DHTMLX Suite 是一个用于构建跨浏览器Web应用和移动应用的强大JavaScript UI库。DHTMLX UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。
DHTMLX Spreadsheet正版试用下载![]() https://www.evget.com/product/4251/download
https://www.evget.com/product/4251/download
DHTMLX Suite 迎来了8.0重大更新。此重大更新通过内置的可自定义主题(包括高对比度主题)和主题配置器工具,将您的样式功能提升到一个新的水平。对比主题的出现和对 WAI-ARIA 属性的支持现在使我们的库完全可访问。
还添加了流行的套件小部件,并引入了一系列值得注意的功能,即图表和网格小部件。DHTMLX Chart获得了一种新的图表类型 - 日历热图图表,并将选项导出为PDF和PNG格式。网格补充了拖放多行的功能,timePicker编辑器,并扩展了冻结功能。此外,流行的套件小部件还有广泛的次要功能和改进。
新的内置和自定义主题
Web 应用程序的视觉外观通常与功能方面一样重要,以确保最佳用户体验。基于Google的Material Design,我们的UI小部件库在样式方面一直非常灵活,允许您使用具有自定义设置的CSS类来调整小部件中任何元素的外观。但是现在,使用有用的辅助工具,整个样式设置过程可以更简单,更省时。
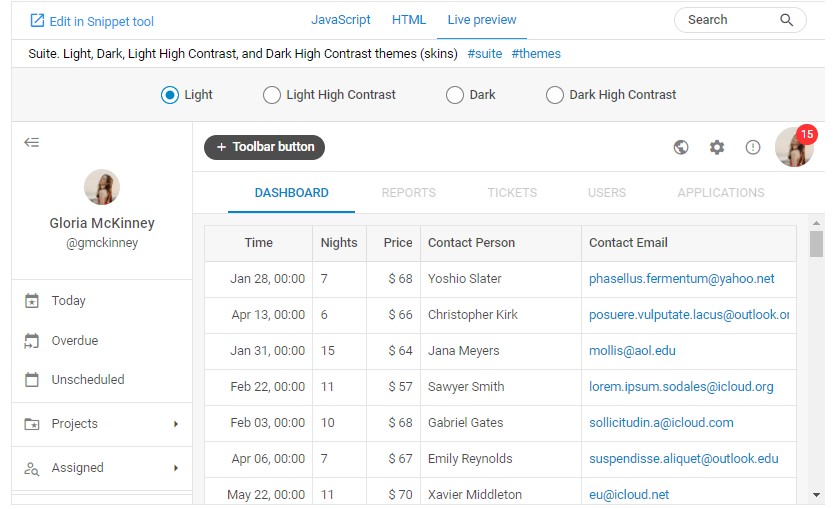
DHTMLX Suite v8.0附带了4个新的内置主题: 光, 黑暗, 浅高对比度和 深色高对比度.要将任何这些主题应用于项目中的特定套件小部件,您应该使用 设置主题() 全局对象中的方法 敦煌.它需要两个参数:
- 主题(必需)– 使用字符串值命名应设置的主题(默认值 – “浅色”)
- 容器(可选)– 指定将应用预配置主题的容器,采用 HTMLElement、容器的 ID 或布局单元格 document.documentElement(默认值)的 ID。
或者,您可以通过 数据 所选容器的属性。了解如何在 文档.

如果您查看默认主题(浅色)的样式设置,您可以在 CSS 变量中看到配色方案的变量。它们使您能够自动更改其他主题的配色方案(以 HSL 格式指定)。更准确地说,当您从浅色主题的根元素中的配色方案中修改 CSS 变量的任何值时,也会针对其他基本主题实时计算该值。
--dhx-h-primary: 200; --dhx-s-primary: 98%; --dhx-l-primary: 40%;
可以通过以下方式更改所有套件主题的这些颜色:
<style>
:root {
--dhx-h-primary: 0;
--dhx-s-primary: 94%;
--dhx-l-primary: 30%;
}
</style>
您还可以使用颜色选取器组件动态覆盖原色。
检查样品>
基于原色的其他 CSS 变量将相应地重新计算。例如,焦点颜色将按如下方式计算:
--dhx-color-focused: hsl(calc(var(--dhx-h-primary) + 10), var(--dhx-s-primary), var(--dhx-l-primary));
当需要在单个主题中进行调整时,您应该在 数据-DHX 主题 属性。查找有关此内容的更多详细信息 文档页面.
除此之外,已经有可能 配置自定义主题 通过覆盖基本主题中内部 CSS 变量的值。与预定义主题类似,自定义主题通过 设置主题() 方法。

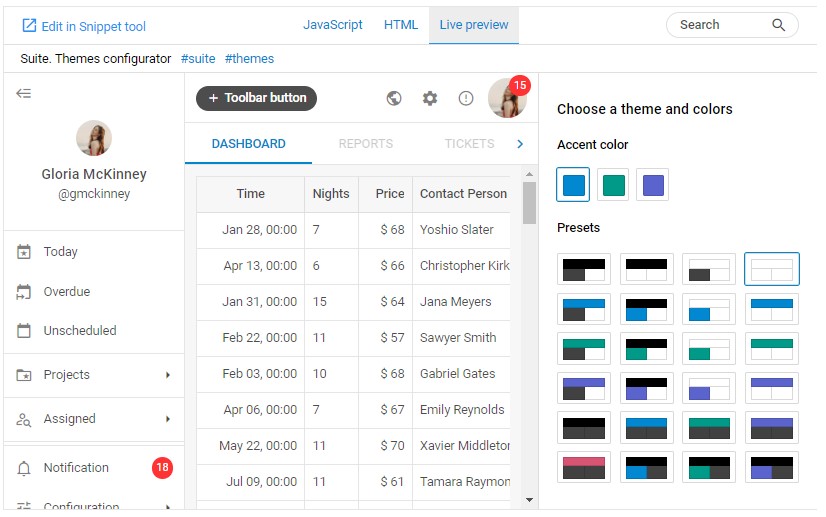
此外,还有一种更新颖、更直接的方法可以根据您的项目要求设置套件小部件的样式。此版本的 DHTMLX 套件库补充了一个特殊的 主题配置器.
该工具包括几个自定义主题,可以使用多个预设通过直观的 UI 进行修改。主题准备就绪后,您将能够将其直接复制并粘贴到您的 Web 项目中。

辅助功能支持
随着v8.0的发布,我们终于可以说DHTMLX套件了。 完全符合 Web 内容可访问性准则 (WCAG 2.0)的最高AAA级别。除了以前可用的键盘导航,新套件还提供了另外两个缺失的部分 - 高对比度主题和 WAI-ARIA 支持。这意味着现在您完全有能力构建可供残障人士和残障人士使用的 Web 应用程序。
DHTMLX 图表中的新日历热图图表 (PRO)
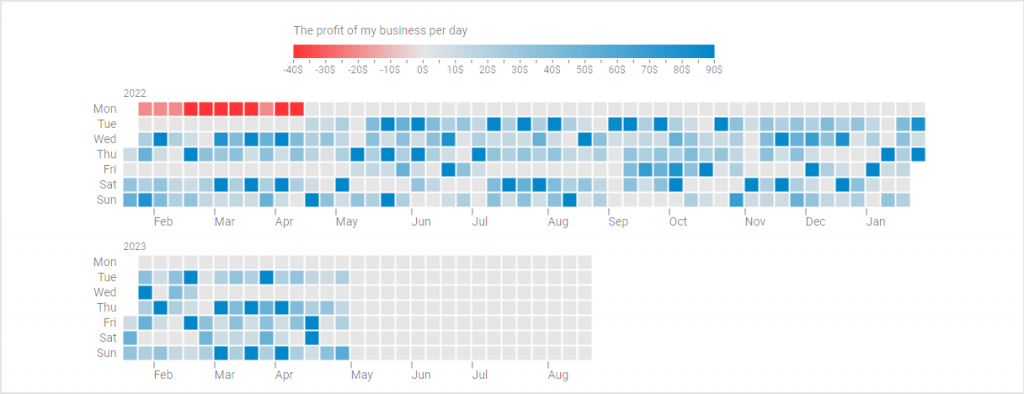
从 v8.0 开始,我们的 JavaScript 图表小部件 允许使用新的图表类型可视化数据 – 日历热图图表.它用于使用二维日历网格显示数值数据如何随时间变化,其中值被替换为颜色渐变。该图表允许可视化不同时间段(从一周到一年)的数据,每个图表单元格对应于一个工作日。使用明亮到暗淡的色谱和图表上的图例可以更轻松地比较数据并快速揭示各种模式或任何偏差。这种类型的图表对于数据分析特别有用。

检查样品>
如果要将日历热图图表添加到项目中,则必须指定 类型:“日历热图” 属性。此类图表的其他可用属性包括 系列 (必需)和 legend(可选)。它们具有多个参数,可以在相应的配置中指定。
还值得注意的是,我们的新图表提供了多种选项,用于根据日期范围显示上传的数据。默认情况下,热图将显示数据,从数据集中显示的最早年份的 1 月 1 日到最晚年份的 12 月 31 日。
但是,如果您必须处理大型数据集并且只需要查看其中的特定部分,该怎么办?这不是问题,因为您有机会使用可选的设置自定义日期范围 开始日期 和 结束日期 参数在 系列 财产。
在上面的示例中,图表涵盖了从“20/01/22”到“20/08/23”(包括“20/08/23”)的时间段。
const config = {
type: "calendarHeatMap",
css: "dhx_widget--bordered",
series: [
{
value: "value",
date: "date",
dateFormat: "%d %M %Y",
startDate: "20 Jan 2022",
endDate: "20 Aug 2023",
// other series parameters
}
],
}
但是,例如,如果我们没有指定 startDate 参数,图表将显示基于其他参数和数据集的数据(即,从数据集中找到的最早年份的 1 月 1 日开始)。在我们的例子中,图表将显示从“01/01/22”到“20/08/23”(包括“01/01/22”)期间的信息。
有关热图图表配置的此特性和其他特性的更多详细信息,请参阅 文档.
作为一个不错的奖励,我们还创建了热图图表与流行的DHTMLX工具集成的示例,用于项目管理 - 甘特, 活动日历和 调度.它将帮助您获得一个更有用的信息来源,以便更有效地处理项目。
请注意,日历热图图表仅在 DHTMLX 图表和 DHTMLX 套件的专业版中可用。
拖放网格中的多个选定行 (PRO)
DHTMLX Grid是我们套件库中使用最广泛的小部件之一。难怪我们经常收到许多关于此小部件可能改进的请求。对于此版本,我们准备了几个重要的网格更新。我们从能力开始 同时拖放任意数量的选定行.
通常情况下,最终用户需要对表中的记录重新排序,此功能将立即完成这项工作。要启用此新颖性,您应该启用 多选 使用 多选:真 配置属性,并指定行的拖放,如下所示:
const grid = new dhx.Grid("grid", {
columns: [
// columns config
],
data: data,
selection: "row",
multiselection: true,
dragItem: "both" // or dragItem: "row"
});
检查样品>
因此,最终用户将能够使用“Ctrl + 单击”组合选择任意数量的行,并将它们拖动到网格上的正确位置。
请注意,此功能仅在 DHTMLX Grid 和 DHTMLX Suite 的专业版中可用。
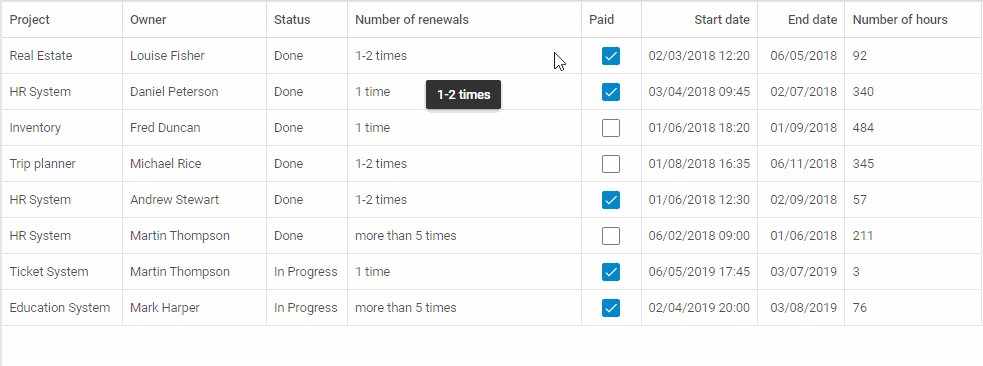
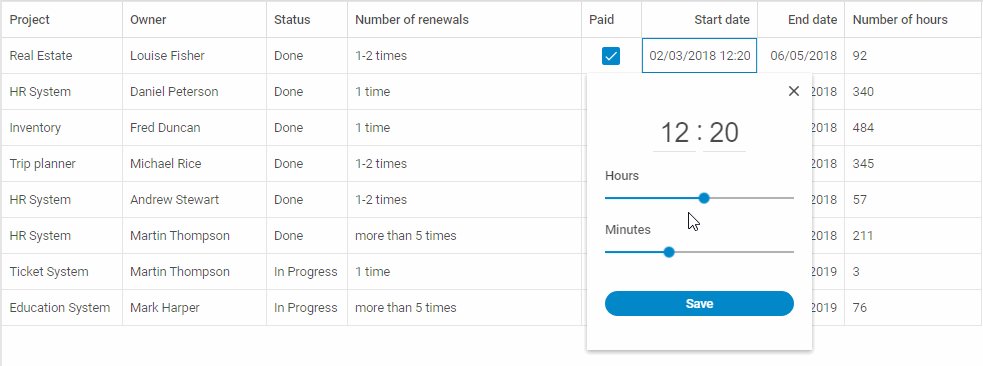
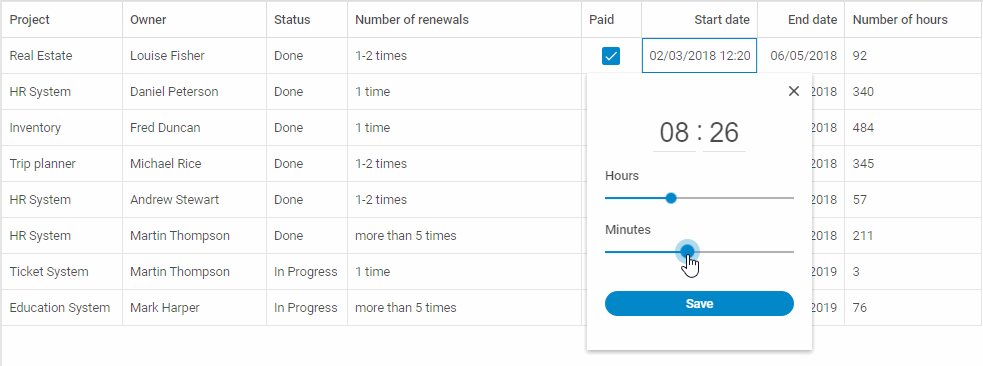
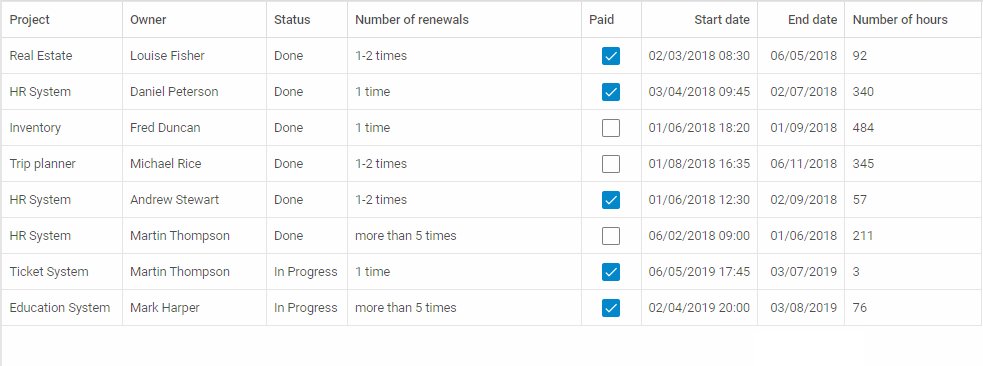
在网格/树网格的日期选取器编辑器中指定时间
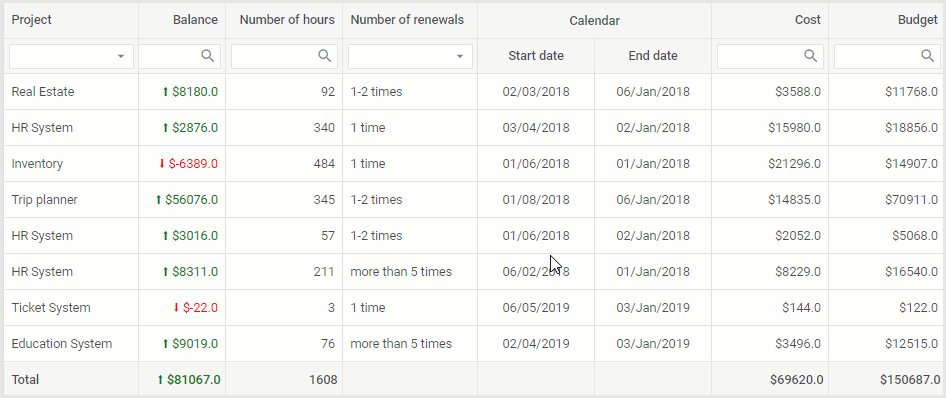
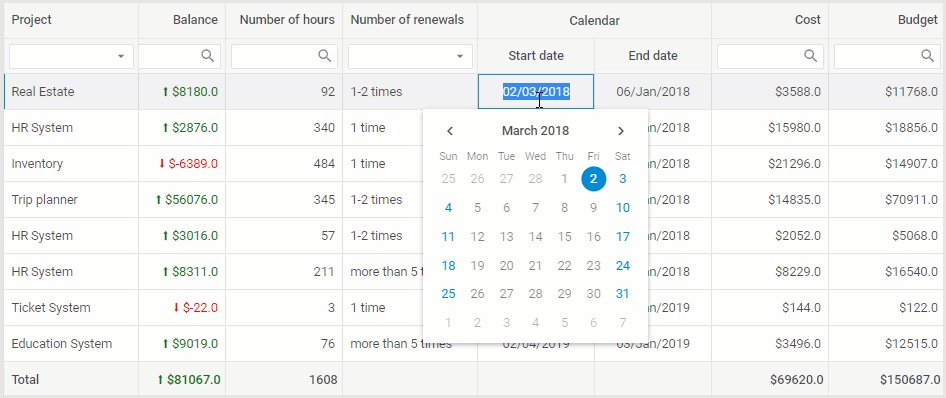
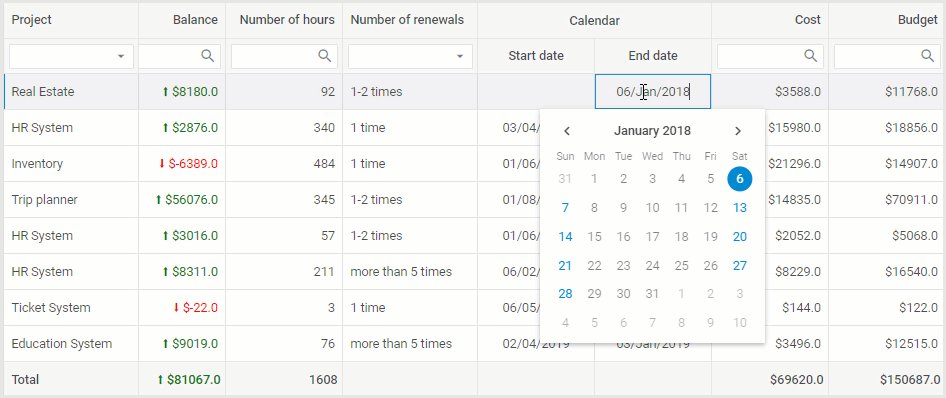
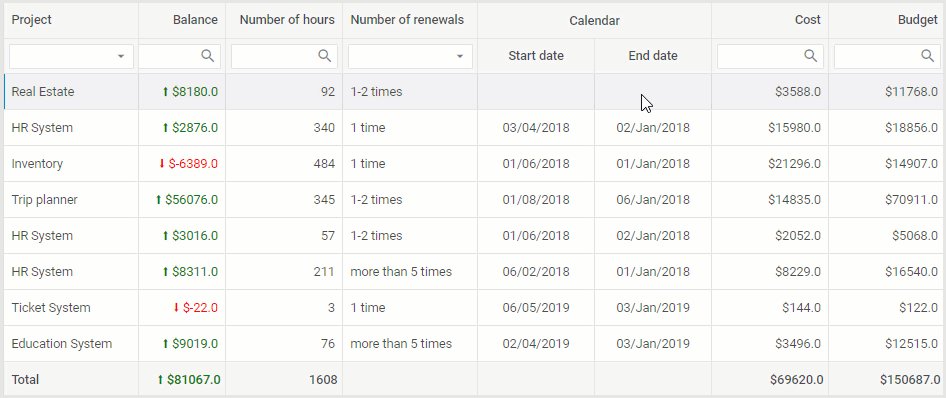
套件库的新版本 8.0 扩展了 日期选取器编辑器 在网格和树网格小部件中。从现在开始,您可以使最终用户在两个小部件中设置时间和日期,方法与DHTMLX日历中相同。
在引擎盖下,它是通过传递来实现的 日历用具 (除了 马克, 禁用日期, 价值, 范围和 日期格式) 到 编辑器配置 对象,在网格或树网格小组件中配置日期选取器编辑器。正如您在下面的示例中看到的,网格列“开始日期”带有“日期”类型编辑器,以及 时间选取器 参数在 编辑器配置 。
const config = {
columns: [
// other column configuration parameters
{ id: "start_date", header: [{ text: "Start date" }], type: "date", format: "%d/%m/%Y %H:%i", editorConfig: {timePicker: true} },
],
};
检查样品>


Check the sample >
图表中的新export
在构建业务Web应用程序时,为表格数据和各种图形或图表提供导出选项会很有好处。例如,最终用户可能需要在会议期间脱机处理一些与项目相关的信息,或者通过电子邮件将其发送给同事。这就是为什么大多数信息打包套件小部件,即DHTMLX图表,现在包括将数据转换为PDF和PNG格式的可能性。
Chart小部件中的导出功能与DHTMLX图中的导出功能一样。DHTMLX图表的API现在具有 export.pdf()和export.png()方法,可通过以下方式使用chart.export对象调用这些方法:
- 图表.导出.pdf(配置)
- 导出.png文件(配置)
在用户端,将通过相应的UI按钮执行导出为PDF和PNG。您可以使用以下命令尝试它在实践中的工作方式 范例。
PDF/PNG格式的导出可通过我们的在线导出服务免费获得。默认情况下,导出的图表上会有水印。拥有有效支持计划的开发人员将能够在其支持计划期间导出不带水印的图表。如果您不想将数据发送到我们的在线服务,我们将提供一个独立的导出模块,您可以将其安装为Docker映像。我们将根据DHTMLX套件的商业、企业和终极许可证免费提供此模块,或者您可以在购买DHTMLX图表许可证的基础上再购买此模块。
网格和TreeGrid中的新冻结选项
冻结列和行的功能是Grid和TreeGrid小部件提供的最流行的功能之一。在v8.0中,我们使用新选项对其进行了扩展。以前,最终用户可以在表格的左侧设置列,在表格的顶部设置行。现在,他们可以对右侧的列和底部的行执行相同的操作。因此,最终用户分析表格数据将更加方便。
以编程方式,冻结的右侧列和底部行相应地使用rightSplit和bottomSplit属性启用:
const grid = new dhx.Grid ( "grid" , {
// configuration parameters for columns
adjust: true ,
data: dataset,
topSplit: 2,
bottomSplit: 2,
leftSplit: 1,
rightSplit: 2,
selection: "row" ,
resizable: true ,
}) ;
检查样品>
因此,如有必要,您可以冻结表所有边的任意数量的记录,只保留中间部分可滚动。
了解更多详细更新,点击跳转查看