一、windows系统下安装安装Composer教程
下载安装php

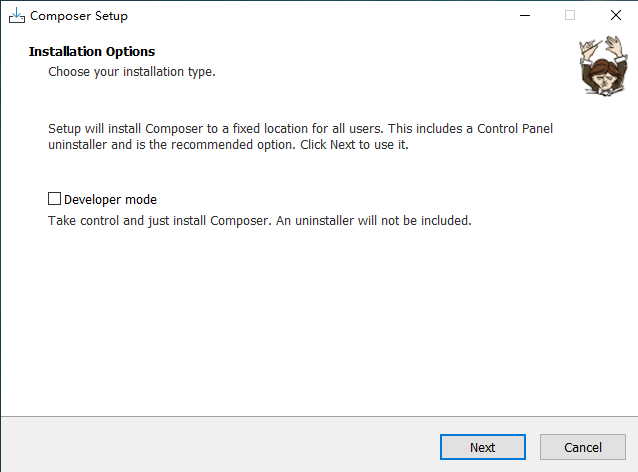
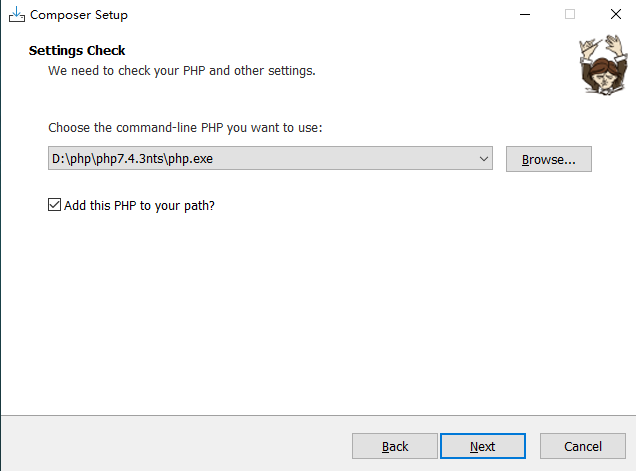
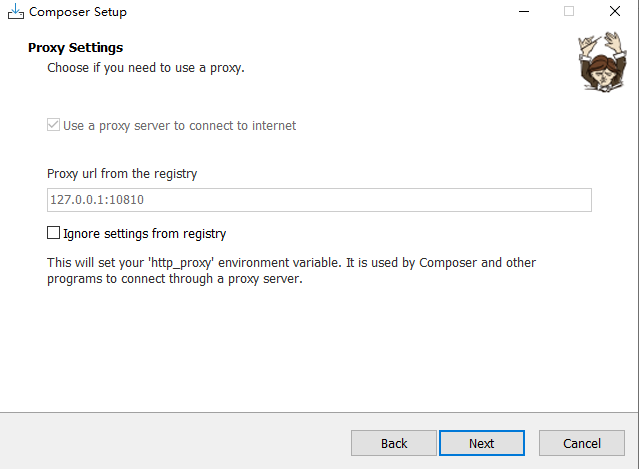
方法一、下载Composer安装包



安装完成后CMD运行 composer --version 命令查看版本号,正常显示版本号则表示安装成功

3、方法二、CMD命令安装composer
安装前请务必确保已经正确安装了 PHP。打开命令行窗口并执行 php -v 查看是否正确输出版本号,建议7.3.4以上php版本。
php -r "copy('https://install.phpcomposer.com/installer', 'composer-setup.php');"php composer-setup.phpphp -r "unlink('composer-setup.php');"安装完成后运行如下命令查看版本号,正常显示版本号则表示安装成功
composer --version二、linux环境安装Composer教程
1、下载composer
curl -sS https://getcomposer.org/installer | php2、下载后设置环境变量
mv composer.phar /usr/local/bin/composer3、修改权限
mv composer.phar /usr/local/bin/composer4、查看版本看是否安装成功
composer -v三、Composer配置教程
修改Composer镜像源
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/2、单个项目配置
打开命令行窗口(windows用户)或控制台(Linux、Mac 用户),进入你的项目的根目录(也就是 composer.json 文件所在目录),执行如下命令:
composer config repo.packagist composer https://packagist.phpcomposer.com上述命令将会在当前项目中的 composer.json 文件的末尾自动添加镜像的配置信息(你也可以自己手工添加):
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.phpcomposer.com"
}
}以 laravel 项目的 composer.json 配置文件为例,执行上述命令后如下所示(注意最后几行):
{
"name": "laravel/laravel",
"description": "The Laravel Framework.",
"keywords": ["framework", "laravel"],
"license": "MIT",
"type": "project",
"require": {
"php": ">=5.5.9",
"laravel/framework": "5.2.*"
},
"config": {
"preferred-install": "dist"
},
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.phpcomposer.com"
}
}
}取消Composer镜像源修改
composer config -g --unset repos.packagistComposer常用指令
升级Composer版本(可能需要先还原镜像源为国外镜像源)
composer self-update查看全局配置
composer config -glinstall命令
composer installcomposer install是从composer.lock读取第三方组件及其版本,并将其安装到vendor目录下。
如果composer.lock文件不存在,则读取composer.json第三方组件及其版本,然后安装到vendor目录下。
update是直接从composer.json获取第三方组件及其版本,然后更新composer.lock文件。
如果依赖的第三方组件有版本更新,update会将最新的版本安装到vendor目录下,并更新composer.lock。
在生产环境下,直接使用composer update命令是有较大风险的,因为可能存在测试阶段使用了版本的第三方组件库,在上线打包的时候执行了composer update命令,导致第三方组件更新未经测试直接发布的问题出现。
require命令
除了使用 install 命令外,我们也可以使用 require 命令快速的安装一个依赖而不需要手动在 composer.json 里添加依赖信息:
composer require monolog/monologComposer 会先找到合适的版本,然后更新composer.json文件,在 require 那添加 monolog/monolog 包的相关信息,再把相关的依赖下载下来进行安装,最后更新 composer.lock 文件并生成 php 的自动加载文件。
update命令
update 命令用于更新项目里所有的包,或者指定的某些包:
# 更新所有依赖
$ composer update
# 更新指定的包
$ composer update monolog/monolog
# 更新指定的多个包
$ composer update monolog/monolog symfony/dependency-injection
# 还可以通过通配符匹配包
$ composer update monolog/monolog symfony/*需要注意的时,包能升级的版本会受到版本约束的约束,包不会升级到超出约束的版本的范围。例如如果 composer.json 里包的版本约束为 ^1.10,而最新版本为 2.0。那么 update 命令是不能把包升级到 2.0 版本的,只能最高升级到 1.x 版本。
remove命令
remove 命令用于移除一个包及其依赖(在依赖没有被其他包使用的情况下),如果依赖被其他包使用,则无法移除:
$ composer remove monolog/monolog
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 0 installs, 0 updates, 2 removals
- Removing psr/log (1.0.2)
- Removing monolog/monolog (1.23.0)
Generating autoload filessearch命令
search 命令可以搜索包:
composer search monolog该命令会输出包及其描述信息,如果只想输出包名可以使用 --only-name 参数:
composer search --only-name monologshow命令
show 命令可以列出当前项目使用到包的信息:
# 列出所有已经安装的包
$ composer show
# 可以通过通配符进行筛选
$ composer show monolog/*
# 显示具体某个包的信息
$ composer show monolog/monolog