安卓端 在线推送功能演示:
1、dcloud后台申请开通uniPush
dcloud后台
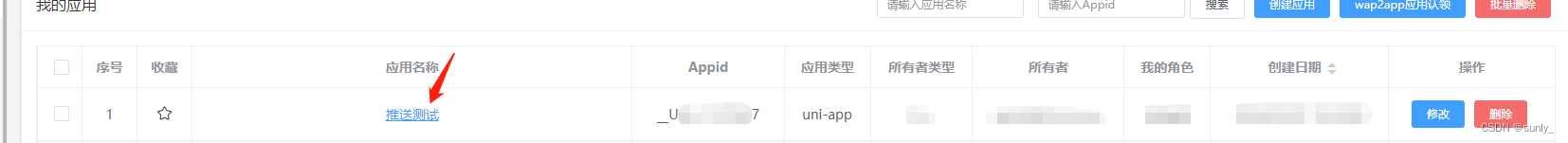
(1):找到我的应用

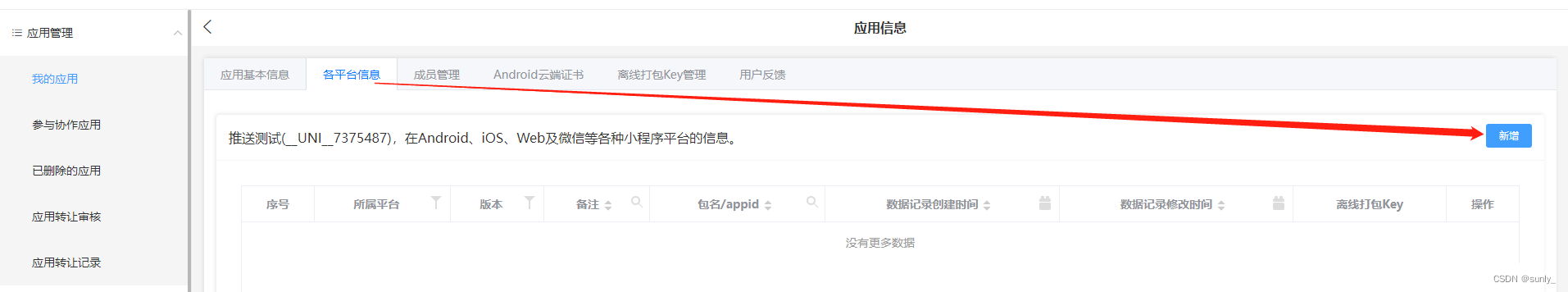
(2):点进去后,各平台信息,点击新增

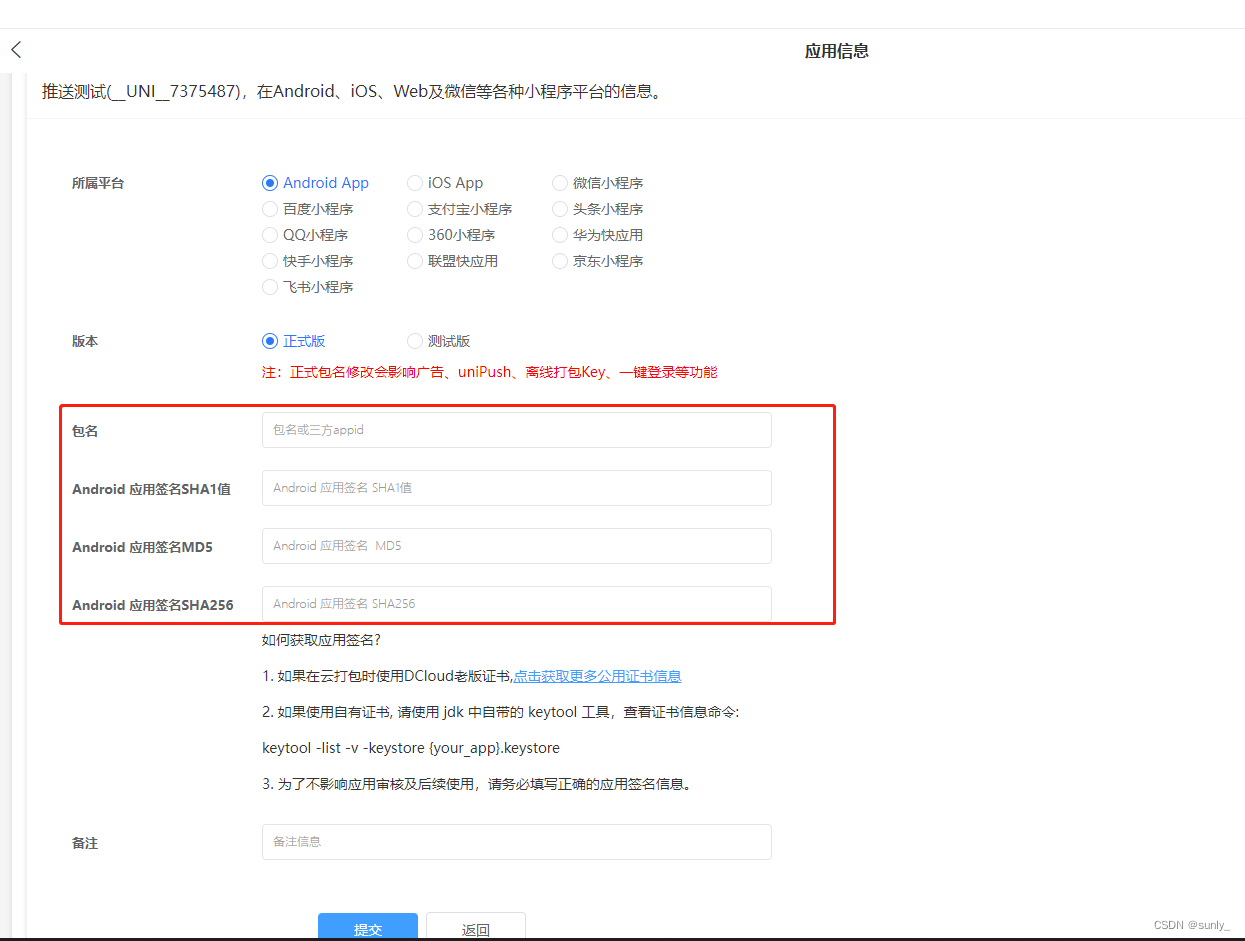
(3):填写包名,签名等信息

包名:就是你原生APP-云打包 时的Android包名
SHA1和SHA256:参考我的另一篇文章,详细介绍了如何生成证书,和获取证书信息链接地址
MD5:上一篇文章中使用JDK获取到SHA1和SHA256,获取不到MD5,找找资料发现说是因为JDK版本过高,降低版本后也无法解决这个问题,后来从官网了解到,获取安装包的签名,每2位中间间隔一个冒号就是md5。
所以这里参考另一篇文章,如何获取APP签名
这里需要注意:你的APP必须安装到手机中之后,在使用这个工具,才能获取到签名

获取到的签名每2位字母中间间隔一个 :就可以了。
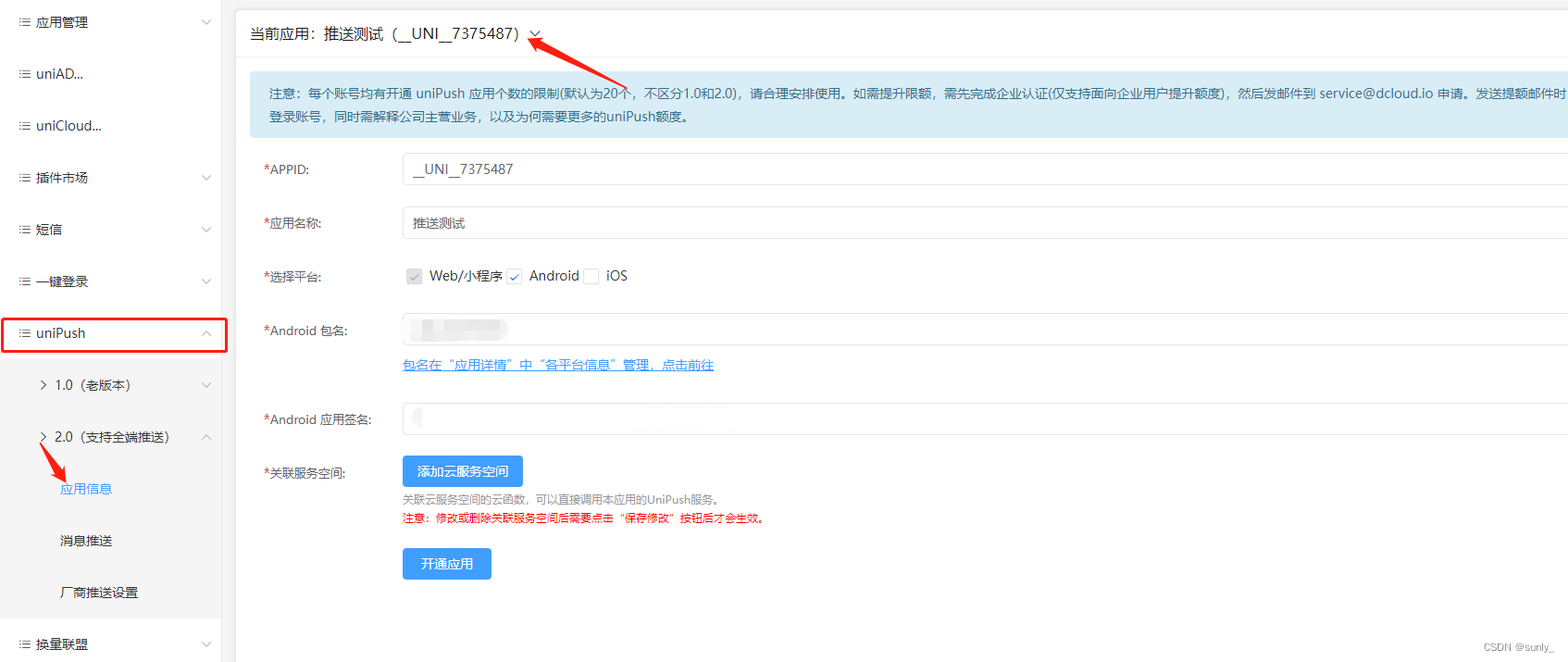
(4):选择uniPush2.0,选择对应的项目,平台选择安卓,Android包名就是上一步填写的包名信息,会自动生成到下边2个框内

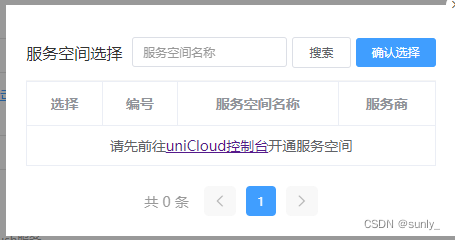
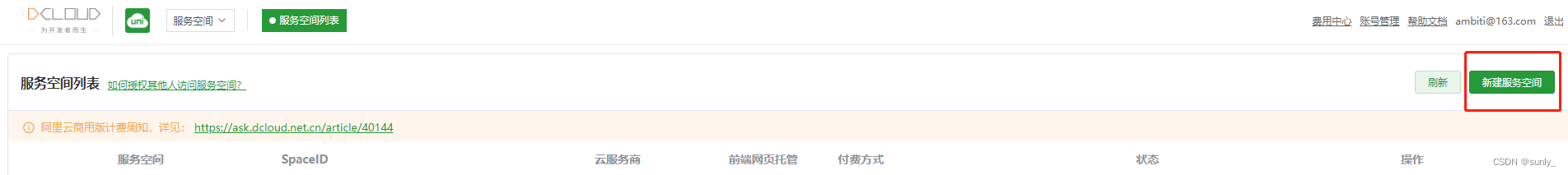
(5):添加云服务空间



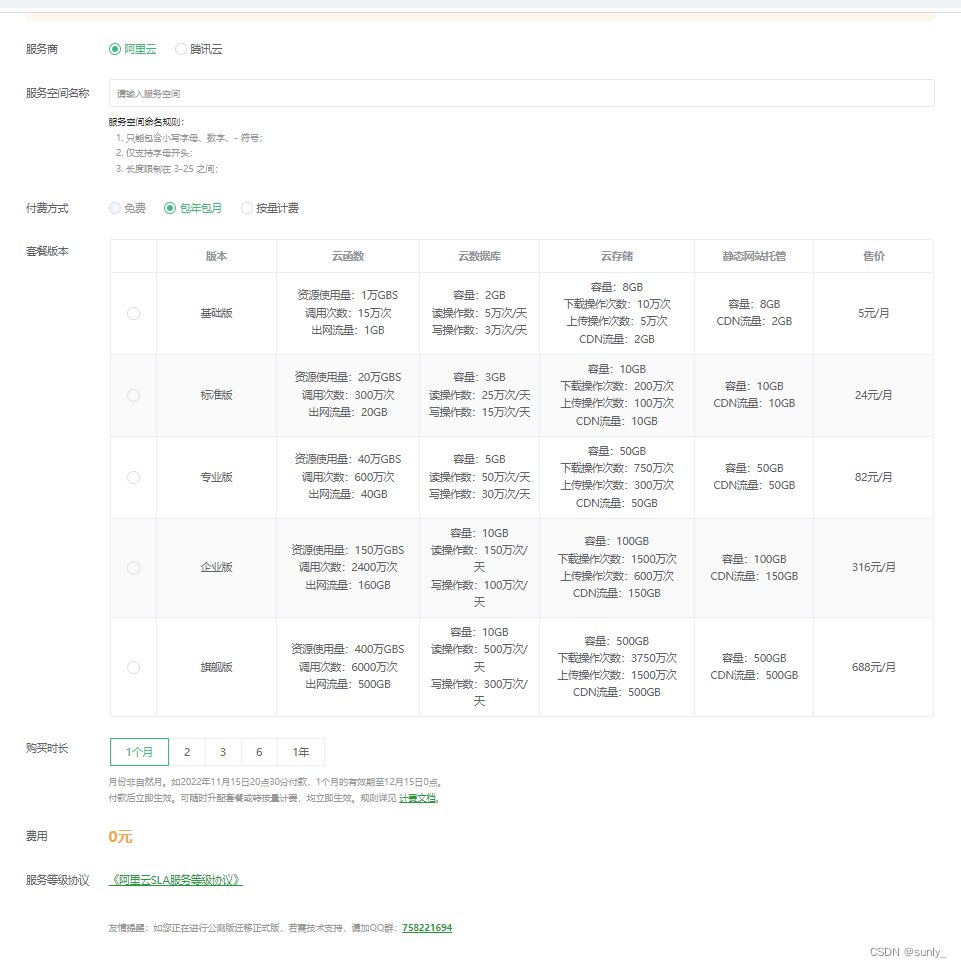
测试阶段,我们就选免费试用一个月。并确认开通。(完成后需要等待10分钟左右)10分钟后,返回(4)关联云空间,并开通应用。
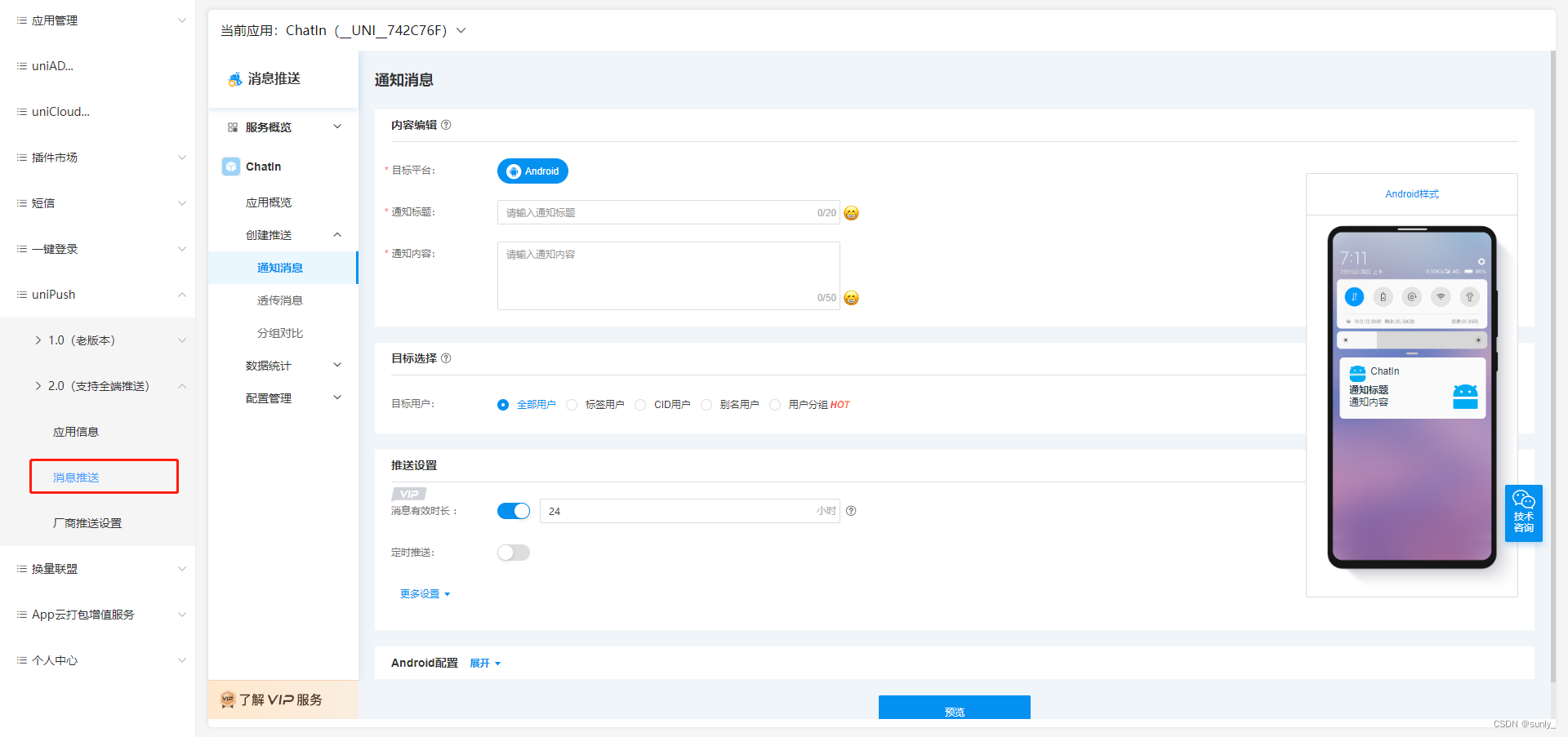
(6):以上内容全部完成后,消息推送 即可手动推送消息。

写到这里 uniPush 的申请开通教程已完成
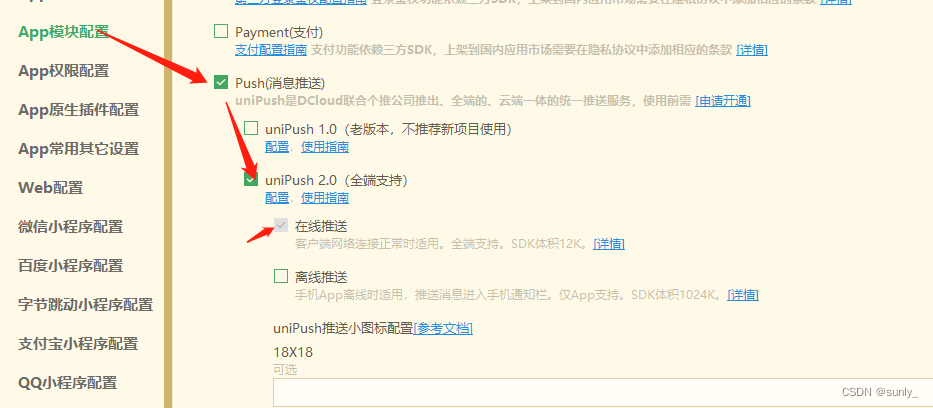
2、配置manifest.json
该项目仅供测试,所以没有做离线推送(离线推送牵扯到应用上架等内容。等以后做这块内容的再来更新)

3、app.vue
(1):首先要保证我们用到的通知管理权限要开启。permission.js
import permision from "@/js_sdk/wa-permission/permission.js"
export default {
onLaunch: function() {
var main = plus.android.runtimeMainActivity();
var pkName = main.getPackageName();
var uid = main.getApplicationInfo().plusGetAttribute("uid");
var NotificationManagerCompat = plus.android.importClass(
"android.support.v4.app.NotificationManagerCompat"
);
//android.support.v4升级为androidx
if (NotificationManagerCompat == null) {
NotificationManagerCompat = plus.android.importClass(
"androidx.core.app.NotificationManagerCompat"
);
}
var areNotificationsEnabled = NotificationManagerCompat.from(main).areNotificationsEnabled();
// 未开通‘允许通知’权限,则弹窗提醒开通,并点击确认后,跳转到系统设置页面进行设置
if (!areNotificationsEnabled) {
console.log('请开启权限:通知管理-允许通知')
uni.showModal({
title: '权限提示',
content: '请前往 通知管理 开启权限',
confirmColor: '#7287EA',
success: function(res) {
if (res.confirm) {
permision.gotoAppPermissionSetting() // 跳转到APP设置,用户手动开启通知权限
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
}
}
}
(2):开始创建通知栏uni.createPushMessage
为了能够及时收到用户发来的消息,所以需要在主进程中写一个轮询,查到有新消息就创建系统通知栏
setInterval(() => {
let session_id = uni.getStorageSync('session_id') ? uni.getStorageSync('session_id') : '';
// console.log(session_id)
this.$http.post("/api/Chat/msgNotify", {
id: session_id,
}).then(res => {
if (res.code == 1) {
if(session_id == data.session_id){
// 这里为什么要判断:因为当A--B进行会话,我肯定不希望B发送的消息也创建系统通知栏,
// 进入会话页面要向本地存储session_id,离开会话页面就清除本地的session_id
// 所以要判断,如果当前的会话id == 接口返回的会话id 则不提醒。
return
}else{
uni.createPushMessage({
icon:require('./static/logo58.png'),
title:title,
content:content,
payload:{
// 这里地方你可以随意组合你想要的数据,uni.onPushMessage会监听到你组合的数据。
session_id:res.data.session_id,
page:'/pages/index/index?id='+res.data.session_id
},
success:(res=>{
console.log('成功创建')
}),
})
}
}
})
}, 4000);
(3):监听通知栏被点击,当通知栏被点击后会打开APP,可以拿到上一步自己组合的数据,进行一些操作
uni.onPushMessage((res) => {
uni.removeStorageSync('session_id');
let url = res.data.payload.page;
console.log('监听推送消息-----' + res)
setTimeout(() => {
this.$goBack(2, url)//OK=== 跳转到聊天页面
}, 1000)
})
以上内容已完成。有什么不理解欢迎给我留言-.-



















![[python入门(53)] - python中的OS模块(包) - 2](https://img-blog.csdnimg.cn/0c9d831905e04789b4e5072422526b64.png)