文章目录
- typora图片链接失效原因
- PicGO开源图床布置
- 先配置Github
- 2.1先创建新仓库、用于存放图片
- 2.2生成一个token,用picGo访问github
- 3.下载picGo,并进行配置
- 3.1 配置
- v4.1
typora图片链接失效原因
因为你是保存在本地的,因此图片是不能访问,可以布置在图床
PicGO开源图床布置
先配置Github
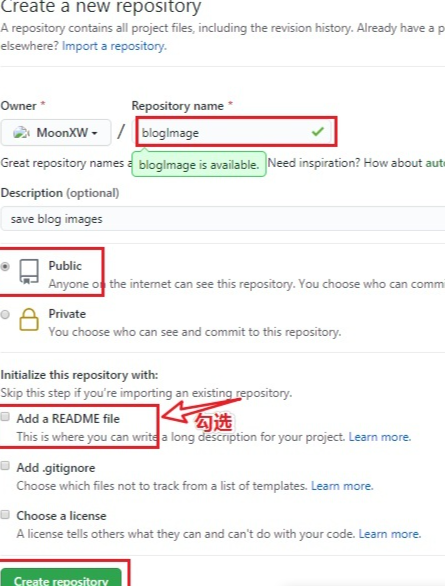
2.1先创建新仓库、用于存放图片

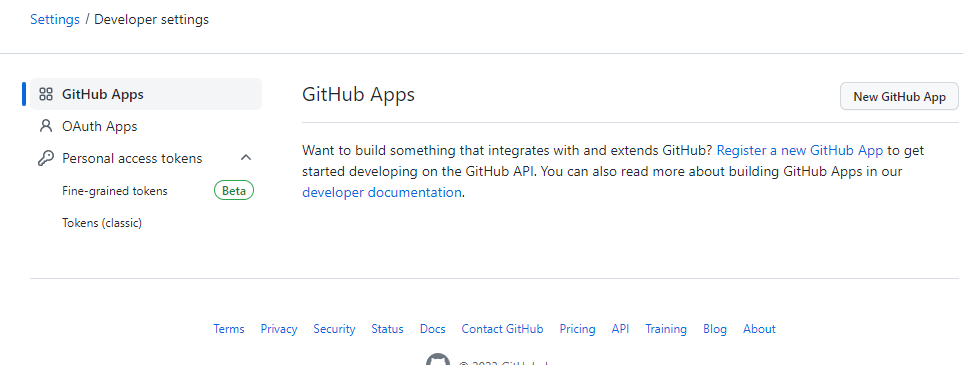
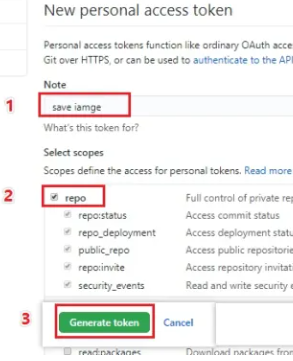
2.2生成一个token,用picGo访问github


注意,生成的token只会在这里显示一次,所以记得单独保存下来哦。此时GitHub就配置完成
3.下载picGo,并进行配置
- 下载地址
https://picgo.github.io/PicGo-Doc/zh/ - 下载好后就双击启动

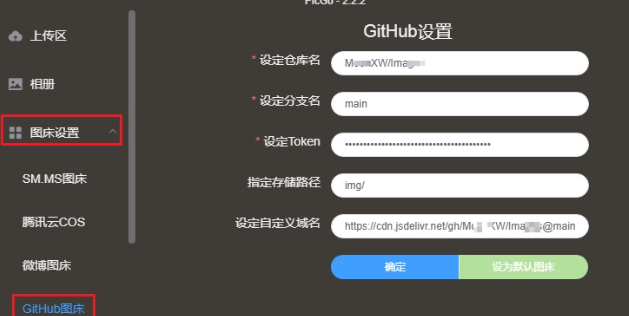
3.1 配置
仓库名:[github用户名]/[第一步新建的仓库名称]
分支:默认master,从2020.10.01开始,github的默认分支名变更为main
设定token:第一步创建的token
指定存储路径:可填可不填,如果填写了,图片就会存储在img文件夹下
设定自定义域名:https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main,注意,此处的分支一定要填写@main,否则默认使用master分支。而现在github创建的默认分支名为main,如果不指定,则会出现图片不能上传的情况。【踩坑两小时】

至此,github+picGo的配置完成,可以在上传区进行图片上传了。
v4.1
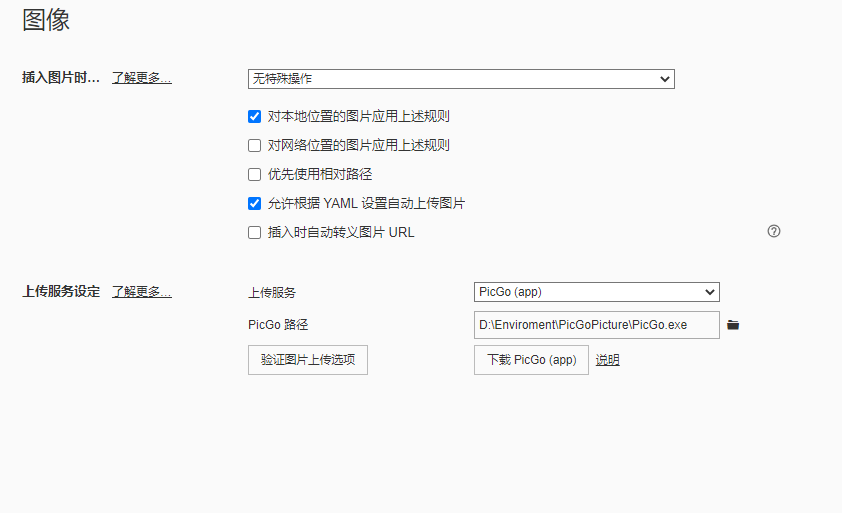
在typora顶部菜单界面,选择“文件” - > “偏好设置”,设置图片存储方式。

选择图片存储方式:上传图片。
上传服务:PicGo(app)
PicGo路径:picGo安装的地址
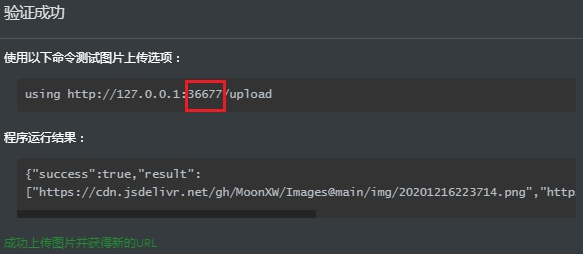
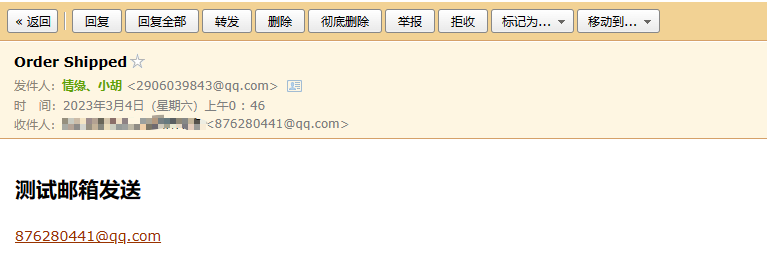
设置完成,点击“验证图片上传”,提示上传成功,即代表配置成功。

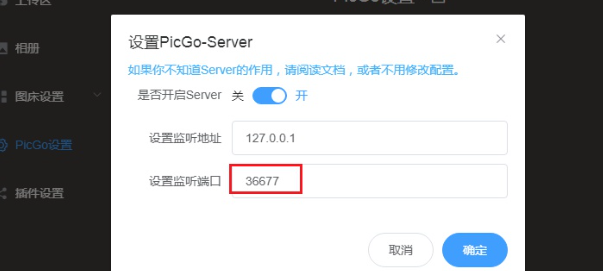
注意一点,typora图片验证中的端口,需要与picGo中的server设置内的端口一致,否则typora中不能正常上传。

最后,在苹果电脑中可以使用Typora+Ipic+Github的方式,有兴趣的话可以自行尝试
总结:github+picGo+typora他们三个是好基友。





![[深入理解SSD系列综述 1.5] SSD固态硬盘参数图文解析_选购固态硬盘就像买衣服?](https://img-blog.csdnimg.cn/img_convert/0692bee0cbc042e8a32ce5869ca25185.png)