文章目录
- 1、前端开发
- 2、vscode安装和使用
- 2.1、下载地址
- 2.2、插件安装
- 2.3、设置字体大小
- 2.4、开启完整的Emmet语法支持
- 2.5、创建项目
- 2.6、保存工作区
- 2.7、新建文件夹和网页
1、前端开发
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。

2、vscode安装和使用
2.1、下载地址
链接: https://code.visualstudio.com/
安装步骤
直接下一步安装就行
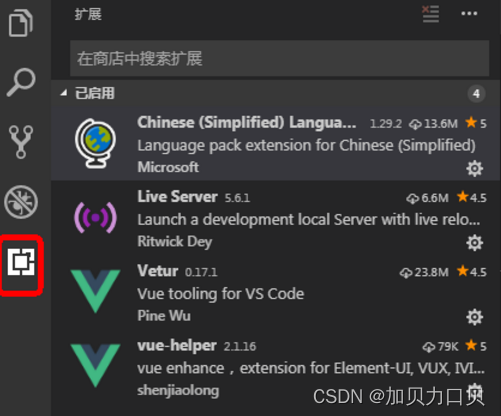
2.2、插件安装
为方便后续开发,建议安装如下插件

2.3、设置字体大小
左边栏 管理-> 设置-> 搜索 “font” -> Font size
2.4、开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

2.5、创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
2.6、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为…”,为工作区文件起一个名字,存储在刚才的文件夹下即可
2.7、新建文件夹和网页