文章目录
- 一.关于增加部分
- 区别:
- 二.关于删除部分
- 关于在表格中实现增删改
- 1.首先我们需要创建基本的HTML项目
- 2.相关的css和js的引用
- 3.呈上源代码
- (1).HTML源代码
- (2).js源代码(自己创建的)
- 3.效果图
- (1).效果图
- (2).将01序号的名字修改为“小小”
- (3).将03序号的内容删除
- 希望对大家有帮助~
一.关于增加部分
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
区别:
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
二.关于删除部分
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
关于在表格中实现增删改
1.首先我们需要创建基本的HTML项目

2.相关的css和js的引用
可以在Bootstrap中文网里面下载

在这选择你需要的使用的,在这个例子中使用的是:jquery-3.6.3.js

3.呈上源代码
(1).HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-3.6.3.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<title></title>
</head>
<body>
<table>
<tr>
<td>序号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>01</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>02</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>03</td>
<td>王五</td>
<td>女</td>
</tr>
</table>
<hr />
<form>
<label>序号:</label>
<input name type="text"/>
<br />
<label>姓名:</label>
<input name type="text"/>
<br />
<label>性别:</label>
<select>
<option>男</option>
<option>女</option>
</select>
<br />
<button type="button" id="add">添加</button>
<button type="button" id="edit">修改</button>
<button type="button" id="del">删除</button>
</form>
</body>
</html>
(2).js源代码(自己创建的)
$(function(){
$(“#add”).bind(“click”,function(){
let control = true;
$("tr").each(function(){
if($(this).children().eq(0).text()==$("[name]").eq(0).val()){
control=false;
}
})
if(control){
let newTr=document.createElement("tr");
$("[name]").each(function(){
let newTr=document.createElement("td");
$(newTd).text($(this).val());
$(newTr).append(newTd);
})
$("table").append(newTr);
}
});
//修改操作
$("#edit").click(function(){
$("tr").each(function(){
if($(this).children().eq(0).text()==$("[name]").eq(0).val()){
$(this).children().eq(1).text($("[name]").eq(1).val());
$(this).children().eq(2).text($("[name]").eq(2).val());
}
})
});
//删除操作
$("#del").click((function(){
$("tr").each(function(){
if($(this).children().eq(0).text()==$("[name]").eq(0).val()){
$(this).remove();
}
})
}))
})
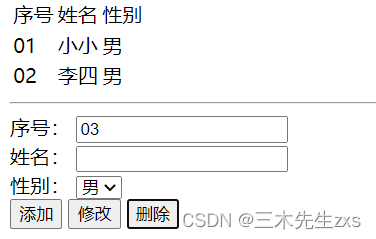
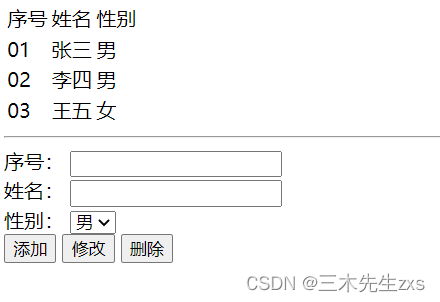
3.效果图
(1).效果图

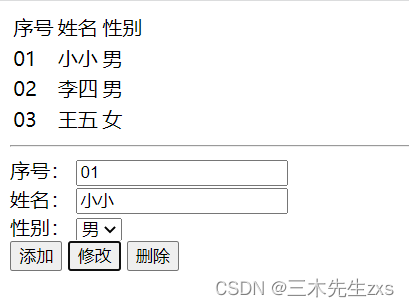
(2).将01序号的名字修改为“小小”

(3).将03序号的内容删除