
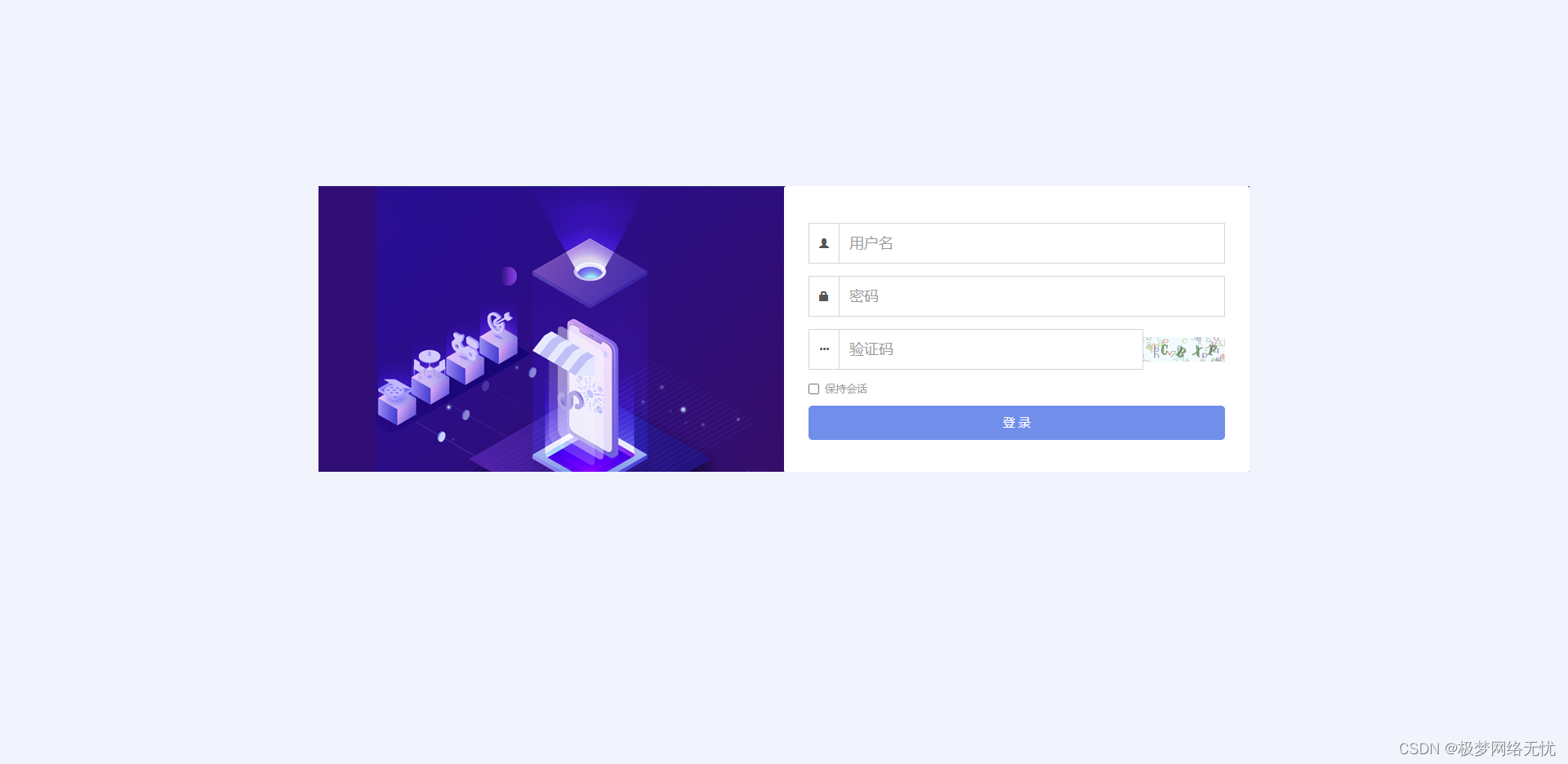
直接替换就行
<!DOCTYPE html>
<html lang="{$config.language}">
<head>
{include file="common/meta" /}
<style type="text/css">
body {
color: #999;
background-color: #f1f4fd;
background-size: cover;
}
a {
color: #444;
}
.login-screen {
max-width: 430px;
padding: 0;
margin: 100px auto 0 auto;
}
.login-screen .well {
border-radius: 3px;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.1);
background: rgba(255, 255, 255, 1);
border: none;
overflow: hidden;
padding: 0;
}
@media (max-width: 767px) {
.login-screen {
padding: 0 20px;
}
}
.profile-img-card {
width: 100px;
height: 100px;
display: block;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
margin: -93px auto 30px;
border: 5px solid #fff;
}
.profile-name-card {
text-align: center;
}
.login-head {
background: #899fe1;
}
.login-form {
padding: 40px 30px;
position: relative;
z-index: 99;
}
#login-form {
margin-top: 20px;
}
#login-form .input-group {
margin-bottom: 15px;
}
#login-form .form-control {
font-size: 13px;
}
</style>
<!--@formatter:off-->
{if $background}
<style type="text/css">
body{
background-image: url('{$background}');
}
</style>
{/if}
<!--@formatter:on-->
</head>
<body>
<div class="container">
<style>
.login-wrapper{
float: right;
width: 50%;
}
.login-screen{
max-width: 100%;
padding: 0;
margin: 40% auto 0 auto;
height: 350px;
overflow: hidden;
background:#310e75 ;
}
.login-head{
display: none;
background: #fff;
height: 180px;
}
.login-head img{
display: none;
}
.login-form>img{
display: none;
}
.login-form {
padding: 25px 30px;
}
#login-form .form-control {
font-size: 18px;
height: 50px;
}
.wid50login{
float: left;
width: 50%;
}
.wid50login .login-screen img{
float: right;
}
/*超大屏幕大于等于1200px*/
@media screen and (max-width:1000px){
.wid50login{
display: none;
}
.login-wrapper{
width: 100%;
}
}
</style>
<div class="wid50login">
<div class="login-screen">
<img src="http://zw.xianmancheng.com/web/static/platform/0/2022/05/19/202205192151219226.png" alt="">
</div>
</div>
<div class="login-wrapper">
<div class="login-screen">
<div class="well">
<div class="login-head">
<img src="__CDN__/assets/img/login-head.png" style="width:100%;"/>
</div>
<div class="login-form">
<img id="profile-img" class="profile-img-card" src="__CDN__/assets/img/avatar.png"/>
<p id="profile-name" class="profile-name-card"></p>
<form action="" method="post" id="login-form">
<div id="errtips" class="hide"></div>
{:token()}
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-user" aria-hidden="true"></span></div>
<input type="text" class="form-control" id="pd-form-username" placeholder="{:__('Username')}" name="username" autocomplete="off" value="" data-rule="{:__('Username')}:required;username"/>
</div>
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-lock" aria-hidden="true"></span></div>
<input type="password" class="form-control" id="pd-form-password" placeholder="{:__('Password')}" name="password" autocomplete="off" value="" data-rule="{:__('Password')}:required;password"/>
</div>
{if $Think.config.fastadmin.login_captcha}
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-option-horizontal" aria-hidden="true"></span></div>
<input type="text" name="captcha" class="form-control" placeholder="{:__('Captcha')}" data-rule="{:__('Captcha')}:required;length(4)" autocomplete="off"/>
<span class="input-group-addon" style="padding:0;border:none;cursor:pointer;">
<img src="{:rtrim('__PUBLIC__', '/')}/index.php?s=/captcha" width="100" height="30" onclick="this.src = '{:rtrim('__PUBLIC__', '/')}/index.php?s=/captcha&r=' + Math.random();"/>
</span>
</div>
{/if}
<div class="form-group checkbox">
<label class="inline" for="keeplogin">
<input type="checkbox" name="keeplogin" id="keeplogin" value="1"/>
{:__('Keep login')}
</label>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success btn-lg btn-block" style="background:#708eea;">{:__('Sign in')}</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
{include file="common/script" /}
</body>
</html>
![[极客大挑战 2019]EasySQL 1](https://img-blog.csdnimg.cn/8a69d7cf6b7d4280bb799291661198a9.png)