在下载一个新项目时运行:npm run install 发现报错 npm uninstall 异常
Error: Could not find any Visual Studio installation to use
或是
-------------------------
You need to install the latest version of Visual Studio
npm ERR! gyp ERR! find VS including the "Desktop development with C++" workload.
npm ERR! gyp ERR! find VS For more information consult the documentation at:
npm ERR! gyp ERR! find VS https://github.com/nodejs/node-gyp#on-windows
---------------------------
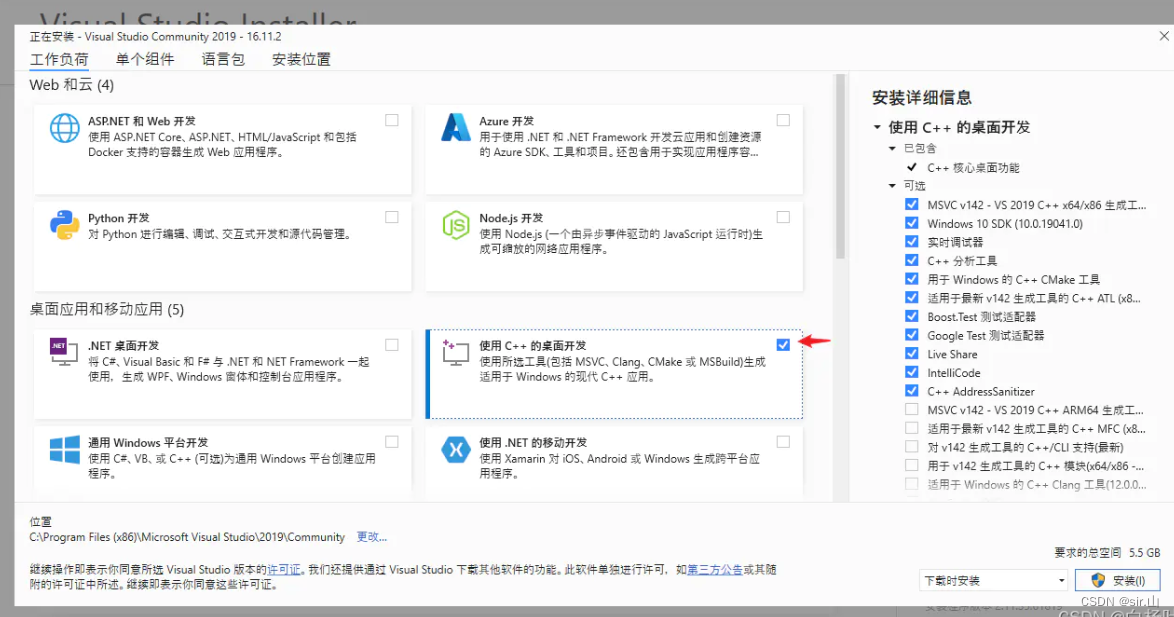
运行 npm install --global --production windows-build-tools 在install 如果没有效果,下载 https://visualstudio.microsoft.com/zh-hans/downloads/ 新版 visual studio
目前最新是 visual studio Community 2022 ,勾选c++,安装完成后


运行:npm config set msvs_version=2022 重新install 基本上可以成功了。
为什么放弃node-sass,
选择dart-sass的理由 官网
- Sass 是一种 CSS 的预编译语言。它提供了 变量(variables)、嵌套(nested rules)、 混合(mixins)、
函数(functions)等功能,并且完全兼容 CSS 语法。Sass 能够帮助复杂的样式表更有条理, 并且易于
在项目内部或跨项目共享设计。 - 在 v4.3.0之前本项目都是基于node-sass进行构建的,但node-sass底层依赖 libsass,导致很多用户安装
的特别的困难,尤其是 windows用户,它强制用户在windows环境中必须安装python2和Visual Studio才
能编译成功。 所以为了解决这个问题,本项目在v4.3.0修改为dart-sass进行构建,它能在保证性能的前
提下大大简化用户的安装成本。通过这个issue下面相关的评论就可以知道,安装 node-sass 是多么麻烦 的
一件事。 - 这里选择使用dart-sass还有一个更主要的原因,sass官方已经将dart-sass作为未来主要的的开发方向了
,有任何新功能它都是会优先支持的,而且它已经在社区里稳定运行了很长的一段时间,基本没有什么
坑了。dart-sass之所以容易安装,主要是因为它会被编译成纯 js,这样就可以直接在的 node 环境中使用
。虽然这样它的运行速度会比基于 libsass的慢一些些,但这些速度的差异几乎可以忽略不计。整个社区
现在都在拥抱dart-sass,我们没有理由拒绝!而且它的确大大简化了用户的安装成本。
不选择node-sass的理由,弃用背景
- node-sass在npm安装的时候大概率的会安装出错,或下载时间过长,因此考虑用dart-sass来替换
- node-sass已经停止更新
node-sass与dart-sass区别
- node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass;
- dart-sass 是用 drat VM 来编译 sass;
- node-sass是自动编译实时的,dart-sass需要保存后才会生效
- 推荐 dart-sass 性能更好(也是 sass 官方使用的),而且 node-sass 因为国情问题经常装不上
dart-sass优势
- 不存在依赖二进制文件即可完成安装,避免了node-sass因为依赖其他文件而失败
- 允许使用sass和css新特性
- 避免工程其他依赖升级的不兼容node-sass导致报错的问题
dart-sass缺陷
- 性能:由于node-sass使用C++实现的样式预处理器,速度相比于纯Javascript实现Dart Sass要快
- 内存:执行编译过程中,Node Sass的内存占用也比Dart Sass要小很多
删除node-sass 安装sass
npm install node-sass
npm install sass -D
异常提示:

nuxt项目异常提示: You did not set any plugins, parser, or stringifier. Right now, PostCSS does nothing. Pick plugins for your case on https://www.postcss.parts/ and use them in postcss.config.js.
解决方案
npm i -D @nuxt/postcss8 @nuxtjs/style-resources
在nuxt.config.js中添加配置
buildModules: [
'@nuxtjs/style-resources',
'@nuxt/postcss8',
],