边框样式参数
border中solid是实线,dotted是点状,dashed是虚线。还有其它一些,double(双边框),groove,ridge,inset,outset等3D边框。
可单独拎出来定义边框宽度,border-width
由前篇可知,padding\margin上下左右都能单独定义。margin可以这样定义:
margin:0 20rpx上述定义代表,上下外边距为0,左右外边距为20rpx
已知background-color就是框中背景颜色。
不要定义color了,框就是框,文本就是文本,学会将不同的内容用段落分开,分别定义。
flex弹性布局
flex是弹性布局。
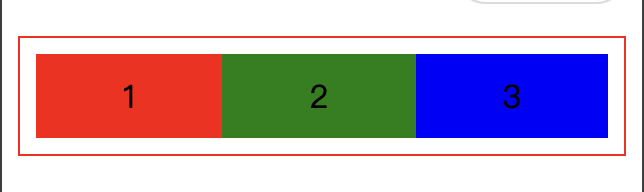
想要均匀分布?

<view class="box">
<view style="display: flex;text-align: center; height:100rpx;line-height: 100rpx;">
<view style="background-color: red;flex-grow: 1;">
1
</view>
<view style="background-color: green;flex-grow: 1;">
2
</view>
<view style="background-color: blue;flex-grow: 1;">
3
</view>
</view>
</view>当不指定height时,默认line-height就是height。display:flex默认横行排列,flex-grow代表是否平分剩下的空间,=1则平分,默认为0
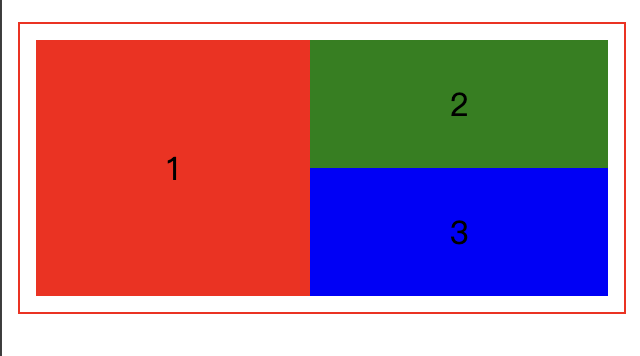
一行竖两行横布局?

<view class="box">
<view style="display:flex;text-align:center;flex-direction: row;height:300rpx;">
<view style="background-color: red;flex-grow: 1;line-height: 300rpx;">
1
</view>
<view style="flex-direction: column;line-height: 150rpx;width:350rpx;">
<view style="background-color: green;flex-grow: 1;">
2
</view>
<view style="background-color: blue;flex-grow: 1;">
3
</view>
</view>
</view>
</view>第一次尝试的时候没有给两个竖着的做一个封装,结果导致不论怎么改两者都在一行里。
后来用一个view封住两个块,定义flex-director:column;就可以显示了。
另外需要记得指定宽度,不然它们就会被挤到边边上去,刚好容得下2这个字符。因为1实际上是和这个封装块并行,没说封装块平分,则就会使用最小空间
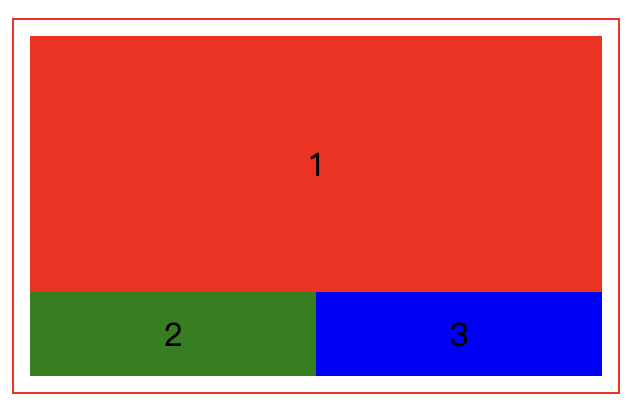
学会了这个就可以举一反三了!比如一个横的两个竖的怎么做?

<view class="box">
<view style="display: flex;flex-direction: column;line-height: 300rpx;text-align: center;">
<view style="background-color: red;flex-grow: 1;">
1
</view>
<view style="display:flex;flex-direction: row;line-height: 100rpx;">
<view style="background-color: green;flex-grow: 1;">
2
</view>
<view style="background-color: blue;flex-grow: 1;">
3
</view>
</view>
</view>
</view>是不是很简单?
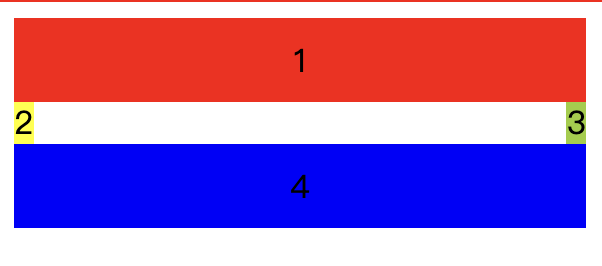
float布局
忘记设置中间两个的width了哈哈。

<view class="box">
<view class="bg1">
<view class="box1">
1
</view>
<view class="box2">
2
</view>
<view class="box3">
3
</view>
<view class="box4">
4
</view>
</view>
</view>.bg1{
height:300rpx;
margin:10rpx,auto;
text-align: center;
}
.box1{
line-height: 100rpx;
background-color: red;
margin:0,auto;
}
.box2{
line-height: 50rpx;
background-color: yellow;
float:left;
}
.box3{
line-height: 50rpx;
background-color:yellowgreen ;
float:right;
}
.box4{
line-height: 100rpx;
background-color: blue;
clear:both;
margin:0,auto;
}
.my_style{
color:violet;
letter-spacing: 10px;
text-align:left;
text-indent:40px;
text-decoration: underline;
text-decoration-color: turquoise;
line-height:30px;
white-space:normal;
}
其中:float:left代表靠着左边界(或者左边浮动框的右边界),float:right代表靠着右边界(同理),clear:both代表清除上面两种格式设置,不要影响后面的框架。
margin后如果跟了两个参数,则前者为上下margin,后者为左右margin,如果设置为auto,则代表平均分配两边的margin,即居中。
input获取焦点事件
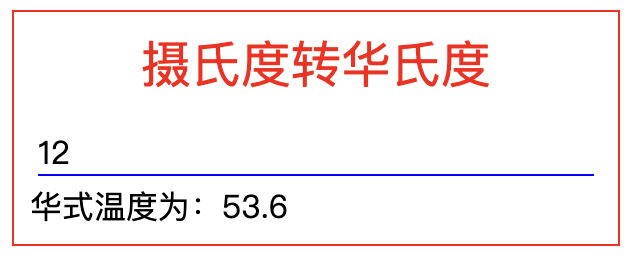
要求:用户输入,输入完毕后我方输出华氏温度。如图所示:

<view class="box">
<view class="title">
摄氏度转华氏度
</view>
<view>
<input type="digit" placeholder="请输入摄氏温度" class="input_style" bindblur="cal"/>
</view>
<view>
华式温度为:{{f}}
</view>
</view>// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
},
cal:function(e){
var v,f;
v=e.detail.value;
this.setData({f:v*9/5+32})
}
})
之前说,所有事件函数的开头都是bindxxx,之前bindtap是点击事件,现在bindblur是焦点事件。即用户不输入了,手指点了除框外的地方,我们就输出结果。
在javascript的函数中,var定义变量,变量.detail.value即获取input组件中用户输入的值。由于input设置为digit,用户输入的值应该是一个整数或小数。this.setData({变量:xxxxx})即可对变量进行操作并放到页面上该放的地方去。