目录
【nvm的安装和使用】
1、安装nvm
2、配置nvm
3、测试
一、Vite项目
1、创建一个新的Vite项目
解决问题:npm ERR! Unexpected token '.'
2、安装Cesium插件
3、项目配置
【1】在vite.config.js里进行配置
【2】清空style.css
【3】在App.vue里面进行全局导入 (注:需要id为cesiumContainer的div挂载后再执行Cesium的代码)
4、运行项目
正文从第二大节开始。
如果想要解决node.js各种版本存在不兼容现象可以通过nvm可以安装和切换不同版本的node.js。
【nvm的安装和使用】
nvm全英文也叫node.js version management,是一个nodejs的版本管理工具。nvm和npm都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js。
1、安装nvm
可在点此在github上下载最新版本,本次下载安装的是windows版本。打开网址我们可以看到有两个版本:
- nvm 1.1.7-setup.zip:安装版,推荐使用
- nvm 1.1.7-noinstall.zip: 绿色免安装版,但使用时需进行配置。
(1)安装nvm, nvm-setup.exe安装版,直接运行nvm-setup.exe,
安装之前也可以不用卸载之前的node版本,安装时会询问是否让nvm接管xx版本的node,选择“是”就可以了。

解压后点击exe文件进行安装,
- 同意相关协议内容,然后点击下一步,
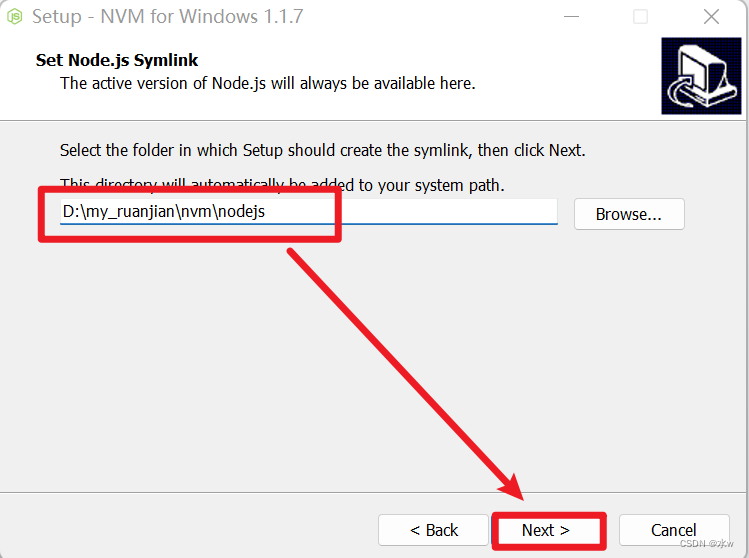
- 选择nvm安装路径:安装到D:\my_ruanjian\nvm下,
- 选择nodejs路径:放在D:\my_ruanjian\nvm\nodejs下,
- 确认安装即可。




点击next 一直点击 完成安装;

2、配置nvm
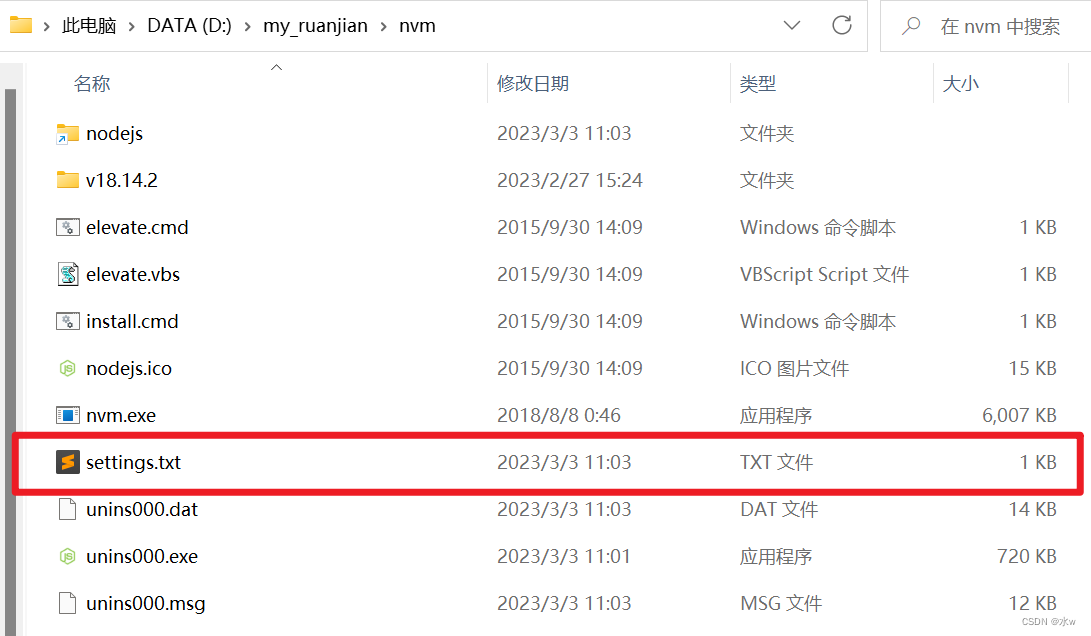
(1)找到安装时指定nvm的路径下,打开settings.txt文件,进行修改,

如果下载node过慢,请更换国内镜像源, 在 nvm 的安装路径下,找到 settings.txt,设置node_mirro与npm_mirror为国内镜像地址。下载就飞快了
给该文件添加这两行命令:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/ 
修改完成,记得保存文件。
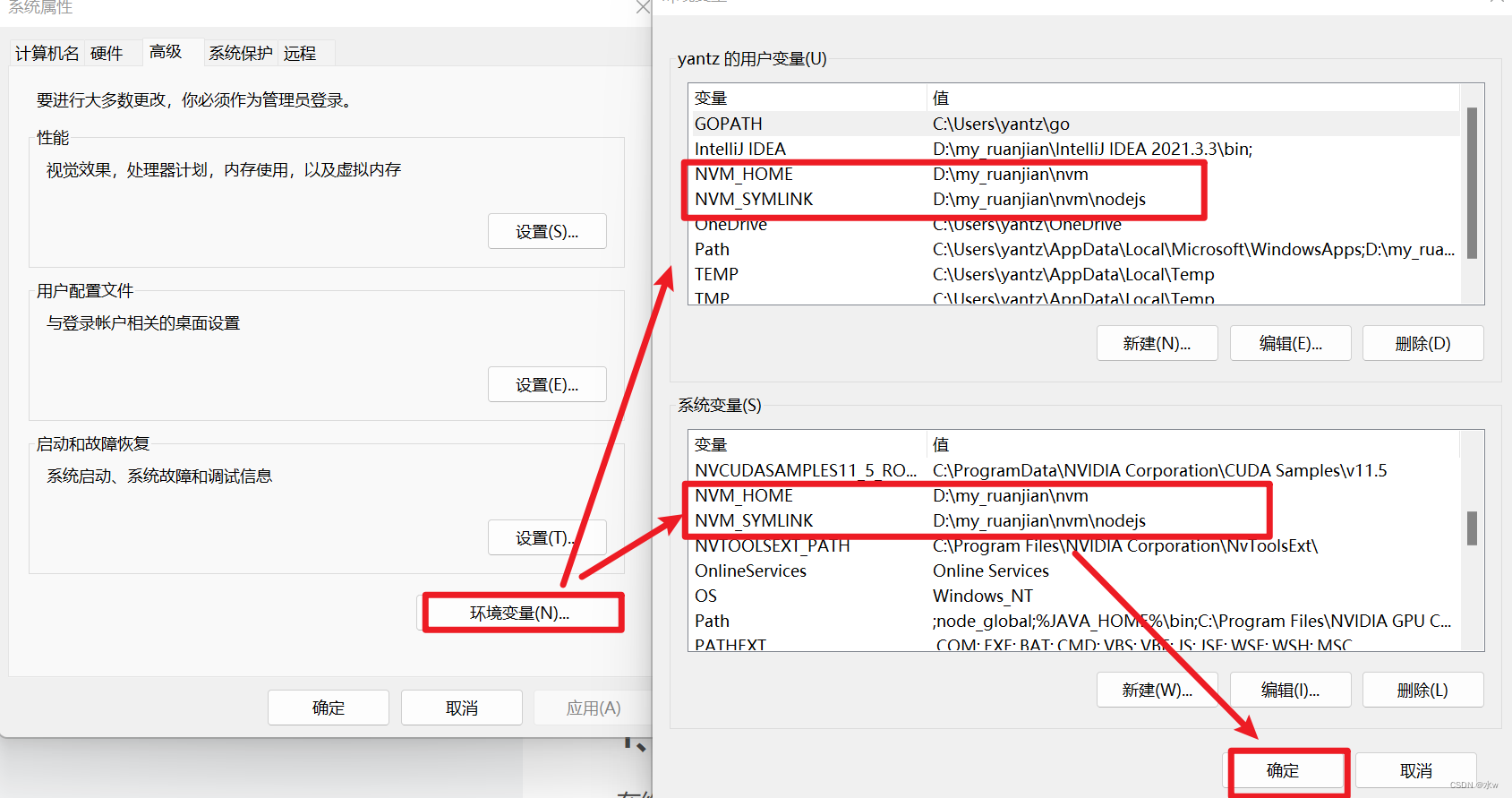
(2)环境配置
打开计算机的高级系统设置,点击环境变量 ,查看环境变量是否配置,
与如我们之前的安装配置(保持一致):

3、测试
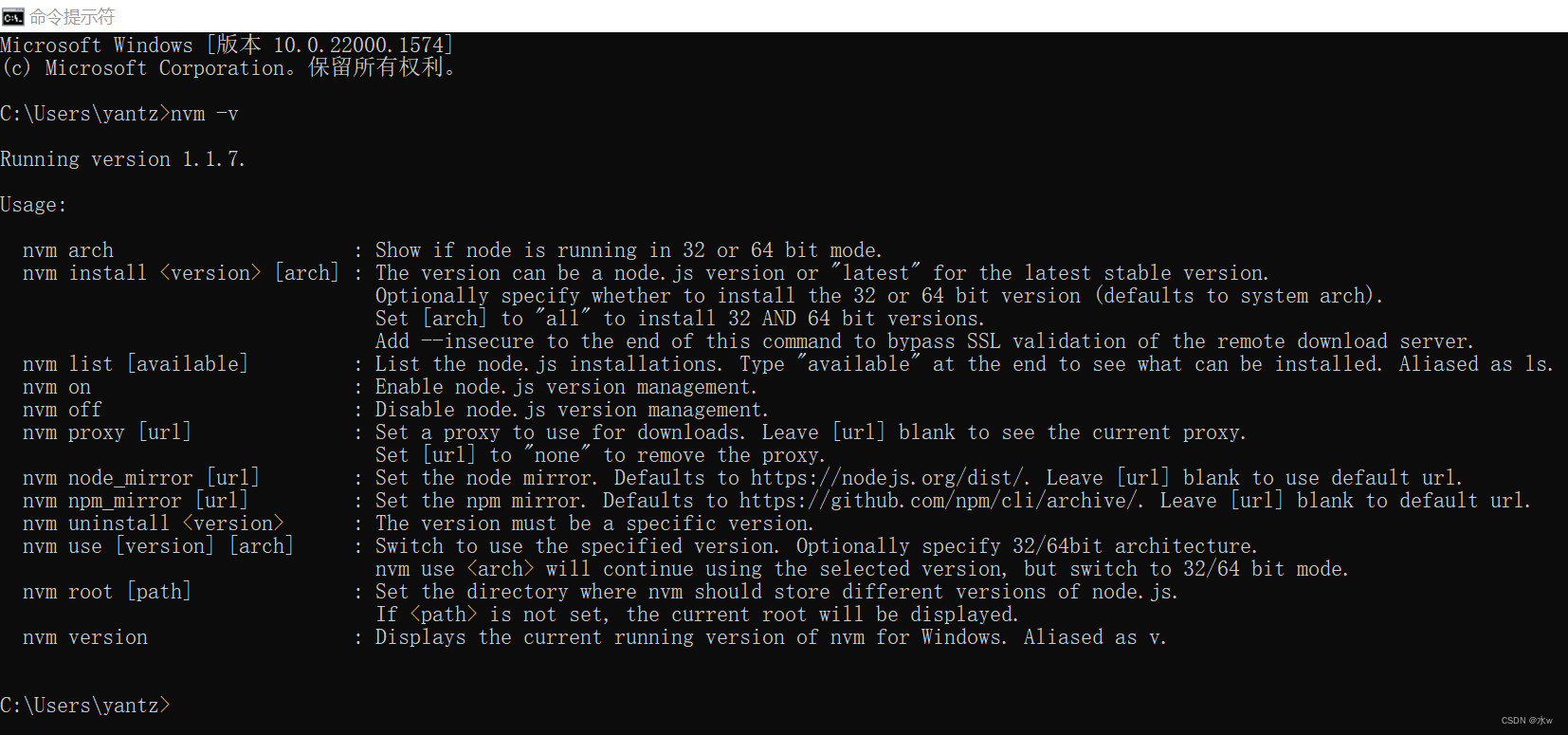
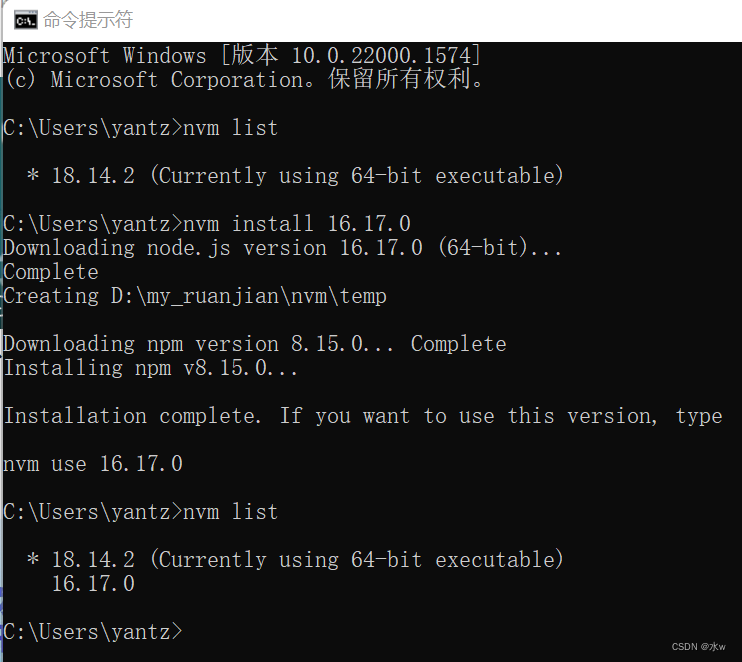
安装完确认,打开CMD,输入命令 nvm ,安装成功则如下显示,
- nvm -v: 查看当前版本
- nvm :--config
nvm list available:显示可下载版本的部分列表nvm install版本号: 安装指定的版本的nodejsnvm install latest安装最新版本 ( 安装时可以在上面看到 node.js 、 npm 相应的版本号 ,不建议安装最新版本)- nvm list:查看已安装node版本列表( 当前版本号前面没有 * , 此时还没有使用任何一个版本,这时使用 node.js 时会报错 )
- nvm install 版本号:下载对应node版本
- nvm use 版本号:切换node版本,使用指定版本的nodejs( 这时会发现在启用的 node 版本前面有 * 标记,这时就可以使用 node.js )
- nvm on :开启nvm
- nvm off :关闭nvm

切换nodejs版本号,


一、Vite项目
1、创建一个新的Vite项目
在终端中运行以下命令来创建一个新的Vite项目:
- 设置项目名称
- 选择使用vue
- 选择是否使用typescript+vue:
npm create vite@latest
记得在终端npm install一下就可以启动项目了。

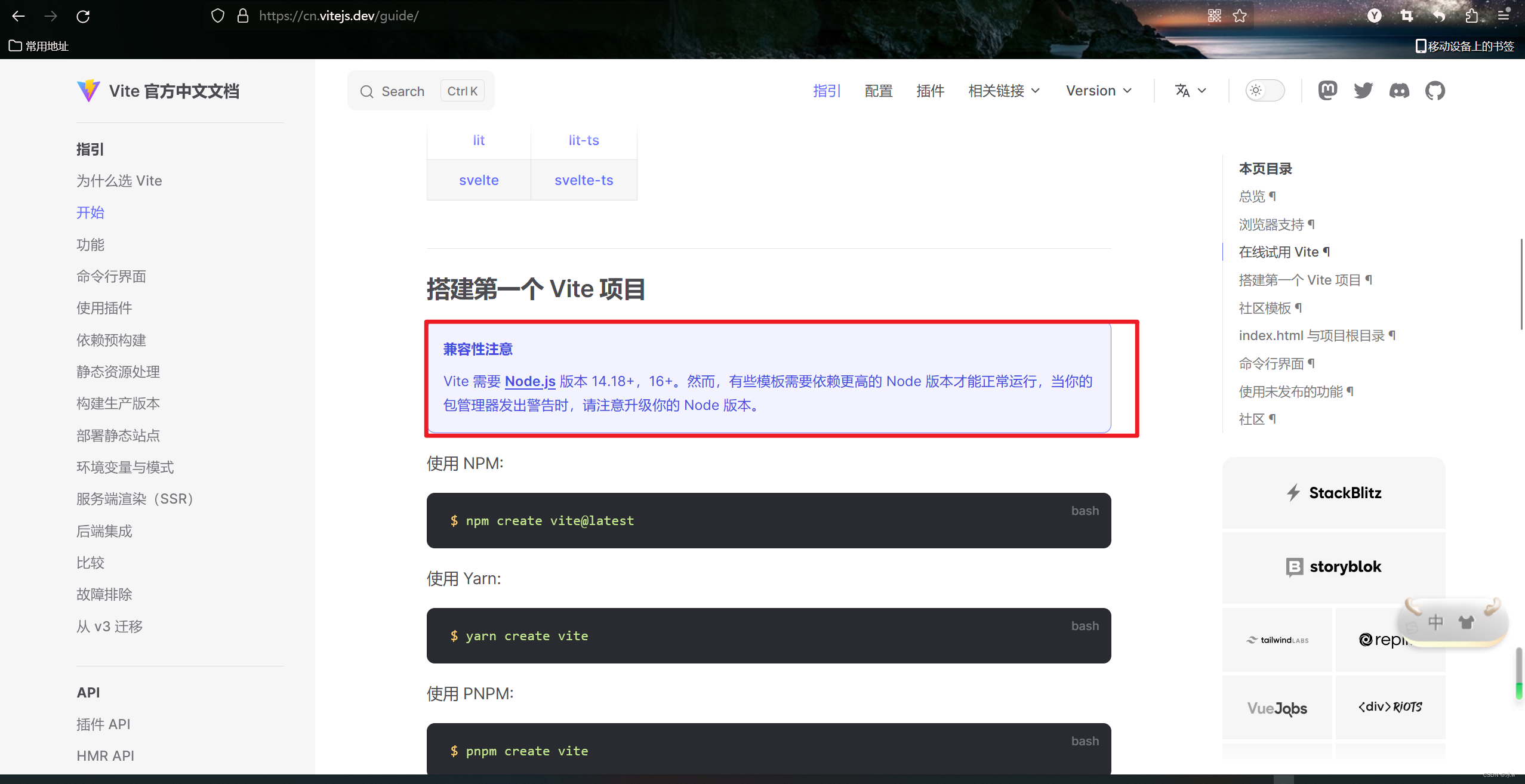
注意:Vite中文网中,
可以用这个命令来将npm升级到指定版本
npm install npm@9.5.0 -g
通过以上命令即可达成升级npm的目的,但如果要通过升级node的方式同步升级npm,则需要使用其他方式。
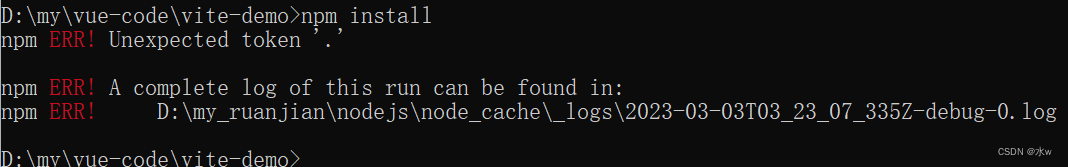
解决问题:npm ERR! Unexpected token '.'
场景复现:调用npm出现问题
原因:每次使用 nvm 将 node 切换版本后,运行 npm 相关的命令就报这个错。
解决方法:
(1)首先必须打开权限!
要以管理员身份运行powershell,通过get-ExecutionPolicy查看注册表权限是Restricted是受限制的;
权限问题!可以设置:set-executionpolicy remotesigned
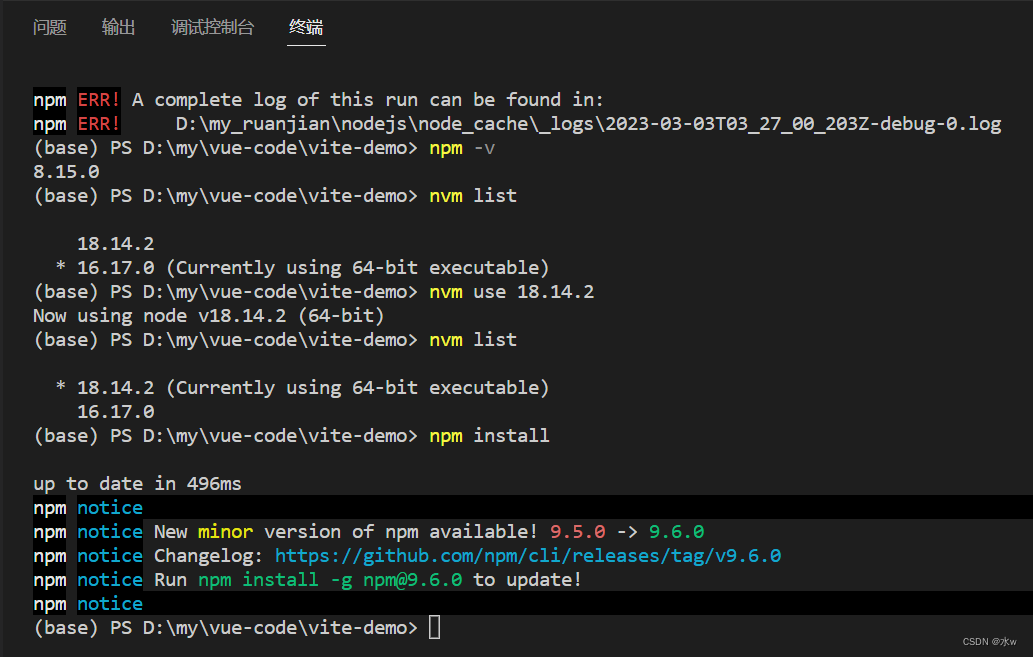
关键是这样做了之后还是不行,
(2)然后,我又用nvm切换了一个比较高的版本,之后问题就解决了。
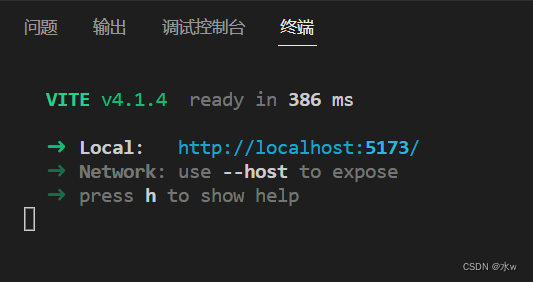
执行启动命令,
npm run dev

在浏览器打开http://localhost:5173/进行访问,效果如下图所示:

2、安装Cesium插件
在终端中进入Vue项目目录,运行以下命令,利用npm引入Cesium插件,
npm i cesium vite-plugin-cesium vite -D![]()
3、项目配置
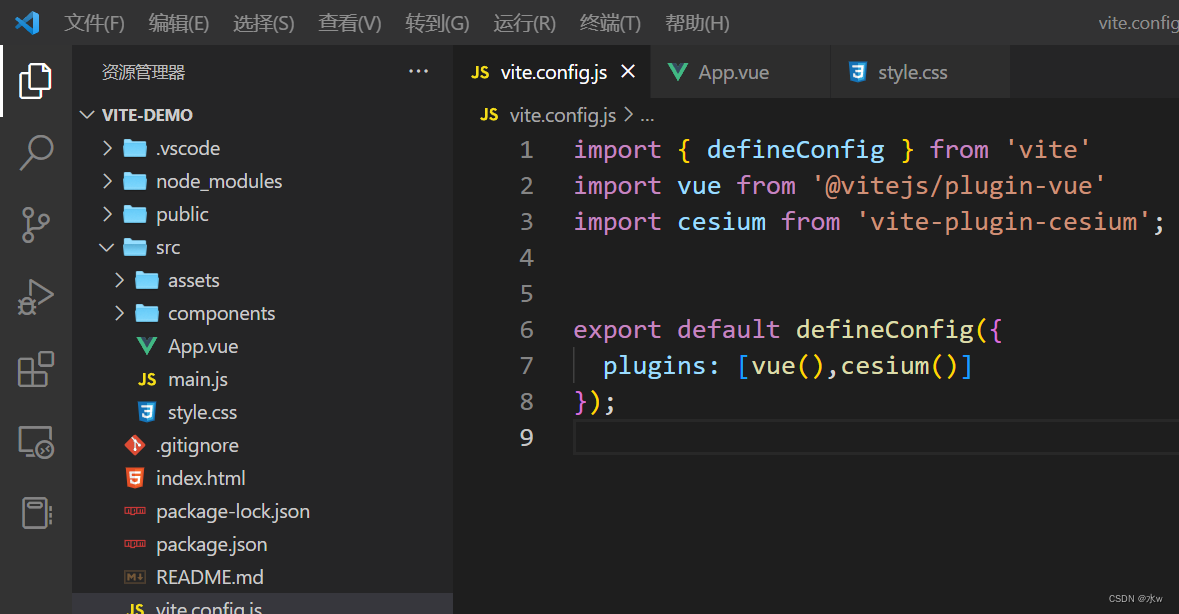
【1】在vite.config.js里进行配置
vite.config.js中配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [vue(),cesium()]
});

【2】清空style.css

【3】在App.vue里面进行全局导入 (注:需要id为cesiumContainer的div挂载后再执行Cesium的代码)
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from 'cesium';
import { onMounted } from 'vue';
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer',{
infoBox: false, // 禁用沙箱,解决控制台报错
});
});
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
html,body,#cesiumContainer{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
</style>4、运行项目
将项目运行起来,
npm run dev
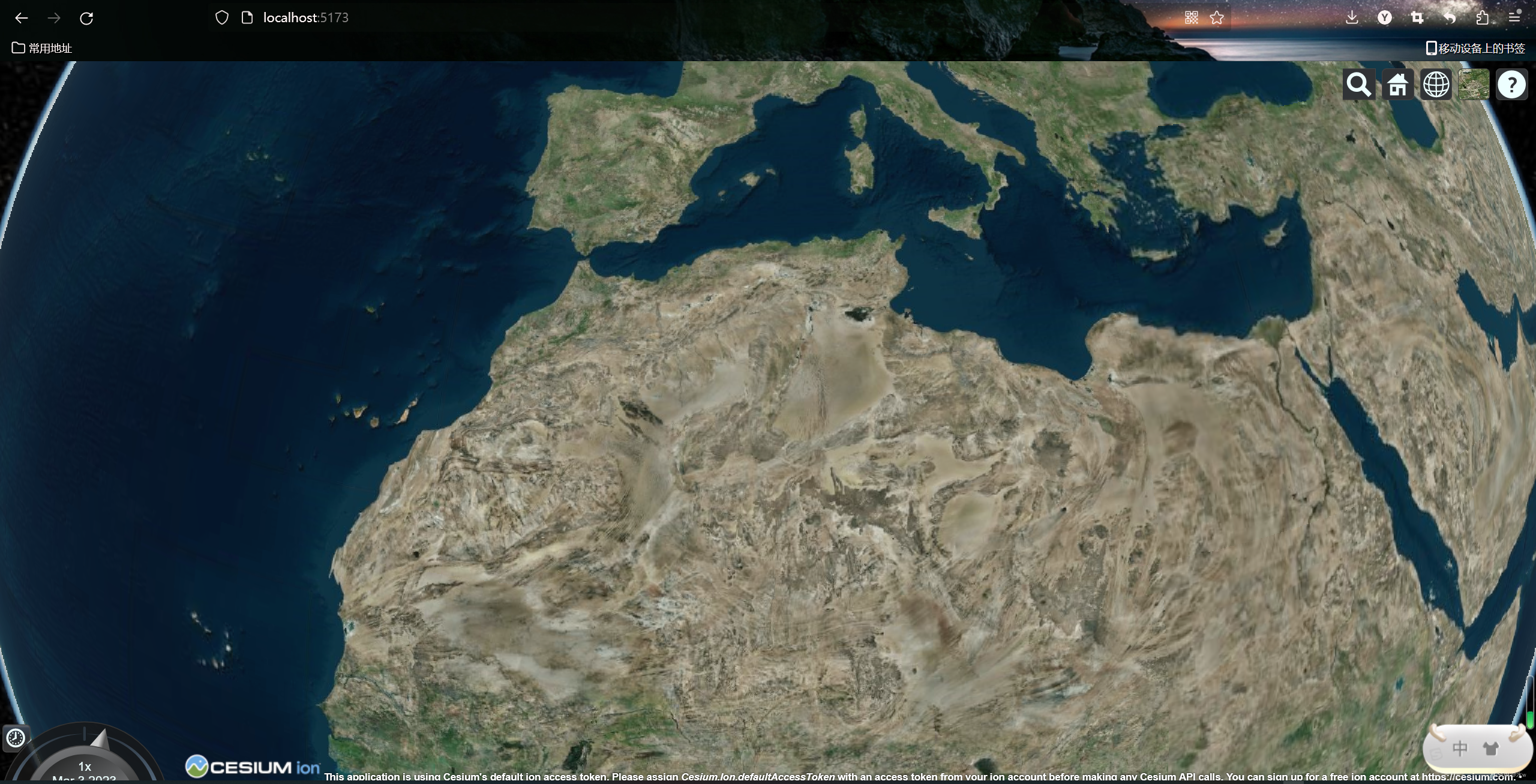
在浏览器打开路径进行访问,效果如下图所示: 就可以看见地球了。

















![Invalid <url-pattern> [sso.action] in filter mapping](https://img-blog.csdnimg.cn/14175c24fe9545a4b210d73d52f6c0f0.png)