问题
我们上线的时候一般都不会添加sourcemap文件,一方面为了加快构建速度,另一方面避免源码泄漏。所以有时出现报错的时候很难定位问题所在。
例子:比如我写了一个错误的代码,点击
<template>
<div class="hello">
<router-link to="/">去首页页面</router-link>
<h1>{{ msg }}</h1>
<button @click="handleClick">点击保存</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
}
},
created() {
},
mounted() {
},
methods: {
handleClick() {
alert(kaimo313);
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
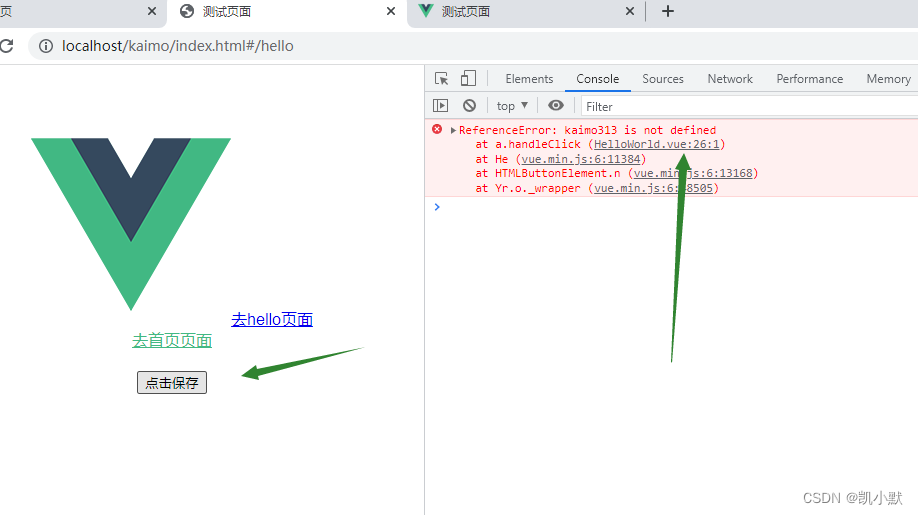
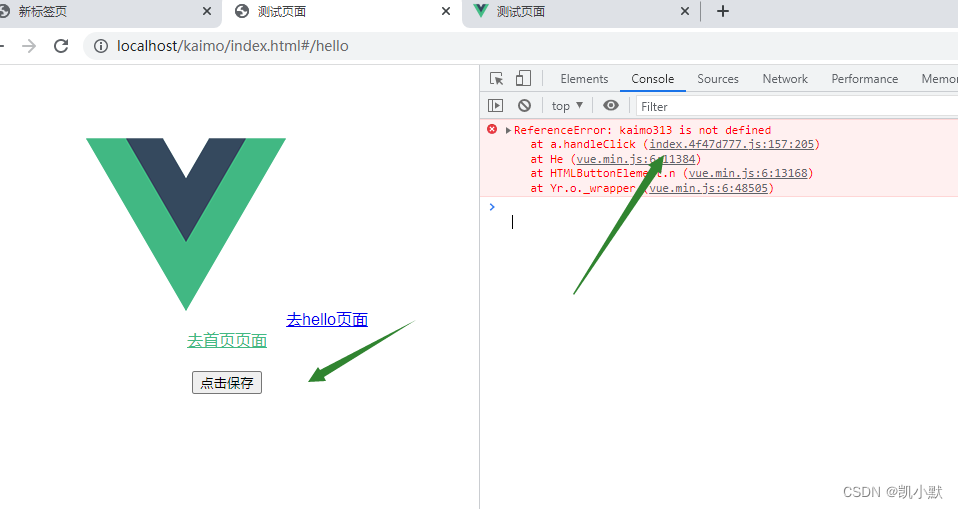
点击就会报错,但是并没有指向什么组件报错,以及哪一行有问题

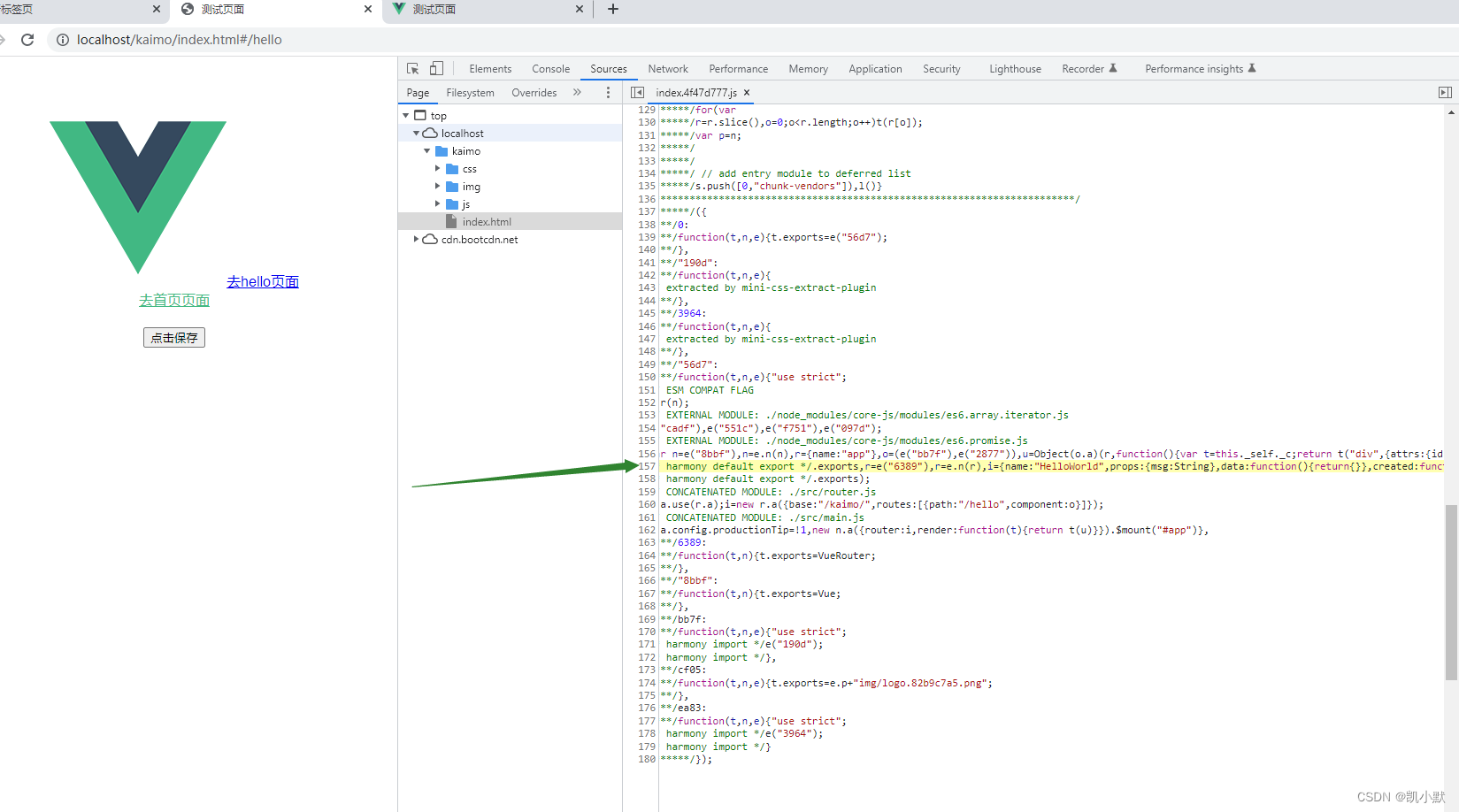
点进去就是一整行看不懂的代码

那么要如何定位到问题所在?
解决
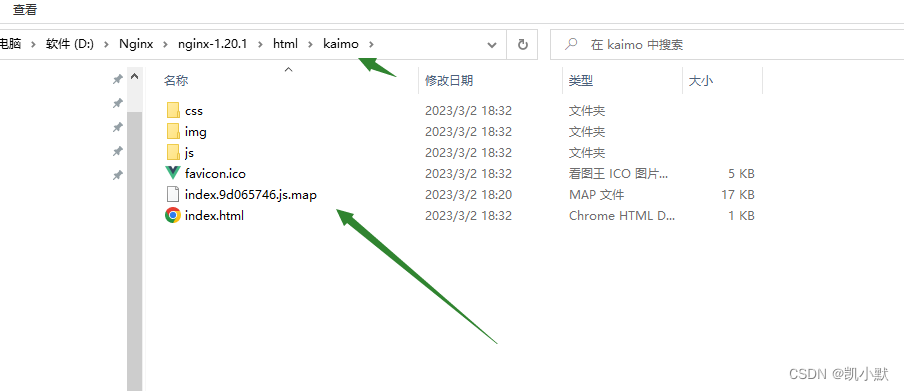
我们先本地开启sourcemap的生成,生成之后找到对应的map文件,然后丢到包里,比如下面的我的就放到了nginx服务里面,在kaimo包下面

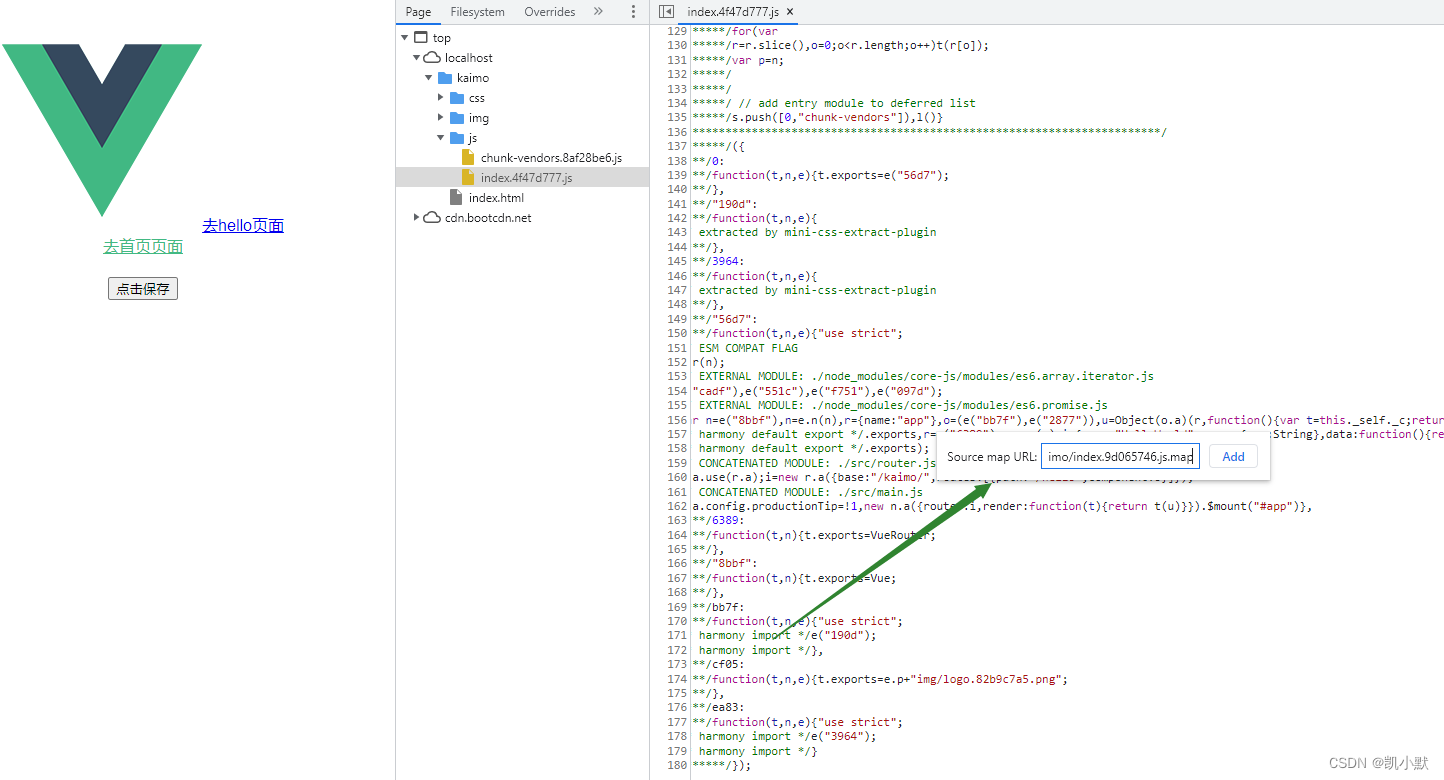
然后我们将map文件的链接 http://localhost/kaimo/index.9d065746.js.map 添加到里面去,步骤如下
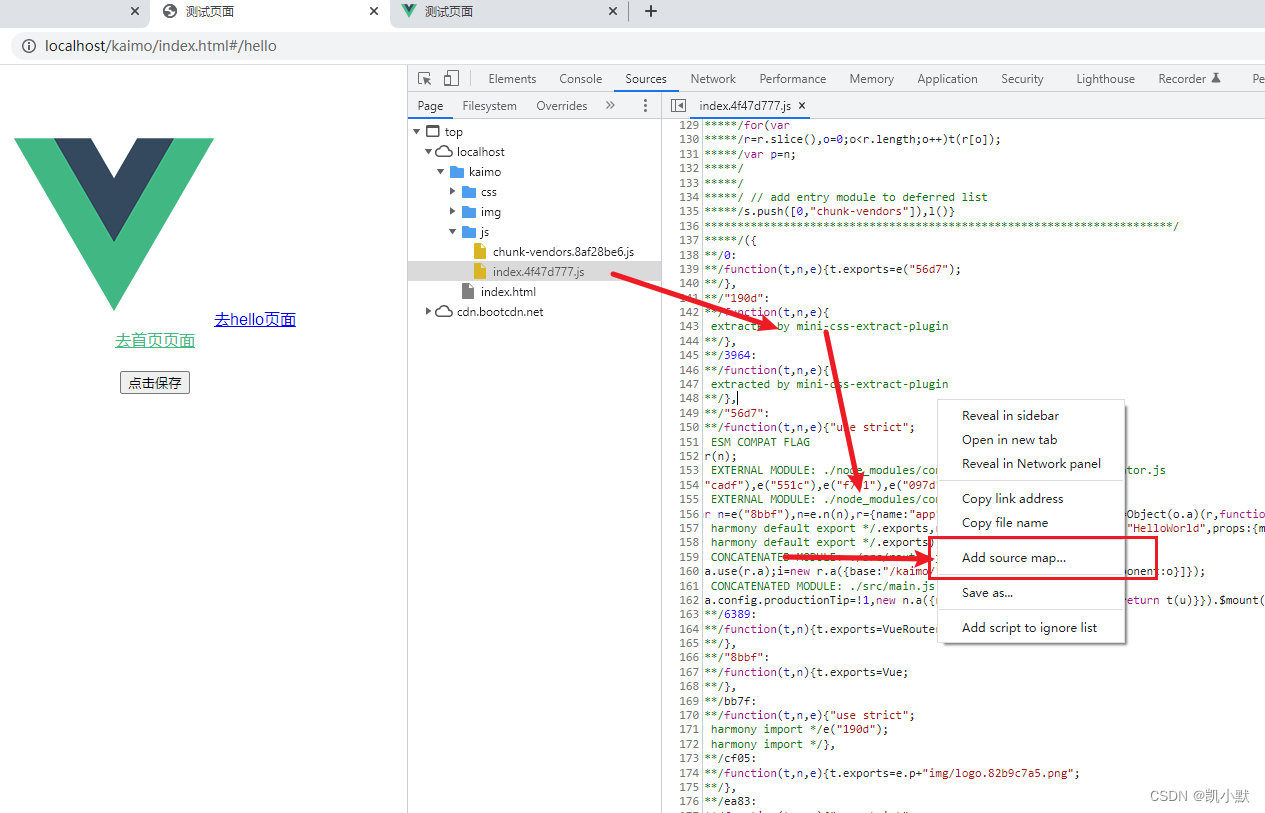
- 先找到有问题的js文件
- 然后右击文件内容,就能看到 Add source map…

- 粘贴上面的链接,点击添加

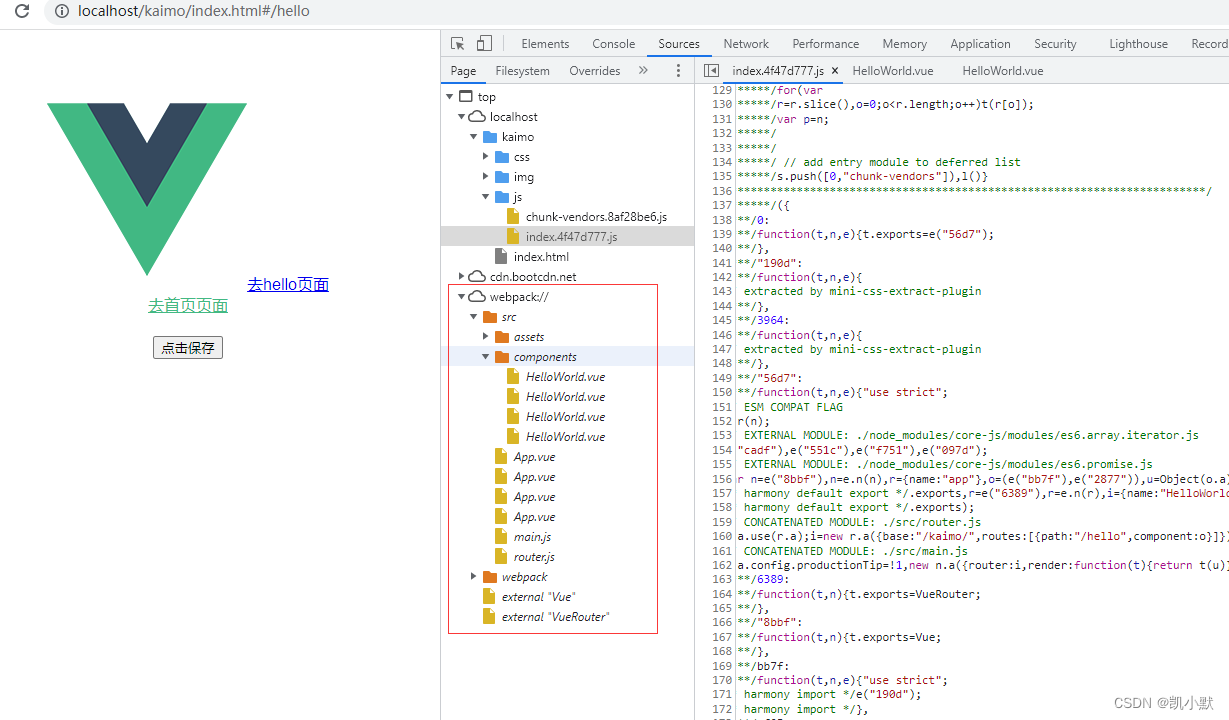
然后就会多一个webpack://的文件

然后点击保存就会出现源代码报错的行数。