文章目录
- 前言
- 学习 ECharts 的方法
- 快速上手
- 基础知识
- option 配置选项
- 可选配置
- title 标题组件
- tooltip 提示框组件
- axisPointer 坐标轴指示器
- legend 图例组件
- toolbox 工具栏
- 坐标轴
- xAxis和yAxis
- series ([ ]用数组表示,数组里是一个个数据对象)
- 饼状图
- 散点图
- 交互组件
- 异步数据加载
- 事件处理
前言

主要是掌握基础语法和四个基本图表以及对数据的动态更新
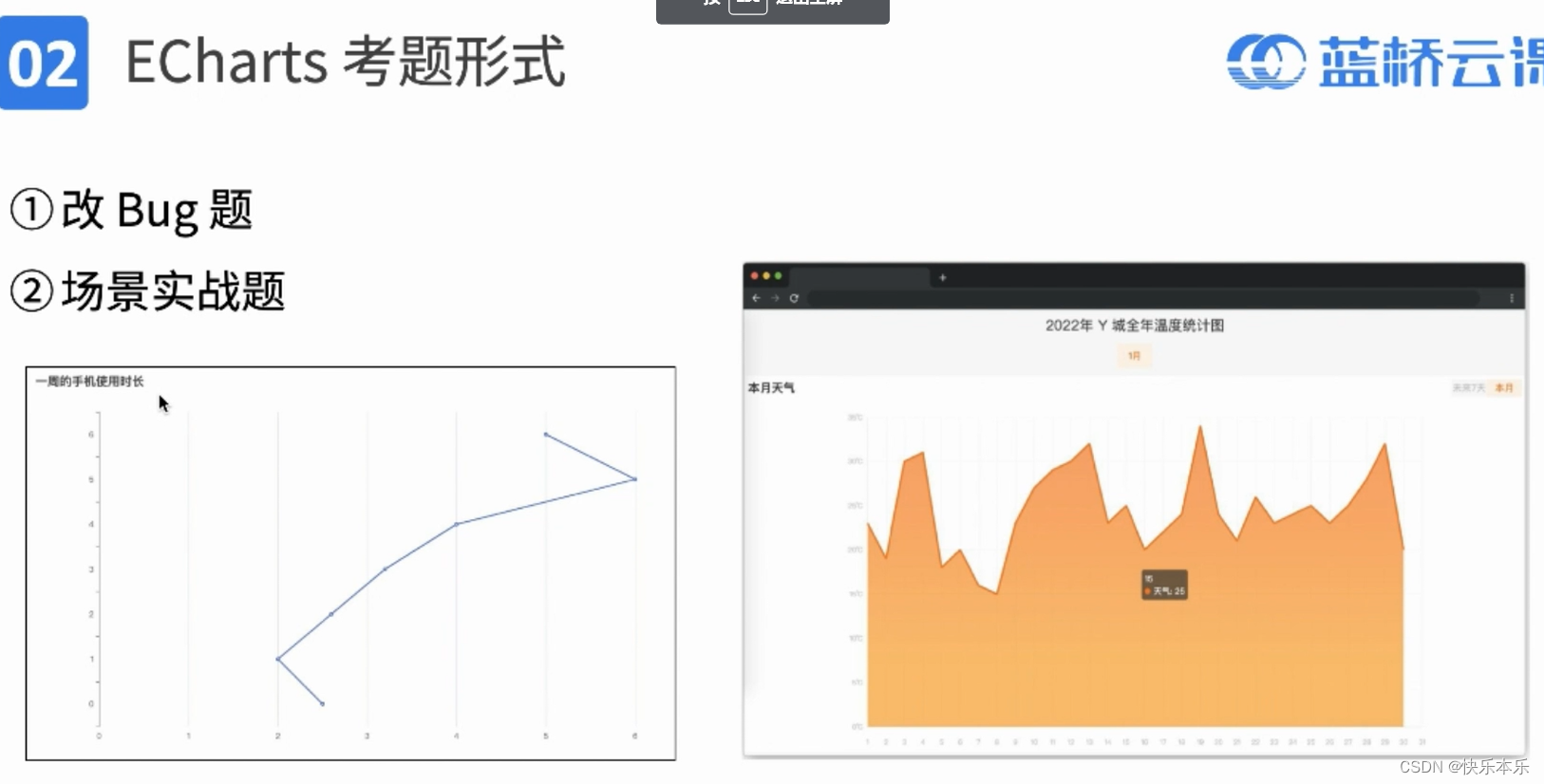
考题形式:

要用好官网,看api和实例。Echarts
实际开发中肯定就是拿到官网的代码进行修改了
我现在发现蓝桥杯还是要学一学他官网的内容,因为有些东西你内容掌握了,但是你可能蓝桥杯的题目没读懂,没有适应它的考察方式,最后拿不到高分就得不偿失。
在虚拟环境中无法装扩展,我想是不是可以到时候考试的时候拷到本地来写,这样就有扩展可以快一些
学习 ECharts 的方法
1.你要确定好你想绘制图表的效果;
2.在官网找到类似的图,在所给代码的基础上加以修改;
3.需要添加什么属性,可以再去配置项库中查找;
4.如果是从未接触过的配置项,建议在网上搜索,一般会找到答案。
快速上手
实现流程:
1.准备一个DOM元素作为ECharts的容器
2.基于DOM元素创建一个ECharts实例 echarts.init()
3.指定配置项和数据 option(从名字就可以看出是配置选项)
4.最后一步千万别忘了 ,将配置项设置给 echarts 实例对象。 instance.setOption(option)
<body>
<!-- 为 ECharts 准备一个宽为 600px,高为 400px 的 DOM -->
<div id="main" style="width:600px;height:400px;"></div>
</body>
<script>
var chartDom = document.getElementById("main");
// 初始化实例对象 echarts.init(dom) 容器;
var myChart = echarts.init(chartDom);
// 指定配置项和数据
var option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
},
],
};
// 将配置项设置给 echarts 实例对象。 别忘了这一步
myChart.setOption(option);
</script>
</html>
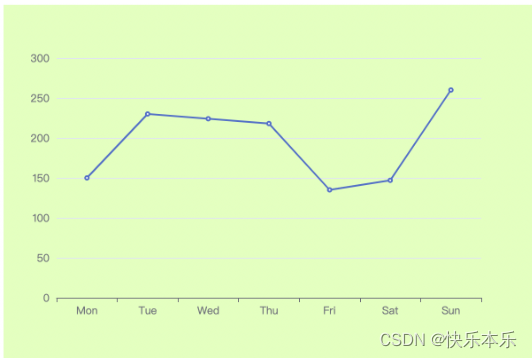
最后的实现效果

基础知识
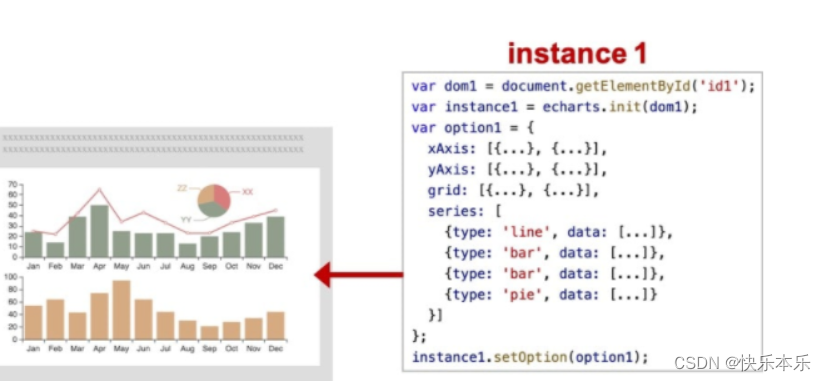
一个网页中可以创建多个 ECharts 实例。每个 ECharts 实例中可以创建多个图表和坐标系等等(多个series)。准备一个 DOM 节点(作为 ECharts 的渲染容器),就可以在上面创建一个 ECharts 实例。每个 ECharts 实例独占一个 DOM 节点。

option 配置选项
我觉得用配置选项来描述它更为合适,进行一系列的配置,例如坐标轴和展示类型等等。
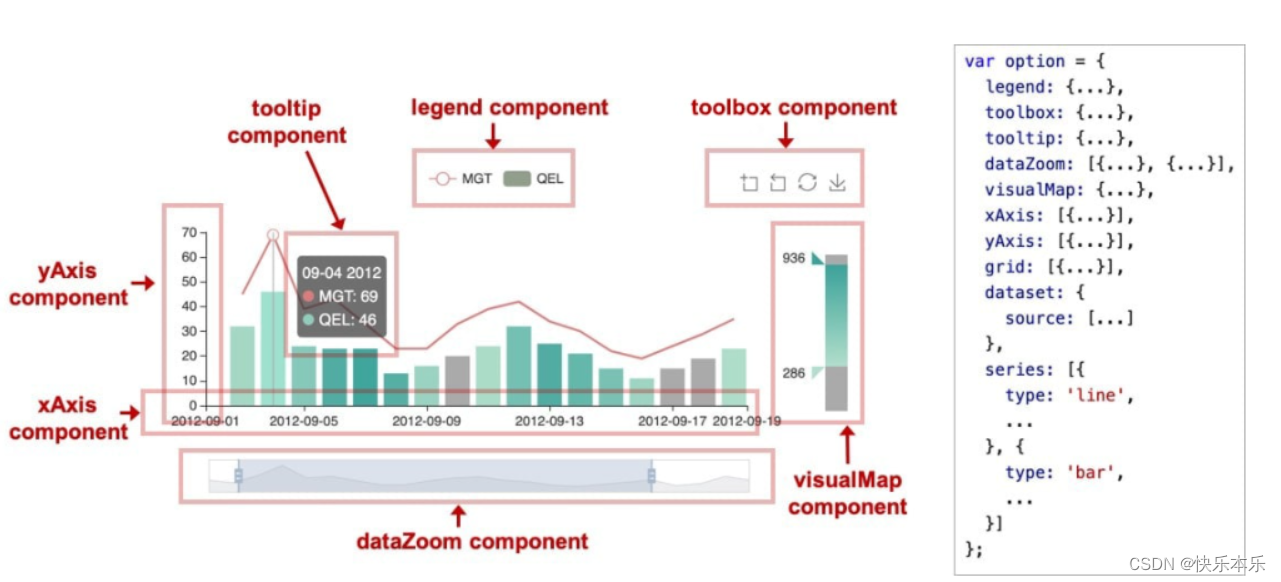
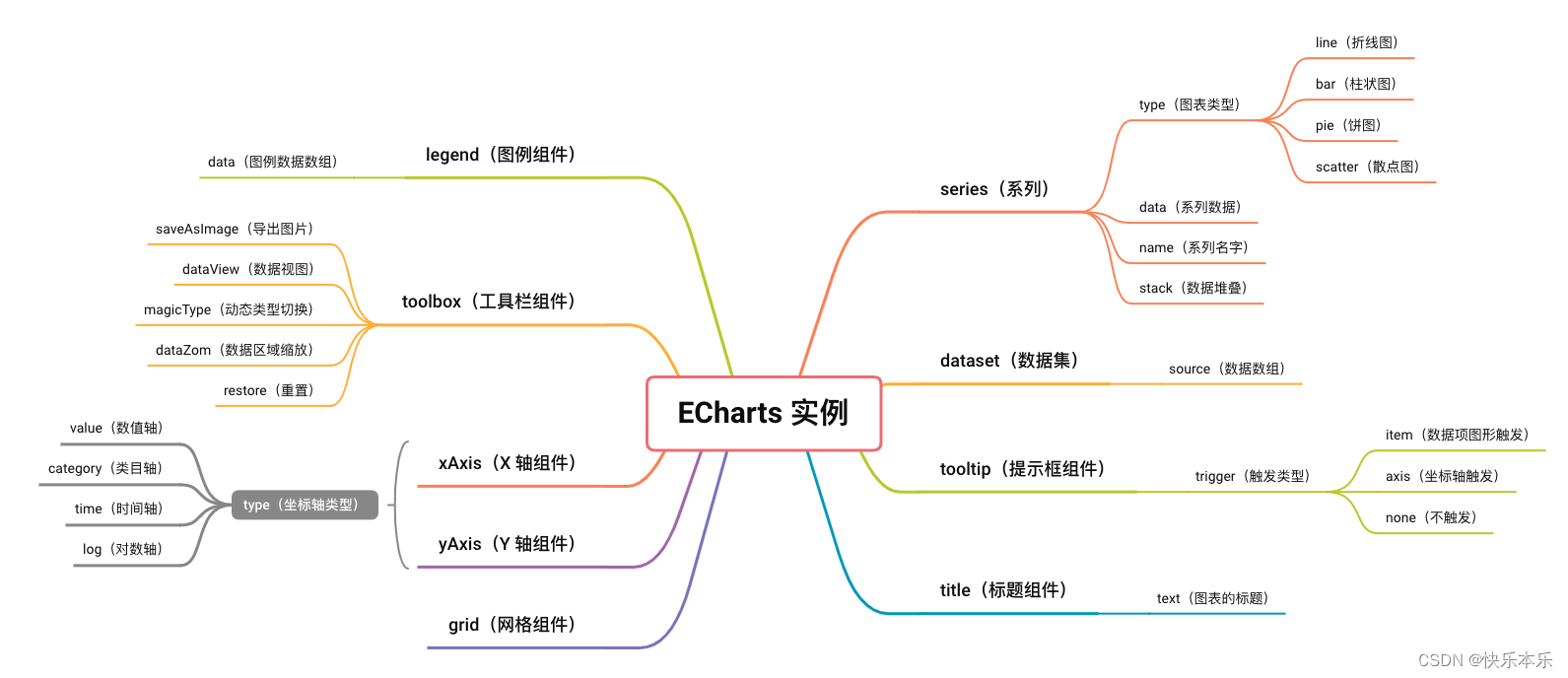
用一张图来理解:

xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)
visualMap(视觉映射组件)、tooltip(提示框组件)
toolbox(工具栏组件)、series(系列数据)、legend(图例组件)
可选配置

title 标题组件
title 标题 { },text是内容,show是显示
tooltip 提示框组件
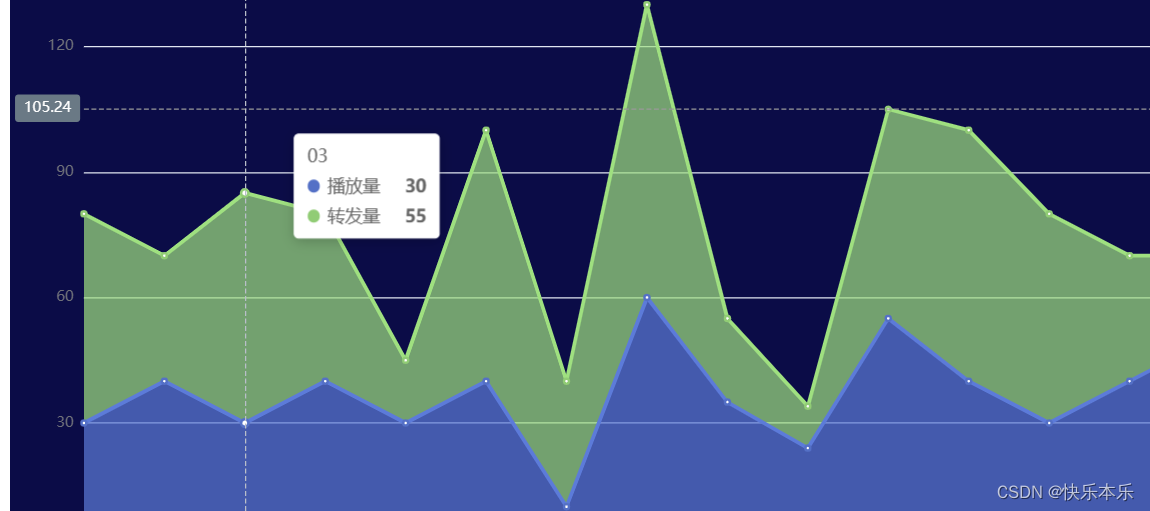
tooltip 提示框组件。
tooltip:{ trigger: 'item' }
触发类型。
'item'
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis'
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
'none'
什么都不触发。
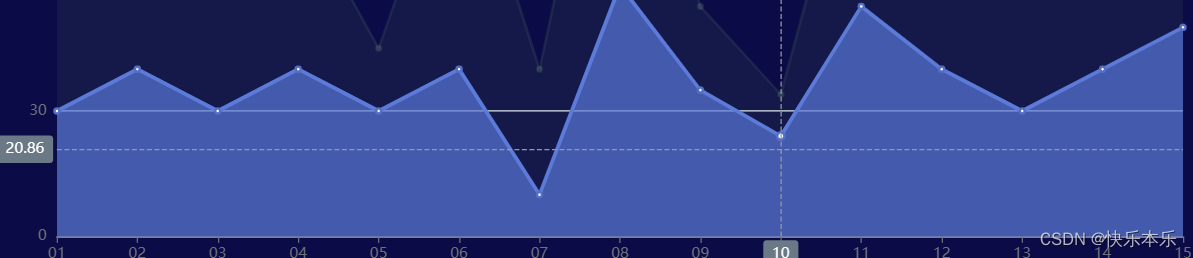
axisPointer 坐标轴指示器
坐标轴指示器是指示坐标轴当前刻度的工具,需要在tooltip里搭配使用
也就是说里面包含的属性都是与坐标轴的设置相关。
type选项:
包含 line(直线指示器)、shadow(阴影指示器)、none(无指示器)、cross(十字准星指示器)这四种类型。
一般来说shadow和cross比较常用,cross可以显示股票那种效果。
tooltip.axisPointer.crossStyle.color 用于设置线的颜色。
tooltip:{
type:"axis",
axisPointer: {
type: "cross",//会有两根相交线
}
}

legend 图例组件
在样式上可以有很多配置
例:
orient:"vertical" 就是竖直
left:"left" 组件就在左边,同理可得上下左右
itemWidth 和 itemHeight 分别是图例的宽度和高度,图例就是item

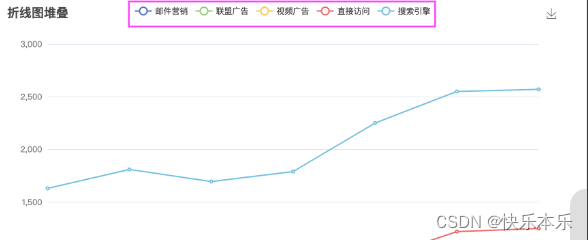
但是一般使用就只需要写 legend: {}, 就会显示对应的图例,这些名字是在series的name里定义。
但是还有一种写法就是写个data:[ ],把series里面的数据名字都写进去

toolbox 工具栏
内置有导出图片(saveAsImage)、数据视图(dataView)、动态类型切换(magicType)、数据区域缩放(dataZoom)、重置(restore)等五个工具。
只要feature里写上就可以了
toolbox: {
feature: {
saveAsImage: {}
}
},
导出图片(saveAsImage):
dataView:直接把数据显示出来 toolbox.feature.dataView

坐标轴
- xAxis:直角坐标系 X 轴。
- yAxis:直角坐标系 Y 轴。
- grid:直角坐标系网格。
网格(grid)是定义网格布局、大小和颜色的组件,用于定义直角坐标系整体的布局。
几个常用的属性,分别是:
- show 是否显示直角坐标系网格。
- left 是 grid 组件离容器左侧的距离。
- top 是 grid 组件离容器上侧的距离。
- right 是 grid 组件离容器右侧的距离。
- bottom 是 grid 组件离容器下侧的距离。
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,//grid 区域是否包含坐标轴的刻度标签,默认fasle
},
grid.containLabel 设置 grid 区域是否包含坐标轴的刻度标签,默认为 false。
这里要理解的是容器就是这个DOM元素,有点像绝对定位,父亲是DOM元素

xAxis和yAxis
type 是坐标轴类型,其类型有以下几种:
- value 是数值轴,适用于连续数据。(一般是y轴)
- category 是类目轴,适用于离散的类目数据。(一般是x轴)
- time 是时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同。
- log 是对数轴。适用于对数数据。
min/max设置最小最大值
xAxis.data 是类目数据。
一般在x轴中使用,类型必须是category,无type则 默认是category
需要注意的是,它只在类目轴(type: ‘category’)中有效。如果没有设置 type,但是设置了 axis.data,则认为 type 是 ‘category’。 如果设置了 type 是 ‘category’,但没有设置 axis.data,则 axis.data的内容会自动从 series.data 中获取。
yAxis.axisLabel.formatter 是设置坐标轴单位的
axisLabel: {
formatter: "{value} 万",
show:"true",//设置是否显示刻度
},
xAxis.splitLine.show 设置是否显示分隔线。
yAxis.axisLine.show 设置是否显示坐标轴线。
yAxis.inverse 设置是否反向坐标轴。
series ([ ]用数组表示,数组里是一个个数据对象)
系列(series)是指:一组数值以及这些数值映射成的图。一系列的数据和图
参数:一组数值(data)、图表类型(type)、以及(关于这些数据如何映射成图的)参数。
type:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)等等
name 是系列的名字。
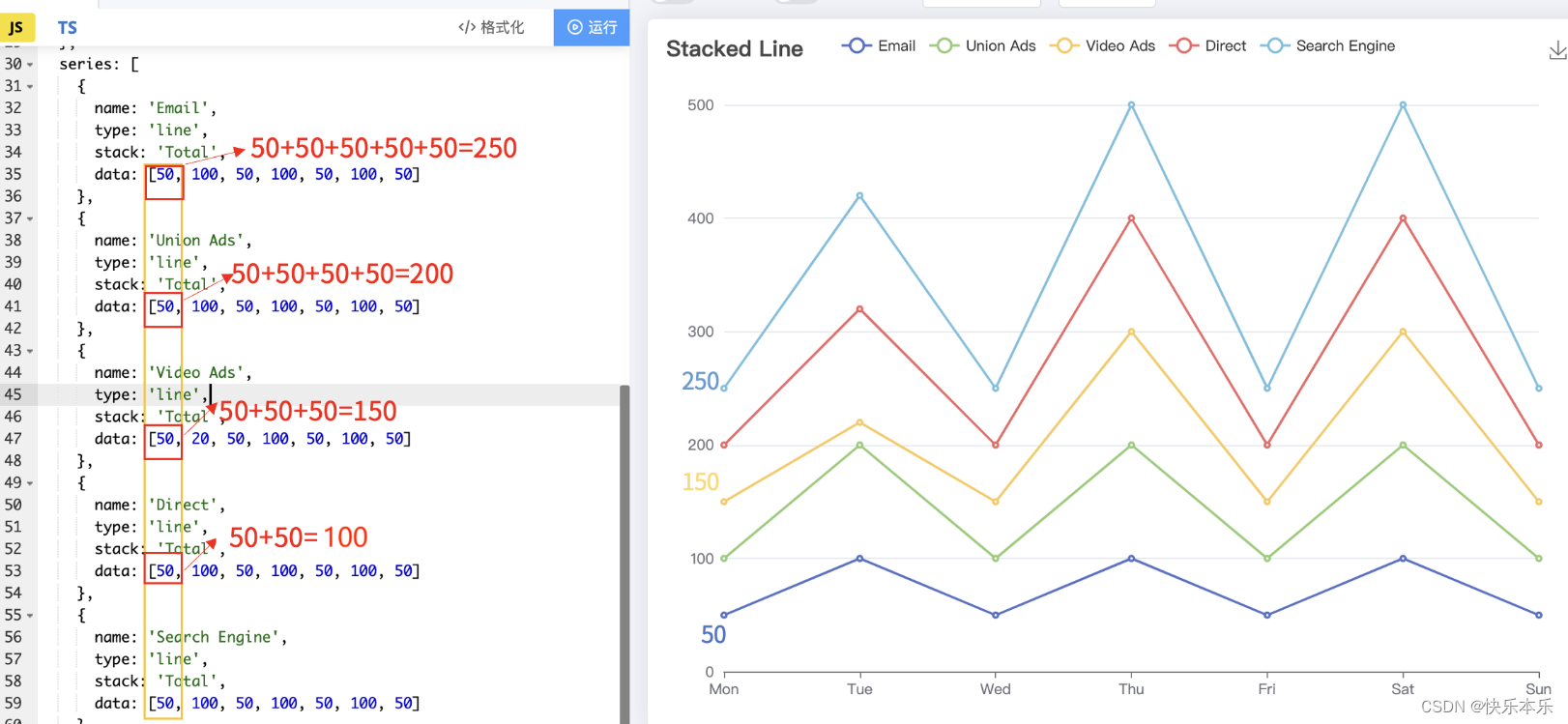
stack 是数据堆叠,同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上相加。

这里也标明了一个echarts实例中可以创建多个图表和坐标系。
这个时候再看series,里面一个数据对象就是一个图。
areaStyle: { } 区域填充样式。设置后显示成区域面积图,面积就会有颜色填充。

series-bar.barWidth 设置条柱的宽度。
series.smooth 设置是否平滑曲线显示。
series.showSymbol 是否显示 symbol,也就是图上的数据点,默认为 true。
饼状图
在series里配置
series.radius 设置饼形的半径。
series.center 设置饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
series.roseType 设置是否展示成南丁格尔图,通过半径区分数据大小,有两种模式:
- radius 区圆心角展现数据的百分比,半径展现数据的大小。
- area 所有扇区圆心角相同,仅通过半径展现数据大小。

series.itemStyle.borderRadius 用于指定饼图扇形区块的内外圆角半径。会变成不规则的圆

series-pie.labelLine.length 是视觉引导线第一段的长度。连接到图表的长度

series-pie.labelLine.length2 是连接到文字的线长度,一般比第一个多5 但是我没看出来差别
散点图
这个就比较复杂了,只做一个记录。可以看出来蓝桥的课做的还是很用心的。
tooltip.backgroundColor 是提示框浮层的背景颜色。
tooltip.formatter 是用来设置提示浮层内容显示的格式,它支持字符串模板和回调函数两种形式。
实在是太多了,就不记录了,有需要去看看原课程吧
交互组件

直接看这篇文章吧,写的太好了交互组件
异步数据加载
这里的数据是我们定义好的,但是现实中肯定是在数据库里拿的,这个时候就要用到异步数据加载
通过使用 jQuery 等工具异步获取数据,并填入 setOption 中。
$.get(
"data.json",
function (data) {
myChart.setOption({
title: {
text: "电影类型",
left: "center",
},
tooltip: {
trigger: "item",
},
legend: {
orient: "vertical",
left: "left",
},
series: [
{
type: "pie",
radius: "55%",
data: data.data_pie, // 数据
},
],
});
},
"json"
);
其实除了加载数据,设置图表实例的配置项、数据、万能接口、所有参数和数据的修改都可以通过 setOption 来完成,ECharts 会合并新的参数和数据,然后刷新图表。
如果开启动画配置项的话,ECharts 会找到两组数据之间的差异,然后通过合适的动画去表现数据的变化。
也就是说只要数据改变,echarts会自动更新表格
事件处理
myChart.on("事件名称", 回调函数);//和js一样 myChart是实例

在 ECharts 中,支持的常见鼠标事件有以下几种:
- click:点击鼠标时触发。
- dblclick:在同一个元素上双击鼠标时触发。
- mouseup:释放按下的鼠标键时触发。
- mousedown:按下鼠标键时触发。
- mousemove:当鼠标在一个节点内部移动时触发。
- mouseover:鼠标进入一个节点时触发。
- mouseout:鼠标离开一个节点时触发。
- globalout:鼠标移出坐标系触发。
- contextmenu:打开上下文菜单时被触发
例子:
var option = {
series: [
{
name: "人气",
type: "pie",
radius: "50%",
data: [
{ value: 35, name: "数据库" },
{ value: 48, name: "后端开发" },
{ value: 24, name: "信息安全" },
{ value: 30, name: "人工智能" },
],
},
],
};
myChart.setOption(option);
// 处理点击事件并且跳转到相应的课程页面
myChart.on("click", function (params) {
console.log(params.name);
window.open("https://www.lanqiao.cn/courses/?category=" + params.name);
});
params是series中的data