因为需求发生了点变化,所以把之前的代码稍改一下,把之前的信息列表全复制到用户列表中,最后效果一样。UserList.vue


<template>
<div class="UserList">
<!-- 查询、重置 -->
<el-form :inline="true" :model="formInline" class="demo-form-inline" size="small">
<el-form-item label="姓名">
<el-input v-model="formInline.name" placeholder="请输入姓名"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="find()">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="danger" @click="refresh()">刷新</el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="number" label="学号" align="center" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="class" label="班级" align="center">
</el-table-column>
<el-table-column prop="state_text" label="状态" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" align="center">
<template slot-scope="scope">
<el-button
@click="del(scope.row)"
icon="el-icon-delete"
type="danger"
size="mini"
circle
></el-button>
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
circle
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import { Info, InfoDel } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
formInline: {
name: ''
}
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
},
methods: {
find(){
this.getData(this.formInline)
},
refresh(){
this.formInline = {}
this.getData(this.formInline)
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
getData(params) {
Info(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.state === "1"
? (item.state_text = "已入校")
: item.state === "2"
? (item.state_text = "未入校")
: (item.state_text = "休学中");
});
}
});
},
del(row) {
console.log(row);
InfoDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
},
};
</script>
<style lang="scss">
.UserList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
调整一下页面元素布局和样式:按钮、图标等。调整后
UserList.vue
<template>
<div class="UserList">
<!-- 查询、重置 -->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="small"
>
<el-form-item>
<el-input
v-model="formInline.name"
placeholder="请输入姓名"
prefix-icon="el-icon-search"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="find()" plain round>查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="success" @click="refresh()" round>刷新</el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="number" label="学号" align="center" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="class" label="班级" align="center">
</el-table-column>
<el-table-column prop="state_text" label="状态" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" align="center" width="100">
<template slot-scope="scope">
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
circle
></el-button>
<el-button
@click="del(scope.row)"
icon="el-icon-delete"
type="danger"
size="mini"
circle plain
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import { Info, InfoDel } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
formInline: {
name: "",
},
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
},
methods: {
find() {
this.getData(this.formInline);
},
refresh() {
this.formInline = {};
this.getData(this.formInline);
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
getData(params) {
Info(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.state === "1"
? (item.state_text = "已入校")
: item.state === "2"
? (item.state_text = "未入校")
: (item.state_text = "休学中");
});
}
});
},
del(row) {
console.log(row);
InfoDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
},
};
</script>
<style lang="scss">
.UserList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
信息列表页实现
根据接口返回来的的数据进行修改表头及调整样式 



InfoList.vue
<template>
<div class="InfoList">
<!-- 查询、重置 -->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="small"
>
<el-form-item>
<el-input
v-model="formInline.name"
prefix-icon="el-icon-search"
placeholder="请输入姓名"
></el-input>
</el-form-item>
<el-form-item>
<el-button
@click="find()"
type="primary"
icon="el-icon-search"
circle
size="small"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
@click="add()"
circle
size="small"
icon="el-icon-circle-plus-outline"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="success"
plain
@click="refresh()"
circle
size="small"
icon="el-icon-refresh"
></el-button>
</el-form-item>
<el-form-item>
<el-button
type="danger"
plain
@click="delPitch()"
circle
size="small"
icon="el-icon-delete"
></el-button>
</el-form-item>
</el-form>
<!-- <el-table :data="
tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)
" height="450" border style="width: 100%" :default-sort="{ prop: 'number', order: 'Ascending' }"> -->
<el-table
:data="compData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="number" label="学号" align="center" sortable>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" sortable>
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import { Info, InfoDel } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0,
formInline: {
name: "",
},
};
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
},
methods: {
find() {
this.getData(this.formInline);
},
refresh() {
this.formInline = {};
this.getData(this.formInline);
},
del(row) {
console.log(row);
InfoDel(row.id).then((res) => {
if (res.data.status === 200) {
this.$message({ message: res.data.message, type: "success" });
this.getData();
}
});
},
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
},
getData(params) {
Info(params).then((res) => {
console.log(res.data);
if (res.data.status === 200) {
this.total = res.data.total;
this.tableData = res.data.data;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.state === "1"
? (item.state_text = "已入校")
: item.state === "2"
? (item.state_text = "未入校")
: (item.state_text = "休学中");
});
}
});
},
},
};
</script>
<style lang="scss">
.InfoList {
.demo-form-inline {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20x;
}
}
</style>
弹窗复用新增功能
1、找

2、触发式组件放置在页面最下面,再按需修改
①实现基本弹窗效果(隐藏,点击后显示)


② 修改表单内容
1、修改用户需要填的内容,为提用户体验,实现更加良好的用户交互性,性别填写采用单选框、入校时间采用DatePicker日期选择器
2、定义表单校验规则,使用v-model实现表单数据的双向绑定
表单效果:
调整样式:
①规划左侧label
调整前 调整后
②调整弹窗dialog的宽度
3、完善表单的校验规则
4、封装api请求接口、连接后端
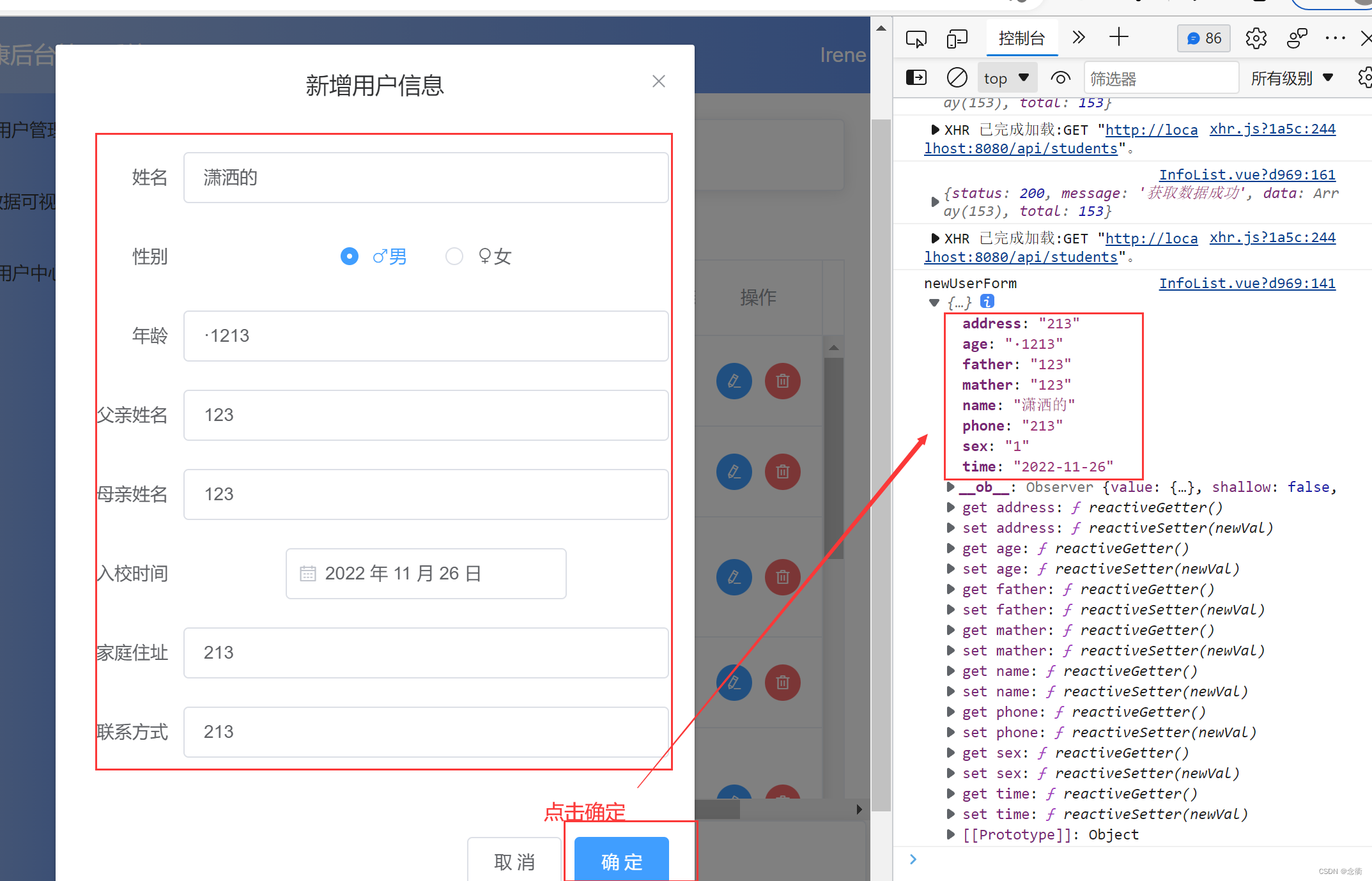
创建点击事件,对传递数据对象——新建用户信息,进行打印查看。

弹窗复用修改功能