一、项目的目录结构讲解
1. src/api/ 存放API相关信息
| src/api/ | 存放的是调用后台api接口相关信息 | |
| src/api/common | api.ts | api接口信息 |
2. src/assets 静态资源
| src/assets | 静态资源 | |
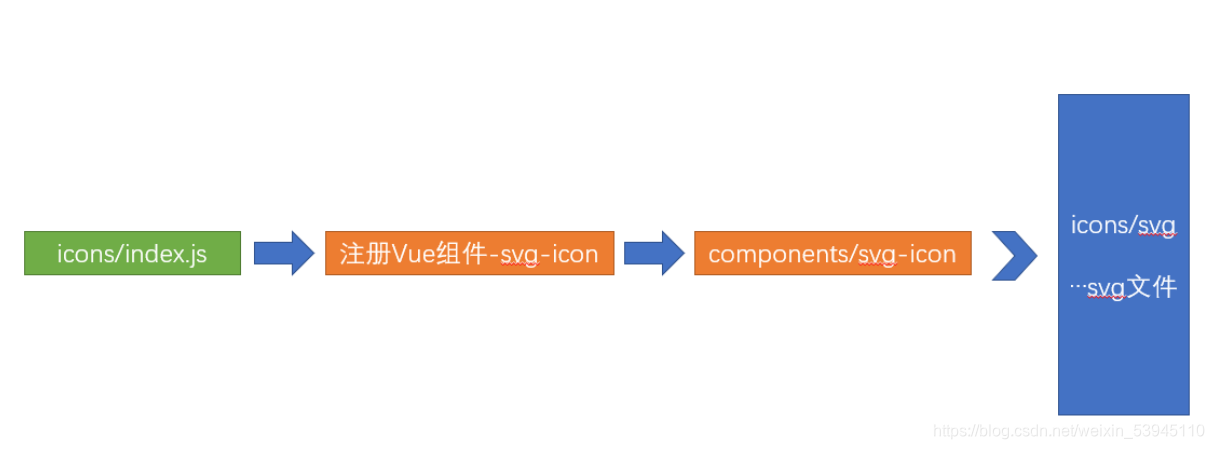
| src/assets/icons | 图标 | |
| src/assets/images | 图片 | |
| src/assets/less | 样式 | |
| src/assets/svg | svg图像 |
3. src/components 自定义组件
| src/components | 自定义组件 | |
| src/components/Application | ||
| src/components/Authority | ||
| src/components/Basic | ||
| src/components/Button | ||
| src/components/CardList | ||
| src/components/chart | ||
| src/components/ClickOutSide | ||
| src/components/CodeEditor | ||
| src/components/Container | ||
| src/components/ContextMenu | ||
| src/components/CountDown | ||
| src/components/CountTo | ||
| src/components/Cropper | ||
| src/components/Description | ||
| src/components/Drawer | ||
| src/components/Dropdown | ||
| src/components/Excel | ||
| src/components/Form | ||
| src/components/lcon | ||
| src/components/jeecg | ||
| src/components/JVxeCustom | ||
| src/components/Loading | ||
| src/components/Markdown | ||
| src/components/Menu | ||
| src/components/Modal | src/BasicModal.vue | 弹窗组件 |
| src/components/Page | ||
| src/components/Preview | ||
| src/components/Qrcode | ||
| src/components/Scrollbar | ||
| src/components/SimpleMenu | ||
| src/components/StrengthMeter | ||
| src/components/Table | ||
| src/components/Time | ||
| src/components/Tinymce | ||
| src/components/Transitior | ||
| src/components/Tree | ||
| src/components/Upload | ||
| src/components/Verify | ||
| src/components/VirtualScroll |
3. src/design 样式目录
| src/design | ||
| src/design/ant | ||
| src/design/transition | ||
| src/design/var | ||
| color.less config.less index.less public.less theme.less | 自定义样式 在index.less中引入 @import './theme .less' |
4. 其它
| src/directives | 定义指令 | |
| src/enums | 定义枚举 | |
| src/hooks | 页面常用方法,hook对象 | |
| usel18n.ts | 国际化hook | |
| src/layouts | 页面布局 | |
| page/index.vue | 普通页面布局 | |
| iframe/index.vue | iphone页面布局 | |
| src/locales | 本地资源 | |
| lang/en lang/zh-CN | 国际化语言配置 | |
| src/logics | 逻辑操作,如初始化DB | |
| src/qiankun | 微前端配置 | |
| src/router | 路由配置 | |
| src/settings | 配置 | |
| src/store | 缓存 | |
| src/utils | 工具类 | |
| src/views | 所有页面 | |
| App.vue | 入口文件 | |
| public | 公开的静态资源 |
二、自定义组件的讲解
作用:了解常用组建,可以提升开发速度
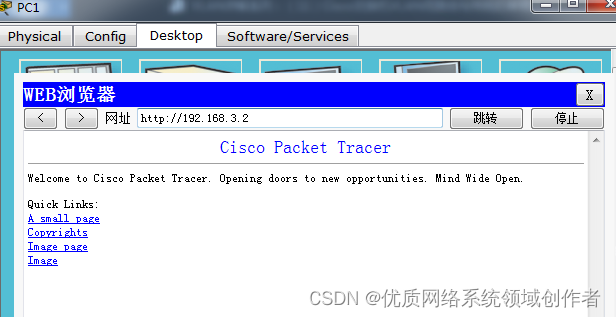
1. 前端打开