此页可在动态列表的基础上完善,也可以单独学习
【微信小程序-原生开发】实用教程10 - 动态列表的新增、修改、删除
https://blog.csdn.net/weixin_41192489/article/details/128835069
效果预览

核心技术
列表的分页加载
- skip 跳跃到指定下标开始查询
- limit 限制返回的数据数量(云数据库最多20条/次,云函数最多100条/次)
- skip 配合 limit 使用,便能实现分页啦!
.skip(10 * (this.data.currentPage - 1)).limit(10) // 分页
触底加载更多
默认加载列表的第一页数据后,当用户继续下滑列表,直到最后一行数据显示到屏幕中(即页面触底),开始加载下一页的数据
// 触底加载更多
onReachBottom: function () {
// 若已无更多数据,停止加载
if (this.data.noMore) {
return
}
// 若还有更多数据,当前页码自增1
this.setData({
currentPage: this.data.currentPage + 1
})
// 查询下一页的数据
this.getList()
}
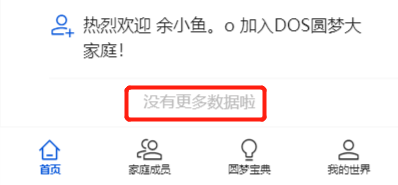
无更多数据的提醒和显示
当无更多数据时,访问接口后需弹窗提示消息,同时,在页面底部保留无更多数据的显示。

wx.showToast({
title: `没有更多数据啦!`,
})

因多个页面需要使用,此处封装成一个公共组件
自定义组件 - noMore
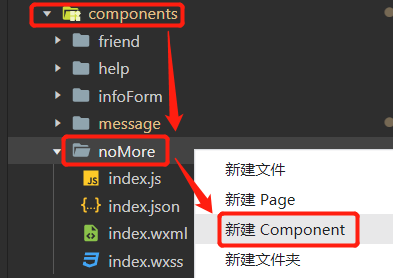
自定义组件的创建
在 pages 文件夹下新建文件夹 components,在components文件夹中新建文件夹 noMore,在文件夹 noMore上右键快捷菜单新建 Component,名称为 index

此时会像新增 Page 一样自动生成四个文件,因此组件无更多逻辑,我们只需修改 wxml 和 wxss 即可
pages\components\noMore\index.wxml
<view class="noMoreBox">
没有更多数据啦
</view>
pages\components\noMore\index.wxss
.noMoreBox {
padding: 20rpx;
text-align: center;
font-size: 30rpx;
color: #bbbaba;
height: 60rpx;
}
自定义组件的使用
当页面中需要使用自定义组件时,需先在 json 中配置
pages\components\message\index.json
在usingComponents 配置中添加
"no-more": "/pages/components/noMore/index",
在页面末尾加上
<no-more wx:if="{{noMore}}" />
完整代码实现
wx.showLoading({
title: '加载中',
})
db.where(condition)
.orderBy('date', 'desc') // 按 date 降序, asc 升序 desc 降序
.skip(10 * (this.data.currentPage - 1)).limit(10) // 分页
.get().then(
res => {
if (res.data.length === 0) {
this.setData({
currentPage: this.data.currentPage - 1,
noMore: true
})
wx.showToast({
title: `没有更多数据啦!`,
})
} else {
let data = res.data.map(item => {
item.date = DateToStr(item.date)
return item
})
that.setData({
// 累加已加载数据 concat
dataList: that.data.dataList.concat(data)
})
}
wx.hideLoading()
}
).catch(() => {
wx.hideLoading()
})