JavaScript 基础
第十章 循环-for
一、for循环基本使用
- 实现循环的 3 要素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 利用for循环输出三句话 月薪过万
for (let i = 1; i <= 3; i++) {
document.write('月薪过万<br>')
}
// 课堂练习: 输出10句月薪过万,并说出for循环的执行过程
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 输出1~100岁
// for (let i = 1; i <= 100; i++) {
// document.write(`今年我${i}岁了 <br>`)
// }
// 2. 求1~100之间的偶数和
// let sum = 0
// for (let i = 1; i <= 100; i++) {
// if (i % 2 === 0) {
// // 把i加到sum里面去
// // sum = sum + i
// sum += i
// }
// }
// document.write(`1~100之间的偶数和是: ${sum}`)
// 3. 页面打印5个小星星
// for (let i = 1; i <= 5; i++) {
// document.write('★')
// }
// 4. 打印数组
let arr = ['刘德华', '刘晓强', '刘晓庆', '刘若英', '刘热巴']
// console.log(arr[0])
// console.log(arr[1])
// console.log(arr[2])
// console.log(arr[3])
// i <= 4 长度 - 1
// for (let i = 0; i <= arr.length - 1; i++) {
// console.log(arr[i])
// }
// 必须从0开始,因为数组索引号从0开始 arr.length = 6
// 遍历数组 : 从第一个循环到最后一个
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
let arr1 = []
console.log(arr1)
console.log(arr1[0]) // undefined
console.log(arr1[1]) // undefined
</script>
</body>
</html>
-
变化量和死循环,
for循环和while一样,如果不合理设置增量和终止条件,便会产生死循环。 -
跳出和终止循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// for (let i = 1; i <= 5; i++) {
// if (i === 3) {
// continue // 退出本次循环,本次循环中 continue下面的语句不在执行
// }
// console.log(i)
// document.write(i)
// }
// for (let i = 1; i <= 5; i++) {
// if (i === 3) {
// break // 退出整个循环 结束循环
// }
// console.log(i)
// document.write(i)
// }
// 无限循环
for (; ;) {
console.log(11)
}
</script>
</body>
</html>
结论:
JavaScript提供了多种语句来实现循环控制,但无论使用哪种语句都离不开循环的3个特征,即起始值、变化量、终止条件,做为初学者应着重体会这3个特征,不必过多纠结三种语句的区别。- 起始值、变化量、终止条件,由开发者根据逻辑需要进行设计,规避死循环的发生。
- 当如果明确了循环的次数的时候推荐使用
for循环,当不明确循环的次数的时候推荐使用while循环
注意:
for的语法结构更简洁,故for循环的使用频次会更多。
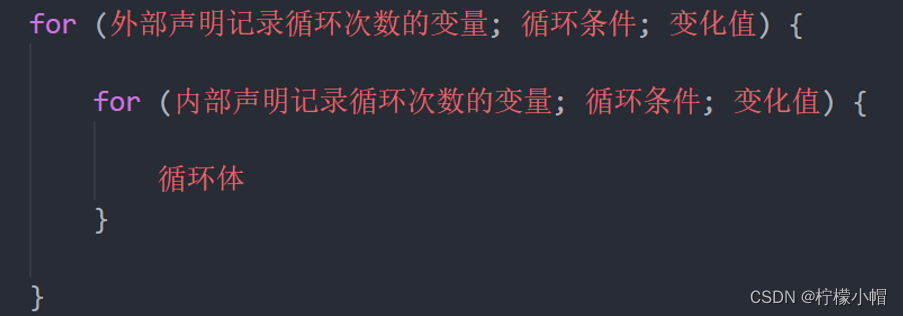
二、循环嵌套

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 外层循环打印 第 n 天
for (let i = 1; i <= 3; i++) {
document.write(`第${i}天<br>`)
// 里层循环打印 第几个单词
for (let j = 1; j <= 5; j++) {
document.write(`记住了第${j}个单词<br>`)
}
}
</script>
</body>
</html>
记住,外层循环循环一次,里层循环循环全部
三、案例:打印小星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// // 外层循环打印行数
// for (let i = 1; i <= 5; i++) {
// // 里层循环打印几个星星
// for (let j = 1; j <= 5; j++) {
// document.write('☆')
// }
// // 进行换行显示
// document.write('<br>')
// }
let row = +prompt('请输入行数:')
let col = +prompt('请输入列数:')
// 外层循环打印行数
for (let i = 1; i <= row; i++) {
// 里层循环打印几个星星
for (let j = 1; j <= col; j++) {
document.write('☆')
}
// 进行换行显示
document.write('<br>')
}
</script>
</body>
</html>
四、案例:打印倒三角形星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 外层循环控制行数
for (let i = 1; i <= 5; i++) {
// 2. 里层循环控制列数(几个星星)
for (let j = 1; j <= i; j++) {
document.write('◆')
}
// 换行
document.write('<br>')
}
</script>
</body>
</html>
五、案例:九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
color: hotpink;
}
</style>
</head>
<body>
<script>
// 1. 外层循环控制行数
for (let i = 1; i <= 9; i++) {
// 2. 里层循环控制列数
for (let j = 1; j <= i; j++) {
document.write(`<span>${j} X ${i} = ${i * j}</span>`)
}
// 换行
document.write('<br>')
}
</script>
</body>
</html>
第十一章 数组
一、数组是什么
数组:(Array)是一种可以按顺序保存数据的数据类型
使用场景: 如果有多个数据可以用数组保存起来,然后放到一个变量中,管理非常方便
二、数组的基本使用
1. 定义数组和数组单元
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 字面量声明数组
// let arr = ['小明', '小刚', '小红', '小丽', '小米']
// 2. 使用new Array 构造函数声明 了解
// let arr = new Array(1, 2, 3, 4)
// console.log(arr)
</script>
</body>
</html>
通过 [] 定义数组,数据中可以存放真正的数据,如小明、小刚、小红等这些都是数组中的数据,我们这些数据称为数组单元,数组单元之间使用英文逗号分隔。
2. 访问数组和数组索引
使用数组存放数据并不是最终目的,关键是能够随时的访问到数组中的数据(单元)。其实 JavaScript 为数组中的每一个数据单元都编了号,通过数据单元在数组中的编号便可以轻松访问到数组中的数据单元了。
我们将数据单元在数组中的编号称为索引值,也有人称其为下标。
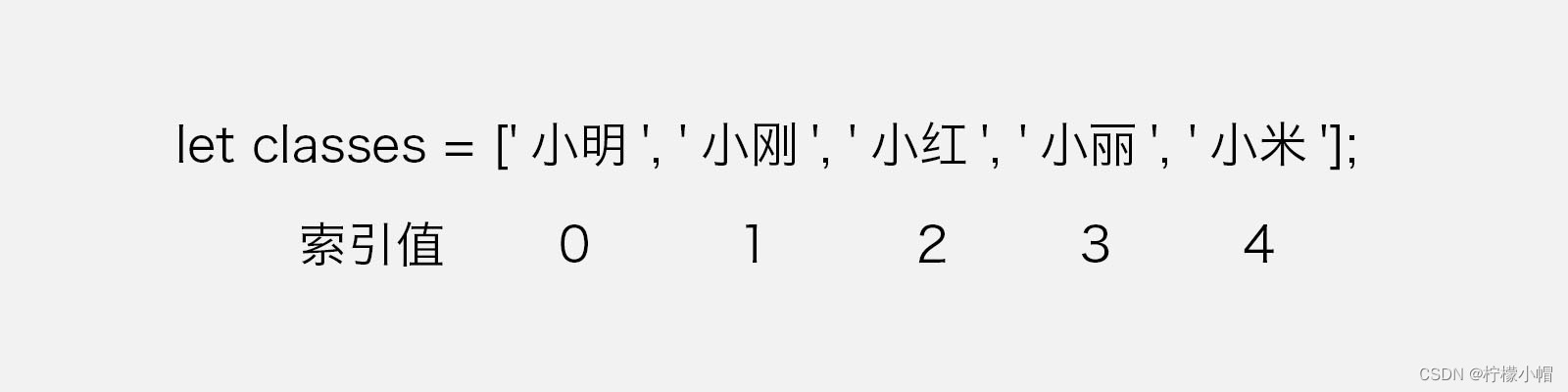
索引值实际是按着数据单元在数组中的位置依次排列的,注意是从 0 开始的,如下图所示:

观察上图可以数据单元【小明】对应的索引值为【0】,数据单元【小红】对应的索引值为【2】
<script>
let classes = ['小明', '小刚', '小红', '小丽', '小米']
// 1. 访问数组,语法格式为:变量名[索引值]
document.write(classes[0]) // 结果为:小明
document.write(classes[1]) // 结果为:小刚
document.write(classes[4]) // 结果为:小米
// 2. 通过索引值还可以为数组单重新赋值
document.write(classes[3]) // 结果为:小丽
// 重新为索引值为 3 的单元赋值
classes[3] = '小小丽'
document.wirte(classes[3]); // 结果为: 小小丽
</script>
3. 数据单元值类型
数组做为数据的集合,它的单元值可以是任意数据类型
<script>
// 数组单值类型可以是任意数据类型
// a) 数组单元值的类型为字符类型
let list = ['HTML', 'CSS', 'JavaScript']
// b) 数组单元值的类型为数值类型
let scores = [78, 84, 70, 62, 75]
// c) 混合多种类型
let mixin = [true, 1, false, 'hello']
</script>
4. 数组长度属性
重申一次,数组在 JavaScript 中并不是新的数据类型,它属于对象类型。
<script>
// 定义一个数组
let arr = ['html', 'css', 'javascript']
// 数组对应着一个 length 属性,它的含义是获取数组的长度
console.log(arr.length) // 3
</script>
5. 遍历数组(重点)

6. 案例:数组求和
需求:求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
分析:
①:声明一个求和变量 sum。
②:遍历这个数组,把里面每个数组元素加到 sum 里面。
③:用求和变量 sum 除以数组的长度就可以得到数组的平均值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2, 6, 1, 7, 4]
// 1. 求和的变量 sum
let sum = 0
// 2.遍历累加
for (let i = 0; i < arr.length; i++) {
sum += arr[i]
}
console.log(`数组的和的结果是: ${sum}`) // 数组的和的结果是: 20
// 3. 平均值 和 / arr.length = 4
console.log(`数组的平均值结果是: ${sum / arr.length}`) // 数组的平均值结果是: 4
</script>
</body>
</html>
7. 案例:数组求最大值和最小值
需求:求数组 [2,6,1,77,52,25,7] 中的最大值
分析:
①:声明一个保存最大元素的变量 max。
②:默认最大值可以取数组中的第一个元素。
③:遍历这个数组,把里面每个数组元素和 max 相比较。
④:如果这个数组元素大于max 就把这个数组元素存到 max 里面,否则继续下一轮比较。
⑤:最后输出这个 max。
拓展: 求一下最小值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2, 6, 1, 7, 400, 55, 88, 100]
// max里面要存的是最大值
let max = arr[0]
// min 要存放的是最小值
let min = arr[0]
// 遍历数组
for (let i = 1; i < arr.length; i++) {
// 如果max 比 数组元素里面的值小,我们就需要把这元素赋值给 max
// if (max < arr[i]) max = arr[i]
max < arr[i] ? max = arr[i] : max
// 如果min 比 数组元素大, 我们就需要把数组元素给min
// if (min > arr[i]) {
// min = arr[i]
// }
min > arr[i] ? min = arr[i] : min
}
// 输出 max
console.log(`最大值是: ${max}`) // 最大值是: 400
console.log(`最小值是: ${min}`) // 最小值是: 1
</script>
</body>
</html>
三、操作数组
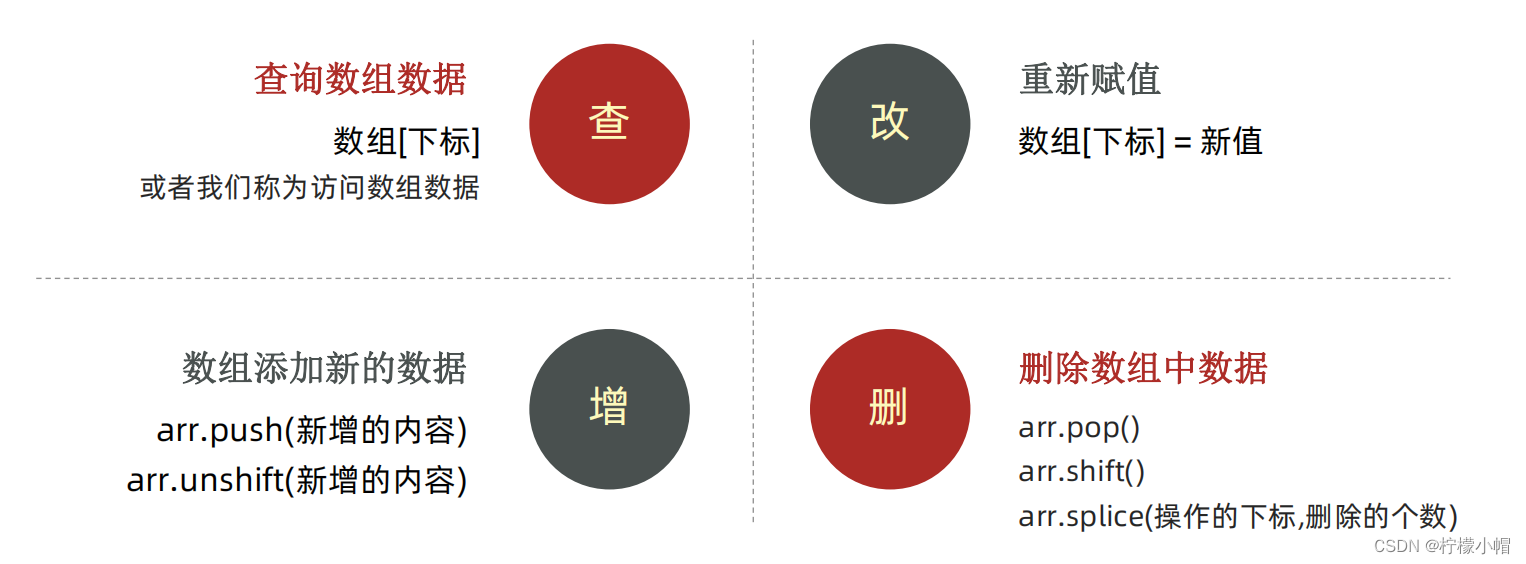
数组本质是数据集合, 操作数据无非就是 增 删 改 查 语法:

数组做为对象数据类型,不但有 length 属性可以使用,还提供了许多方法:
- push 动态向数组的尾部添加一个单元
- unshit 动态向数组头部添加一个单元
- pop 删除最后一个单元
- shift 删除第一个单元
- splice 动态删除任意单元
使用以上4个方法时,都是直接在原数组上进行操作,即成功调任何一个方法,原数组都跟着发生相应的改变。并且在添加或删除单元时 length 并不会发生错乱。
1. 修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let arr = []
// console.log(arr)
// // console.log(arr[0]) // undefined
// arr[0] = 1
// arr[1] = 5
// console.log(arr)
let arr = ['pink', 'red', 'green']
// 修改
// arr[0] = 'hotpink'
// console.log(arr)
// 给所有的数组元素后面加个颜色 修改
for (let i = 0; i < arr.length; i++) {
// console.log(arr[i])
arr[i] = arr[i] + '颜色'
}
console.log(arr)
</script>
</body>
</html>
2. 新增
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ['pink', 'hotpink']
// 新增 push 推末尾
// console.log(arr.push('deeppink')) // 3
// arr.push('deeppinnk', 'linghtpink')
// console.log(arr)
// 开头追加
arr.unshift('red')
console.log(arr) // ['red', 'pink', 'hotpink']
</script>
</body>
</html>
3. 筛选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 重点案例
let arr = [2, 0, 6, 1, 77, 9, 54, 3, 78, 7]
// 1. 声明新的空的数组
let newArr = []
// 2. 遍历旧数组
for (let i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 3. 满足条件 追加给新的数组
newArr.push(arr[i])
}
}
// 4. 输出新的数组
console.log(newArr) // [77, 54, 78]
</script>
</body>
</html>
4. 案例:数组去0
需求:将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中的 0 去掉后,形成一个不包含 0 的新数组
分析:
①:声明一个新的数组用于存放新数据newArr
②:遍历原来的旧数组, 找出不等于0的元素
③:依次追加给新数组 newArr
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]
// 1. 声明一个新的数组
let newArr = []
// 2. 遍历筛选
for (let i = 0; i < arr.length; i++) {
if (arr[i] !== 0) {
newArr.push(arr[i])
}
}
// 输出新数组
console.log(newArr) // [2, 6, 1, 77, 52, 25, 7]
</script>
</body>
</html>
5. 删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ['red', 'green', 'blue']
// console.log(arr.pop()) // blue
// 1.pop() 删除最后一个元素
// arr.pop()
// arr.pop()
// console.log(arr)
// 2. shift() 删除第一个元素
// arr.shift()
// console.log(arr)
// 3. splice 删除指定元素 splice(起始位置-索引号, 删除几个)
arr.splice(1, 1) // 是从索引号1的位置开始删, 只删除1个
// arr.splice(1) // 从green 删除到最后
console.log(arr) // [red, blue]
</script>
</body>
</html>
6. 排序
-
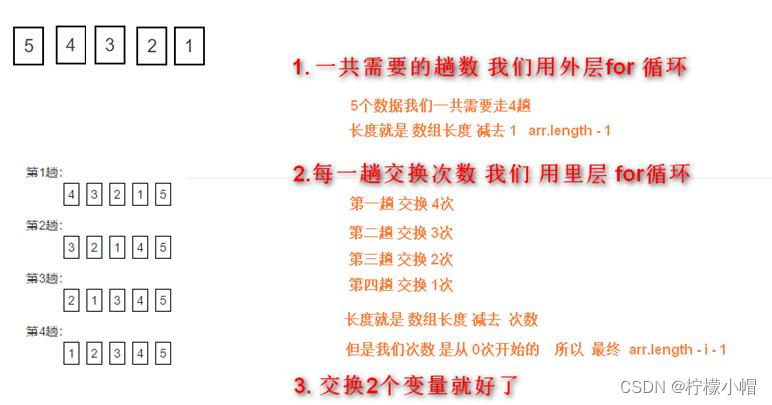
冒泡排序
- 冒泡排序是一种简单的排序算法。
- 它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重 复地进行直到没有再需要交换,也就是说该数列已经排序完成。
- 这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
- 比如数组 [2,3,1,4,5] 经过排序成为了 [1,2,3,4,5] 或者 [5,4,3,2,1]

-
数组排序
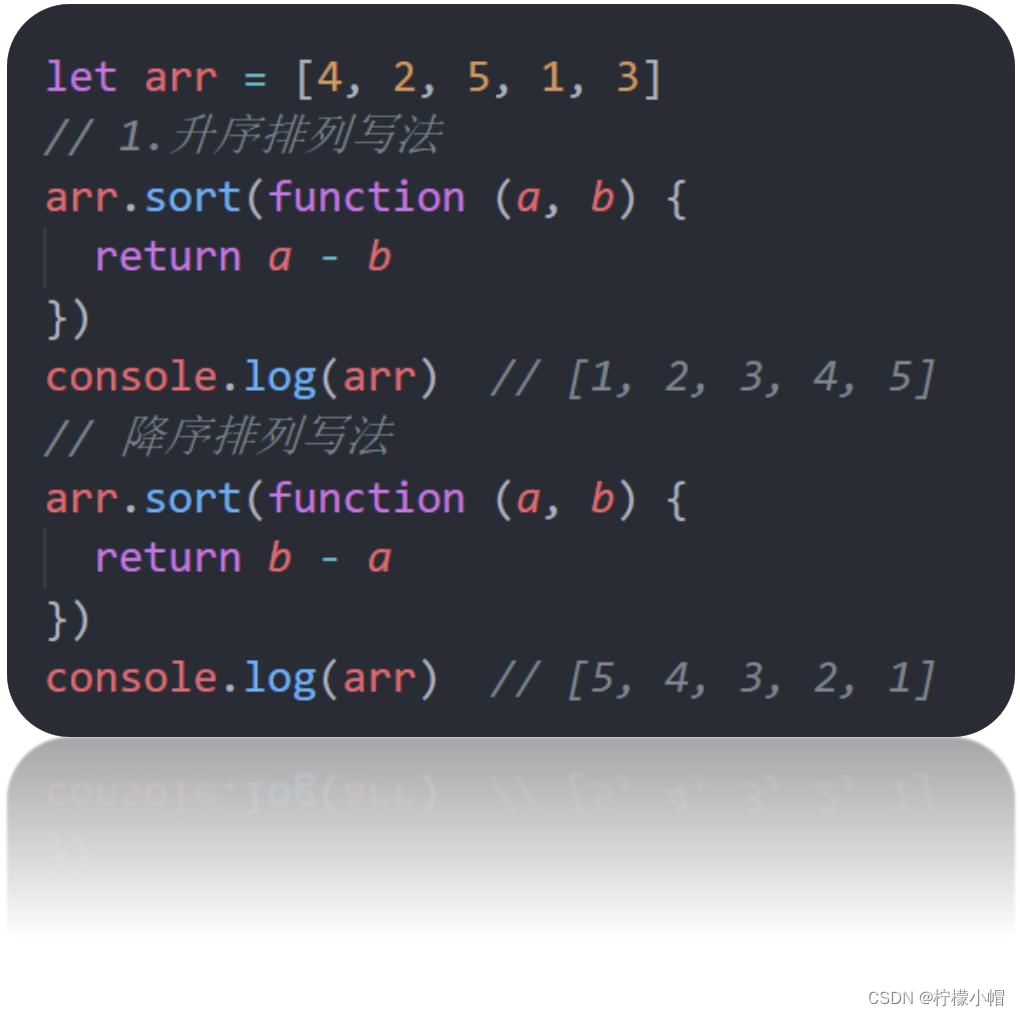
- 数组. sort() 方法可以排序

- 数组. sort() 方法可以排序
第十二章 综合案例:根据数据生成柱形图
需求: 用户输入四个季度的数据,可以生成柱形图

分析:
①:需要输入4次,所以可以把4个数据放到一个数组里面
- 利用循环,弹出4次框,同时存到数组里面
②:遍历改数组,根据数据生成4个柱形图,渲染打印到页面中
- 柱形图就是div盒子,设置宽度固定,高度是用户输入的数据
- div里面包含显示的数字 和 第n季度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
// 1. 四次弹框效果
// 声明一个新的数组
let arr = []
for (let i = 1; i <= 4; i++) {
// let num = prompt(`请输入第${i}季度的数据:`)
// arr.push(num)
arr.push(prompt(`请输入第${i}季度的数据:`))
// push记得加小括号,不是等号赋值的形式
}
// console.log(arr) ['123','135','345','234']
// 盒子开头
document.write(` <div class="box">`)
// 盒子中间 利用循环的形式 跟数组有关系
for (let i = 0; i < arr.length; i++) {
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i + 1}季度</h4>
</div>
`)
}
// 盒子结尾
document.write(` </div>`)
</script>
</body>
</html>