2.1:创建步骤
2.1.1:vue-cli
安装并执行create-vue:npm init vue@latest
它是Vue官方的项目脚手架工具
选择项目功能
除了第一项的项目名字外,其他可以暂时默认回撤或者选择No
切换到项目目录:cd <your-project-name>
安装项目依赖:npm install
启动开发服务器:npm run dev
将应用发布到生产环境:npm run build
2.1.2:vite
使用vite体验更快速
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
yarn
yarn create vite-app <project-name>
cd <project-name>
yarn
yarn dev
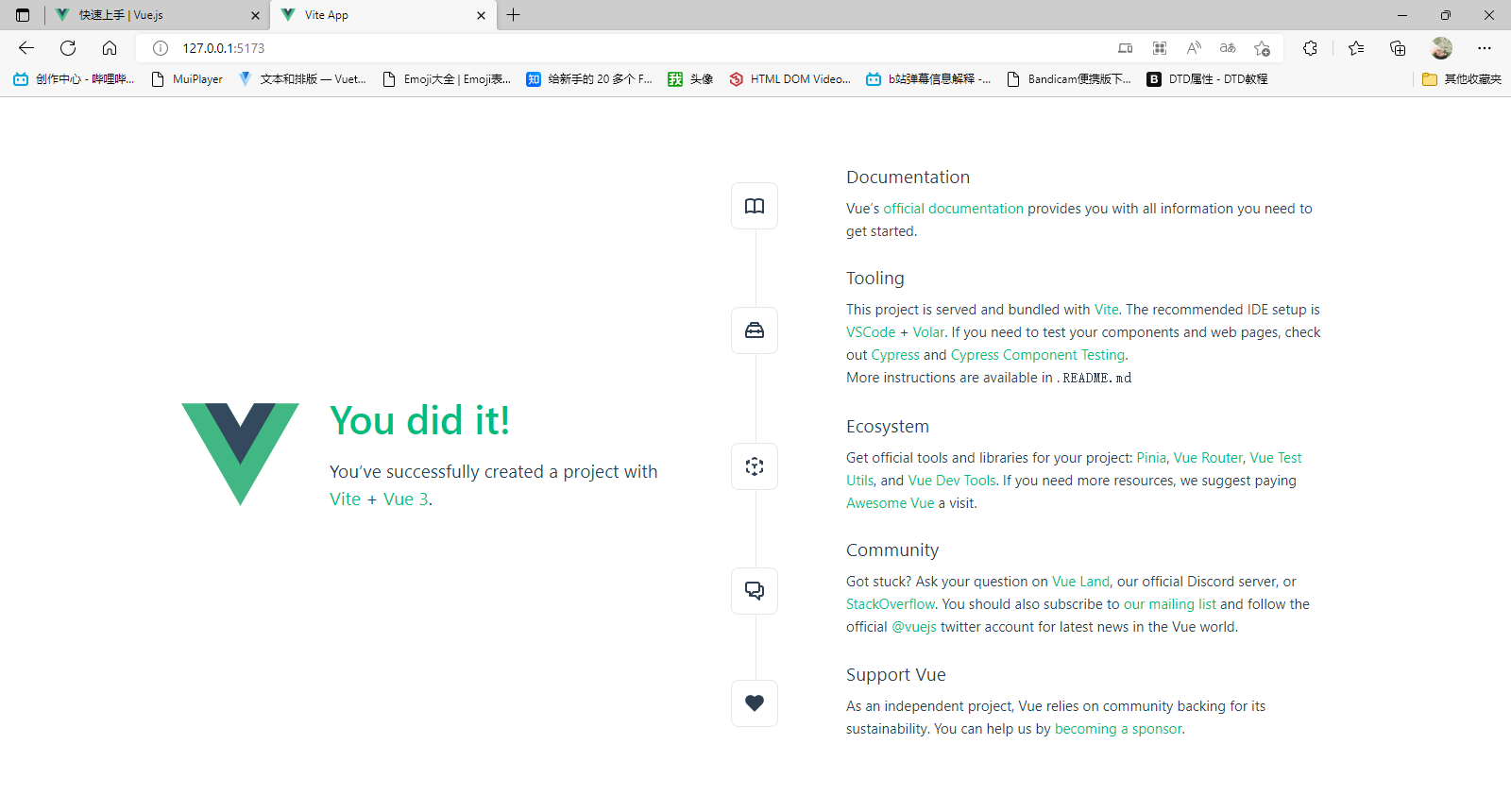
2.2:项目运行效果

2.3:vue项目的运行流程

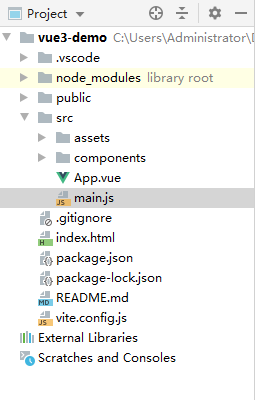
App.vue:用来编写待渲染的模板结构,也称为根组件
index.html:单页面程序唯一的界面文件
main.js:项目的主入口文件,把App.vue渲染到了index.html中
main.js文件:
从 vue 中引入 createApp 函数
import {createApp} from 'vue'
导入根组件 APP.vue
import App from './App.vue'
通过 createApp 函数创建应用实例
通过 mount 函数,将应用实例渲染在容器元素里面
createApp(App).mount('#app')
2.4:vue组件的三个组成部分
每个.vue组件都由三部分组成,分别是:
template:组件的模板结构--视图
template是容器标签,只起到包括性质的作用,它不会被渲染为真正的DOM元素
script:组件的javascript行为--vue实例
style:组件的样式--css样式
总结:以上就是创建单页面应用程序的全部内容,感谢您的观看!