js 执行过程:先执行同步代码在执行异步代码
案例1: 以下就是 同步代码异步代码,同步代码先执行,异步代码后执行
console.log(1); //1
setTimeout(()=>{
console.log(3) //2
},10)
案例2: 执行顺序
console.log(1) //1
setTimeout(()=>{
console.log(2) //5
},1000)
setTimeout(()=>{
console.log(3) //4
},100)
for(var i=0;i< 8;i++){
console.log(4)//2
}
setTimeout(()=>{
console.log(5)//3
},0)事件循环机制:主线程不断重复获取消息,执行消息,注意讲究的是先进先出的原则
1.主线程运行时,产生堆和栈,栈中的代码调用各种外部的API,
异步操作完成后,就在消息队列中排队,只要栈中的代码执行完毕
主线程(同步)就会读取消息队列,依次执行那些异步任务所对应的回调函数
异步任务:微任务、宏任务
宏任务:setTimeout ,ajax 就是与浏览器相关的
微任务:promise , async , await ,nextick 就是与JS 有关的
在执行的时候会优先执行为微任务,在执行宏任务
我们先看下面的代码:
1.第一段代码在主线程执行的时候,会判断他是一个异步代码,会扔到任务队列里面去
2.第二段代码执行的时候,判断是微任务,同时也会放到任务队列里面去
3.第三段是同步任务
4.第四段判断是微任务
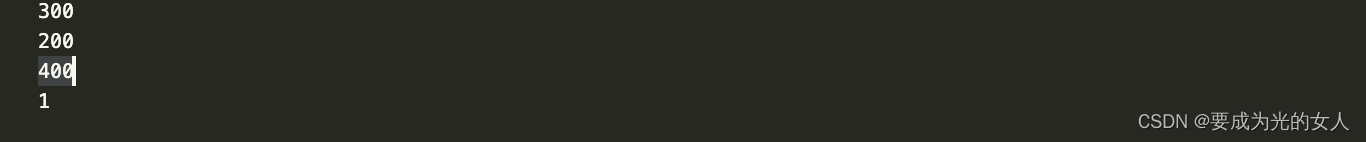
setTimeout(()=>{//1.识别是异步代码,会放到任务队列(宏任务)
console.log(1) //(4)
},0)
new Promise((resolve,reject)=>{
resolve() //同步
}).then(()=>{ //异步 微任务
console.log(200) //(2)
})
function f(){
console.log(300); //(1)
}
async function f2(){
await f();//同步 //微任务
console.log(400) //异步 (3)
}
f2()