目录
1. 系统背景及意义 1
2. 系统的设计思路 1
2.1 数据库设计分析 1
2.2 功能模块设计分析 1
3. 程序功能测试及截图 1
3.1代码测试与功能演示 1
4. 总结与收获 6
1.系统背景及意义
随着现在时代得发展,信息的保护与安全都极为重要,很多企业,公司,学校都采用了信息化的管理,这样能够使得管理工作方便快捷、高效。特别是人员的管理工作涉及面很广,使用会员注册管理系统不仅可以实现信息的高效管理和共享,更能使用户管理工作更加规范化、标准化、科学化和现代化,构建该系统主要是为了方便用户使用,要求界面良好、针对性强、对系统信息的”查插删改”,能够提供良好的信息安全保护机制。
2.系统的设计思路
系统通过用户登录界面进行session检测保证安全,在登录界面设有七天免登录按钮,以及没有账号进行的注册按钮。当我们进行注册时会进行用户名检测,当用户名重复时会进行提示,会输入两次密码,两次密码必须相同这时候才能够注册成功。但这还不是最保险的,更安全一点的应该根据用户填写的手机号发送验证码,这时候才能将安全系数提高
2.1 数据库设计分析
数据库中包含了两张表,其中包括用户注册信息的存储表user,里面存储有用户名和密码以及用户的手机号。还包括存储用户课程数据的tb_course表,里面保存有用户的课程信息时长,学习进度等。
2.2 功能模块设计分析
包括的功能有用户注册,用户登录,七天免登录,课程的修改,添加,删除等功能
3.程序功能测试及截图
3.1程序代码展示,和功能演示
1,进行数据库连接操作
当用户在使用的过程中涉及到数据库的相关知识都会进行数据库的连接,所以将数据库的连接操作单独列出来,可以更方便以后的使用
header(“Content-Type:text/html;charset=utf-8”);
$conn=mysqli_connect(“localhost”,“root”,“root”,“rg2001”);
if(mysqli_connect_errno()){
exit(mysqli_connect_error());
}
else{echo “”;}
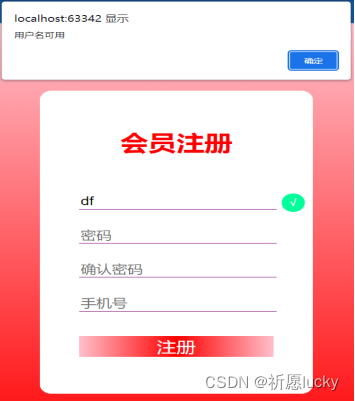
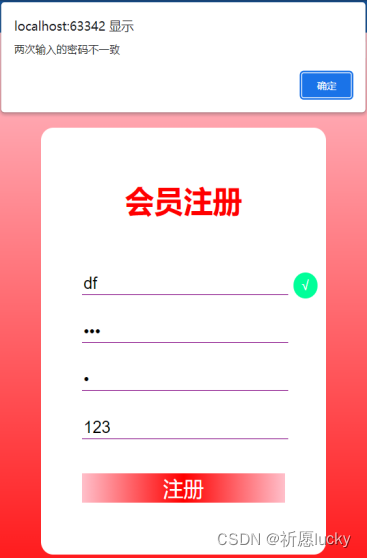
2,会员注册功能的实现
当用户第一次使用系统时,可以通过注册一个用户来使用,其中在注册时包括的功能有用户名检测,两个密码是否一致的检测,当注册成功后用户的信息会被放进数据库user表中。
function check_user(){
var user=document.getElementsByName(“user”)[0].value;
if(!user){ alert(“请输入用户名”); return false;}
//使用Ajax技术//第一步:初始化XMLHttpRequest对象
var http_request=new XMLHttpRequest();
//第二步:设置请求状态和返回处理函数
http_request.onreadystatechange=function(){
if(http_request.readyState=4&&http_request.status==200){
alert(http_request.responseText);}}
//第三步:发送Http请求:GET方法
http_request.open(“GET”,“checkUser.php?user=”+user);
//第四步:发送数据
http_request.send(null);}
function check(){
/非空判断/
var user=document.getElementsByName(“user”)[0].value;
if(!user){ /为空/
alert(“请输入用户名”);
return false;}
var pwd1=document.getElementsByName(“pwd1”)[0].value;




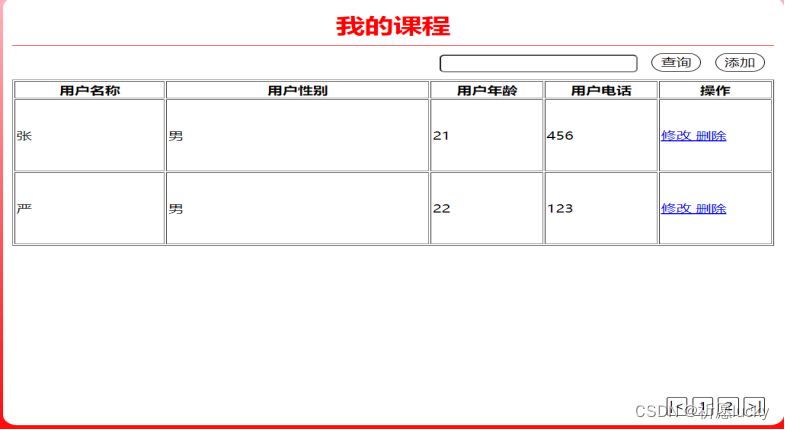
3,用户中心
包括用户的查询,删除,修改,包括分页,模糊查询等功能,为用户提供更好的操作体验
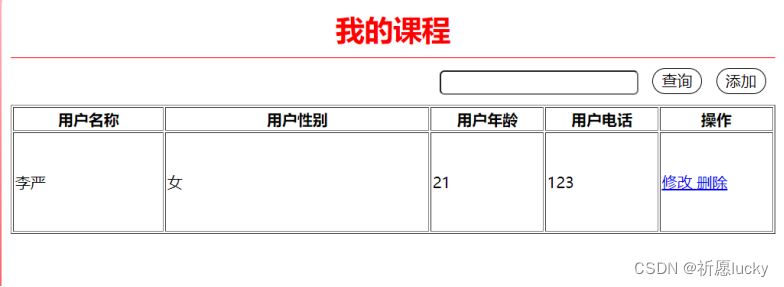
3.1用户查询,模糊查询:使用的是SQL语句中的like作为查询的方式,可以同时查询多个符合条件,其中通过session中保存的登陆者的信息所以可以通过session来确定查询的用户名的信息
“select * from tb_course where user_name='”.
S
E
S
S
I
O
N
[
"
n
a
m
e
"
]
.
"
′
a
n
d
c
o
u
r
s
e
n
a
m
e
l
i
k
e
′
_SESSION["name"]."' and course_name like '%".
SESSION["name"]."′andcoursenamelike′_GET[“text”].“%’ limit “.(
p
a
g
e
−
1
)
∗
page-1)*
page−1)∗rows.”,”.$rows.“”


3.2用户的删除,借助Ajax技术获得要删除用户的id和name在通过连接数据库对数据进行删除
function del(id,name){
if(confirm(“确定要删除用户”+name+“吗?”)){
var http_request=new XMLHttpRequest();
//(2)设置请求状态和返回处理函数
http_request.onreadystatechange=function(){
if(http_request.readyState4&&http_request.status200){
//刷新列表 search(1); }}
//(3)发送HTTP请求:GET方式
http_request.open(“GET”,“delete.php?id=”+id);
//(4)发送数据http_request.send(null);}}
c
o
n
n
=
m
y
s
q
l
i
c
o
n
n
e
c
t
(
"
l
o
c
a
l
h
o
s
t
"
,
"
r
o
o
t
"
,
"
r
o
o
t
"
,
"
r
g
2001
"
)
;
m
y
s
q
l
i
q
u
e
r
y
(
conn=mysqli_connect("localhost","root","root","rg2001"); mysqli_query(
conn=mysqliconnect("localhost","root","root","rg2001");mysqliquery(conn,“delete from tb_course where course_id=”.$_GET[“id”]);


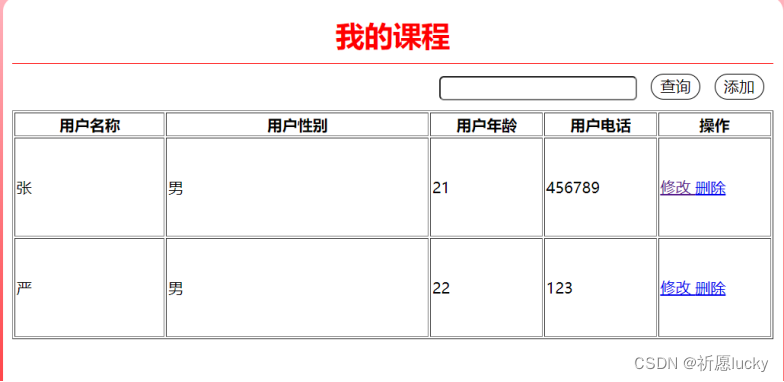
3.3用户的修改,通过Ajax技术确定用户要修改的数据再将数据保存再session中,再通过Get方法获得,最后使用update修改数据
session_start();
c
o
n
n
=
m
y
s
q
l
i
c
o
n
n
e
c
t
(
"
l
o
c
a
l
h
o
s
t
"
,
"
r
o
o
t
"
,
"
r
o
o
t
"
,
"
r
g
2001
"
)
;
i
f
(
m
y
s
q
l
i
c
o
n
n
e
c
t
e
r
r
n
o
(
)
)
e
x
i
t
(
m
y
s
q
l
i
c
o
n
n
e
c
t
e
r
r
o
r
(
)
)
;
m
y
s
q
l
i
s
e
t
c
h
a
r
s
e
t
(
conn = mysqli_connect("localhost", "root", "root", "rg2001"); if(mysqli_connect_errno()){ exit(mysqli_connect_error());} mysqli_set_charset(
conn=mysqliconnect("localhost","root","root","rg2001");if(mysqliconnecterrno())exit(mysqliconnecterror());mysqlisetcharset(conn,‘utf8’);
mysqli_query(
c
o
n
n
,
"
u
p
d
a
t
e
t
b
c
o
u
r
s
e
s
e
t
c
o
u
r
s
e
n
a
m
e
=
′
"
.
conn,"updatetb_coursesetcourse_name='".
conn,"updatetbcoursesetcoursename=′"._GET[“name”].“‘,course_desc=’”.
G
E
T
[
"
d
e
s
c
"
]
.
"
′
,
c
o
u
r
s
e
t
i
m
e
=
′
"
.
_GET["desc"]."',course_time='".
GET["desc"]."′,coursetime=′"._GET[“time”].“‘,study_percent=’”.
G
E
T
[
"
s
t
u
d
y
"
]
.
"
′
w
h
e
r
e
c
o
u
r
s
e
i
d
=
"
.
_GET["study"]."'wherecourse_id=".
GET["study"]."′wherecourseid="._GET[“id”]);
echo “success”;


3.4分页功能
通过连接数据库查询用户的数据总共有多少条,然后根据每一页显示的用户数据条数计算总条数与每一页条数的模,取得分页数
//获取当前页数
p
a
g
e
=
i
n
t
v
a
l
(
page=intval(
page=intval(_GET[“page”]);
//每一页多少条$rows=2;//总条数
c
o
u
n
t
=
m
y
s
q
l
i
q
u
e
r
y
(
count=mysqli_query(
count=mysqliquery(conn,“select count(*) from tb_course where user_name='”.
S
E
S
S
I
O
N
[
"
n
a
m
e
"
]
.
"
′
a
n
d
c
o
u
r
s
e
n
a
m
e
l
i
k
e
′
_SESSION["name"]."' and course_name like '%".
SESSION["name"]."′andcoursenamelike′_GET[“text”].“%’ “);
t
o
t
a
l
=
m
y
s
q
l
i
f
e
t
c
h
r
o
w
(
total=mysqli_fetch_row(
total=mysqlifetchrow(count)[0];
//获取总共多少页
t
o
t
a
l
p
a
g
e
=
c
e
i
l
(
total_page=ceil(
totalpage=ceil(total/$rows);//limit 开始位置,条数
r
e
s
u
l
t
=
m
y
s
q
l
i
q
u
e
r
y
(
result=mysqli_query(
result=mysqliquery(conn,“select * from tb_course where user_name='”.
S
E
S
S
I
O
N
[
"
n
a
m
e
"
]
.
"
′
a
n
d
c
o
u
r
s
e
n
a
m
e
l
i
k
e
′
_SESSION["name"]."' and course_name like '%".
SESSION["name"]."′andcoursenamelike′_GET[“text”].”%’ limit “.(
p
a
g
e
−
1
)
∗
page-1)*
page−1)∗rows.”,”.$rows.“”);


3.5添加功能的实现
添加功能通过Ajax技术保存用户输入的信息之后将其保存在user表中,可以添加用户的数据,更方便的管理。