前言
前端项目使用( npm run dev ) 运行vue项目时,出现错误:Error: error:0308010C:digital envelope routines::unsupported
经过探索,发现问题所在,主要是nodeJs V17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,导致了nodeJs V17之前版本不受影刺而nodeJs V17和之后的版本会出现这个错误。
也就是npm升级导致了与OpenSSL不兼容导致的初始化失败,也就是nodeJs版本过高的原因导致了运行失败。
系统安装的nodeJs版本正好是V18,因此出现了这个错误系统。
解决方案
1、更改系统环境变量来解决
2、更改项目环境变量来解决
3、更换NodeJs版本来解决
具体演示
1、更改系统环境变量
①Windows平台
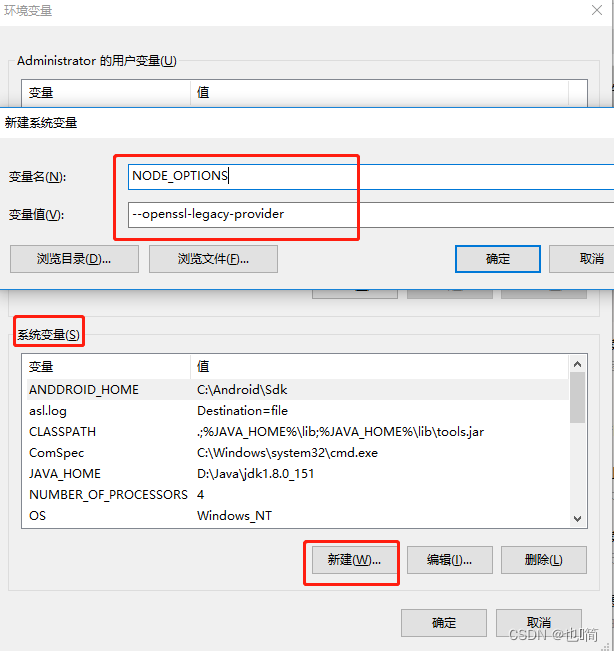
我的电脑上右键 → 属性 → 高级系统设置 → 添加系统变量:NODE_OPTIONS = --openssl-legacy-provider


②Linux / Mac 平台
export NODE_OPTIONS=--openssl-legacy-provider完成后,建议重新打开一个命令行窗口启动服务。
2、更改项目环境变量来解决
①在 package.json 的 scripts 中新增:SET NODE_OPTIONS=--openssl-legacy-provider
添加前代码:
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
},添加后代码:
"scripts": {
"dev": "set NODE_OPTIONS=--openssl-legacy-provider & vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
},这里需要注意的是,要是团队中的nodejs版本不一致,不要提交该 package.json 文件。
②与①类似,在编辑器集成终端里,直接设置环境变量进行控制(这种方式只能临时解决)
具体如下:
找到 package.json 文件右键,在集成终端中打开,直接输入 set NODE_OPTIONS=--openssl-legacy-provider 回车,然后 npm run serve 重新运行项目即可。
// windows系统
set NODE_OPTIONS=--openssl-legacy-provider
// linux系统
export NODE_OPTIONS=--openssl-legacy-provider3、更换NodeJs版本来解决
卸载本地NodeJs环境,暗转NodeJsV17之前的版本。