手把手教Docker部署Springboot+vue ,详细全过程,轻松完成项目部署(简单,高效)
上线前准备
腾讯云的服务器,服务器安装好docker 和docker-compose
最好事先了解技术
- nginx
- docker-compose
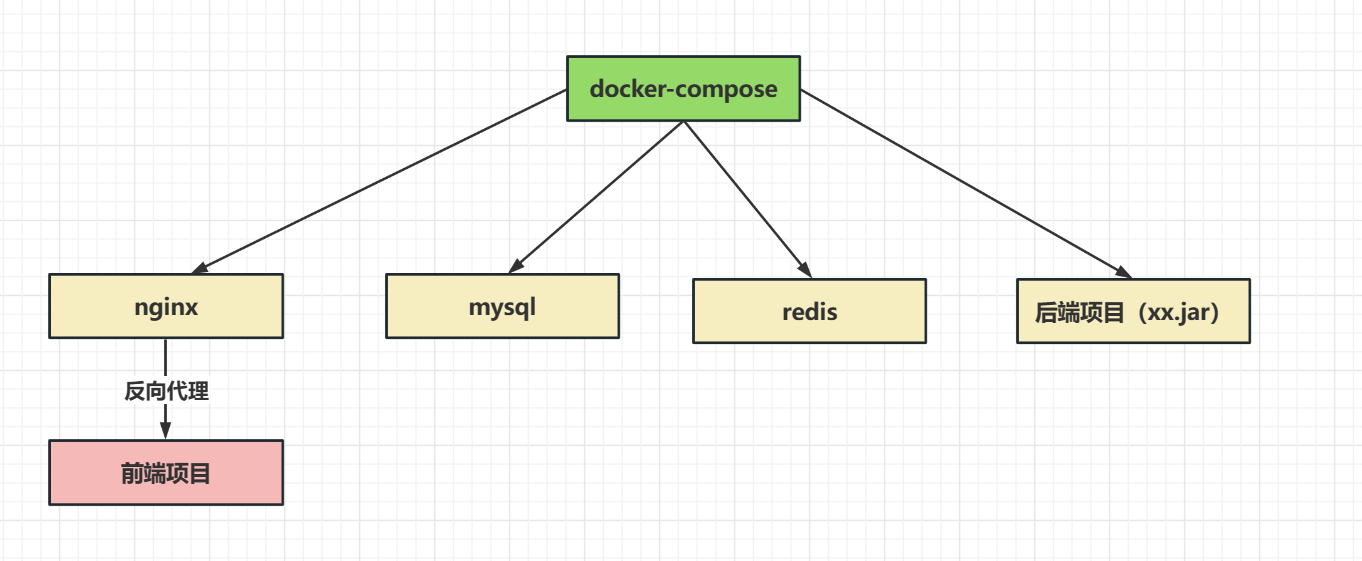
整体编排

后端部署前期工作
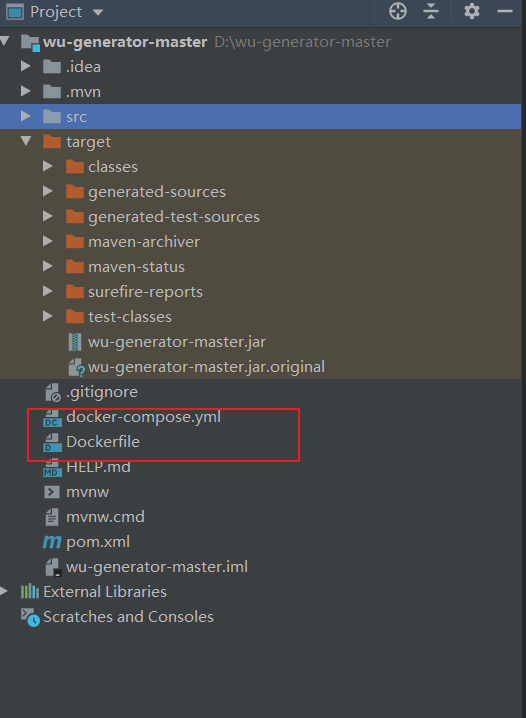
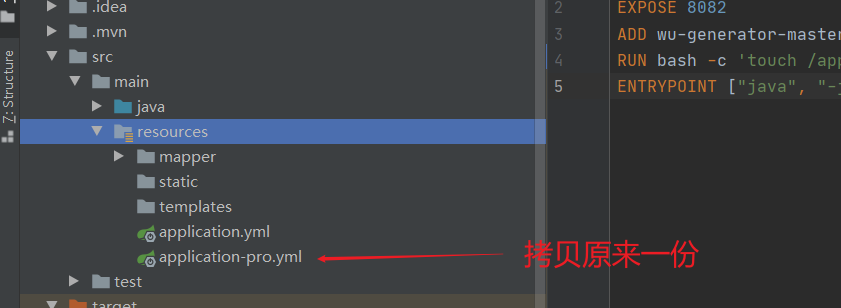
如图所示编写docker-compose.yml文件和Dockerfile

Dockerfile文件
代码如下
FROM openjdk:8-jre #指定jdk 版本
EXPOSE 8082 #部署后端暴露端口
ADD wu-generator-master.jar app.jar #将编译后wu-generator-master.jar 命名为app.jar
RUN bash -c 'touch /app.jar' #对照上面app.jar
ENTRYPOINT ["java", "-jar", "/app.jar", "--spring.profiles.active=pro"] #对照自己上面的命名,重点指定加载pro.yml文件
本来是from java:8的,由于禁用了又想用8就选择了openjdk8
spring.profiles.active部署指定运行yml文件
由于上面我们知道需要pro.yml 文件()

application-pro.yml
修改了两个地方mysql 和redis 的主机地址,用mysql和redis 字符串代替,因为后面部署时候mysql 和redis 容器启动会将ip 地址赋予他们
如何赋予呢?继续引出下一个文件docker compose.yml
server:
# 端口
port: 8082
spring:
# 数据源配置
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://mysql:3306/attendance?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
redis:
# redis服务器
host: redis
# 服务器端口号
port: 6379
# 密码 没有则可以不填
password: "000415"
# 选择哪个库,默认库为0
database: 0
docker compose.yml
version: "3"
services:
nginx: # 服务名称,用户自定义
image: nginx:latest # 镜像版本
ports:
- 80:80 # 暴露端口
volumes: # 挂载
- /root/nginx/html:/usr/share/nginx/html
- /root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true # 这个必须要,解决nginx的文件调用的权限问题
mysql:
image: mysql:8.0.23
ports:
- 3306:3306
environment: # 指定用户root的密码
- MYSQL_ROOT_PASSWORD=123456
redis:
image: redis:latest
wu-generator-master:
image: wu-generator-master:latest
build: . # 表示以当前目录下的Dockerfile开始构建镜像
ports:
- 8082:8082
depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以
- nginx
- mysql
- redis
上面文件大体解释已经有了,下面继续分析
关于nginx 挂载
- 后面会在服务器新建/root/nginx/html ,在html 目录下放前端代码,/usr/share/nginx/html 容器默认地址不用改变。
- - /root/nginx/nginx.conf:/etc/nginx/nginx.conf 宿主机的conf 映射到容器conf地址
- wu-generator-master :这个是我的jar 名字 剩下直接对号入座就可以了
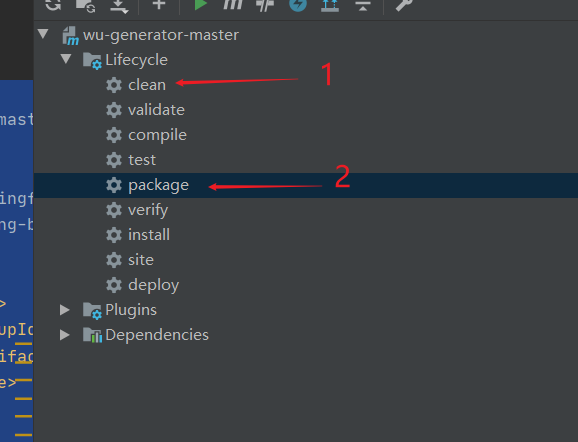
后端打包
wu-generator-master 自己的项目名字
<build>
<finalName>wu-generator-master</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>

打包文件放在target
服务器前期准备
上面说到需要新建nginx 的挂载目录
mkdir nginx
touch nginx.conf
mkdir html
第一个就是nignx.conf
前端准备
前端有很多不一样有的人是这样的,我这里列几种请求路径
假设后端的接口是http://localhost:8082
第一种
axios.defaults.baseURL = "http://localhost:8082"
使用$axios.get()
如果访问登陆http://localhost:8082/login
第二种使用代理
在请求前缀加了个api ,代理到8082端口,因为前端项目占用一个端口
如果我们访问路径http://localhost:8081/api/login,会代理成http://localhost:8082/login
let base = '/api';
//传送json格式的post请求
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params
})
}
vue.config.js
module.exports = {
devServer: {
//端口号
port: 8081,
//自动打开浏览器
open: true,
// 配置代理
proxy: {
"/api": {
target: 'http://localhost:8082',
// 是否改变域名
changeOrigin: true,
// 代理websockets
ws: true,
// 路径重写
pathRewrite: {
"/api": "/"
},
}
},
}
};
上面两种nginx 配置文件不一样
第一种配置文件
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 43.123.42.64; #服务器地址
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; # 避免404
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
第二种配置文件,为什么这里使用代理,因为本地代理生产环境会失效,只能用于开发环境
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 43.123.42.64;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; #避免404
index index.html index.htm;
}
#ssl配置省略
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://43.123.42.64:8082; # 即需要代理的IP地址
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
将上面属于自己的配置文件内容粘贴在服务器的nginx.conf
前端打包
使用命令
npm run build

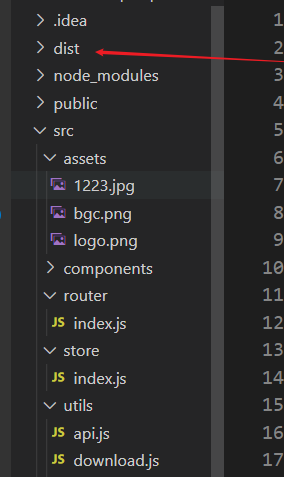
将dist 压缩,拖到服务器hmtl 目录下 进行解压
unzip dist.zip
mv dist/* .
rm -rf dist*
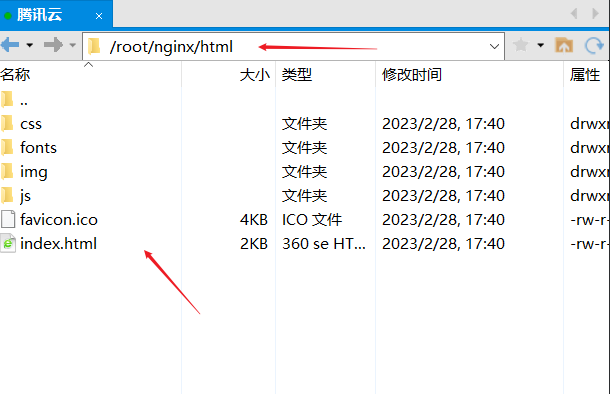
这样文件就是

前端也迁移到服务器了,剩下就是整体编排了
正式部署
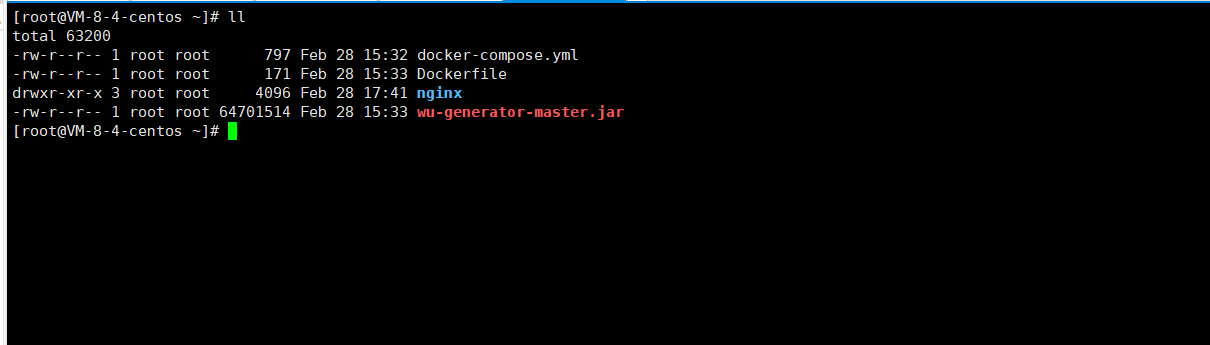
前提,需要将打包得jar 文件,还有之前编写的docker-compose.yml文件和Dockerfile 都放到根目录
这样就是下面的样子了

根目录执行
docker-compose up -d
如果运行成功,有四个容器,如果少一个就是运行错误
查看容器日志
docker logs 容器号
#清楚所有容器,从来
docker rm -vf $(docker ps -aq)
最后记得连接数据库,增加数据
我遇到的问题
- 405 Not Allowed
- 404
- We’re sorry but template doesn’t work properly without JavaScript enabled.Please enable it to continue.