目录
- 测试准备:
- 子代选择器 >
- 测试代码:
- 指定id的子代选择器
- 后代选择器 (以空格隔开)
- 指定 id 的后代选择器
- 指定 class 类 的后代选择器
- 多空格后代选择器详解 (特别重要)
- 伪类选择器 :
- 参考链接:
测试准备:
新建一个测试项目文件夹 test,然后在 test 文件夹内新建一个名为 css 的文件夹,创建一个名为 style.css的文件,最后在test文件夹下新建一个 test.html 文件。
test
| —— |
| ——css —— style.css
|
test.html
子代选择器 >
选择子节点
父节点 (父标签)
|
子节点 (子标签)
eg:
<ul>
<li> </li>
<li> </li>
<li> </li>
</ul>
ul 是父标签,而 li 是子标签
既然是子代选择器,那么不可能会选择到孙子辈,对吧,如下所示:
<ul id="father">
<li id="son">
<ul id="grandson">
</ul>
</li>
<li> </li>
<li> </li>
</ul>
在 CSS 中,我们使用如下选择器示例
ul > li
那么就是在指定只有 id 为 father的ul 下的,id 为 son 的 li 标签,而不会去影响 id 为 grandson 的 ul 标签。
测试代码:
Html 文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Muxiu Test</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/style.css" />
</head>
<body>
<h2>JavaScript 对象</h2>
<ul>
<li id="demo1">
<p id="demo2">muxiu1</p>
</li>
<li id="demo3">
<p id="demo4">muxiu2</p>
</li>
<button onclick="myfunction(this)">点我后就变帅变靓</button>
</ul>
</body>
</html>
css 文件代码:(先注释代码)
/* ul > li{
list-style: none;
} */
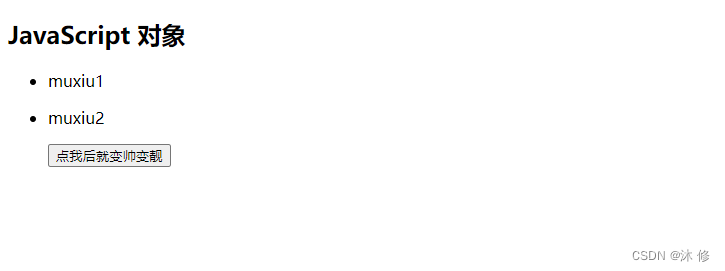
初始图:

按钮不用管,只是随便加的。重点看列表,看到那个 黑点了吗?
每一个列表默认会存在这个黑点,代表它们是列表,所以接下来的操作,就是让它消失,用 CSS 样式,指定 ul>li 子代选择器样式
将 css 文件注释解除:如下所示
ul > li{
list-style: none;
}
结果图:(重新打开 HTML文件) 发现黑点消失,list-style 是指定列表样式的属性,none 代表不要黑点。

指定id的子代选择器
ul#father > li#son
意思是 ul 标签 id 为 father 的 li 标签 id 为 son 的选择器
html 测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Muxiu Test</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/style.css" />
</head>
<body>
<h2>JavaScript 对象</h2>
<ul id="demo">
<li id="demo1">
<p id="demo2">muxiu1</p>
</li>
<li id="demo3">
<p id="demo4">muxiu2</p>
</li>
<button onclick="myfunction(this)">点我后就变帅变靓</button>
</ul>
</body>
</html>
css 文件代码:
ul#demo > li#demo1{
list-style: none;
}
结果图:

看来,是把id为 demo 下 ul 标签内 id 为demo1 的li 标签的 list-style 设置为 none 了。
还有这里就没弄 类选择器的测试了,把id 选择器改成 class 类选择器,不用多说了吧。
后代选择器 (以空格隔开)
指定第一个为祖宗节点,第二个的作为姓氏,那么每一个该姓氏的节点,都会被影响到。
祖宗节点 (祖宗标签)
|
子节点 (子标签)
|
孙子节点 (孙子标签)
|
曾孙子节点 (曾孙子标签)
|
曾曾孙子节点 (曾曾孙子标签)
|
。。。
特别特别注意:在这里每一个空格都是有其意义的,有空格和没空格,是两个不同的概念。
指定 id 的后代选择器
指定 class 类 的后代选择器
div.contain .blue{color:blue;}
以上规则的结果为:“所有class属性值为contain的div元素,其后代中class属性值为blue的任何元素显示为蓝色字体”。
div.contain.blue{color:blue;}
以上规则的不同之处在于,‘.contain’ 类选择器 与’.blue’ 类选择器之间少了一个空格!少了空格,以上选择器就不是后代选择器了,而是另外一种选择器:“多类选择器”。
多类选择器:指的是 div 标签,定义了多个类,如下所示:
<div class="contain blue">
</div>
div 标签定义了多个类
通过这样讲解,可以类比上面的子代选择器,结合类 class 和 id 选择器,灵活运用这两种选择器。
多空格后代选择器详解 (特别重要)
有时候会看见某些 css 文件内有多个空格隔开的样式,那么如何理解其中道道?看测试。
Html 文件测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Muxiu Test</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/style.css" />
</head>
<body>
<h2>JavaScript 对象</h2>
<ul id="demo">
<li id="demo1">
<p id="demo2">muxiu1</p>
<ul>
<li>
<p id="demo2">muxiu1.1</p>
</li>
</ul>
</li>
<li id="demo3">
<p id="demo4">muxiu2</p>
</li>
<button onclick="myfunction(this)">点我后就变帅变靓</button>
</ul>
</body>
</html>
css 文件测试代码:
ul li {
list-style: none;
/* color: green; */
}
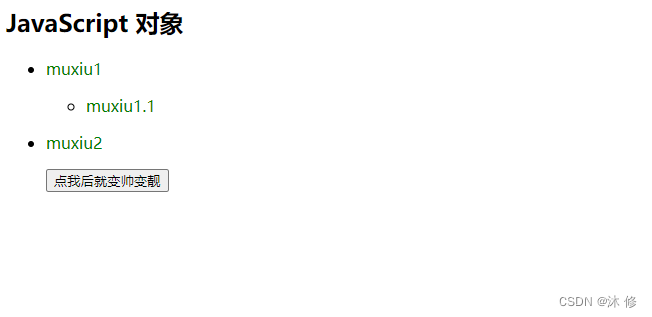
初始结果图:

可以看到,由于设置了 list-style:none 的样式配置,列表的黑点消失了。
如果把 list-style 样式取消了,即注释掉 css 文件内的所有 css 样式,结果如下:
/* ul li{
list-style: none;
color: green;
} */

好了,接下来重头戏来了。
Html 文件的代码不变,css 文件的代码修改如下:
ul li p{
list-style: none;
color: green;
}
color 是修改字体颜色的样式属性,list-style 是列表黑点是否表现的样式属性。
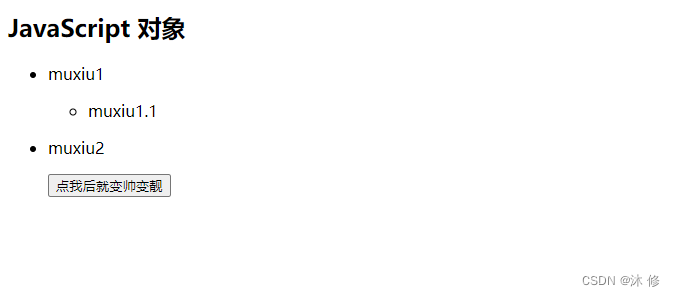
那么接下来,重新打开 Html 文件。结果如下所示:

可以看到,字体改变了颜色,但是列表的黑点却显示了,之前是已经测试过的,黑点是消失的,但是如今却显示出来了,所以列表的样式配置没了,只有 p 标签的样式存在。所以这个后代选择器的多个空格,我们可以推导出来,只有最后的才是真正的起作用的对象,这里是 p 标签,那么只对 p 标签,所拥有的样式属性才能生效,其他的不属于 p 标签的样式属性,则被忽略了。
这一段话,非常非常重要,经测试得出。
接下来还有。
Html 文件测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Muxiu Test</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/style.css" />
</head>
<body>
<h2>JavaScript 对象</h2>
<ul id="demo">
<li id="demo1">
<p id="demo2">muxiu1</p>
<ul>
<li>
<p id="demo2">muxiu1.1</p>
</li>
</ul>
</li>
<li id="demo3">
<p id="demo4">muxiu2</p>
</li>
<button onclick="myfunction(this)">点我后就变帅变靓</button>
</ul>
<!-- 新增 -->
<p>muxiu3</p>
</body>
</html>
css 文件测试代码:
ul li p{
list-style: none;
color: green;
}
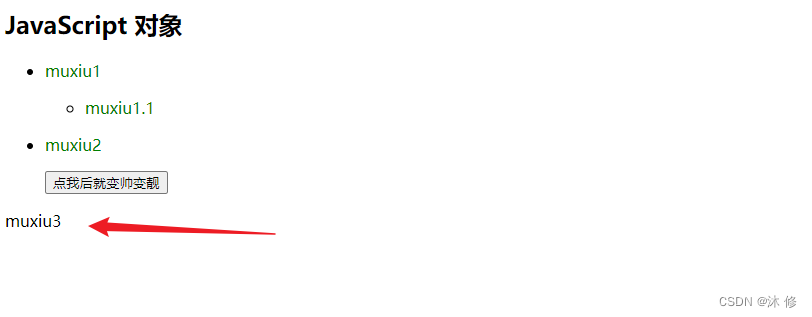
运行结果:

可以看到id 为 demo 的 ul 标签外的 p 标签不受影响,所以这个 ul li p 样式,被限制在id 为 demo 的 ul 标签内
伪类选择器 :
一个或两个冒号后的都是伪类选择器,肯定没有三个冒号
参考链接:
浅谈CSS选择器中的空格 - 爱码网
总结30个css选择器