📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 1,初识数组
- 1.1,数组
- 1.2,创建数组
- 1.3,访问数组
- 1.4,遍历数组
- 2,数组操作
- 2.1,修改数组的长度
- 2.2,新增或修改数组元素
- 2.3,筛选数组元素
- 2.4,删除指定的数组元素
- 2.5,反转数组元素顺序
- 3,解构赋值
- 4,数组排序
- 4.1,冒泡排序
- 4.2,插入排序
- 5,二维数组
- 5.1,二维数组创建
- 5.2,二维数组求和
- 5.3,二维数组转置
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的流程控制,想必大家对JavaScript的流程控制已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的数组的相关知识,希望大家收获多多!
1,初识数组
1.1,数组
对于数组是什么的这个问题,你只需要简单了解以下两点:
1,数组(Array)就是一组数据的集合存储在单个变量下的方式。
2,数组(Array)是一种复杂的数据类型,属于Object(对象)类型。
1.2,创建数组
1,利用new Array( )创建数组
var arr1 = new Array();
var arr2 = new Array('A','B','C','D');
2,利用字面量创建数组 [ ]
var arr1 = [];
var arr2 = ['A','B','C','D'];
知识点:
- 数组元素之间用逗号分隔。
- 数组中可以存放任意类型的元素。
//在数组中保存各种数据类型
var arr2 = [1,'1',true,null,undefined];
//在数组中保存数组
var arr2 = [1,2,[3,4,5],6];
1.3,访问数组
在数组中,每个元素都有索引(或者下标),数组中的元素使用索引来进行访问。
数组中的索引是一个数字,从0开始,到数组长度-1结束。
为了更好地了解数组是如何访问的,示例如下:
<script>
var arr = ['苹果','香蕉','西瓜','桔子','石榴'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
console.log(arr[4]);
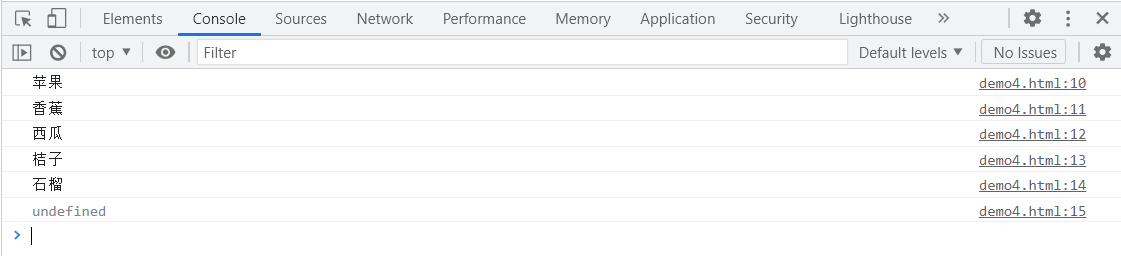
console.log(arr[5]);
</script>
示例结果:

1.4,遍历数组
数组遍历就是将数组中的每一个数组元素都访问一遍。
为了更好地理解数组是如何遍历的,示例如下:
<script>
var arr = [1,2,3,4,5,6];
for(var i = 0; i < arr.length; i++){
console.log('arr[' + i + '] = ' + arr[i]);
}
</script>
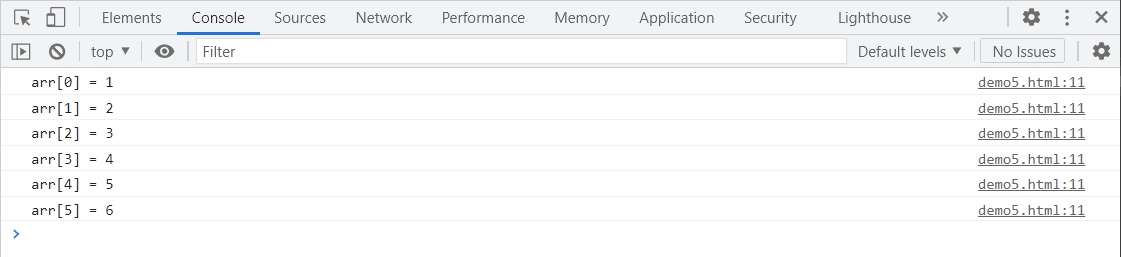
示例结果:

2,数组操作
2.1,修改数组的长度
数组名.length 不仅可以获取数组的长度 ,也可以进行数组长度的修改。
修改数组的长度分为两种,即修改后的数组长度大于原数组或者小于原数组这两种。
扩大数组的长度就是扩容,比较容易理解,但要注意当修改后的数组长度小于原数组时,数组会舍弃掉多余的元素。
为了更好地理解上述语法,示例如下:
<script>
//当修改后的数组长度大于原数组
var arr1 = ['a','b','c','d'];
arr1.length = arr1.length * 2;
console.log(arr1);
//当修改后的数组长度小于原数组
var arr2 = ['a','b','c','d'];
arr2.length = arr2.length / 2;
console.log(arr2);
</script>
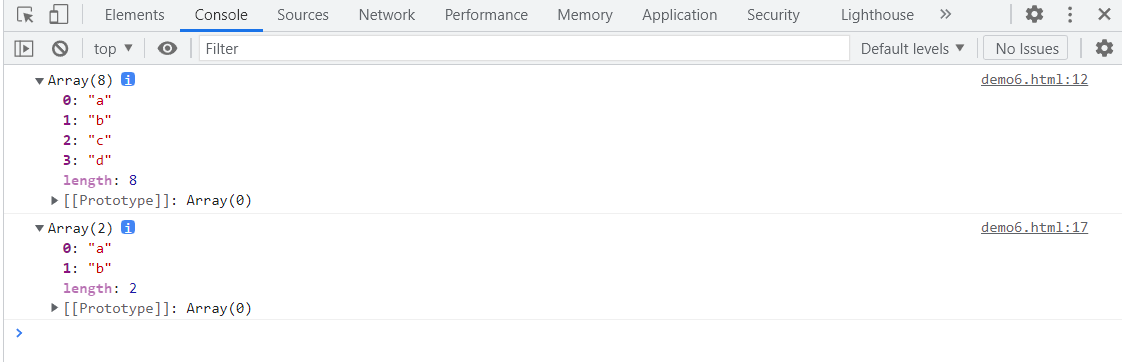
示例结果:

知识点:当访问数组的空元素时,返回结果为undefined,而在JavaScript中,数组的空元素用empty来表示。
为了更好的理解空元素出现的情况,如下4种情况均会出现空元素:
<script>
//情况1:在使用字面量创建数组出现空字符串
var arr1 = [1,2, ,4];
console.log(arr1);
//情况2:在new Array() 中传入数组长度的参数
var arr2 = new Array(4);
console.log(arr2);
//情况3:为数组添加索引不连续的元素
var arr3 = [1];
arr3[3] = 4;
console.log(arr3);
//情况4:修改数组长度大于原数组长度
var arr4 = [1,2];
arr4.length = 4;
console.log(arr4);
</script>
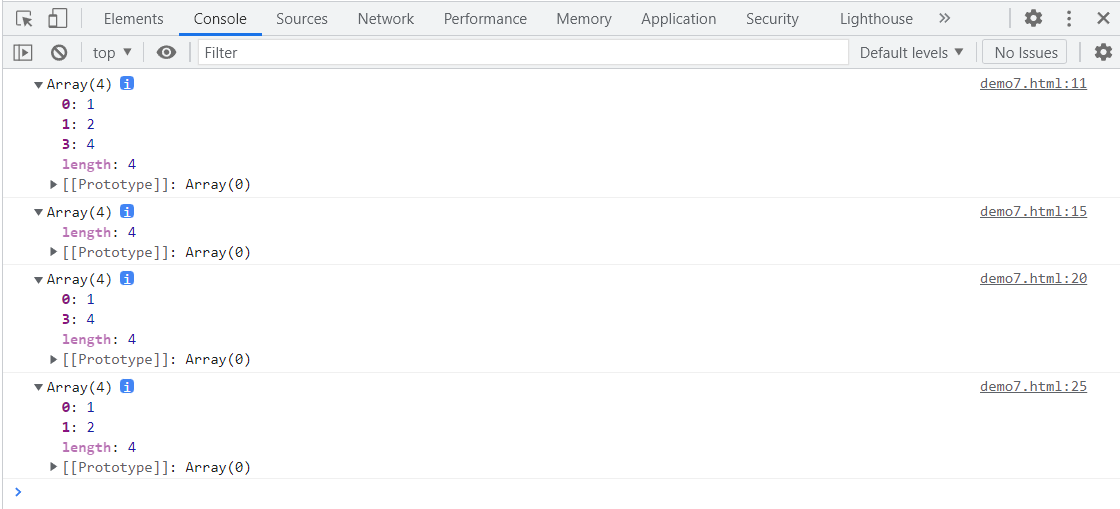
示例结果:

2.2,新增或修改数组元素
新增或修改数组元素可以通过数组的索引来实现,如果给定的索引大于数组的最大索引,则表示新增元素,否则就表示修改元素。
为了更好地理解上述语法,示例如下:
<script>
//新增数组元素
var arr1 = ['red','blue','yellow'];
arr1[3] = 'green';
console.log(arr1);
//修改数组元素
var arr2 = ['red','blue','yellow'];
arr2[0] = 'pink';
console.log(arr2);
</script>
示例结果:

2.3,筛选数组元素
在日常中,我们经常遇到筛选的需求。例如查询一个班成绩及格的学生人数,这就需要对学生成绩进行筛选。
为了更好的理解数组是如何筛选的,示例如下:
<script>
//筛选比5大的数组元素
var arr = [1,2,3,4,5,6,7,8,9];
var newArr = [];
var j = 0;
for(var i = 0; i < arr.length; i++){
if(arr[i] > 5){
newArr[j] = arr[i];
j++;
}
}
console.log(newArr);
</script>
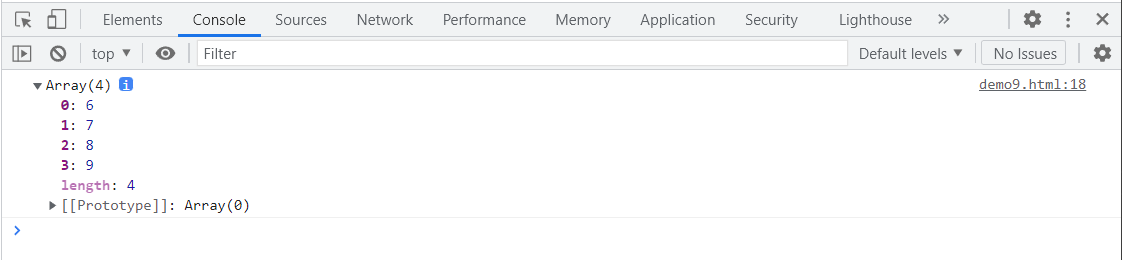
示例结果:

2.4,删除指定的数组元素
删除数组中的指定元素的原理与筛选数组元素相类似,删除数组中的指定元素需要先对数组元素进行筛选操作,然后再进行删除操作。
为了更好地理解数组指定元素是如何删除的,示例如下:
<script>
//删除数组中为5的数组元素
var arr = [1,2,3,4,5,6,7,8,9];
var newArr = [];
for(var i = 0; i < arr.length; i++){
if(arr[i] !== 5){
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
</script>
示例结果:

2.5,反转数组元素顺序
反转数组元素,顾名思义就是将原数组元素的顺序反转。
实现数组元素的反转其实比较简单,示例如下:
<script>
//反转数组中的数组元素
var arr = [1,2,3,4,5,6,7,8,9];
var newArr = [];
for(var i = arr.length - 1; i >= 0; i--){
newArr[newArr.length] = arr[i];
}
console.log(newArr);
</script>
示例结果:

3,解构赋值
解构赋值是由ES6提供的一种对变量和声明与赋值方式。
若把数组[1,2,3]中的元素分别赋值给a,b,c,传统做法是单独声明变量和赋值。
//传统方式
var arr = [1,2,3];
var a = arr[0];
var b = arr[1];
var c = arr[2];
//解构赋值
[a,b,c] = [1,2,3];
上述代码可以看出,传统方式要完成以上功能,需要4行代码,而若使用解构赋值只需1行代码。
解构赋值时,JavaScript会将“=”右侧“[]"中的元素依次赋值给左侧”[]"中的变量。
- 当左侧的变量数量少于右侧的元素个数时,则忽略多余的元素。
- 当左侧的变量数量多于右侧的元素个数时,则多余的变量会被初始化为undefined。
解构赋值时右侧的内容可以是一个变量名,或者通过解构赋值完成两个变量数值的交换。
为了更好理解解构赋值的使用,示例如下:
<script>
//当左侧的变量数量少于右侧的元素个数
var arr = [1,2,3];
[a,b] = arr;
console.log(a,b);
//当左侧的变量数量多于右侧的元素个数
var arr = [1,2,3];
[a,b,c,d] = arr;
console.log(a,b,c,d);
//两个变量数值的交换
var num1 = 2;
var num2 = 3;
[num1,num2] = [num2,num1];
console.log(num1,num2);
</script>
示例结果:

4,数组排序
4.1,冒泡排序
冒泡排序过程中,按照要求从小到大排序或从大到小排序,不断比较数组中相邻两个元素的值。
为了更好地理解冒泡排序的实现原理,示例如下:
<script>
var arr1 = [3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
for(var i = 1; i < arr1.length; i++){ //控制需要比较的轮数
for(var j = 0; j < arr1.length - i; j++){ //控制参与比较的元素
if(arr1[j] > arr1[j+1]){ //比较相邻的两个元素
var temp = arr1[j+1];
arr1[j+1] = arr1[j];
arr1[j] = temp;
}
}
}
console.log(arr1);
</script>
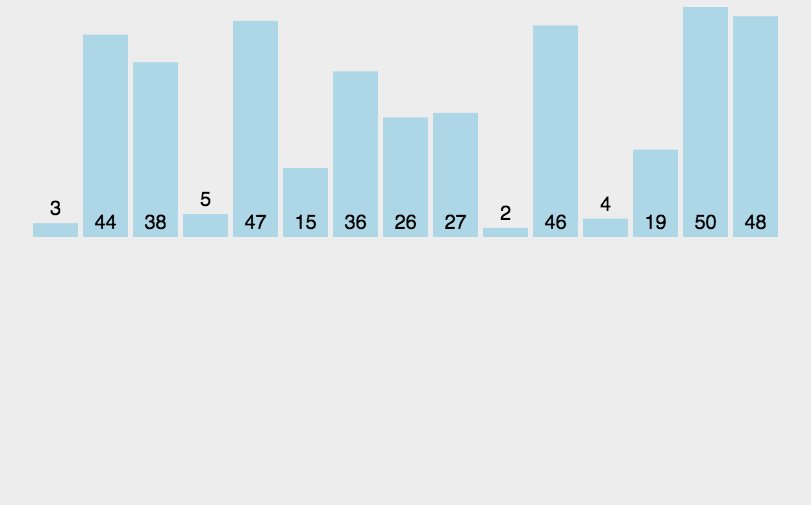
示例分析动态图:

示例结果:

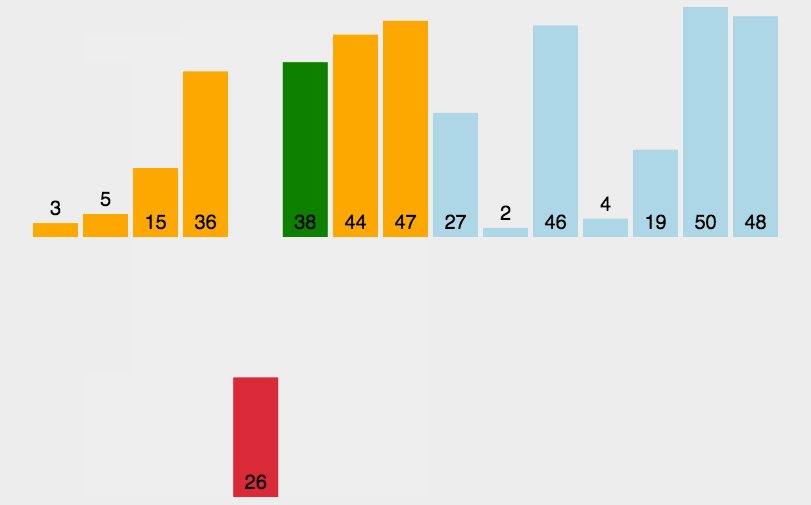
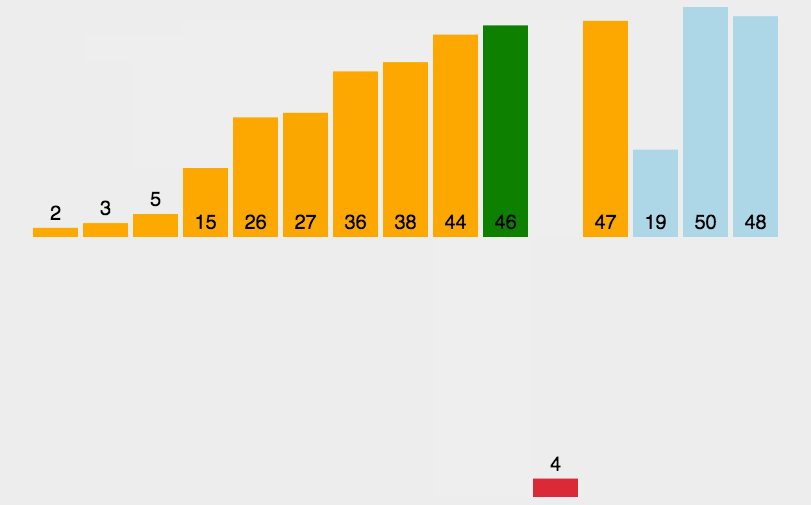
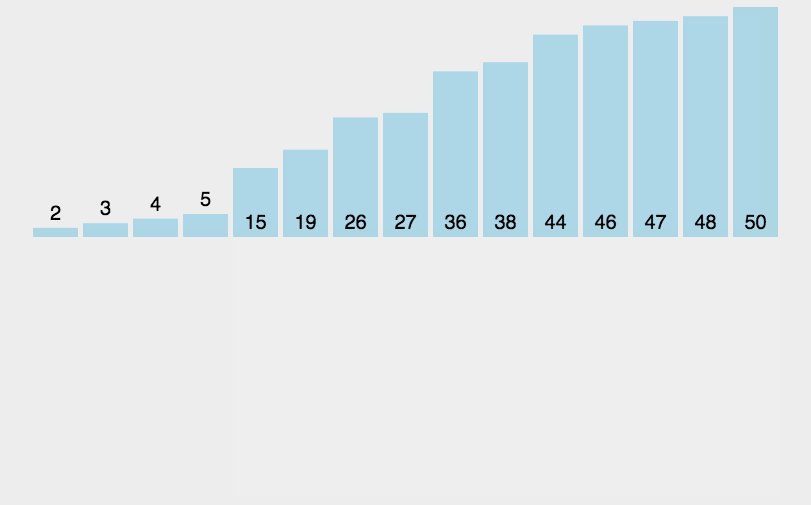
4.2,插入排序
插入排序是冒泡排序的优化。
实现原理:通过构造有序数组元素的存储,对未排序的数组元素,在已排序的数组中从最后一个元素向第一个元素遍历,找到相应位置并插入。其中,待排序数组的第1个元素会被看作是一个有序的数组 ,从第2个至最后一个元素被看作是一个无序数组。
为了更好地理解插入排序的实现原理,示例如下:
<script>
var arr1 = [3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
//按照
for(var i = 1; i < arr1.length; i++){
for(var j = i; j > 0; j--){
if(arr1[j-1] > arr1[j]){
var temp = arr1[j];
arr1[j] = arr1[j-1];
arr1[j-1] = temp;
}
}
}
console.log(arr1);
</script>
示例分析动态图:

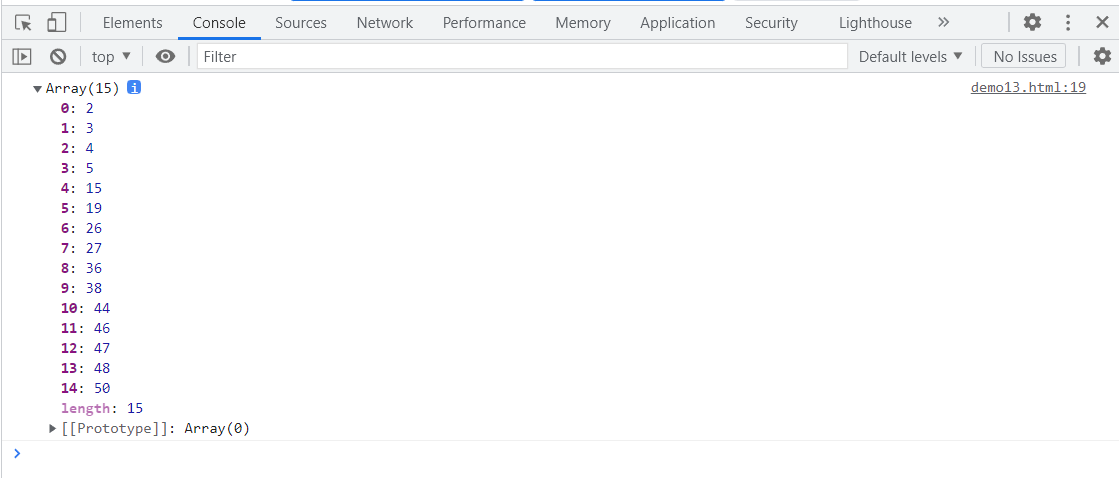
示例结果:

5,二维数组
5.1,二维数组创建
1,利用Array创建数组
var info = new Array(
new Array('Tom',18),
new Array('Bob',19)
);
2,利用字面量[]创建数组
var nums = [[1,2,3],[4,5,6]];
5.2,二维数组求和
二维数组求和的原理跟一维数组求和一样,就是遍历二维数组的每个元素,然后进行求和操作,而这个需要使用双层循环来控制二维数组的索引值。
为了更好地理解二维数组求和的操作,示例如下:
<script>
var sum = 0;
var arr = [[12,33,44],[25,35,14],[12,23,34]];
for(var i = 0; i < arr.length; i++){
for(var j = 0; j < arr[0].length; j++){
sum += arr[i][j];
}
}
console.log(sum);
</script>
示例结果:

5.3,二维数组转置
二维数组的转置指的是将二维数组的横向元素保存为纵向元素。
为了理解二维数组的转置,示例如下:
<script>
var arr = [['a','b','c'],['d','e','f'],['g','h','i'],['j','k','l']];
var ret = [];
for(var i = 0; i < arr[0].length; i++){
ret[i] = [];
for(var j = 0; j < arr.length; j++){
ret[i][j] = arr[j][i];
}
}
console.log(ret);
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript中的数组的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!