新建一个项目。
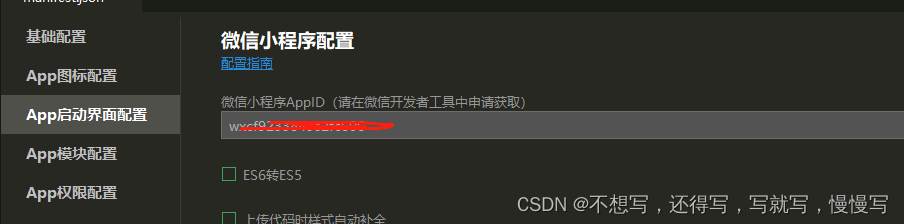
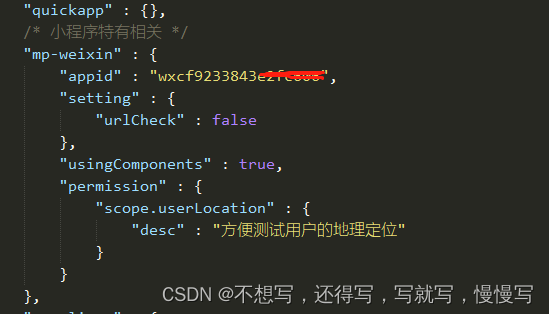
配置uniapp配置文件设置小程序的appid

注意:匿名用户可能存在地理定位失效。
查uniapp官网
官网->api

uni.getLocation(OBJECT)
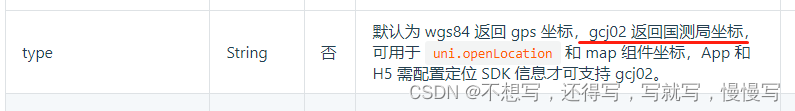
获取当前的地理位置、速度。属性:


success匿名函数返回值:

uni.getLocation({
type: 'gcj02',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});注意:

项目中实现自动定位
在应用级生命周期位置书写定位功能
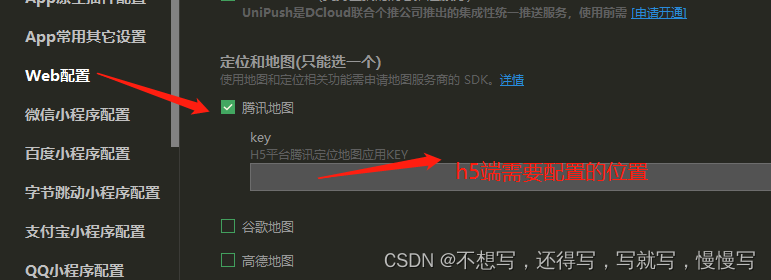
h5端配置的位置

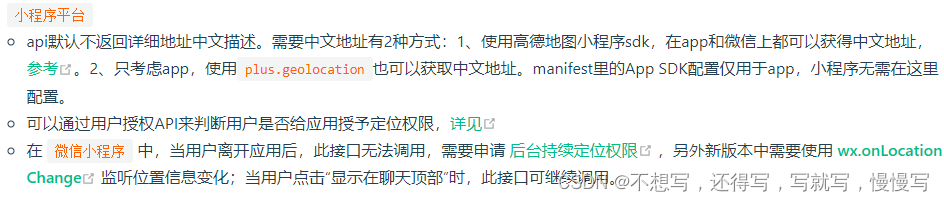
小程序(wx)


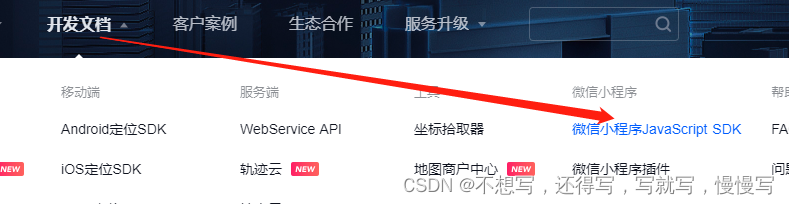
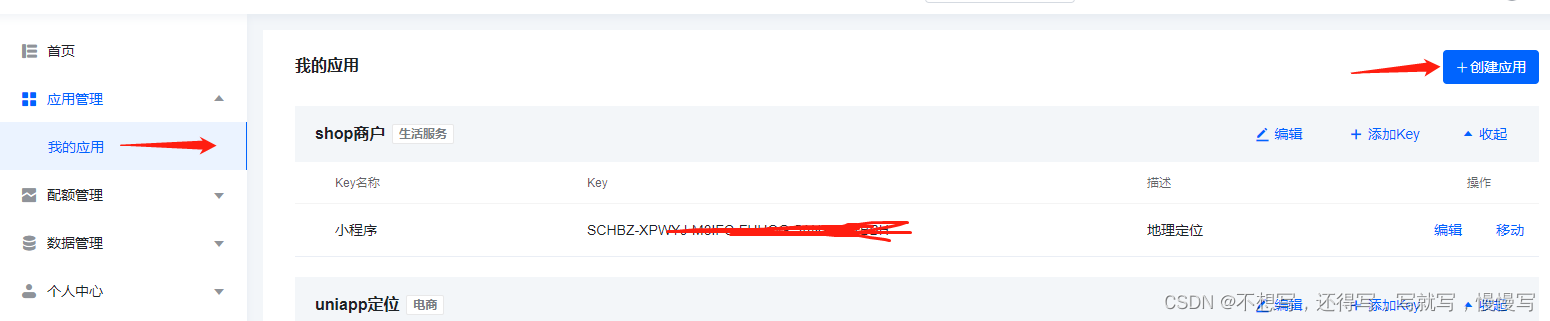
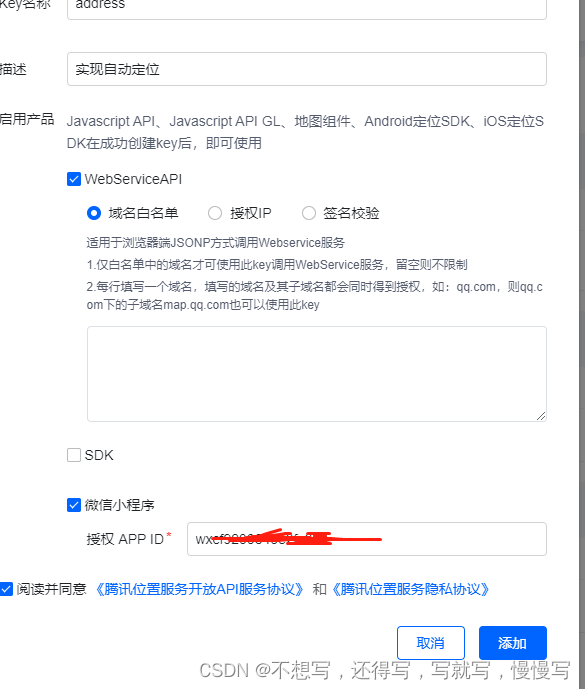
腾讯地图开放平台申请sdk
https://lbs.qq.com/
登录开放平台——-进入控制台



申请key完成之后 赋值key密钥备用。
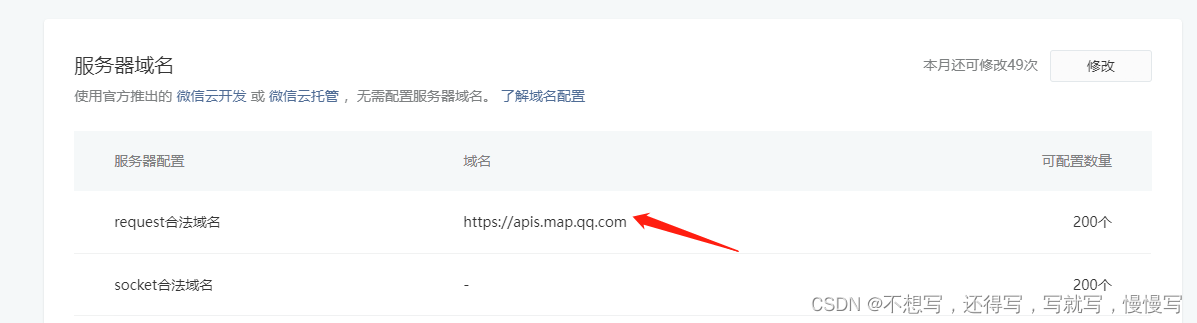
到公众号配置安全域名
腾讯服务器:
https://apis.map.qq.com
port default {
methods: {
getUserLocation() {
console.log("111222");
//使用定位api
uni.getLocation({
type: "gcj02",
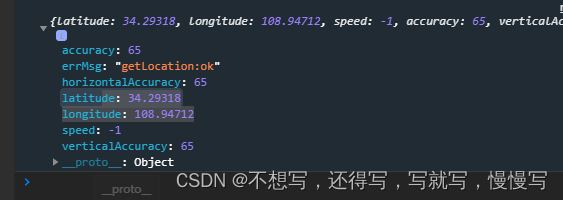
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})
},
},
onLaunch: function() {
console.log('App Launch', this)
this.getUserLocation();
},
注意:小程序端 版本库太高也不支持 定位api。
下载腾讯sdk

下载之后解压缩 放置项目

使用qqmapsdk 将经纬度转化为中文数据。
1.引入
//引入qqmap sdk
import QQMapSdk from '../../common/qqmap-wx-jssdk.js'
//2.实例化对象
//调用 qqmapsdk
getUserLocationInfo() {
//实例化qqmap
this.QQMap = new QQMapSdk({
key: "OCXBZ-BSUCV-SO3PY-UYLK6-A7IJE-MJBAJ"//密钥
});
//在调用qqmap 对应的API
}
3.执行对应的api
//在调用qqmap 对应的API
this.QQMap.reverseGeocoder({
location: {
latitude: this.lat,
longitude: this.long
},
success(res) {
console.log(res);
let {
address,
ad_info
} = res.result;
that.address = ad_info.city ? ad_info.city : '定位失败';
}
});使用map地图组件
map
地图组件。
地图组件用于展示地图,而定位API只是获取坐标,请勿混淆两者。
<map class="map" :markers="mks" :enable-3D="true" :longitude="long" :latitude="lat"></map>
详细属性看官网