💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、全局配置 - window
- 1、什么是下拉刷新
- 2、全局开启下拉刷新功能
- 3、设置下拉刷新时窗口的背景色
- 4、设置下拉刷新时 loading 的样式
- 5、设置上拉触底的距离
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第16篇文章;
今天开始学习微信小程序的第九天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、全局配置 - window
前面已经介绍了小程序的全局配置–window,通过栗子学习了修改 window 配置项来完成对导航栏的操作。接下来就来讲解一下window 另外一类配置项–下拉刷新。话不多说,让我们原文再续,书接上回吧。

1、什么是下拉刷新
首先来了解一下什么是下拉刷新,下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2、全局开启下拉刷新功能
接下来,要通过修改 window 配置项来完成开启下拉刷新功能,当 window 中没有 enablePullDownRefresh 配置项时,自行补充即可,具体操作为:
app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
app.json
{
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我是夜阑的狗",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
}
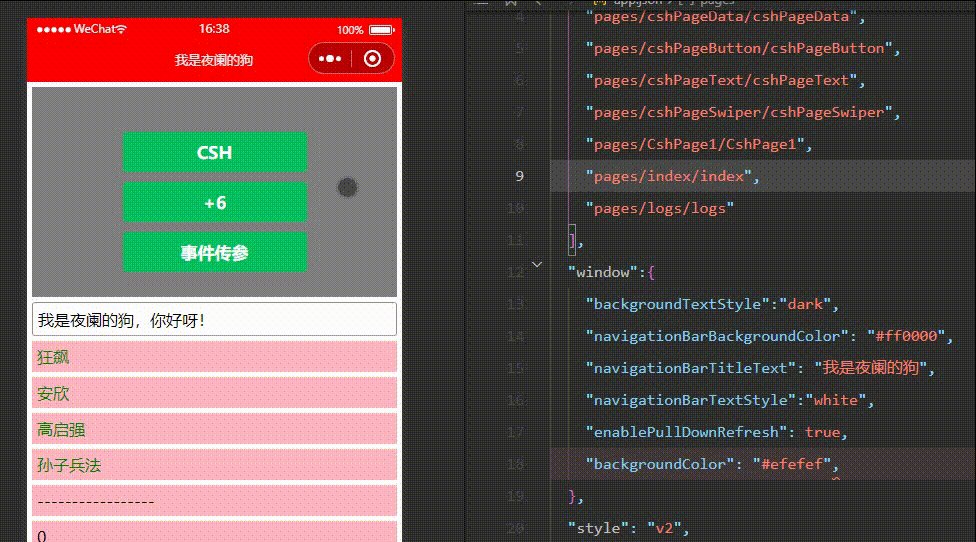
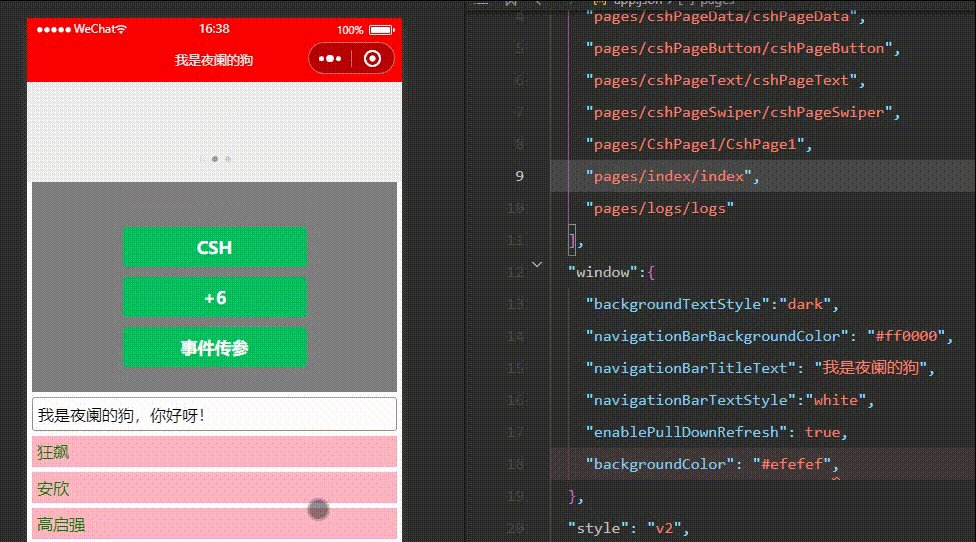
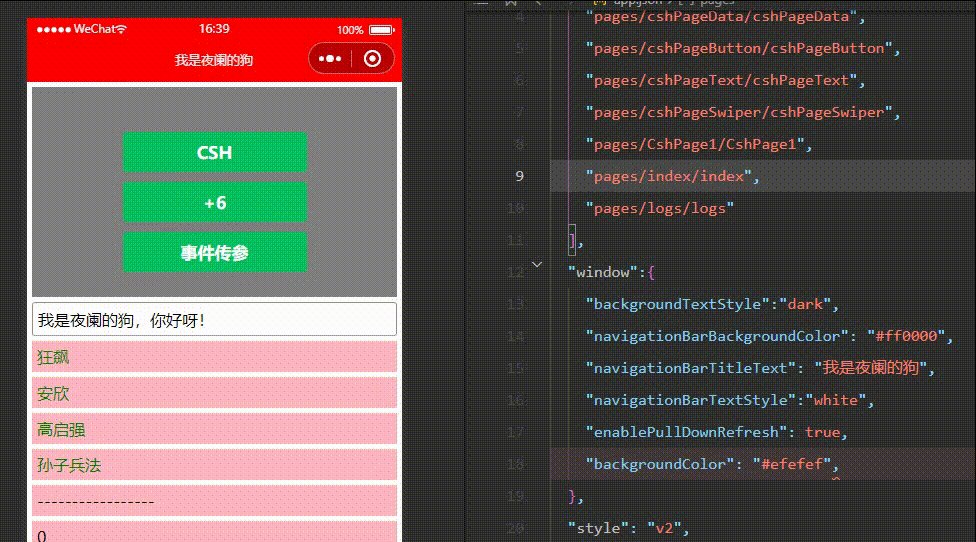
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!实际效果如下图所示:

从上面的运行结果可以看出两个问题:
- 问题一:下拉刷新的时候,狂飙这一行的背景颜色发生了改变。
- 问题二:每次下拉刷新都会有一块空白区域,然后过了2-3秒时间这个下拉区域会自动合上。
注意这两个问题是在模拟器上出现的,在真机是怎么样子需要跑才能知道,前面也有学习过在真机上运行小程序。

从上面的真机结果可以看出,问题一二都没有在真机上出现,反而在真机上下拉刷新还留下一块下拉区域,并不会自动合并上去。说明模拟器并不能百分百还原真正手机上的效果,在实际开发过程中只能起到辅助作用。
3、设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,修改 backgroundColor 配置项即可, 当 window 中没有 backgroundColor 配置项时,自行补充即可,具体操作为:
app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。
app.json
{
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我是夜阑的狗",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef"
},
}
注意:这个 backgroundColor 只支持十六进制的颜色值,不支持文本颜色值,例如:red、green等。
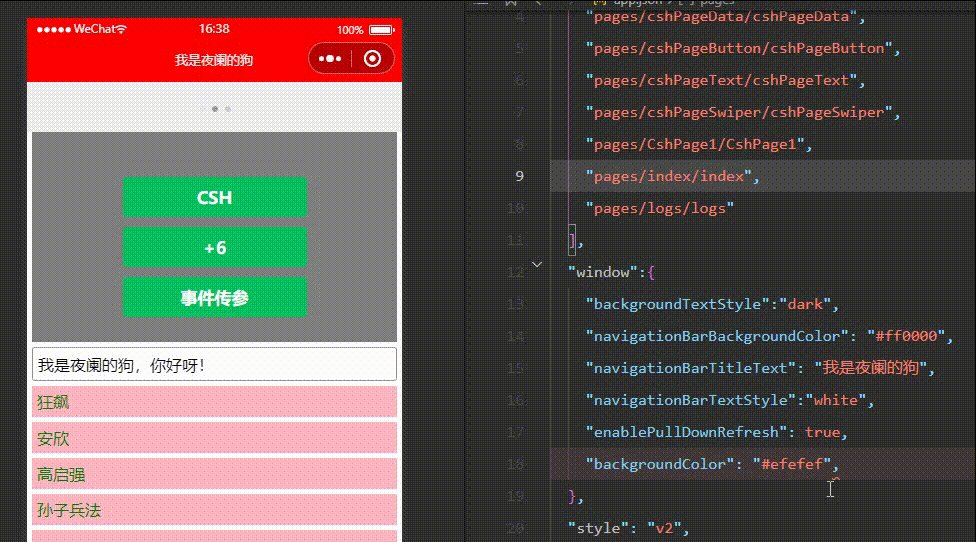
实际效果如下图所示:

4、设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,修改 backgroundTextStyle 配置项即可, 当 window 中没有 backgroundTextStyle 配置项时,自行补充即可,具体操作为:
app.json -> window -> 为 backgroundTextStyle 指定 dark 值
app.json
{
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我是夜阑的狗",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef"
},
}
注意: backgroundTextStyle 的可选值只有 light 和 dark
实际效果如下图所示:

5、设置上拉触底的距离
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。一般在实际开发过程中不需要改动这个值,具体操作为:
app.json -> window -> 为 onReachBottomDistance 设置新的数值
app.json
{
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我是夜阑的狗",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"onReachBottomDistance": 100
},
}
**注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。 **
总结
感谢观看,这里就是window - 下拉刷新 & 上拉触底的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!