文章目录
- 1.什么是指令?
- 2.插值表达式
- 2.1.花括号
- 2.2.插值闪烁
- 2.3.v-text和v-html
- 3.v-model
- 4.v-on
- 4.1.基本用法
- 4.2.事件修饰
- 5.v-for
- 5.1.遍历数组
- 5.2.数组角标
- 5.3.遍历对象
- 6.key
- 7.v-if和v-show
- 7.1.基本使用
- 7.2.与v-for结合
- 7.3.v-else
- 7.4.v-show
- 8.v-bind
- 8.1. 属性上使用vue数据
- 8.2. class属性的特殊用法
- 9.计算属性
- 10.watch
- 10.1.监控
- 10.2. 深度监控
1.什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊属性。例如在入门案例中的v-model,代表双向绑定。
2.插值表达式
2.1.花括号
格式:
{{表达式}}
说明:
- 该表达式支持JS语法,可以调用js内置函数(必须有返回值)
- 表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
- 可以直接获取Vue实例中定义的数据或函数
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{msg}}
</div>
<script>
let app = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
});
</script>
</body>
</html>
2.2.插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的 {{}} ,加载完毕后才显示正确数据,称为插值闪烁。类似如下的效果(最新vue是几乎没有此问题):

2.3.v-text和v-html
使用v-text和v-html指令来替代 {{}}
说明:
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
示例:
改造原页面内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
v-text:<span v-text="msg"></span><br>
v-html:<span v-html="msg"></span><br>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
msg:"<h2>hello, vue.</h2>"
}
});
</script>
</body>
</html>
效果:

并且不会出现插值闪烁,当没有数据时,会显示空白。
3.v-model
刚才的v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="checkbox" value="Java" v-model="language">Java<br>
<input type="checkbox" value="PHP" v-model="language">PHP<br>
<input type="checkbox" value="Swift" v-model="language">Swift<br>
<h2>
你选择了:{{language.join(",")}}
</h2>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
language:[]
}
});
</script>
</body>
</html>
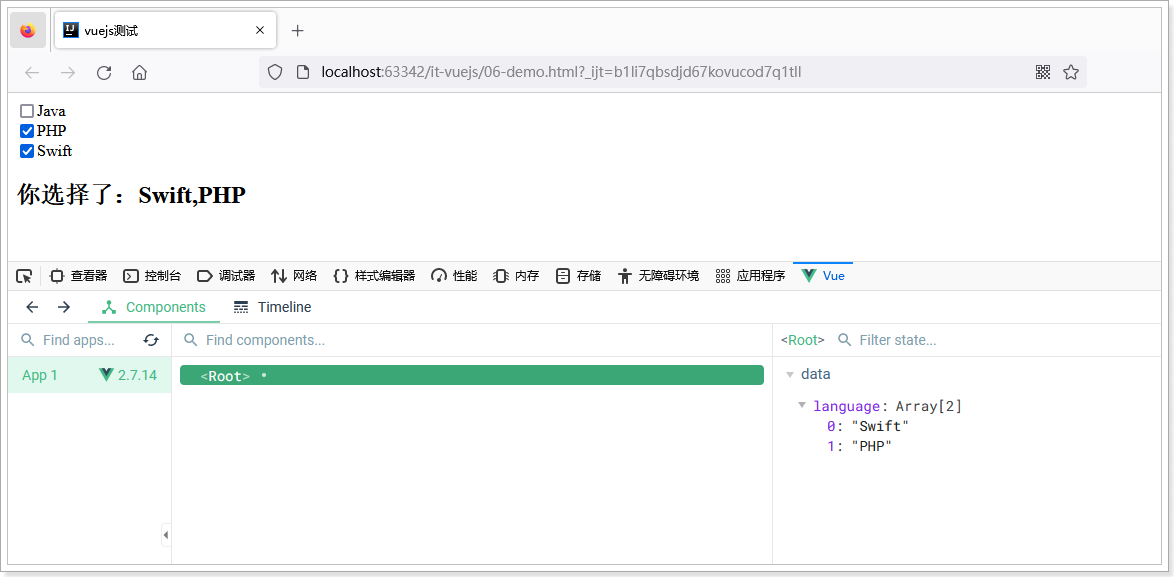
- 多个 checkbox 对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型
- radio对应的值是input的value值
- input 和 textarea 默认对应的model是字符串
- select 单选对应字符串,多选对应也是数组
效果:

4.v-on
4.1.基本用法
v-on指令用于给页面元素绑定事件。
语法:
v-on:事件名="js片段或函数名"
简写语法:
@事件名="js片段或函数名"
例如 v-on:click='add' 可以简写为 @click='add'
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--直接写js片段-->
<button @click="num++">增加</button>
<!--使用函数名,该函数必须要在vue实例中定义-->
<button @click="decrement">减少</button>
<h2>
num = {{num}}
</h2>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
num:1
},
methods:{
decrement(){
this.num--;
}
}
});
</script>
</body>
</html>
效果:

4.2.事件修饰
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--直接写js片段-->
<button @click="num++">增加</button>
<!--使用函数名,该函数必须要在vue实例中定义-->
<button @click="decrement">减少</button>
<h2>
num = {{num}}
</h2>
<hr>
事件冒泡测试:<br>
<div style="background-color: lightblue;width: 100px;height: 100px" @click="print('你点击了div')">
<button @click.stop="print('点击了button')">点我试试</button>
</div>
<br>阻止默认事件:<br>
<a href="http://www.xxxxxxx.cn" @click.prevent="print('点击超链接')">vue</a>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
num: 1
},
methods: {
decrement() {
this.num--;
},
print(msg) {
console.log(msg)
}
}
});
</script>
</body>
</html>
事件修饰符:语法v-on:xxxx.修饰符,常用的修饰符有:
.stop :阻止事件冒泡
.prevent :阻止默认事件发生
.capture :使用事件捕获模式
.self :只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
.once :只执行一次
5.v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
5.1.遍历数组
语法:
v-for="item in items"
- items:要遍历的数组,需要在vue的data中定义好。
- item:循环变量
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="user in users">{{user.name}}--{{user.age}}--{{user.gender}}</li>
</ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
users: [
{"name": "bruce", "age": 8, "gender": "男"},
{"name": "tom", "age": 12, "gender": "女"},
{"name": "jack", "age": 4, "gender": "男"}
]
}
});
</script>
</body>
</html>
效果:

5.2.数组角标
在遍历的过程中,如果需要知道数组角标,可以指定第二个参数:
语法
v-for="(item,index) in items"
- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(user, index) in users">
{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}
</li>
</ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
users: [
{"name": "bruce", "age": 8, "gender": "男"},
{"name": "tom", "age": 12, "gender": "女"},
{"name": "jack", "age": 4, "gender": "男"}
]
}
});
</script>
</body>
</html>
效果:

5.3.遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
语法:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的值
- 2个参数时,第一个是值,第二个是键
- 3个参数时,第三个是索引,从0开始
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(user, index) in users" :key="index">
{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}
</li>
</ul>
<hr>
<ul>
<li v-for="(value,key,index) in person">
{{index}}--{{key}}--{{value}}
</li>
</ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
users: [
{"name": "java", "age": 8, "gender": "男"},
{"name": "php", "age": 12, "gender": "女"},
{"name": "java", "age": 4, "gender": "男"}
],
person: {"name": "C#", "age": 3, "address": "中国"}
}
});
</script>
</body>
</html>
效果:

6.key
我们都知道,vue很大的一个特点就是双向数据绑定,数据一旦改变,那么页面就会渲染新的数据呈现在页面上
对于v-for渲染的列表数据来说,数据量可能一般很庞大,而且我们经常还要对这个数据进行一些增删改操作
假设我们给列表增加一条数据,整个列表都要重新渲染一遍,那不就很费事吗,而key的出现就是尽可能的回避了这个问题,提高效率,如果我们给列表增加一条数据,页面只渲染了这个数据,那不就很完美了
v-for默认使用就地复用策略,列表数据修改的时候,他会根据可以值去判断某个值是否修改,如果修改,则重新渲染这一项,否则复用之前的元素

当我们这样绑定时,我们在对最后面的数据进行操作时不会有什么问题,一旦我们对中间进行操作就会产生不好的作用

可以看到除了第一个数据可以复用之前的之外,后面的所有数据都需要重新渲染。
最好的办法是使用数组中不会变化的那一项作为 key 值,对应到项目中,即每条数据都有一个唯一的 id ,来标识这条数据的唯一性。
示例:
<ul>
<li v-for="(item,index) in items" :key="index"></li>
</ul>
这- 里使用了一个特殊语法: :key="" 后面会讲到,它可以让你读取vue中的属性,并赋值给key属性
- 这里绑定的key是数组的索引,应该是唯一的
总结:
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 Vue 优化渲染。这些 key 必须是唯一的数字或字符串,Vue 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
7.v-if和v-show
7.1.基本使用
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染
语法:
v-if="布尔表达式"
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<button @click="show = !show">点我</button>
<h2 v-if="show">
Hello VueJS.
</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//el即element,要渲染的页面元素
data: {
show:true
}
});
</script>
</body>
</html>
效果:

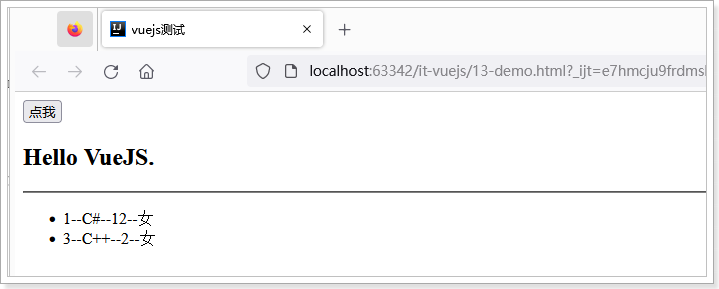
7.2.与v-for结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<button @click="show = !show">点我</button>
<h2 v-if="show">
Hello VueJS.
</h2>
<hr>
<ul>
<li v-for="(user,index) in users" v-if="user.gender=='女'">
{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}
</li>
</ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
show: true,
users: [
{"name": "Java", "age": 8, "gender": "男"},
{"name": "C#", "age": 12, "gender": "女"},
{"name": "Php", "age": 4, "gender": "男"},
{"name": "C++", "age": 2, "gender": "女"}
]
}
});
</script>
</body>
</html>
效果:

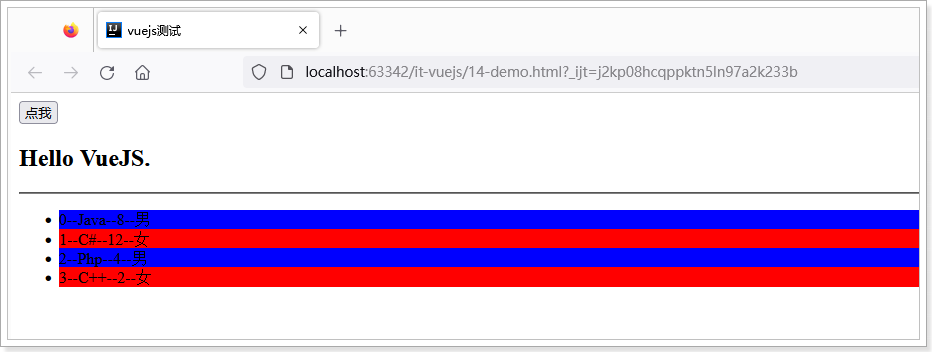
7.3.v-else
可以使用 v-else 指令来表示 v-if 的“else 块”:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<button @click="show = !show">点我</button>
<h2 v-if="show">
Hello VueJS.
</h2>
<hr>
<ul v-if="show">
<li v-for="(user,index) in users" v-if="user.gender=='女'" style="background-color: red">
{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}
</li>
<li v-else style="background-color:blue">
{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}
</li>
</ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
show: true,
users: [
{"name": "Java", "age": 8, "gender": "男"},
{"name": "C#", "age": 12, "gender": "女"},
{"name": "Php", "age": 4, "gender": "男"},
{"name": "C++", "age": 2, "gender": "女"}
]
}
});
</script>
</body>
</html>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。

v-else-if ,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
类似于 v-else , v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
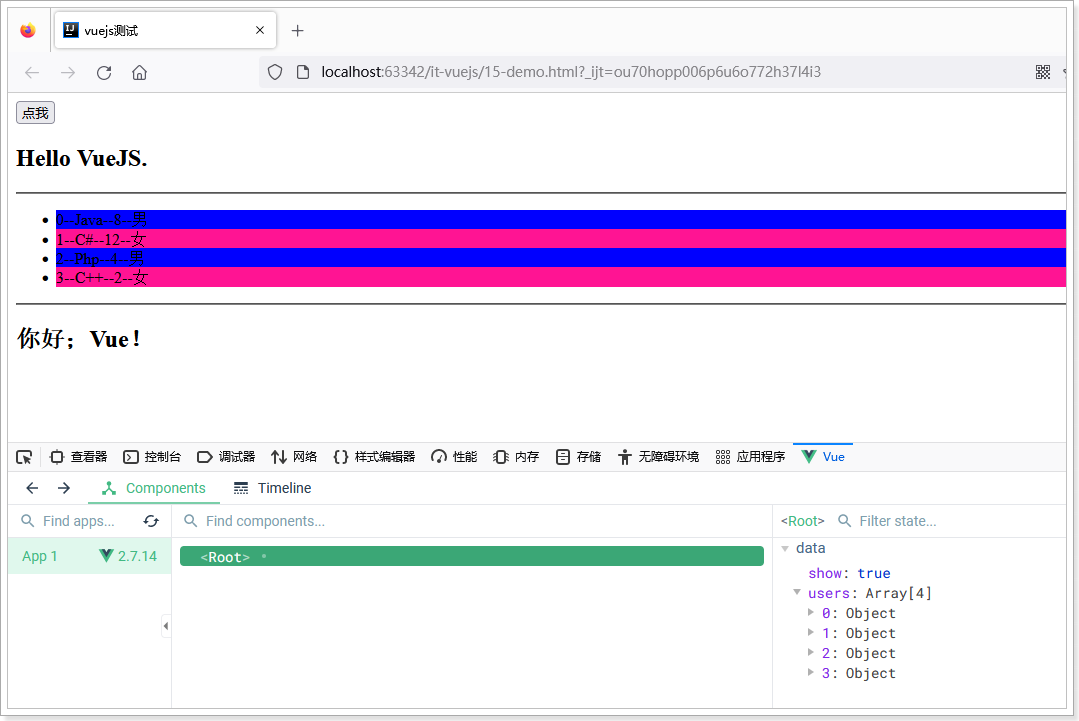
7.4.v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。 v-show 只是简单地切换元素的 CSS 属性display 。
示例:

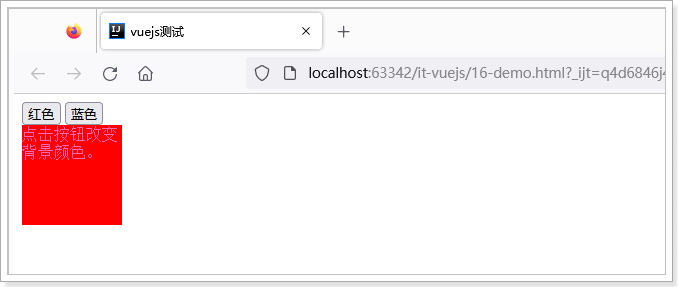
8.v-bind
8.1. 属性上使用vue数据
看这样一个案例;
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
color: hotpink;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<div id="app">
<button @click="color='red'">红色</button>
<button @click="color='blue'">蓝色</button>
<div class="">
点击按钮改变背景颜色。
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
color: "red"
}
});
</script>
</body>
</html>
解读:
- 页面有两个按钮,点击时,会改变Vue实例中的color值,这个值与前面定义的CSS样式一致。
- 目前div的class为空,希望实现点击按钮后,div的class样式会在.red和.blue之间切换
该如何实现?
大家可能会这么想,既然color值会动态变化为不同的class名称,那么我们直接把color注入到class属性就好了,于是就这样写:
<div class="{{color}}"></div>
这样写是错误的!因为插值表达式不能用在标签的属性中。此时,Vue提供了一个新的指令来解决:v-bind,语法:
v-bind:属性名="Vue中的变量"
例如,在这里我们可以写成:
<div v-bind:class="color"></div>
不过,v-bind太麻烦,因此可以省略,直接写成: :属性名='属性值' ,即:
<div :class="color"></div>

8.2. class属性的特殊用法
上面虽然实现了颜色切换,但是语法却比较啰嗦。Vue对class属性进行了特殊处理,可以接收数组或对象格式
对象语法
可以传给 :class 一个对象,以动态地切换 class:
<div :class="{ red: true,blue:false }"></div>
- 对象中,key是已经定义的
class样式的名称,如本例中的: red和blue - 对象中,value是一个布尔值,如果为true,则这个样式会生效,如果为false,则不生效。
之前的案例可以改写成这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
color: white;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<div id="app">
<button @click="color='red'">红色</button>
<button @click="color='blue'">蓝色</button>
<div :class="color">
点击按钮改变背景颜色。
</div>
<hr>
<br>
<button @click="bool=!bool">点我改变下面色块颜色</button>
<div :class="{red:bool,blue:!bool}">
点击按钮改变背景颜色。
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
color: "red",
bool: true
}
});
</script>
</body>
</html>
-
首先class绑定的是一个对象:
{red:bool, blue: !bool}- red和blue两个样式的值分别是bool和!bool,也就是说这两个样式的生效标记恰好相反,一个生效,另一
个失效。 - bool默认为true,也就是说默认red生效,blue不生效
- red和blue两个样式的值分别是bool和!bool,也就是说这两个样式的生效标记恰好相反,一个生效,另一
-
现在只需要一个按钮即可,点击时对bool取反,自然实现了样式的切换
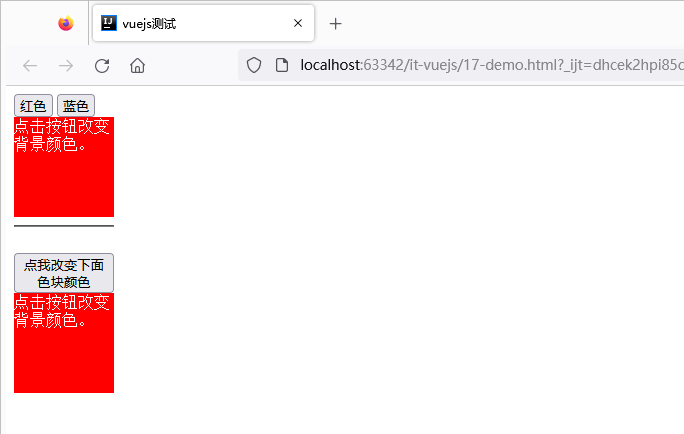
效果:

9.计算属性
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便,例如下面的场景,有一个日期的数据,但是是毫秒值:
data:{
birthday:1429032123201 // 毫秒值
}
在页面渲染,希望得到yyyy-MM-dd的样式则需要如下处理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<h2>
你的生日为:{{new Date(birthday).getFullYear()}}-{{new Date(birthday).getMonth()+1}}-{{new Date(birthday).getDay()}}
</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
birthday: 1429032123201
}
});
</script>
</body>
</html>
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<h2>
你的生日为:{{new Date(birthday).getFullYear()}}-{{new Date(birthday).getMonth()+1}}-{{new Date(birthday).getDay()}}
</h2>
<hr>
<h2>
computed计算方式;你的生日为:{{birth}}
</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
birthday: 1429032123201
},
computed: {
birth() {
const date = new Date(this.birthday);
return date.getFullYear() + "-" + (date.getMonth() + 1) + "-" +
date.getDay();
}
}
});
</script>
</body>
</html>
计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
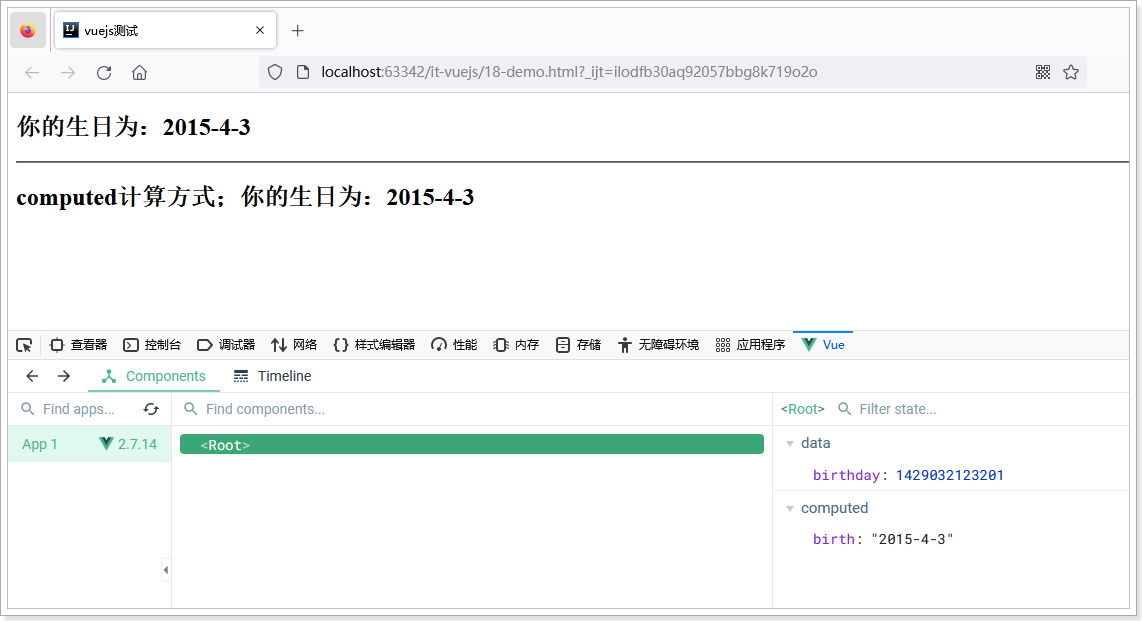
效果:

10.watch
10.1.监控
watch可以让我们监控一个值的变化。从而做出相应的反应。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input v-model="message">
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
message: "hello vue"
},
watch: {
message(newValue, oldValue) {
console.log("新值:" + newValue + ";旧值:" + oldValue);
}
}
});
</script>
</body>
</html>
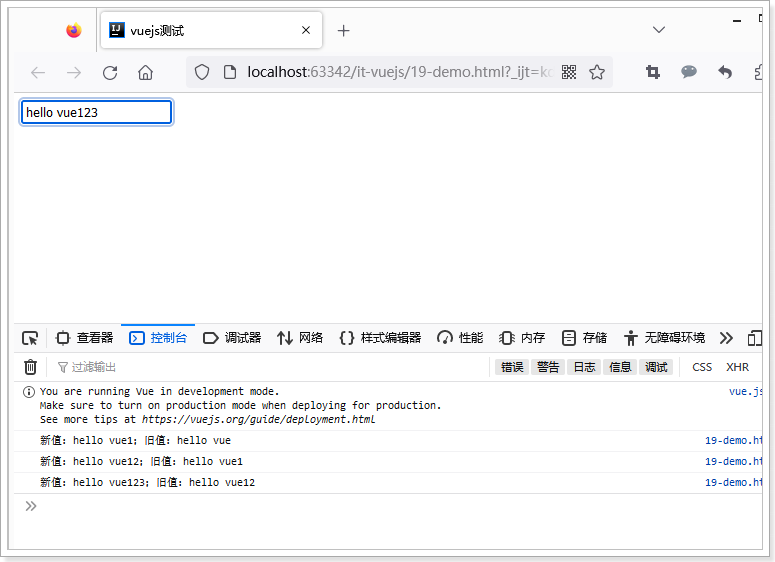
效果:

10.2. 深度监控
如果监控的是一个对象,需要进行深度监控,才能监控到对象中属性的变化,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<input v-model="message"/>
<hr>
<br>
<input v-model="person.name"><br>
<input v-model="person.age">
<button @click="person.age++">+</button>
<h2>
姓名为:{{person.name}};年龄为:{{person.age}}
</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",//el即element,要渲染的页面元素
data: {
message: "hello vue",
person: {"name": "vue123", "age": 12}
},
watch: {
message(newValue, oldValue) {
console.log("新值:" + newValue + ";旧值:" + oldValue);
},
person: {
//开启深度监控,可以监控到对象属性值的变化
deep: true,
//监控的处理方法
handler(obj) {
console.log("name = " + obj.name + ", age=" + obj.age);
}
}
}
});
</script>
</body>
</html>
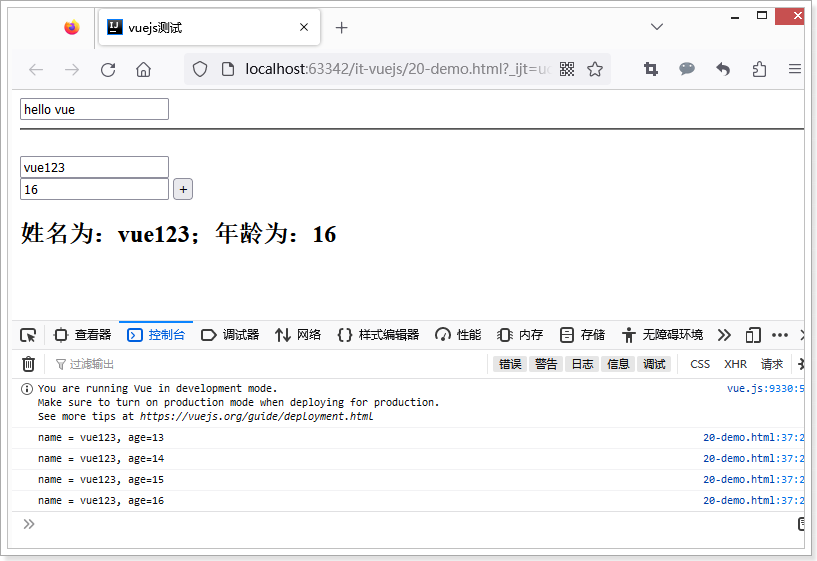
变化:
- 以前定义监控时,person是一个函数,现在改成了对象,并且要指定两个属性:
- deep:代表深度监控,不仅监控person变化,也监控person中属性变化
- handler:就是以前的监控处理函数
效果: