目录
一、移动端基础
二、视口
三、二倍图/多倍图
四、移动端开发
(一)开发选择
(二)常见布局
(三)移动端技术解决方案
五、移动WEB开发之flex布局
六、移动WEB开发之rem适配布局
#END(具体可观看b站pink老师css后续移动端视频)
一、移动端基础
1. 移动端浏览器主要用于对webkit内核进行兼容;
2. 内核:
(1) Webkit:一个开源的浏览器引擎,该引擎由苹果公司开发,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序。
(2)Trident:又称为IE内核,采用Trident内核的浏览器有:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Sleipnir、GOSURF、GreenBrowser和KKman等。
(3) Gecko:又称为Firefox内核,同时Gecko是一个跨平台内核,可以在Windows、 BSD、Linux和Mac OS X中使用。
(4) Blink:由Google和Opera Software开发的浏览器排版引擎,在Chrome(28及往后版本)、Opera(15及往后版本)和Yandex浏览器中使用。
3. 目前移动端开发针对于手机端;
4. 移动端碎片化较严重(原因:分辨率和屏幕尺寸大小不同)。
二、视口
1. 概念:浏览器显示页面内容的屏幕区域;
2. 分类:布局视口、视觉视口、理想视口;
3. 布局视口(layout viewport)(不适合页面开发)
(1)移动设备的浏览器一般都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
*iOS,Android基本能将视口分辨率设置为980px,可手动缩放网页。
4. 视觉视口(visual viewport)
(1)用户所正在看的网站的区域;
(2)可通过缩放操作视觉视口,但不会影响布局视口(即布局视口仍保持原本的宽度)。
5. 理想视口(ideal viewport)
(1)为了使网站在移动端有最理想的浏览和阅读宽度而设定,对设备来讲,是最理想的视口尺寸;
(2)需要手动添写meta视口标签;
(3)采用理想视口的主要目的是让我们的设备与布局视口宽度一致。
6. meta视口标签
(1)标准的viewport设置
① 视口宽度和设备保持一致
② 视口的默认缩放比例1.0
③ 不允许用户自行缩放
④ 最大允许的缩放比例1.0
⑤ 最小允许的缩放比例1.0
(2)写法:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">

三、二倍图/多倍图
*二倍精灵图做法:
1. 在firework(一个软件)中将精灵图等比例缩放为原来的一半;
2. 根据大小测量坐标;
3. 代码设置为background-sizes:精灵图原本宽度的一半。
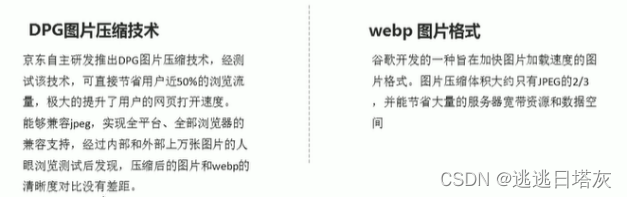
*图片格式:

1. 实质:将准备的图片比实际需要的尺寸大小大两倍;
2. 物理像素&物理像素比
(1)物理像素点:屏幕显示的最小颗粒,是物理真实存在的(即分辨率);
(2)开发时的1px不一定等于1个物理像素,PC端页面1px等于1个物理像素;
(3)一个px能显示的物理像素点的个数,称为物理像素比或屏幕像素比。
(4)Retina(视网膜屏幕):一种显示技术,可以将更多的物理像素点压缩至一块屏幕中从而达到更高的分辨率,并提高屏幕显示的细腻程度。
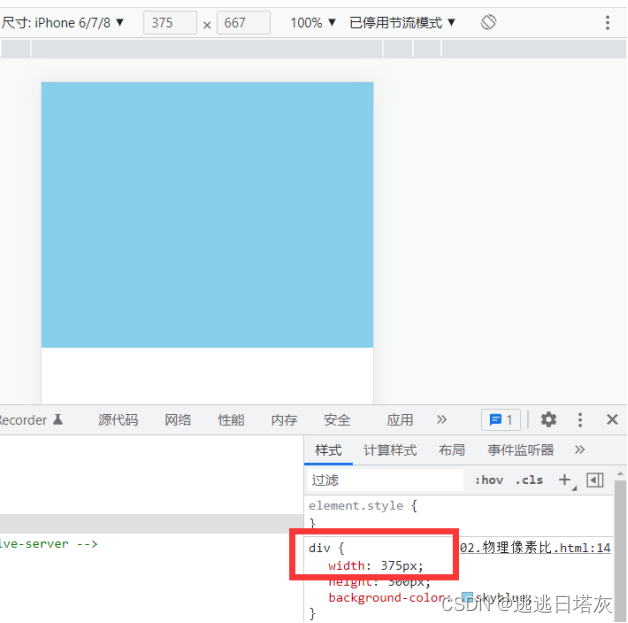
举例:iPhone8中为750像素点,但宽度375px的盒子将其占满,1px=2像素点,物理像素比为2,其中375×667为开发尺寸(px)。


3. 多倍图目的
(1)使用倍图来提高图片质量,解决在高清设备中的模糊问题;
(2)将准备的图片比实际需要的尺寸大小大几倍(看实际需求);
4. 背景缩放(background-size)
(1)规定背景图像的尺寸
(2)background-size:背景图片宽度 背景图片高度
(3)单位:长度|百分比| cover| contain;
① cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域;(background-size:cover)
② contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。(高度和宽度等比例拉伸、background-size:contain)
5. 相关代码
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
border: 1px solid black;
background: url(../2.旋转木马/1.png) no-repeat;
/* background-size: 500px; */
/*完全覆盖盒子*/
/* background-size: cover; */
/*contain 高度和宽度等比例拉伸,当宽度或高度铺满盒子就不再拉伸*/
background-size: contain;
}
</style>
</head>
<body>
<div></div>
</body>
</html>未使用background-size

使用了background-size

使用cover

四、移动端开发
(一)开发选择
1. 单独制作移动端页面(主流)
(1)不改变原本的PC端页面,单独制作一个页面;
(2)通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
2. 响应式页面兼容移动端(其次)
(1)优点:通过屏幕宽度来改变样式,以适应不同终端;
(2)缺点:制作麻烦,需要解决兼容性问题。
(二)常见布局
1. 移动端技术选型
(1)单端制作移动端页面
① 流式布局(百分比布局)
② flex弹性布局
③ less+rem+媒体查询布局
④ 混合布局
(2)响应式页面兼容移动端
① 媒体查询
② bootstarp
2. 流式布局
(1)流式布局,就是百分比布局,也称非固定像素布局。
(2)通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸宿,不受固定像素的限制,内容向两侧填充。
(3)流式布局方式是移动web开发使用的比较常见的布局方式。
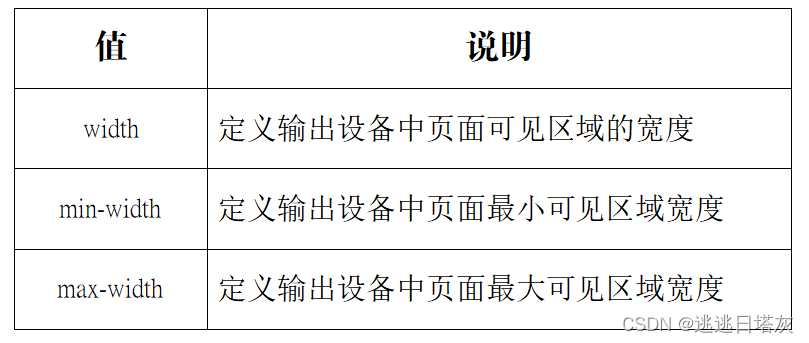
max-width(最大宽度) min-width(最小宽度)
max-height(最大高度) min-height(最小高度)
(三)移动端技术解决方案
1. 移动端浏览器
(1)移动端浏览器基本以webkit内核为主,因此考虑webkit兼容性问题,可使用H5标签和CSS3样式;
(2)浏览器的私有前缀只需要考虑添加webkit即可;
2. css初始化normalize.css的优点:
(1)保护了有价值的默认值
(2)修复了浏览器bug
(3)是模块化的
(4)拥有详细的文档
3. css3盒子模型box-sizing
(1)传统模式宽度计算:盒子的宽度=CSS中设置的width + border + padding
(2)CSS3盒子模型:盒子的宽度=CSS中设置的宽度width里面包含了border和padding也就是说,CSS3中的盒子模型,padding和border不会撑大盒子了
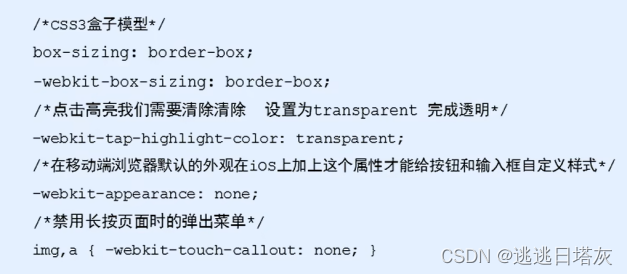
4. 特殊样式

五、移动WEB开发之flex布局
1. 传统布局和flex布局
(1)传统布局
① 兼容性好、布局繁琐;
② 局限性,不能再移动端很好地布局;
(2)flex弹性布局
① 操作方便,布局极为简单,移动端应用很广泛;
② PC端浏览器支持情况较差;
③ IE11或更低版本,不支持或仅部分支持。
2. flex布局与普通布局对比
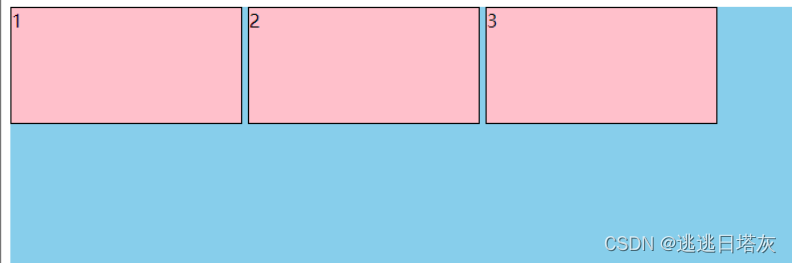
(1)未加display:flex
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex</title>
<style>
div {
width: 80%;
height: 300px;
background-color: skyblue;
}
div span {
width: 200px;
height: 100px;
margin-right: 5px;
background-color: pink;
border: 1px solid black;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

(2)加了display:flex
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex</title>
<style>
div {
display: flex;
justify-content: space-around;
width: 80%;
height: 300px;
background-color: skyblue;
}
div span {
width: 200px;
height: 100px;
margin-right: 5px;
background-color: pink;
border: 1px solid black;
flex: 1;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

3. 布局原理
(1)当父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效;
(2)伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局;
(3)通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
4. 常见的父项属性
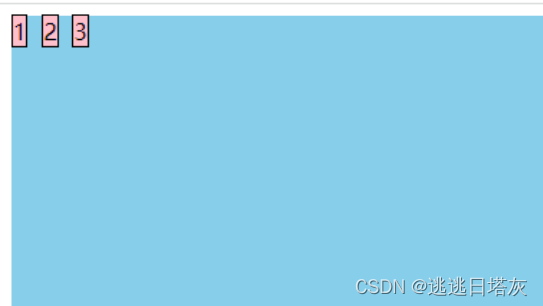
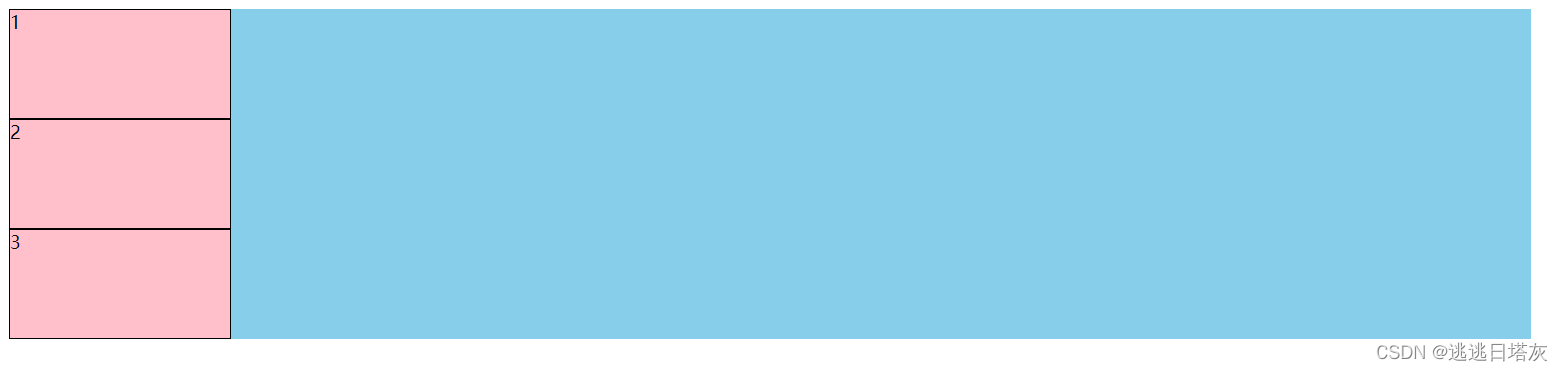
(1)flex-direction :设置主轴的方向;
① 在flex布局中分为主轴和侧轴(也称为行和列、x轴和y轴);
② 默认主轴方向就是x轴方向,水平向右;默认侧轴方向就是y轴方向,水平向下。 
③ 具体代码及结果:
<style>
div {
/* 給父级添加flex属性 */
display: flex;
/* 默认的主轴是x轴 行 row ,那么Y轴是侧轴,且我们的元素根据主轴来排列*/
/* 翻转 */
/* flex-direction: row-reverse; */
/* y轴 */
flex-direction: column;
width: 80%;
height: 300px;
background-color: skyblue;
}
div span {
width: 200px;
height: 100px;
margin-right: 5px;
background-color: pink;
border: 1px solid black;
flex: 1;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
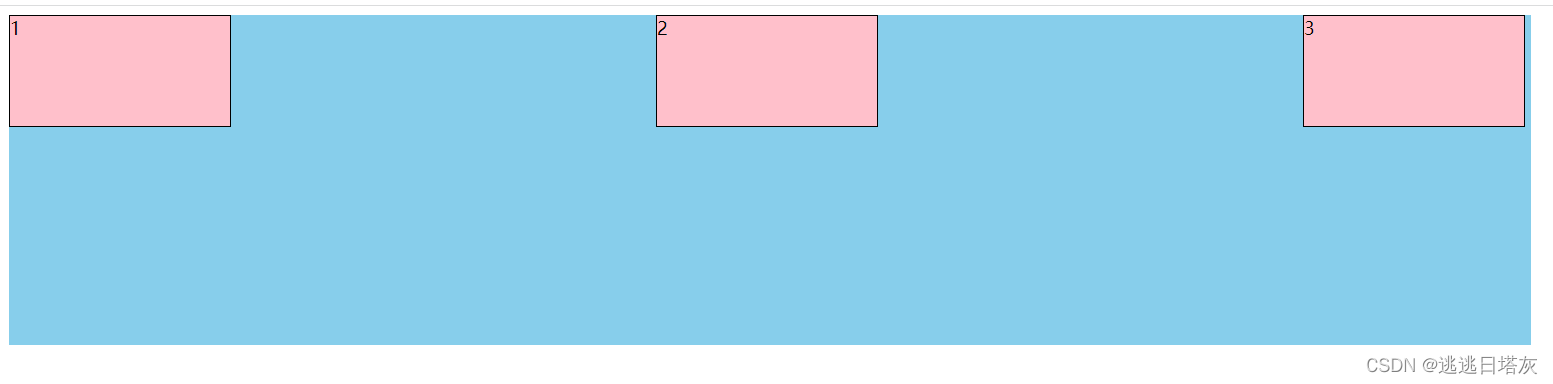
(2)justify-content :设置主轴上的子元素排列方式;

① 具体代码及结果:
<style>
div {
/* 給父级添加flex属性 */
display: flex;
/* 默认的主轴是x轴 行 row ,那么Y轴是侧轴,且我们的元素根据主轴来排列*/
flex-direction: row;
/* justify-content:设置主轴上排列方式; */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先两边贴边再分配剩余的空间 */
justify-content: space-between;
width: 80%;
height: 300px;
background-color: skyblue;
}
div span {
width: 200px;
height: 100px;
margin-right: 5px;
background-color: pink;
border: 1px solid black;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
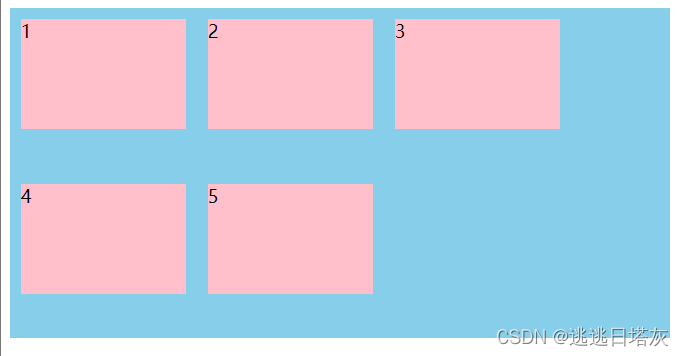
(3)flex-wrap :设置子元素是否换行;
① 默认情况下,项目都排在一条线上(又称“轴线”),flex-wrap属性定义,flex布局中默认不换行。
② 属性分为:nowrap(不换行)和wrap(换行);
③ 具体代码和结果:
<style>
div {
/* 給父级添加flex属性 */
display: flex;
width: 600px;
height: 300px;
background-color: skyblue;
/* flex布局中,默认的子元素是不换行的,如果装不开会缩小子元素的宽度,放到父元素中 */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
margin: 10px;
background-color: pink;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
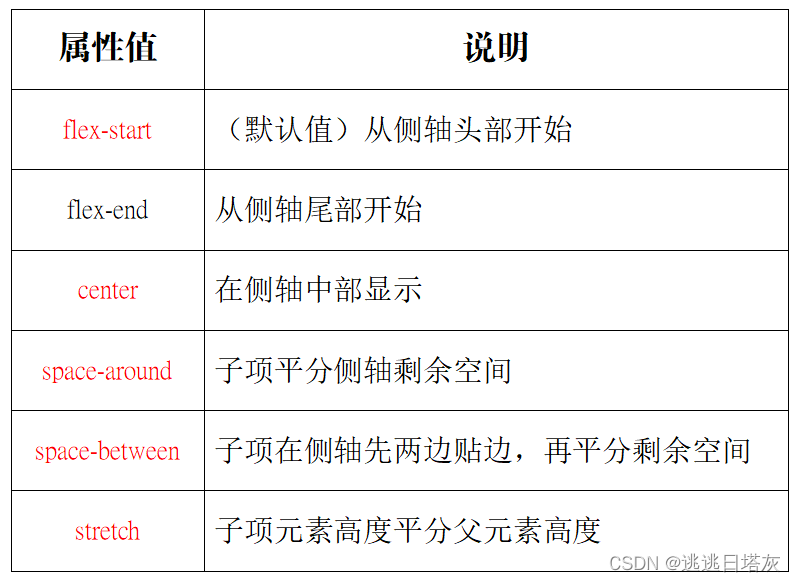
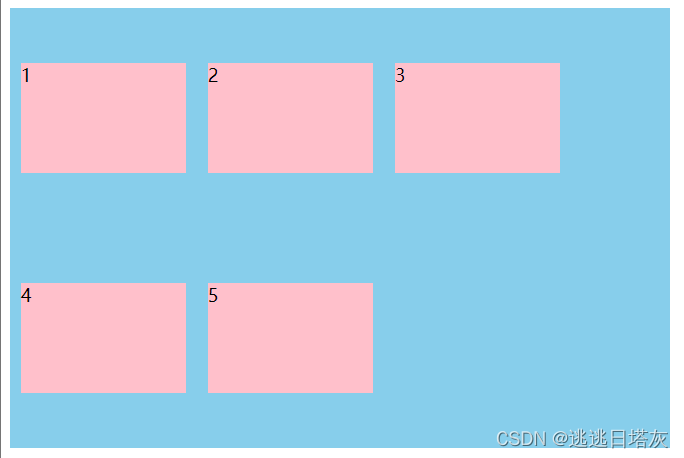
(4)align-content :
① 设置侧轴上的子元素的排列方式(多行);设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的;
② 属性值:

③ 具体代码和结果:
<style>
div {
/* 給父级添加flex属性 */
display: flex;
width: 600px;
height: 400px;
background-color: skyblue;
flex-wrap: wrap;
/* 因为有了换行,此时侧轴上控制子元素的对齐方式为align-content */
/* align-content: center; */
/* align-content: space-between; */
align-content: space-around;
}
div span {
width: 150px;
height: 100px;
margin: 10px;
background-color: pink;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
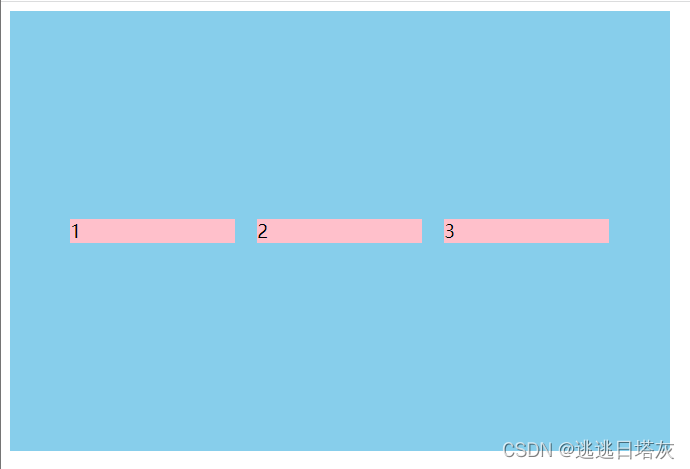
(5)align-items :设置侧轴上的子元素排列方式(单行);
① 在子项为单项(单行)的时候使用;
② 属性值:
③ 具体代码和结果:
<style>
div {
/* 給父级添加flex属性 */
display: flex;
width: 600px;
height: 400px;
background-color: skyblue;
/* 默认主轴是x轴 */
justify-content: center;
/* 侧轴居中 */
/* align-items: center; */
/* 拉伸,但是子盒子不要给高度 */
/* align-items: stretch; */
align-items: center;
}
div span {
width: 150px;
/* height: 100px; */
margin: 10px;
background-color: pink;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
*align-items与align-content的区别
① align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸;
② align-content 适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值;
③ 总结就是单行找align-items 多行找 align-content。
(6)flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap。
flex-flow: row wrap;
5. flex布局子项常见属性
(1)flex子项目占的份数;
① flex属性定义子项目分配其剩余空间,用flex设置所占份数;
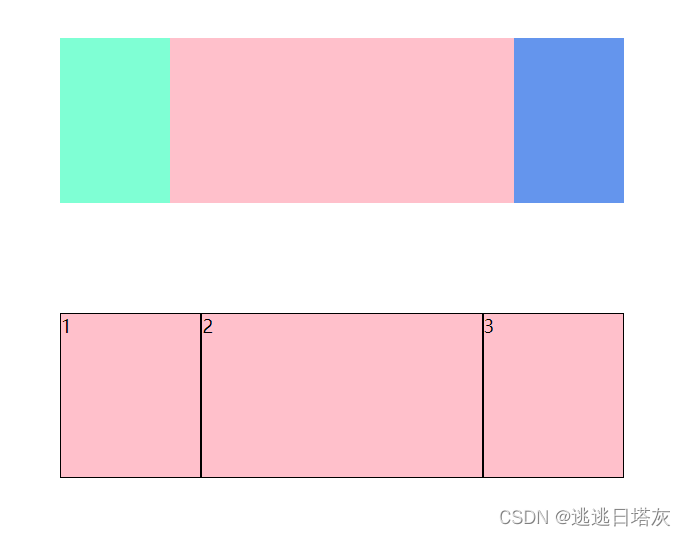
② 具体代码和结果:
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: skyblue;
margin: 100px auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: aquamarine;
}
section div:nth-child(2) {
flex: 1;
background-color: pink;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: cornflowerblue;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
p span {
flex: 1;
border: 1px solid black;
}
p span:nth-child(2) {
flex: 2;
}
</style>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>

(2)align-self :控制子项自己在侧轴的排列方式;
① align-self属性允许单个项目有与其他项目不同的对齐方式,可覆盖align-items属性;
② 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch;
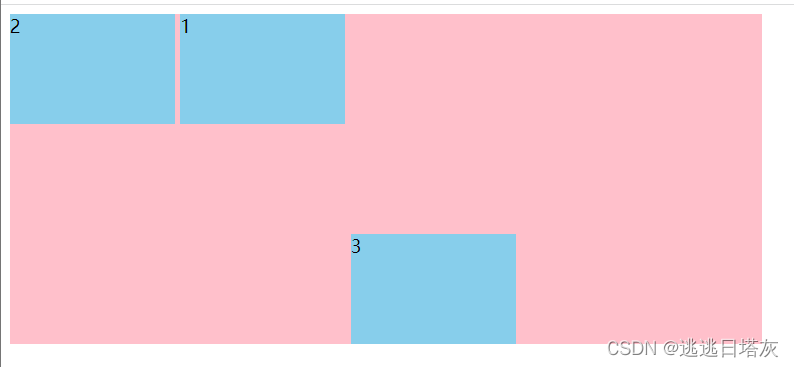
(3)order :定义子项的排列顺序(前后顺序);
① 数值越小,排列越靠前,默认为0。
② 具体代码和结果:
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 让三个盒子沿侧轴底侧对齐 */
/* align-items: flex-end; */
/* 只想让三号盒子沿侧轴底侧对齐 */
}
div span {
width: 150px;
height: 100px;
background-color: skyblue;
margin-right: 5px;
}
div span:nth-child(2) {
/* 默认是0,-1比0小所以在前面 */
order: -1;
}
div span:nth-child(3) {
align-self: flex-end;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
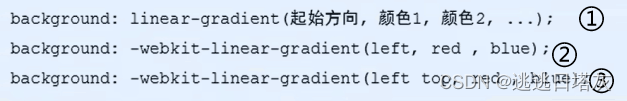
*线性渐变(必须加上浏览器私有前缀)
起始方向可以是:方位名词或者度数,如果省略默认就是top。

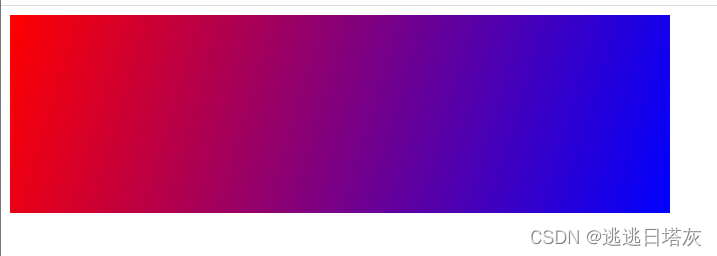
具体代码及结果:
<style>
div {
width: 600px;
height: 180px;
background: -webkit-linear-gradient(top left, red, blue);
}
</style>
六、移动WEB开发之rem适配布局
1. 基础和特点
(1)rem (root em)是一个相对单位,类似于em;
(2)em是父元素字体大小,而rem的基准是相对于html元素的字体大小;
例如:根元素(html)设置font-size:12px,非根元素设置width:2rem,则换成px表示就是24px。
(3)可以通过修改html里面的文字大小来改变页面中元素的大小,从而整体控制。
2. 媒体查询
(1)特点
① 使用@media查询,可以针对不同的媒体类型定义不同的样式;
② @media可以针对不同的屏幕尺寸设置不同的样式;
③ 当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面;
④ 应用广泛,目前针对很多苹果手机、Android手机,平板等。
(2)语法规范
@media mediatype and|not|only (media feature){
CSS-Code;
}① 使用@media开头;
② mediatype:媒体类型;
③ 关键字and not only;
④ media featur:媒体特性(必须包含在小括号内)。
(3)媒体特性
① 每种媒体类型都具有不同的特性,根据不同的媒体类型的媒体特性可设置不同的展示风格(包含在小括号里);
② 属性值:

③ 具体代码及结果:
/* 这句话的意思是:在屏幕上并且最大的宽度是800像素 */
/* max-width 小于等于 */
/* 此处代表当body的宽度小于等于800像素时,则背景颜色为skyblue */
@media screen and (max-width: 800px) {
body {
background-color: skyblue;
}
}
@media screen and (min-width: 800px) {
body {
background-color: pink;
}
}

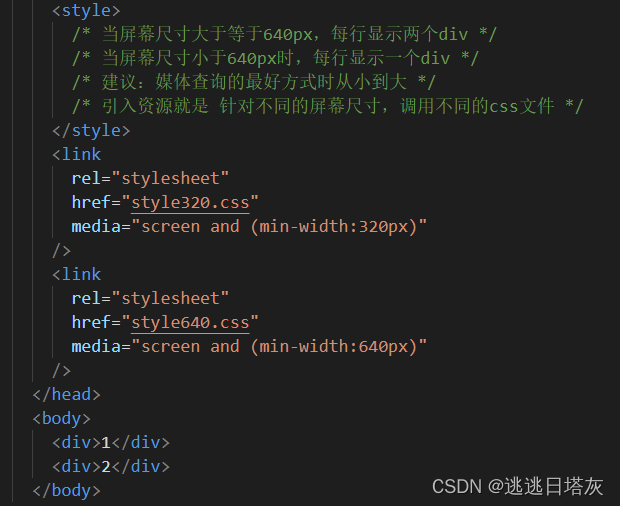
(4)引入资源
① 原理:直接在link中判断设备的尺寸,根据不同的尺寸引用不同的css文件;
② 语法规范:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
3. less基础
(1)css缺点
① CSS是一门非程序式语言,没有变量、函数、SCOPE (作用域)等概念
② CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的;
③ 不方便维护及扩展,不利于复;
④ CSS没有很好的计算能力;
⑤ 非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
(2)less介绍
*总结:Less是一门css预处理语言,扩展了css的动态特性。
① Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器;
② 做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性;
③ 在CSS的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
(3)Less使用
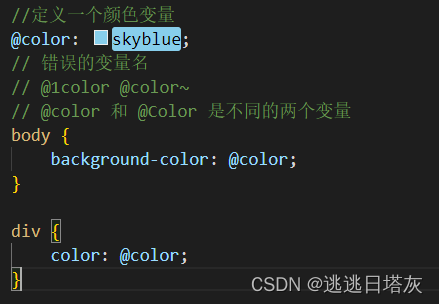
① Less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
格式:@变量名:值;
变量命名规范:
a. 必须以@为前缀;
b. 不能包含特殊字符;
c. 不能以数字开头;
d. 大小写敏感。

② less编译
a. 本质上,Less包含—套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。(即将文件后缀名设置为less)
b. 编译方法:使用vocode less插件(Easy LESS插件用来把less文件编译为css文件)。

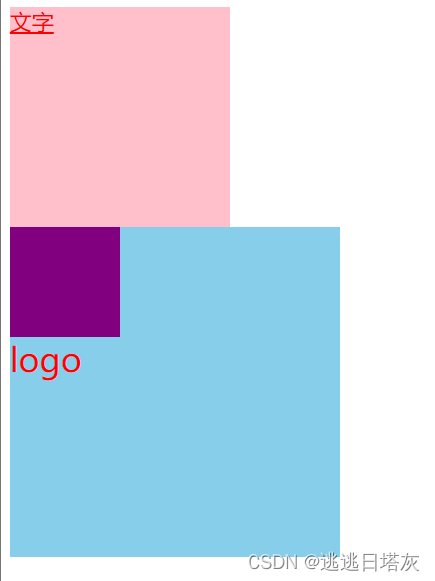
③ less嵌套
① 具体代码和结果:
//less文件中的代码
.header {
width: 200px;
height: 200px;
background-color: pink;
// 1.less嵌套 子元素的样式直接写到父元素里面
a {
color: red;
font-size: 20px;
// 2.伪类选择器、伪元素选择器、交集选择器,需要再内层选择器的前面加&
&:hover {
color: blue;
}
}
}
.nav {
font-size: 30px;
width: 300px;
height: 300px;
background-color: skyblue;
.logo {
color: red;
}
&::before {
content: "";
display: block;
width: 100px;
height: 100px;
background-color: purple;
}
}//css文件中的代码
.header {
width: 200px;
height: 200px;
background-color: pink;
}
.header a {
color: red;
font-size: 20px;
}
.header a:hover {
color: blue;
}
.nav {
font-size: 30px;
width: 300px;
height: 300px;
background-color: skyblue;
}
.nav .logo {
color: red;
}
.nav::before {
content: "";
display: block;
width: 100px;
height: 100px;
background-color: purple;
}

④ less运算
a. 运算符的左右两侧必须加上空格;
b. 两个数参与运算,如果只有一个数有单位,则最终结果以这个单位为准;
c. 两个数参与运算,如果两个数都有单位且单位不一样,则最终结果以第一个单位为准。
d. 具体代码和结果:
//less文件中代码
@border: 5px + 5;
div {
width: (200px - 50) * 2;
height: 200px * 2;
border: @border solid black;
background-color: #666 - #222;
}
img {
width: (82rem / 50px);
height: (82 / 50rem);
}//css文件中代码
div {
width: 300px;
height: 400px;
border: 10px solid black;
background-color: #444444;
}
img {
width: 1.64rem;
height: 1.64rem;
}


(4)rem适配方案
① 适配目标
使一些不能等比自适应的元素,当设备尺寸发生改变时,等比例适配当前设备。
② 如何实现目标
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化时元素尺寸也会发生变化,从而达到等比缩放的适配。
③ 如何在实际开发中使用
按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小;(媒体查询)
CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;
④ rem适配方案技术使用(市场主流)
a.less+媒体查询+rem
b.flexible.js+rem
⑤ 最终公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
a. 屏幕宽度 / 划分的份数:html中font-size的大小;
b. 也可为:页面元素的rem值 = 页面元素值(px) / (html中font-size的大小)