从PS2021开始,Adobe官方引入了新的插件平台:UXP,它的最终目标任务是取代现有的CEP,所以赶紧来提前做一下准备吧,我对这方面也一直很感兴趣,但是这方面的中文资料太少了,然后在网上查了一些资料和看官方文档,然后搭建环境试运行成功,今天特意把这些过程进行整理,作为自己的备忘,如果能顺便帮助到你,也希望给我点个赞!下面进入正题(如果有web前端开发经验,配置及开发起来会更顺利):
1、我的系统及软件配置环境:正版Windows11(如果你是mac,下面的配置方法也类似,只是命令行不同)、正版PS2023(V24.2)、UXP Developer Tool、vscode
2、所需工具,下载进行安装:yarn:Yarn (yarnpkg.com)、node.js:Node.js (nodejs.org)
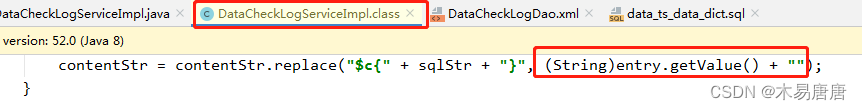
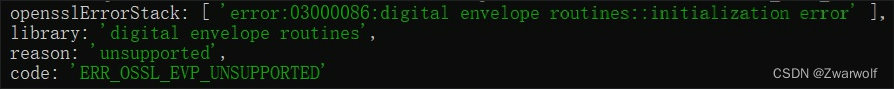
3、node.js版本不要选太高,会报错,在后续如果报错:
则降低node.js的版本即可
4、 到github上下载官方给的例子:AdobeDocs/uxp-photoshop-plugin-samples: UXP Plugin samples for Photoshop 22 and higher. (github.com)
5、进入到官方给的案例,我们选一个进行测试,这里我选择的是这个:ui-vue-starter
6、以管理员身份运行cmd,并在命令行下进入到第5步里面的文件夹,显示如图:
然后在命令行下依次运行:yarn install、yarn build,安装依赖和进行编译,之后会生成一个新文件夹:dist
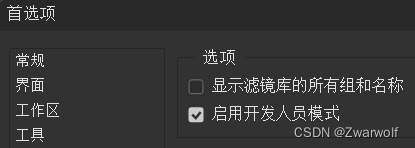
7、把PS打开,在首选项里勾选如图:
然后重启PS
8、打开UXP Developer Tool增加插件:
9、然后选择第6步里面提到的dist文件夹,并打开这个文件:manifest.json
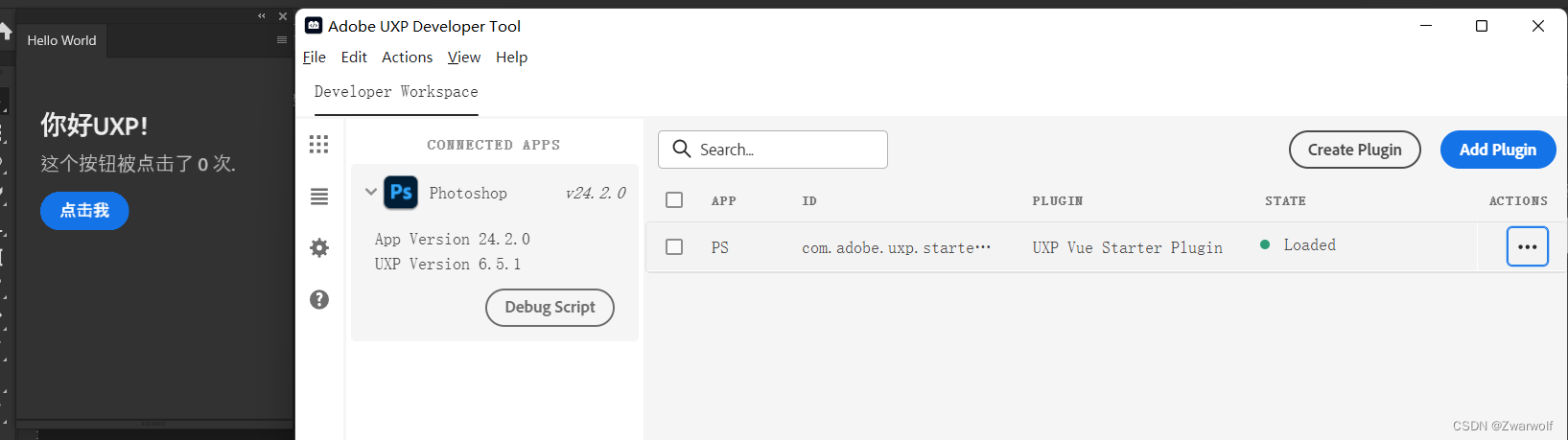
然后界面如下: 10、然后在右边那三个点里面选择load,此时插件试运行成功,如下图:
10、然后在右边那三个点里面选择load,此时插件试运行成功,如下图:
官方的案例原版是英文的,然后我改过源文件为中文后进行了编译,所以这里显示是中文的
11、如果你再次改源文件,那么需要在右边三个点里选择reload,如果你不想每次改了代码后都重新build和reload,那么你可以在命令行yarn watch后,然后在三个点里选watch,此时你改了代码后,它会监听你的代码并自动编译和实时更新插件最后的效果
12、此时就可以开始在官方的例子框架下去查官方API文档进行开发插件了(javascript+html+css的子集,Adobe官方自己写的一个引擎),开发好后,在三个点里面选![]()
即可对开放完毕的插件进行打包
备注:如果打不开github,需要配置一下自己的hosts文件,具体的方法可以自己百度一下