QML中常用的事件有:
- 鼠标事件
- 键盘事件
- 拖拽事件
- 定时器
MouseArea(鼠标区域)
MouseArea是一个不可见的项目,同、通常用来和一个可见的项目配合使用来为其提供鼠标处理。鼠标处理的逻辑可以包含在MouseArea项目中
常用的属性:
| enabled | 是否开启鼠标区域(默认为true) |
| mouseX mouseY | 保存鼠标的位置 |
| acceptedButtons | 设置接收的按钮(默认为Qt.LeftButton) |
| hoverEnabled | 是否开启悬停 |
| pressAndHoldInterval | 按下并保持的间隔(以毫秒为单位) |
| pressed | 保存是否已按下 |
| pressedButtons | 保存按下的按钮(左键,右键,中间键) |
| scrollGestureEnabled | 滚动手势的开启(用于非鼠标设备) |
| preventStealing | 此属性保存鼠标事件是否可能从此鼠标区域被盗 |
| propagateComposedEvents | 此属性保存组合鼠标事件是否将自动传播到与此鼠标区域重叠但在可视堆叠顺序中较低的其他鼠标区域。默认情况下,此属性为 false。 |
常用信号:
| canceled() | 当鼠标事件被取消时,将发出此信号 |
| clicked(MouseEvent mouse) | 当鼠标单击时发出信号 |
| doubleClicked(MouseEvent mouse) | 当鼠标双击时发出信号 |
| entered() | 鼠标进入鼠标区域时发出信号 |
| exited() | 鼠标退出鼠标区域时发出此信号 |
| positionChanged(MouseEvent mouse) | 鼠标位置改变时发出该信号 |
| pressAndHold(MouseEvent mouse) | 长按(800毫秒)鼠标发出此信号 |
| pressed(MouseEvent mouse) | 鼠标按下时发出信号 |
| released(MouseEvent mouse) | 鼠标释放时发出信号 |
| wheel(WheelEvent wheel) | 此信号是在响应鼠标滚轮和触控板滚动手势时发出的 |
cursorShape(光标形状)
| Qt.ArrowCursor(箭头光标) | Qt.BlankCursor |
| Qt.UpArrowCursor(向上箭头光标) | Qt.SplitVCursor |
| Qt.CrossCursor(十字光标) | Qt.SplitHCursor |
| Qt.WaitCursor(等待光标) | Qt.PointingHandCursor |
| Qt.IBeamCursor(波束光标) | Qt.ForbiddenCursor |
| Qt.SizeVerCursor(版本光标) | Qt.WhatsThisCursor |
| Qt.SizeHorCursor | Qt.BusyCursor |
| Qt.SizeBDiagCursor | Qt.OpenHandCursor |
| Qt.SizeFDiagCursor | Qt.ClosedHandCursor |
| Qt.SizeAllCursor | Qt.DragCopyCursor |
| Qt.DragMoveCursor | Qt.DragLinkCursor |
点击和释放:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
onPressed: {parent.color="green"}//点击时颜色变绿
onReleased: {parent.color="red"}//释放时颜色变红
}
}点击时变绿: 释放时变红:


鼠标进入和离开:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
hoverEnabled: true//开启鼠标悬停
onEntered: {parent.color="blue"}//鼠标进入时颜色变蓝
onExited: {parent.color="yellow"}//鼠标离开时颜色变黄
}
}鼠标进入时: 鼠标离开时:


鼠标在图形中移动:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
hoverEnabled: true//开启悬停
onPositionChanged: {//鼠标位置改变时输出位置
console.log("鼠标的位置:",mouseX,mouseY);//输出鼠标的位置
}
}
}输出鼠标的位置:
长按和双击:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
onDoubleClicked: {
parent.color="blue"
}
onPressAndHold: {
parent.color="green"
}
}
}双击: 长按:


设置接收的键:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
acceptedButtons: Qt.LeftButton|Qt.RightButton
onClicked: {
if(mouse.button==Qt.LeftButton)
{
console.log("鼠标左键按下")
}
else if(mouse.button==Qt.RightButton)
{
console.log("鼠标右键按下")
}
else{
console.log("其他按键按下")
}
}
}
}
设置组合键 :
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
acceptedButtons: Qt.LeftButton|Qt.RightButton
onClicked: {
if((mouse.button==Qt.LeftButton)&&(mouse.modifiers&Qt.ShiftModifier))
{
console.log("左键和Shift键同时按下")
}
}
}
}
设置鼠标形状:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
cursorShape:Qt.IBeamCursor
}
}propagateComposedEvents(组合传播事件)
保存组合鼠标事件是否将自动传播到与此鼠标区域重叠但在可视堆叠顺序中较低的其他鼠标区域。默认情况下,此属性为 false。
如果传播复合事件设置为 true,则组合事件将自动传播到场景中同一位置的其他鼠标区域。每个事件都按堆叠顺序传播到其下方的下一个启用的 MouseArea,向下传播此可视层次结构,直到 MouseArea 接受该事件。与事件不同,如果不存在处理程序,则不会自动接受组合事件
简单的讲就是控件有重复时,点击上层是否会往下执行。
当不开起组合事件传播时:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
onClicked: {console.log("clicked red")}
}
Rectangle{
color: "blue"
width: 50
height: 50
x:25
y:25
MouseArea{
anchors.fill: parent
//propagateComposedEvents: true//设置传播事件为true
onClicked: {
console.log("clicked blue")
mouse.accepted=false
}
}
}
}点击红色区域: 点击蓝色区域


由此可见,上层执行完并不会往下层运行。
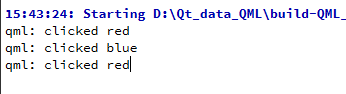
开启组合传播事件:
Rectangle{
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
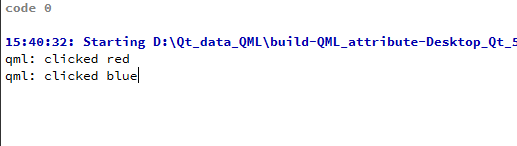
onClicked: {console.log("clicked red")}
}
Rectangle{
color: "blue"
width: 50
height: 50
x:25
y:25
MouseArea{
anchors.fill: parent
propagateComposedEvents: true//设置传播事件为true
onClicked: {
console.log("clicked blue")
mouse.accepted=false
}
}
}
}点击红色区域: 点击蓝色区域:


由此可见,上层的执行完会往下层执行。
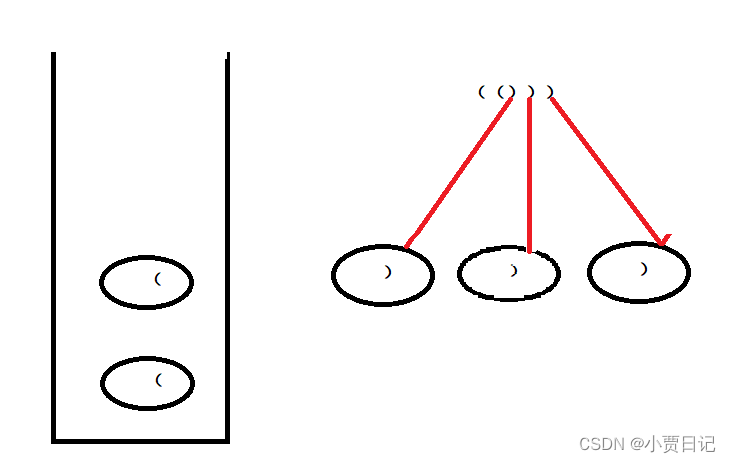
鼠标拖拽:
| drag.active | 拖拽活动 |
| drag.target | 拖动目标 |
| drag.axis | 拖动轴 Drag.XAxis 水平 Drag.YAxis 竖直 Drag.XAndYAxis 水平和竖直 |
| drag.filterChildren | 拖动的filter子项 |
| drag.maximumX | 拖动最大的X |
| drag.maximumY | 拖动最大的Y |
| drag.minimumX | 拖动最小的X |
| drag.minimumY | 拖动最小的Y |
| drag.smoothed | 拖动平滑 |
| drag.threshold | 拖动阈值 |
使用流程:
- drag.target 设置拖动目标
- drag.active 指定当前是否正在拖动目标项
- drag.axis 指定拖动是可以水平 ()、垂直 () 还是两者
拖动矩形:
Rectangle{
id:rect1
width:100
height: 100
color: "red"
MouseArea{
anchors.fill: parent;//覆盖父类
drag.target: rect1 //指定拖动目标
drag.axis: Drag.Drag.XAndYAxis //水平和垂直都能拖动
drag.minimumX:0//设置最小X位置
drag.minimumY: 0//设置最小Y位置
}
}
添加子对象:
Rectangle {
width: 480
height: 320
Rectangle {
id:rect1
x: 30; y: 30
width: 300; height: 240
color: "lightsteelblue"
MouseArea {
anchors.fill: parent
drag.target: parent;
drag.axis: "XAxis"
drag.minimumX: 30
drag.maximumX: 150
drag.filterChildren: true//添加一个子对象
Rectangle {
color: "yellow"
x: 50; y : 50
width: 100; height: 100
MouseArea {
anchors.fill: parent
drag.target: parent;
drag.axis: "XAxis"
}
}
}
}
}