Vscode中Vue文件老一片红色出现格式错误??如何运行别人的项目(没有node_modules文件)??选用组件与图标??
解决问题一
前提有:Prettier ESLint插件、ESLint插件==
1.打开settings进行设置

2.找到文本进行编辑,打开其中的settings.json文本

往里面的内容添加
“tabSize”, “editor.codeActionsOnSave”: {
“source.fixAll.eslint”: true },
“vetur.format.defaultFormatterOptions”: {
“prettier”: {
“singleQuote”: true,
“semi”: false,
“trailingComma”: “none”
}
}
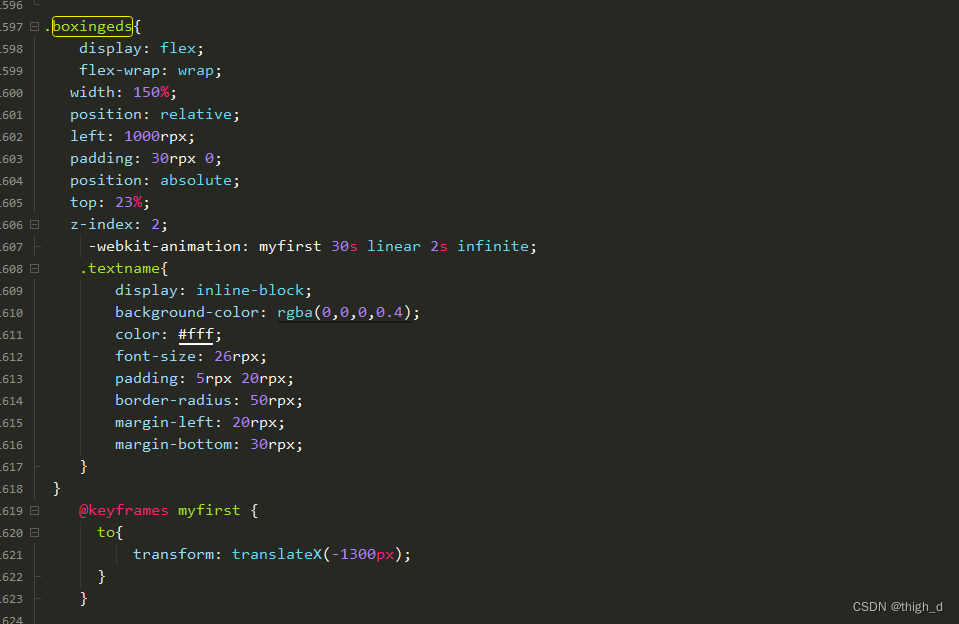
最终文本内容为(我的为例)
解决问题二
node_modules文件保存的是项目下载的一些插件或依赖,往往很大。但是package.json里面有记录,所以我们只需要在项目的根目录终端下进行 npm install命令,就可以生成node_modules文件。
然后在终端:
1.启动API server服务
cd server
node index.js
2.开启vue
npm run serve
解决问题三
安装ElementUI、Font Awesome俩插件
npm install element-ui
npm install font-awesome
全局导入(mian.js文件里面):
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'font-awesome/css/font-awesome.min.css'
这两大组件的学习:
fontawesome图标库的官方文档
ElementUI的官方学习文档