1 什么是Mock.js
Mock.js用于生成随机的模拟数据,拦截 Ajax 请求,返回伪造的数据。因此在前端开发阶段就可以通过这个工具进行沉浸式开发,实现数据自产自销,降低和后端的沟通成本,实现真正意义上的前后端开发解耦合。相信我,使用这个工具,一定能够提高你的工作效率。
那么Mock.js有哪些特点呢?列举如下:
- 前后端分离:让前端攻城师独立于后端进行开发。
- 增加单元测试的真实性:通过随机数据,模拟各种场景。
- 开发无侵入:不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
- 用法简单:符合直觉的接口。
- 数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 方便扩展:支持支持扩展更多数据类型,支持自定义函数和正则。
欲知更多,请见官网:Mock.js
2 怎么用
Mock的使用可以说是相当简单,安装好之后只需要动动手指,就能够让它运行起来了。
2.1 安装
npm install mockjs -D
2.2生成伪造的用户数据
这里以生成伪造的用户信息数据为例,简单介绍一下Mock.js是如何生成假数据的。定义UserType数据类型如下:
// UsrType.ts
type UserType = {
uName: string,
uId: string,
uEmail: string,
uAge: number
}
export { UserType }
使用Mock生成伪造数据,将其封装成一个函数:
// user_mock.ts
import Mock from "mockjs";
const getLoginRsp = () => Mock.mock({
uName: Mock.Random.name(),
uId: Mock.Random.id(),
uAge: Mock.Random.natural(10, 50),
uEmail: Mock.Random.email()
});
export { getLoginRsp }
这里主要使用Mock.Random内置的方法生成了随机的用户名、用户ID、年龄和Email等数据,你还可以使用Mock生成更复杂的数据类型如数组,结构体、照片等等,更多示例请看官方示例,不再赘述。
既然已经定义好了这个伪造数据的函数,后续你想使用假数据,就可以直接调用getLoginRsp函数,即可得到假数据,举个栗子:
const mockData = getLoginRsp();
console.log(mockData);
// uAge: 32
// uEmail: "d.topvut@bwwdcz.nt"
// uId: "630000198110044420"
// uName: "Nancy Hall"
是不是很方便?更方便的在后面!
2.3 拦截ajax请求,返回伪造数据
你可以使用Mock.mock()方法,将前端发送的ajax请求拦截,然后直接返回你想要的数据,前端开发大杀器!举个栗子,新建一个index.ts文件:
// mock/mock.ts
import Mock from "mockjs";
import { getLoginRsp } from "./auth_mock";
// 拦截/api/login这个请求,请求类型为post,第三个参数就是你定义好的mock数据函数
Mock.mock("/api/login", 'post', getLoginRsp);
然后在项目入口处引入index.ts即可,我以React项目为例:
// main.ts
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
// 在这里引入刚刚创建的index.ts文件
import "./mock/index"
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
接下来就是见证奇迹的时刻:我们在项目里面向/api/login接口请求数据:
// App.tsx
import axios from 'axios';
import { useEffect, useState } from 'react'
import './App.css'
import UserCard from './components/UserCard';
import { UserType } from './types/UserType';
function App() {
const [user, setUser] = useState<UserType>();
const updateUserCard = () => {
axios.post("/api/login", {})
.then(res => {
setUser(res.data);
});
}
useEffect(() => {
setInterval(() => {
updateUserCard();
}, 2000);
}, [])
return (
<div>
<UserCard user={user} />
</div>
);
}
export default App
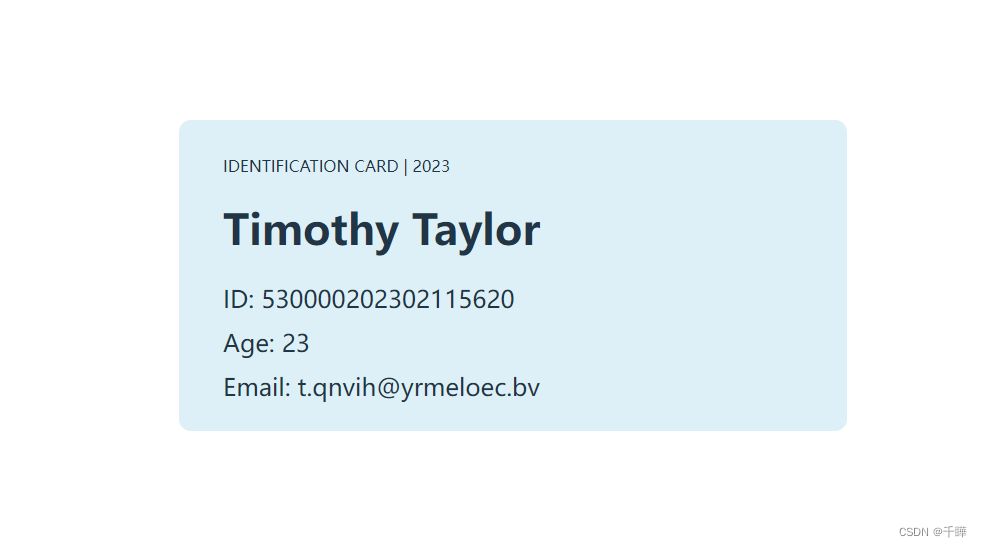
UsrCard.tsx主要用于展示用户相应的数据:
import { UserType } from "../types/UserType";
import styles from "./UserCard.module.css";
export default function UserCard({user}: {user: UserType | undefined}) {
return <div className={styles.card}>
<p className={styles.title}>IDENTIFICATION CARD | 2023</p>
<h1 className={styles.name}>{user?.uName || ""}</h1>
<h2 className={styles.id}>ID: {user?.uId || ""}</h2>
<h2 className={styles.age}>Age: {user?.uAge || ""}</h2>
<h2 className={styles.email}>Email: {user?.uEmail || ""}</h2>
</div>
}
最终呈现效果如下图所示:

成功获取到假数据,并且展示了出来!至此,使用Mock.js进行基本的数据伪造和请求拦截已经讲完了,更多复杂的用法,需要你结合自己的业务内容去探索了~