UIStackView
UIStackView是基于自动布局AutoLayout,创建可以动态适应设备方向、屏幕尺寸和可用空间的任何变化的用户界面。UIStackView管理其ArrangedSubview属性中所有视图的布局。这些视图根据它们在数组中的顺序沿堆栈视图的轴排列。由axis, distribution, alignment, spacing等属性改变。
有点类似前端的flex布局,Apple从很早就引入了,但是实际使用的人太少了🤔,接下来的文章将引用部分Apple官方文档介绍

-
只需要定义
UIStackView的位置position,size是可选的。 -
当没有设置
size的时候,会根据它的内容的大小来调整自己的大小,即子视图各个控件的大小决定了UIStackView的大小 -
UIStackView的布局受到本身frame或者AutoLayout的影响,包括子组件的AutoLayout的影响 -
设置子组件大小只能使用
Auto Layout,为UIStackView设置大小位置可以采用Frame、Auto Layout -
需要设置
axis, distribution, alignment, spacing属性,并通过addArrangedSubview添加子组件
基本使用
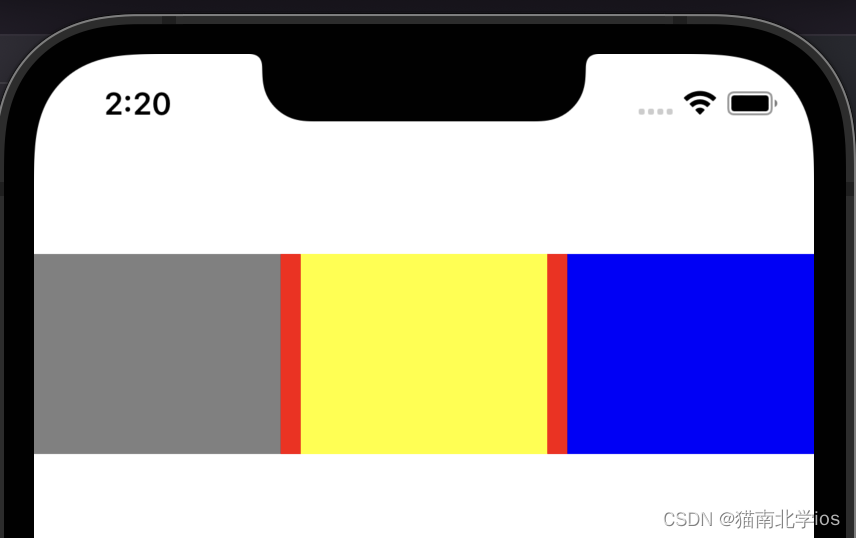
固定一个位置和大小的UIStackView,添加三个等大且间隔为10的子组件

// UIStackView
UIStackView *stackView = [[UIStackView alloc] init];
stackView.backgroundColor = UIColor.redColor;
stackView.frame = CGRectMake(0, 100, 390, 100);
stackView.spacing = 10;
stackView.axis = UILayoutConstraintAxisHorizontal;
// 水平方向
stackView.distribution = UIStackViewDistributionFillEqually;
// 垂直方向
stackView.alignment = UIStackViewAlignmentFill;
[self.view addSubview:stackView];
// 添加子组件
UIView *view1 = [[UIView alloc] init];
view1.backgroundColor = UIColor.grayColor;
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = UIColor.yellowColor;
UIView *view3 = [[UIView alloc] init];
view3.backgroundColor = UIColor.blueColor;
// 必须使用的特殊添加方式
[stackView addArrangedSubview:view1];
[stackView addArrangedSubview:view2];
[stackView addArrangedSubview:view3];
属性介绍
Axis:设置内部子组件堆叠方式,水平/垂直方向Alignment:与axis方向相反的方向的布局规则,Axis会影响其设置方向distribution:与axis方向相同的方向的布局规则,Axis会影响其设置方向spacing:设置默认间隔,UIStackViewDistributionEqualSpacing/UIStackViewDistributionEqualCentering情况下,spacing为最小间距
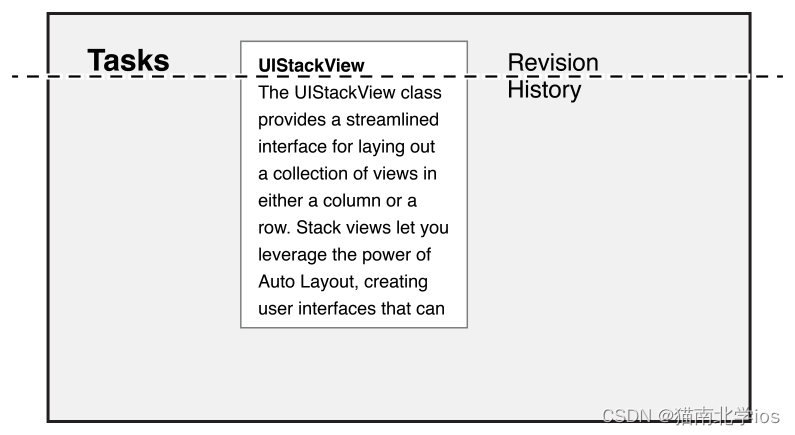
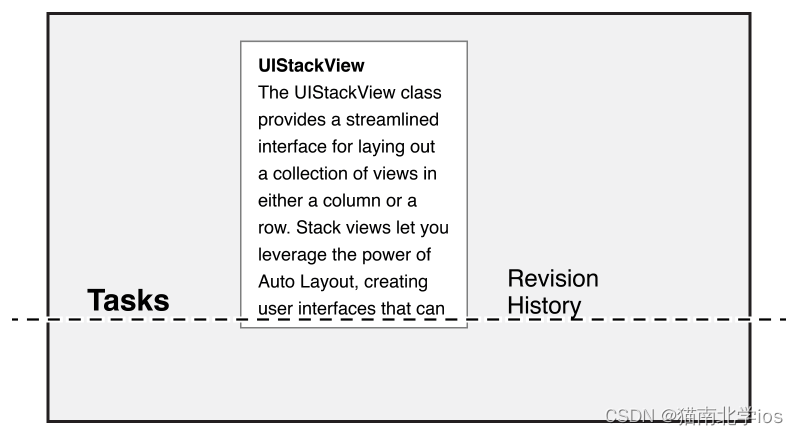
Alignment属性具体介绍
下面默认举例采用Axis是水平,则Alignment代表的是垂直方向的布局规则,Axis是垂直则相反
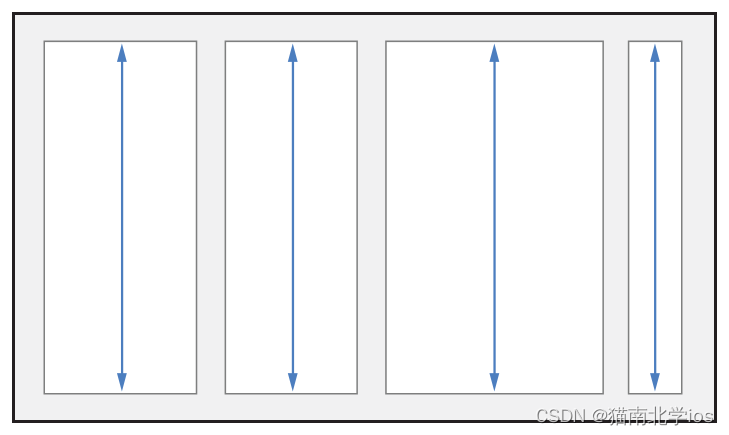
UIStackViewAlignmentFill:默认方式,垂直方向填充满UIStackView

-
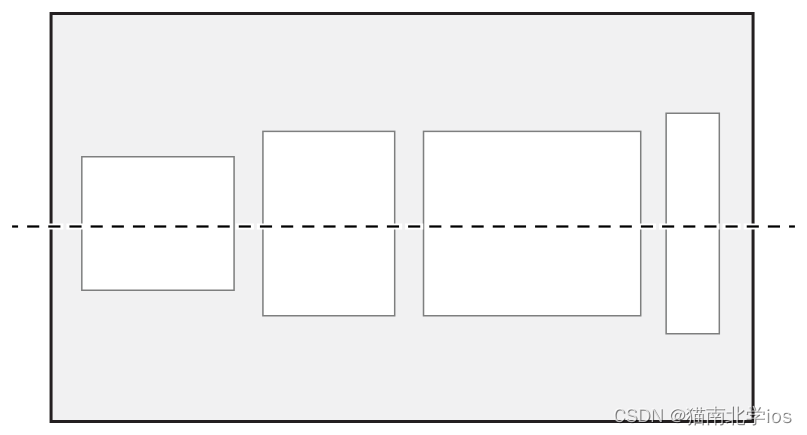
UIStackViewAlignmentCenter:垂直方向居中对齐

-
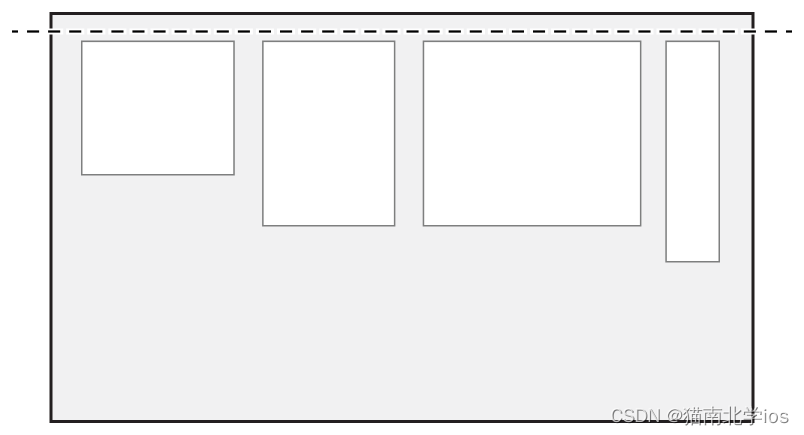
UIStackViewAlignmentTop / UIStackViewAlignmentLeading:垂直方向顶部对齐

-
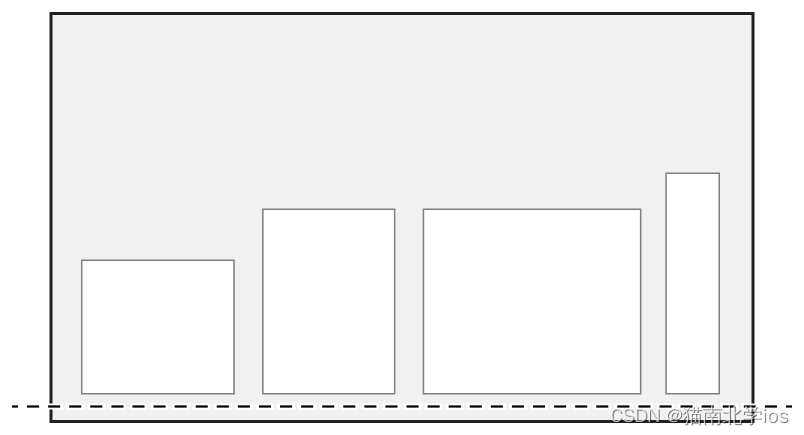
UIStackViewAlignmentBottom / UIStackViewAlignmentTrailing:垂直方向底部对齐

-
UIStackViewAlignmentFirstBaseline:垂直方向对齐第一个子组件的头部

-
UIStackViewAlignmentLastBaseline:垂直方向对齐最后一个子组件的尾部

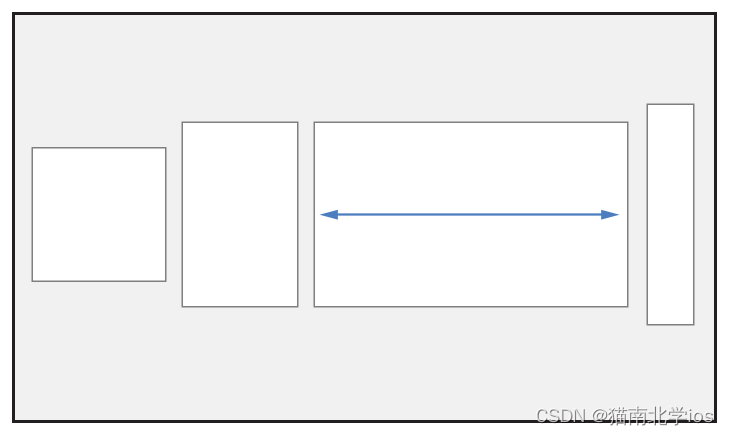
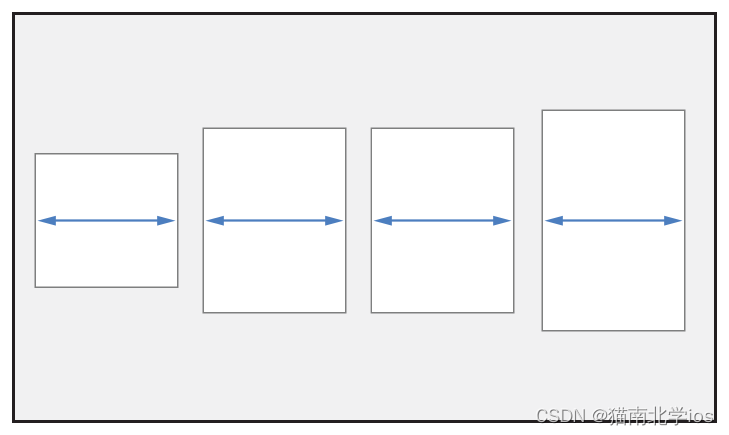
distribution属性具体介绍
下面默认举例采用Axis是水平,则distribution代表的是水平方向的布局规则,Axis是垂直则相反吗,space代表的是实际间隔,spaceing代表的是设置的间隔
UIStackViewDistributionFill:子组件填充满整个UIStackView,space=spaceing
- 使用方法:
UIStackView只需要确定AutoLayout位置,为子组件添加AutoLayout的大小,用来确定UIStackView的大小

UIStackViewDistributionFillEqually:每个子组件宽度相等且填充满整个UIStackView,sapce=spaceing
- 使用方法1:
UIStackView只需要确定AutoLayout位置,为一个子组件添加AutoLayout的大小,用来确定UIStackView的大小 - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,默认为子组件生成相等大小

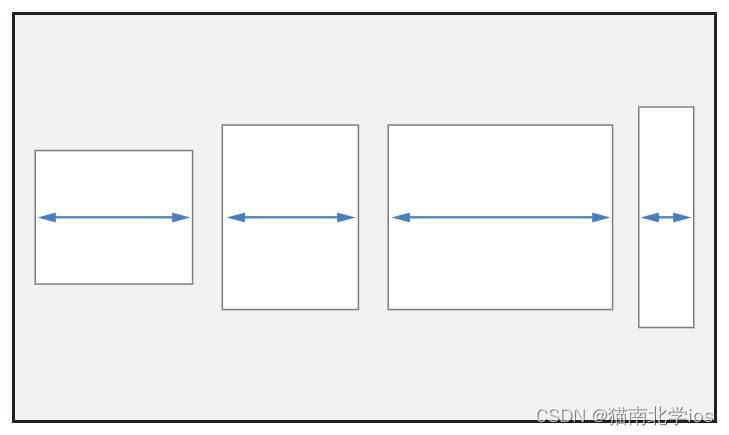
UIStackViewDistributionFillProportionally:根据space和每个组件的Size分配每个子组件的宽度,最终也是填充满整个UIStackView
- 使用方法1:
UIStackView只需要确定AutoLayout位置,为每个子组件添加AutoLayout的大小,用来确定UIStackView的大小 - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,为每个子组件添加AutoLayout的大小,最终根据算法确定每个子组件的比例,(好坑😓,效果难以达到预期的,或许有更高级的用法❓欢迎👏留言讨论)

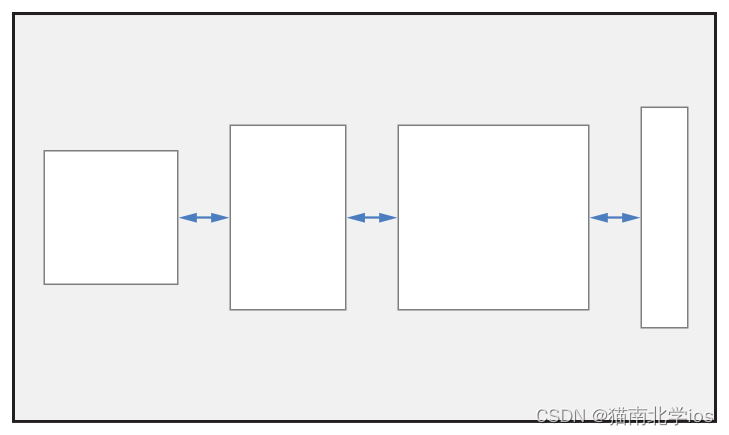
UIStackViewDistributionEqualSpacing:根据每个组件的Size分配每个子组件的宽度,达到间隔相等的情况,🌟特殊在通过拉伸space,存在实际space>=spacing的情况 - 使用方法1:
UIStackView只需要确定AutoLayout位置,为每个子组件添加AutoLayout的大小,用来确定UIStackView的大小,space=spacing - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,为每个子组件添加AutoLayout的大小,最终根据算法确定每个子组件的比例,空间充足则拉伸space,space>=spacing,空间不足则缩小子组件的Size

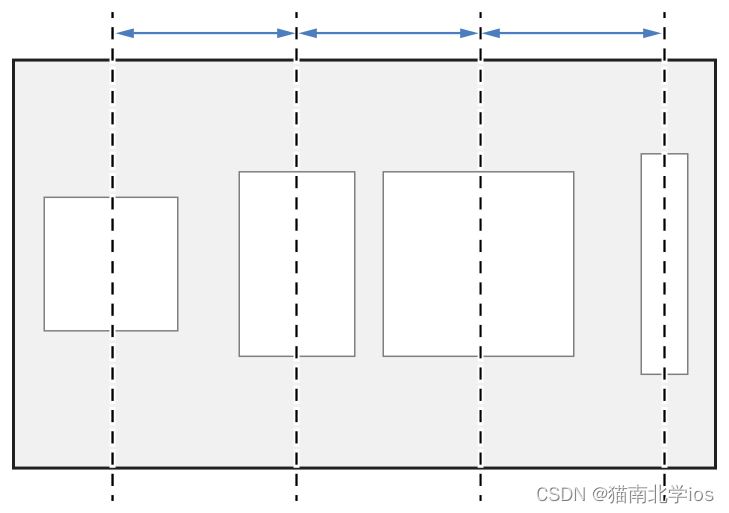
UIStackViewDistributionEqualCentering: 子组件中心点之间的距离相等,🌟特殊在通过拉伸space,存在实际space>=spacing的情况
- 使用方法1:
UIStackView只需要确定AutoLayout位置,为每个子组件添加AutoLayout的大小,用来确定UIStackView的大小,通过拉伸space来达到子组件中心点之间的距离相等,space>=spacing - 使用方法2:
UIStackView需要确定AutoLayout位置和大小,为每个子组件添加AutoLayout的大小,通过拉伸space和Size来达到子组件中心点之间的距离相等,space>=spacing

总结:根据实际情况去选择合适的distribution和Alignment属性,为子组件添加合适的Auto Layout,为UIStackView添加合适的Auto Layout 可以达成任何你想要的动态效果
参考资料
Apple Developer
iOS - UIStackView的使用
UIStackView 入坑指南