单机记账APP演示及源码
具体演示如下面视频所示。免费下载地址:点击进入
预览APP下载地址:http://8.142.10.182:8888/down/aWHWeGaEQE2W.apk (带宽很小所以下载速度慢)
由于资源已经通过了,页面的样式这里就不写了,主要把方法还有思路写下来。
第一章记账功能实现

单机记账APP
- 单机记账APP演示及源码
- 一、记账功能实现
- 1.首页实现
- 2.全部账单实现
- 3.个人中心
- 小总结
一、记账功能实现
1.首页实现
界面效果如下:

上面的支出、收入、预算的就不说了。预算其实可以考虑本地缓存一个数据用于存储变量,将预算设置为活的。我这里面没有设置。
在onshow里面调用getBook方法,然后取到本地缓存数据,先通过sort将数据进行排序,随后通过map方法算出支出/收益,将同一天的统计在一起。
方法如下。
// 查询本月账单
getBook() {
let accName = this.yearTime + '-' + this.monthTime
let resList = uni.getStorageSync(accName).list || []
//指定排序列
function orderBy(name) {
return function(object1, object2) {
var val1 = object1[name];
var val2 = object2[name];
if (val1 < val2) return 1;
else if (val1 > val2) return -1;
else return 0;
}
}
resList.sort(orderBy('datetime'));
this.costMoney = 0 // 花费
this.wageMoney = 0 // 收入
resList.map(accValue => {
if (accValue.statusPay == 0) {
this.costMoney += parseInt(accValue.money)
} else {
this.wageMoney += parseInt(accValue.money)
}
accValue['title'] = uni.$u.date((accValue.datetime), 'mm月dd日')
this.typeList.map(typeValue => {
if (typeValue.id == accValue.typeStatu) {
accValue['img'] = typeValue.img
accValue['name'] = typeValue.name
}
})
})
// 进行分类
let dataArr = [];
resList.map(accValue => {
if (dataArr.length == 0) {
dataArr.push({
title: accValue.title,
List: [accValue]
})
} else {
let res = dataArr.some(item => { //判断相同日期,有就添加到当前项
if (item.title == accValue.title) {
item.List.push(accValue)
return true
}
})
if (!res) { //如果没找相同日期添加一个新对象
dataArr.push({
title: accValue.title,
List: [accValue]
})
}
}
})
this.accList = dataArr
},
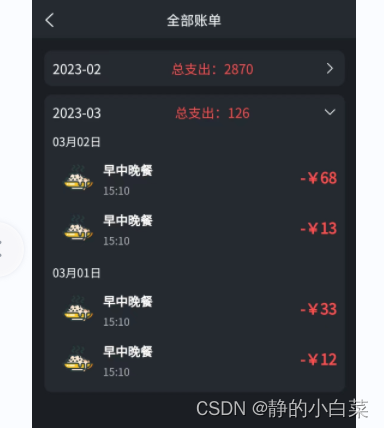
2.全部账单实现
界面效果如下:


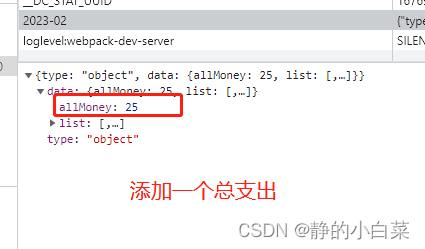
这里最新时间没有在最上面,把排序的方法转变一下就可以实现了。方法其实和首页的类似。最开始没有想到全部账本,后续写的时候,需要这个了,然后考虑到如果每次进来全部循环遍历计算支出金额,就太无脑了。给每一个每月存储的数据加了一个总支出。然而实际情况下我还是无脑遍历了一遍。写文章的时候才发现自己无脑遍历了。应该把查询每月账本getBook()方法从for循环抽出来,在setSelet()查看每一个详情的时候再调用这个方法。
这个关键的是const res = uni.getStorageInfoSync(); 取到缓存中所有的字段名字,当字段名字等于7个字符时就认为账本信息,然后去取信息。

方法如下:
setSelet(i){
if(this.seletInxde == i){
this.seletInxde = null
}else{
this.seletInxde = i
}
},
getAllBook(){
this.accAllList = []
const res = uni.getStorageInfoSync();
for(var i=0;i<res.keys.length;i++){
if(res.keys[i].length == 7){
this.getBook(res.keys[i])
this.accAllList.push(this.accList)
}
}
console.log(this.accAllList)
},
// 查询每月账本
getBook(accName) {
this.accList = {}
let resList = uni.getStorageSync(accName).list
//指定排序列
function orderBy(name) {
return function(object1, object2) {
var val1 = object1[name];
var val2 = object2[name];
if (val1 < val2) return 1;
else if (val1 > val2) return -1;
else return 0;
}
}
resList.sort(orderBy('datetime'));
resList.map(accValue => {
accValue['title'] = uni.$u.date((accValue.datetime), 'mm月dd日')
this.typeList.map(typeValue => {
if (typeValue.id == accValue.typeStatu) {
accValue['img'] = typeValue.img
accValue['name'] = typeValue.name
}
})
})
// 进行分类
let dataArr = [];
resList.map(accValue => {
if (dataArr.length == 0) {
dataArr.push({
'title': accValue.title,
'allMoney':uni.getStorageSync(accName).allMoney,
'dataTitle':accName,
'List': [accValue]
})
} else {
let res = dataArr.some(item => { //判断相同日期,有就添加到当前项
if (item.title == accValue.title) {
item.List.push(accValue)
return true
}
})
if (!res) { //如果没找相同日期添加一个新对象
dataArr.push({
'title': accValue.title,
'allMoney':uni.getStorageSync(accName).allMoney,
'dataTitle':accName,
'List': [accValue]
})
}
}
})
this.accList = dataArr
},
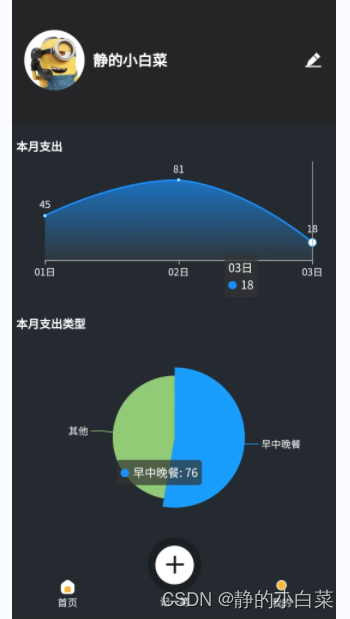
3.个人中心

这里的图表使用的是插件市场里面的Ucharts,然后照着。【ECharts配置手册】 , 根据配置手册进行想要的配置。
小总结
总体下来没有多少技术难点,小小练手。可以的话点个赞吧。