文章目录
- 11-购物车页面-确认框组件
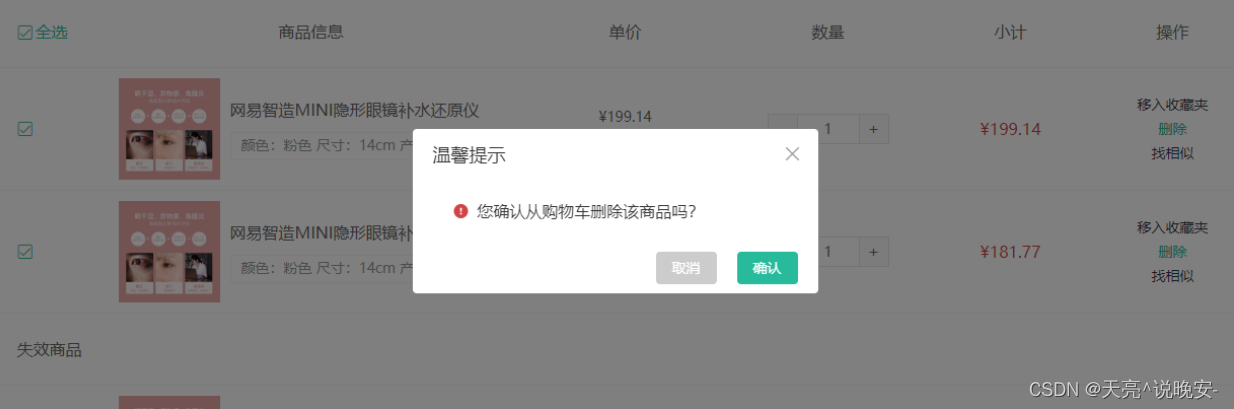
11-购物车页面-确认框组件
目的:通过vue实例调用$confirm函数弹出确认框。import导入函数使用也需要支持。

大致步骤:
- 实现组件基础结构和样式。
- 实现函数式调用组件方式和完成交互。
- 加上打开时动画效果。
- 给购物车删除加上确认框。
- 给vue挂载原型函数$confirm。
落地代码:
- 实现组件基础结构和样式。
组件 src/components/library/xtx-confirm.vue
<template>
<div class="xtx-confirm">
<div class="wrapper">
<div class="header">
<h3>温馨提示</h3>
<a href="JavaScript:;" class="iconfont icon-close-new"></a>
</div>
<div class="body">
<i class="iconfont icon-warning"></i>
<span>您确认从购物车删除该商品吗?</span>
</div>
<div class="footer">
<XtxButton size="mini" type="gray">取消</XtxButton>
<XtxButton size="mini" type="primary">确认</XtxButton>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'XtxConfirm'
}
</script>
<style scoped lang="less">
.xtx-confirm {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 8888;
background: rgba(0,0,0,.5);
.wrapper {
width: 400px;
background: #fff;
border-radius: 4px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
.header,.footer {
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.body {
padding: 20px 40px;
font-size: 16px;
.icon-warning {
color: @priceColor;
margin-right: 3px;
font-size: 16px;
}
}
.footer {
text-align: right;
.xtx-button {
margin-left: 20px;
}
}
.header {
position: relative;
h3 {
font-weight: normal;
font-size: 18px;
}
a {
position: absolute;
right: 15px;
top: 15px;
font-size: 20px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #999;
&:hover {
color: #666;
}
}
}
}
}
</style>
为了看到布局在购物车页面用下
- 实现函数式调用组件方式和完成交互。

定义函数 src/components/library/confirm.js
import { createVNode, render } from 'vue'
import XtxConfirm from './xtx-confirm'
// 准备div
const div = document.createElement('div')
div.setAttribute('class', 'xtx-confirm-container')
document.body.appendChild(div)
// 该函数渲染XtxConfirm组件,标题和文本
// 函数的返回值是promise对象
export default ({ title, text }) => {
return new Promise((resolve, reject) => {
const submitCallback = () => {
render(null, div)
resolve()
}
const cancelCallback = () => {
render(null, div)
reject(new Error('点击取消'))
}
// 1. 渲染组件
// 2. 点击确认按钮,触发resolve同时销毁组件
// 3. 点击取消按钮,触发reject同时销毁组件
const vnode = createVNode(XtxConfirm, { title, text, submitCallback, cancelCallback })
render(vnode, div)
})
}
组件逻辑 src/components/library/xtx-confirm.vue
<template>
<div class="xtx-confirm" :class="{fade}">
<div class="wrapper" :class="{fade}">
<div class="header">
<h3>{{title}}</h3>
<a @click="cancelCallback()" href="JavaScript:;" class="iconfont icon-close-new"></a>
</div>
<div class="body">
<i class="iconfont icon-warning"></i>
<span>{{text}}</span>
</div>
<div class="footer">
<XtxButton @click="cancelCallback()" size="mini" type="gray">取消</XtxButton>
<XtxButton @click="submitCallback()" size="mini" type="primary">确认</XtxButton>
</div>
</div>
</div>
</template>
<script>
// 当前组件不是在APP下进行渲染,无法使用APP下的环境(全局组件,全局指令,原型属性函数)
import XtxButton from '@/components/library/xtx-button'
import { onMounted, ref } from 'vue'
export default {
name: 'XtxConfirm',
components: { XtxButton },
props: {
title: {
type: String,
default: '温馨提示'
},
text: {
type: String,
default: ''
},
submitCallback: {
type: Function
},
cancelCallback: {
type: Function
}
},
setup () {
const fade = ref(false)
onMounted(() => {
// 当元素渲染完毕立即过渡的动画不会触发
setTimeout(() => {
fade.value = true
}, 0)
})
return { fade }
}
}
</script>
<style scoped lang="less">
.xtx-confirm {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 8888;
background: rgba(0,0,0,0);
&.fade {
transition: all 0.4s;
background: rgba(0,0,0,.5);
}
.wrapper {
width: 400px;
background: #fff;
border-radius: 4px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-60%);
opacity: 0;
&.fade {
transition: all 0.4s;
transform: translate(-50%,-50%);
opacity: 1;
}
.header,.footer {
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.body {
padding: 20px 40px;
font-size: 16px;
.icon-warning {
color: @priceColor;
margin-right: 3px;
font-size: 16px;
}
}
.footer {
text-align: right;
.xtx-button {
margin-left: 20px;
}
}
.header {
position: relative;
h3 {
font-weight: normal;
font-size: 18px;
}
a {
position: absolute;
right: 15px;
top: 15px;
font-size: 20px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #999;
&:hover {
color: #666;
}
}
}
}
}
</style>
使用函数 src/views/cart/index.vue
// 删除
const deleteCart = (skuId) => {
// store.dispatch('cart/deleteCart', skuId)
Confirm({ text: '您确定从购物车删除该商品吗?' }).then(() => {
console.log('点击确认')
}).catch(e => {
console.log('点击取消')
})
}
return { checkOne, checkAll, deleteCart }
- 加上打开时动画效果。
src/components/library/xtx-confirm.vue
.xtx-confirm {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 8888;
+ background: rgba(0,0,0,0);
+ &.fade {
+ transition: all 0.4s;
+ background: rgba(0,0,0,.5);
+ }
.wrapper {
width: 400px;
background: #fff;
border-radius: 4px;
position: absolute;
top: 50%;
left: 50%;
+ transform: translate(-50%,-60%);
+ opacity: 0;
+ &.fade {
+ transition: all 0.4s;
+ transform: translate(-50%,-50%);
+ opacity: 1;
+ }
给购物车删除加上确认框 src/views/cart/index.vue
const deleteCart = (item) => {
Confirm(app, { text: ' 您确认从购物车删除该商品吗?' }).then(() => {
// console.log('点击确认')
store.dispatch('cart/deleteCart', item.skuId)
}).catch(e => {
// console.log('点击取消')
})
- 给vue挂载原型函数
实现:src/components/library/index.js
import Confirm from './Confirm'
// 如果你想挂载全局的属性,能够通过组件实例调用的属性 this.$message
app.config.globalProperties.$message = Message
+ app.config.globalProperties.$confirm = Confirm
测试:
mounted () {
this.$confirm({ text: 'xxx' })
},