上nginx代码
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#这里代理本地80端口的项目
server {
listen 80;
server_name 192.168.48.244;
# 允许跨域请求的域, * 表示所有
add_header 'Access-Control-Allow-Origin' *;
# 允许携带Cookie
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许请求的方式 比如常用的Restful GET/PUT/POST/DELETE
add_header 'Access-Control-Allow-Methods' *;
# 允许请求的header
add_header 'Access-Control-Allow-Headers' *;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /health-admin/ {
proxy_pass http://127.0.0.1:8201;
}
location /admin-app/ {
proxy_pass http://127.0.0.1:8601;
}
location /mall-admin/ {
proxy_pass http://127.0.0.1:8801;
}
location /health-portal/ {
proxy_pass http://127.0.0.1:8202;
}
location /mall-app/ {
proxy_pass http://127.0.0.1:8802;
}
location /uc-app/ {
proxy_pass http://127.0.0.1:8701;
}
location /cfg-app/ {
proxy_pass http://127.0.0.1:8201;
}
location /chronic-admin/ {
proxy_pass http://127.0.0.1:8202;
}
location /net-hospital-admin/ {
proxy_pass http://127.0.0.1:8202;
}
location /admin-app/health-admin {
proxy_pass http://127.0.0.1:8201/health-admin;
}
location /admin-app/mall-admin {
proxy_pass http://127.0.0.1:8801/mall-admin;
}
location /admin-app/health-portal {
proxy_pass http://127.0.0.1:8202/health-portal;
}
location /admin-app/net-hospital-admin {
proxy_pass http://127.0.0.1:8202/net-hospital-admin;
}
location /admin-app/mall-app {
proxy_pass http://127.0.0.1:8802/mall-app;
}
location /admin-app/news-app {
proxy_pass http://127.0.0.1:7802/news-app;
}
#location /ecan-admin-front/ {
# root E:/ideaProjects/;
#}
#或者 alias是全替换location root是root路径拼接location
location /ecan-admin-front/ {
alias E:/ideaProjects/ecan-admin-front/;
}
}
#这里是代理本地8085转发到本地8081 skywalking服务 增加超时配置以及
server {
listen 8085;
server_name localhost;
client_max_body_size 151m;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
auth_basic "s1"; #虚拟主机认证命名
auth_basic_user_file E:/passwd.db; #虚拟主机用户名密码认证数据库
proxy_connect_timeout 300; #nginx跟后端服务器连接超时时间(代理连接超时)默认60s
proxy_read_timeout 300; #后端服务器数据回传时间(代理发送超时)默认值60s
proxy_send_timeout 300; #连接成功后,后端服务器响应时间(代理接收超时)默认值60s
proxy_pass http://127.0.0.1:8081;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
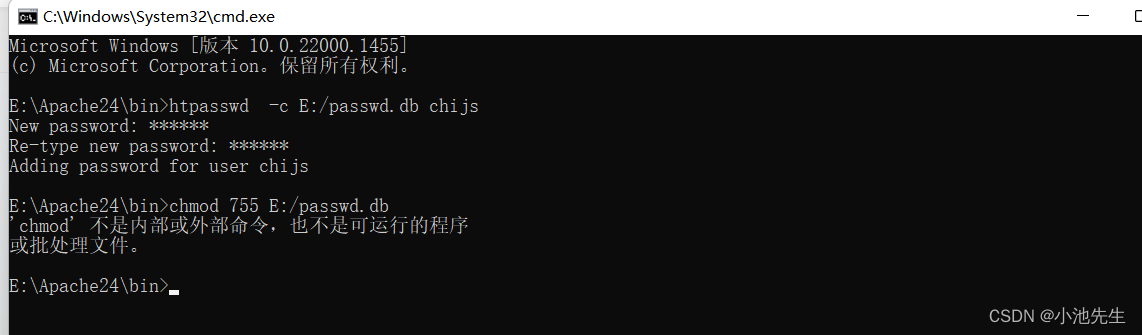
nginx鉴权需要先安装apach服务 在apach服务 bin目录下生成密码

Windows下安装 Apache 步骤
Windows下安装 Apache 步骤_windows安装apache_程序员大飞1的博客-CSDN博客
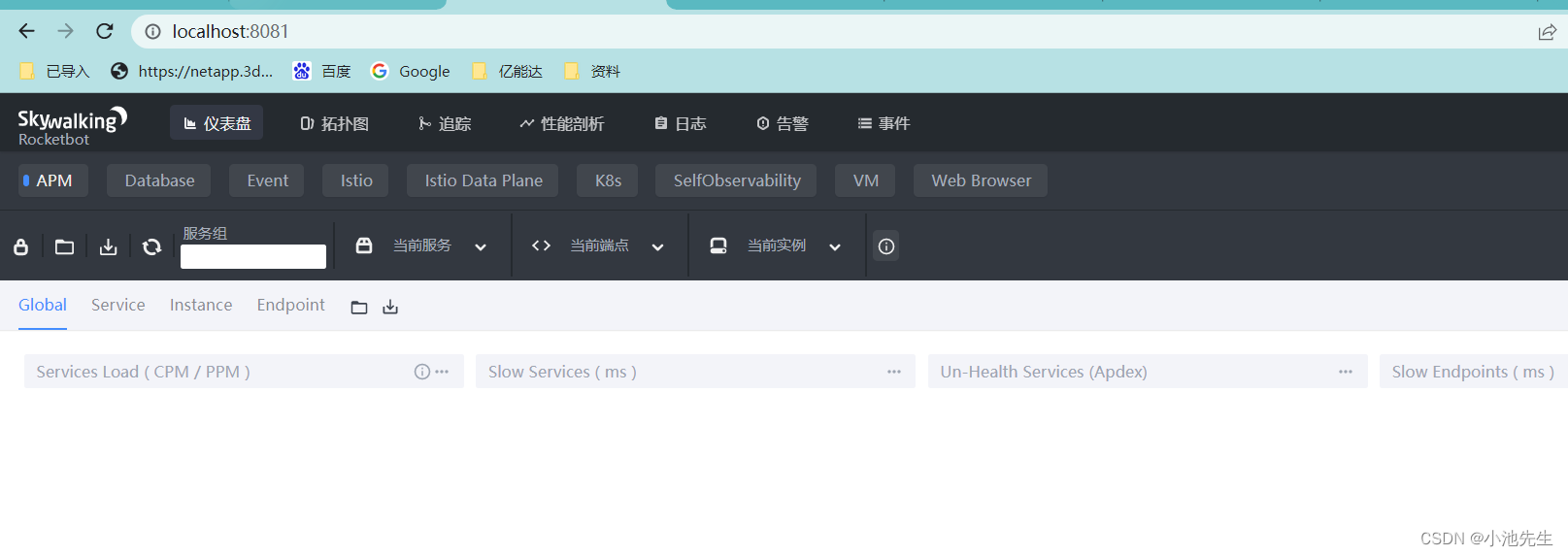
结果 8085 和8081端口都可以访问

nginx鉴权弹窗 因为之前登录过 这里修改下nginx代理端口 重启nginx后