1、简介
1.1、案例简介
本文将介绍,如何搭建设备-保养管理。
1.2、应用场景
设备管理员进行制定设备保养计划、记录设备保养信息、可以查看设备保养日历。
2、设置方法
2.1、表单搭建
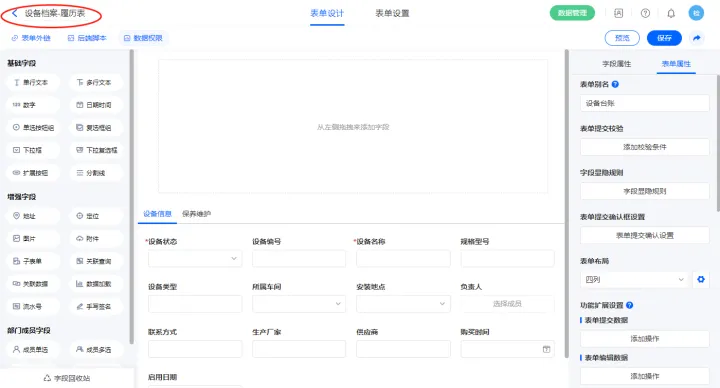
1)新建表单【设备档案-履历表】,字段设置如下:
名称 | 类型 |
设备状态 | 下拉框 |
设备编号 | 单行文本 |
设备名称 | 单行文本 |
规格型号 | 单行文本 |
设备类型 | 单行文本 |
所属车间 | 下拉框 |
安装地点 | 下拉框 |
负责人 | 成员单选 |
联系方式 | 单行文本 |
生产厂家 | 单行文本 |
供应商 | 单行文本 |
购买时间 | 日期时间 |
启用日期 | 日期时间 |
设备信息/保养维护 | 多标签 |
最近保养 | 日期时间 |
保养维护记录 | 关联查询 |

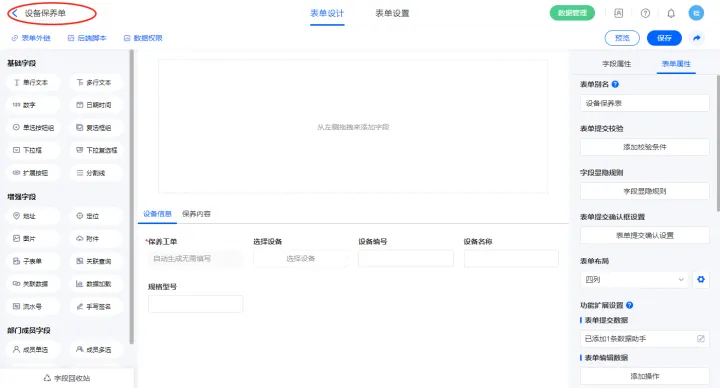
2)新增表单【设备保养单】,字段设置如下;
名称 | 类型 |
保养工单 | 流水号 |
选择设备 | 数据加载 |
设备编号 | 单行文本 |
设备名称 | 单行文本 |
规格型号 | 单行文本 |
保养负责人 | 成员单选 |
保养等级 | 单行文本 |
保养频次 | 单行文本 |
间隔天数 | 数字 |
本次保养时间 | 日期时间 |
下次保养时间 | 日期时间 |
保养内容及要求 | 多行文本 |
设备拍照 | 图片 |
保养结果 | 单选按钮组 |
设备状态 | 下拉框 |
保养信息记录 | 多行文本 |

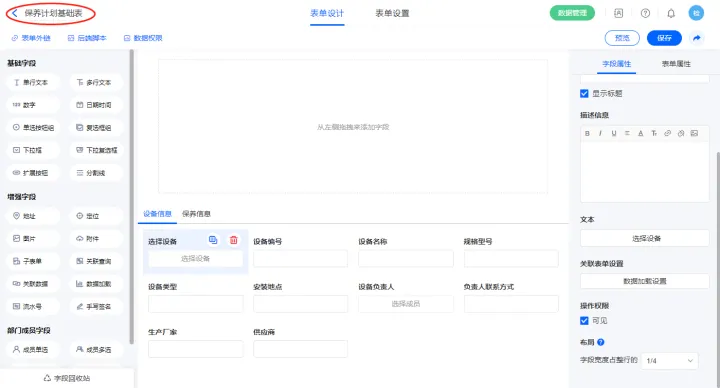
3)新增表单【保养计划基础表】,字段设置如下;
名称 | 类型 |
选择设备 | 数据加载 |
设备编号 | 单行文本 |
设备名称 | 单行文本 |
规格型号 | 单行文本 |
设备类型 | 单行文本 |
安装地点 | 单行文本 |
设备负责人 | 成员单选 |
负责人联系方式 | 单行文本 |
生产厂家 | 单行文本 |
供应商 | 单行文本 |
保养负责人 | 成员单选 |
保养等级 | 单行文本 |
保养频次 | 单行文本 |
间隔天数 | 数字 |
保养内容及要求 | 多行文本 |
设备信息/保养信息 | 多标签 |

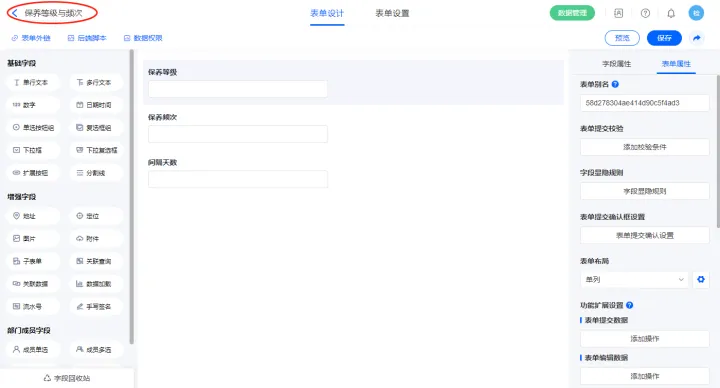
4)新增表单【保养等级与频次】,字段设置如下;
名称 | 类型 |
保养等级 | 单行文本 |
保养频次 | 单行文本 |
间隔天数 | 数字 |

2.2、表单【设备档案-履历表】字段及表单属性设置
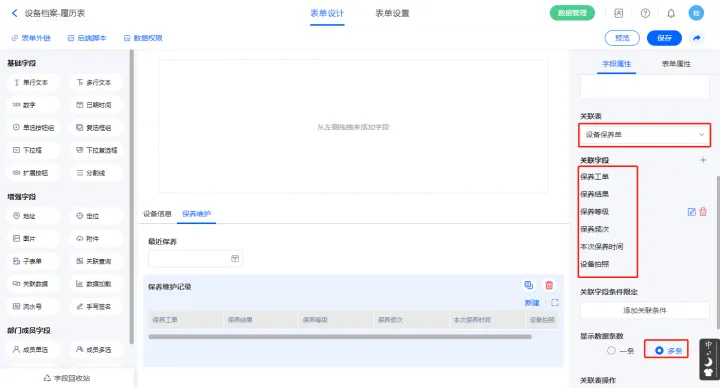
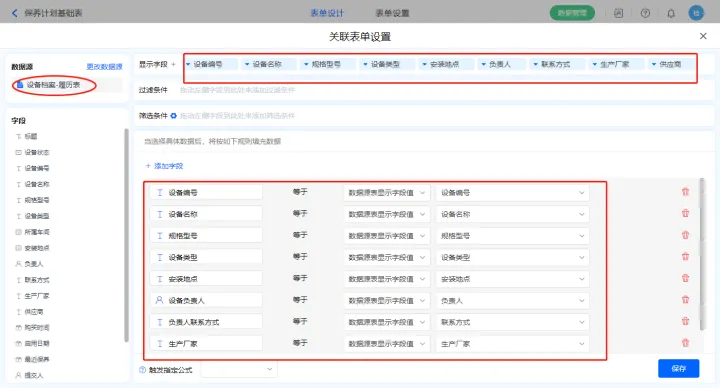
1)【保养维护记录】关联查询字段,设置关联表为【设备保养单】并如图选择关联字段,设置显示数据条数为多条;

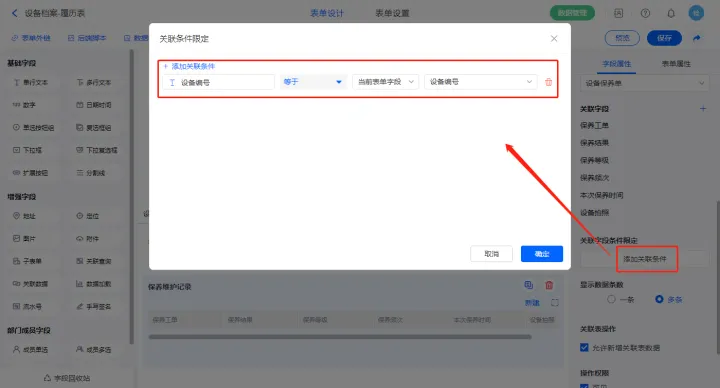
设置关联条件,【设备编号】字段作为关联条件;

2.3、表单【设备保养单】字段及表单属性设置
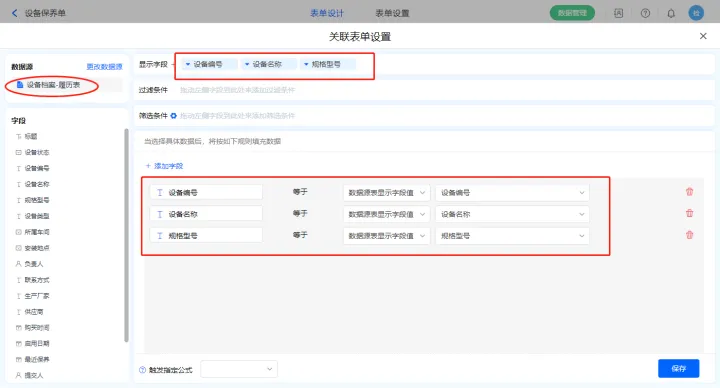
1)【选择设备】数据加载字段,数据源为【设备档案-履历表】,添加显示字段设置赋值字段,点击保存;

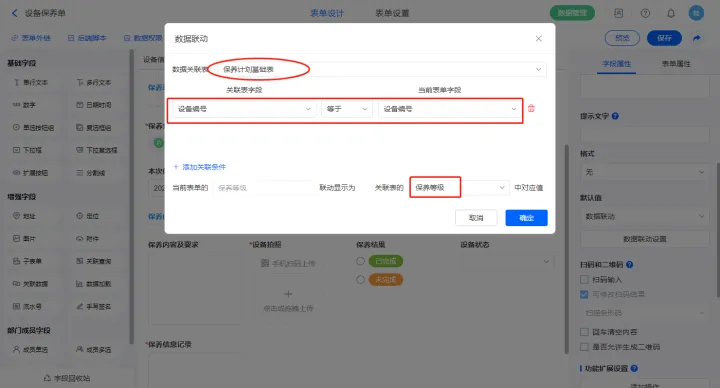
2)【保养等级】、【保养频次】、【间隔天数】字段,设置默认值为数据联动,联动的表单及条件一致,设置对应联动字段即可;

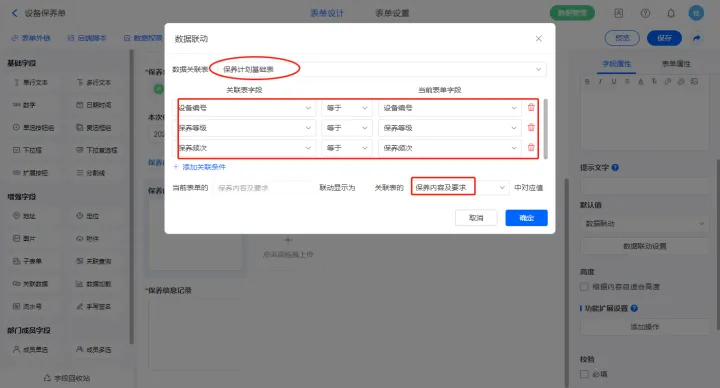
【保养内容及要求】字段,设置默认值为数据联动,设置联动条件及联动字段;

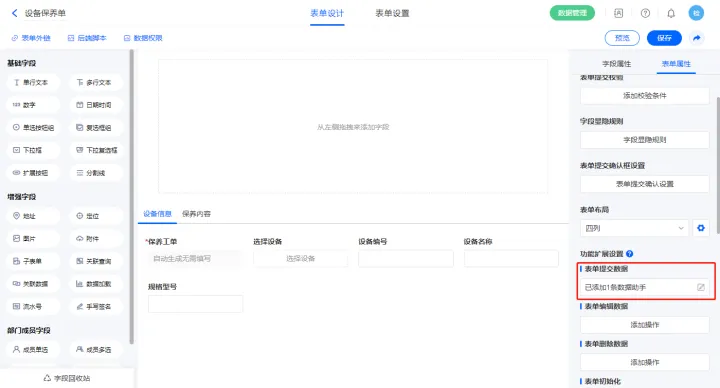
3)表单提交设置1条数据助手,名称为设备状态更新;

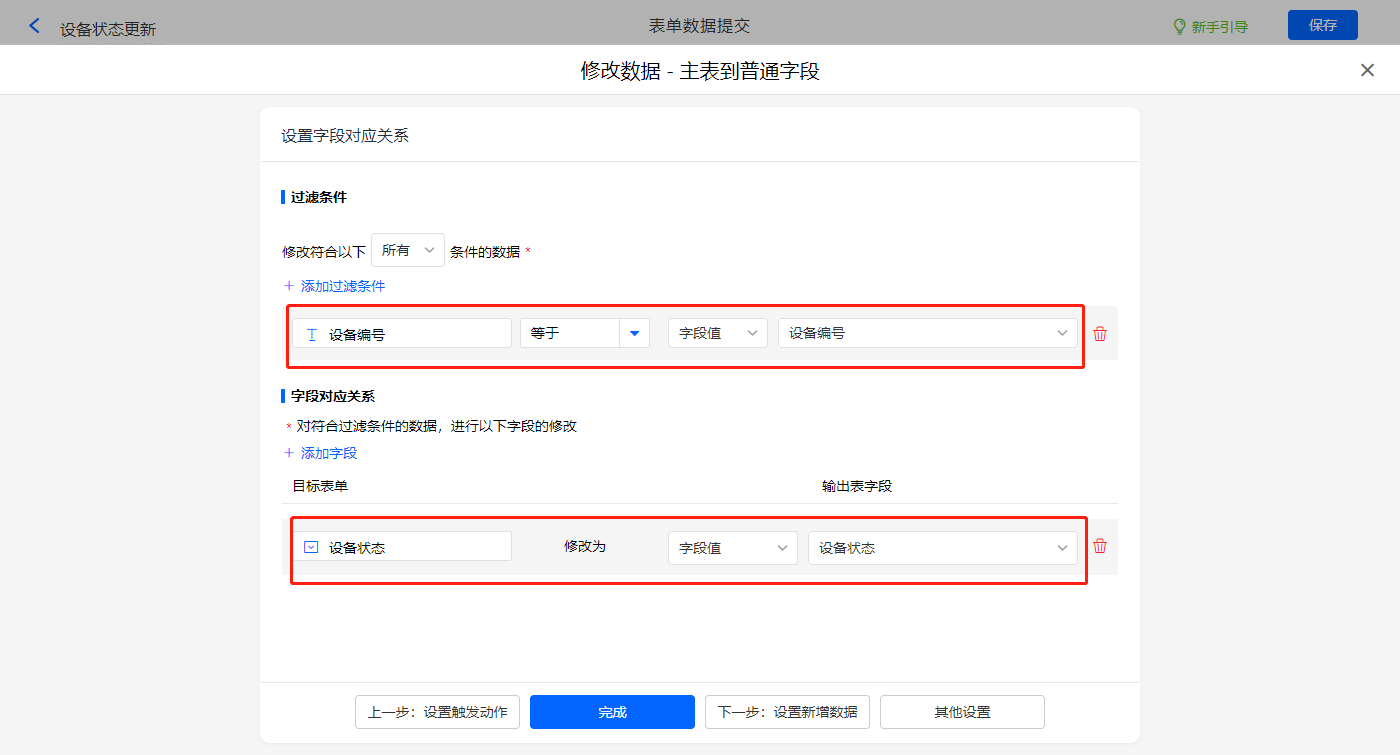
新增修改数据的执行动作,选择目标表单【设备档案-履历表】,配置过滤条件及对应赋值字段,设置好点击【完成】并保存该数据助手;

2.4、表单【保养计划基础表】字段及表单属性设置
1)【选择设备】数据加载字段,数据源为【设备档案-履历表】,添加显示字段设置赋值字段,点击保存;

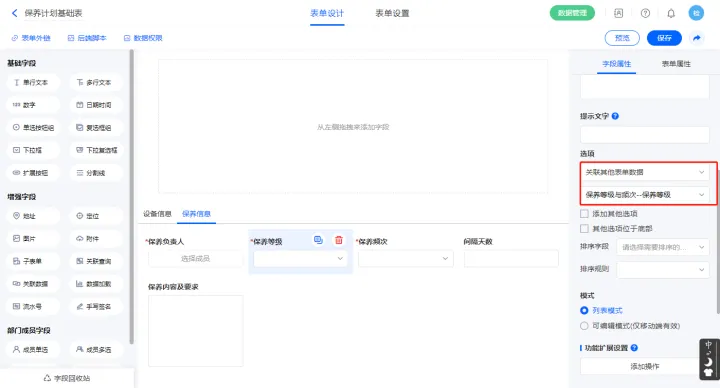
2)【保养等级】字段,选择设置为关联其他表单数据,关联保养等级与频次的【保养等级】字段;

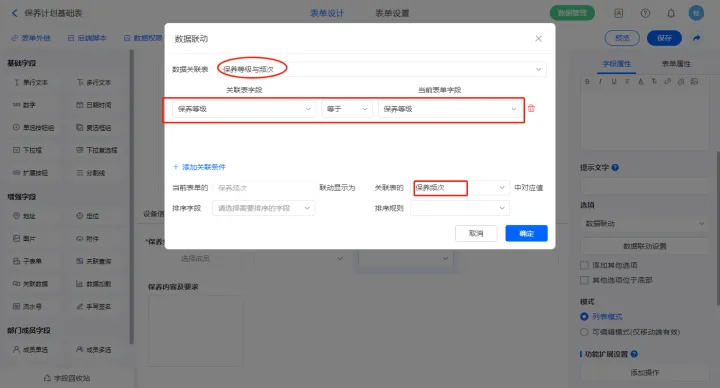
【保养频次】字段,设置默认值为数据联动,设置联动条件及联动字段;

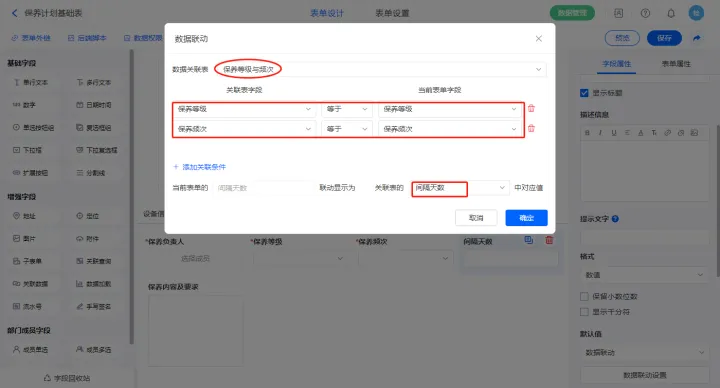
【间隔天数】字段,设置默认值为数据联动,设置联动条件及联动字段;

2.5、【设备管理】报表搭建
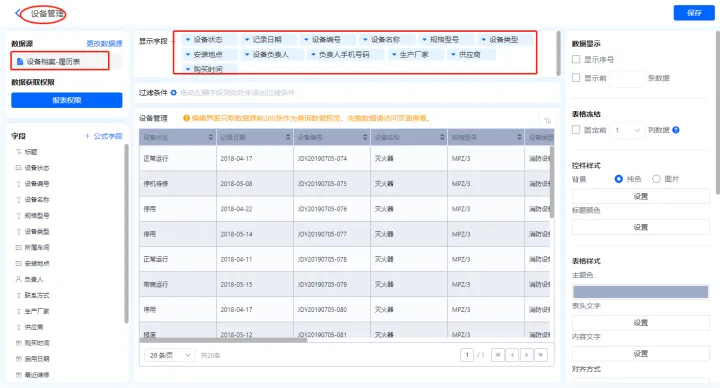
1)新增【设备管理】报表,用基础报表【数据表】展示数据源为表单【设备档案-履历表】的数据;

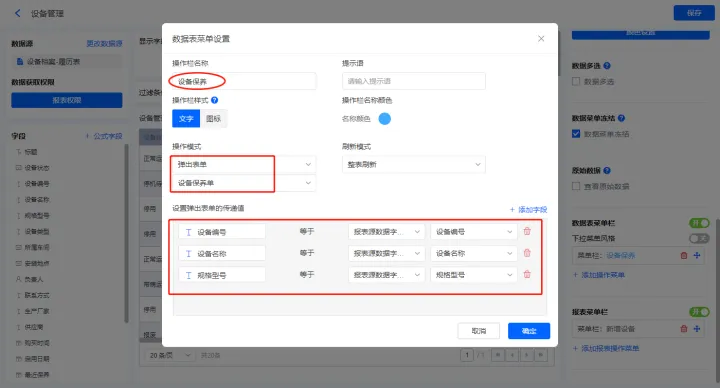
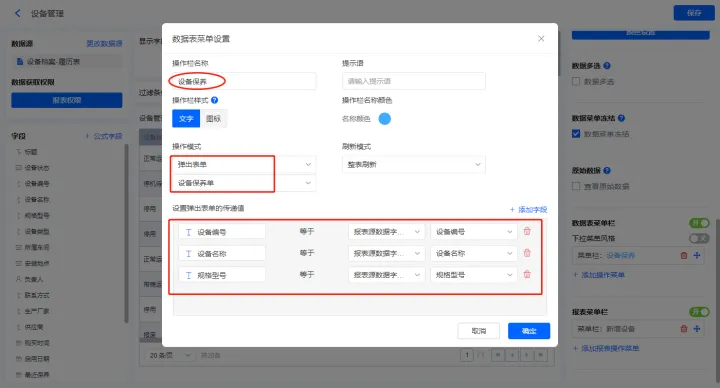
2)新增数据表菜单栏,【设备保养】;

【设备保养】的菜单栏,操作模式设置为弹出表单【设备保养单】;

3)数据菜单冻结属性打钩,固定数据表菜单栏位置;

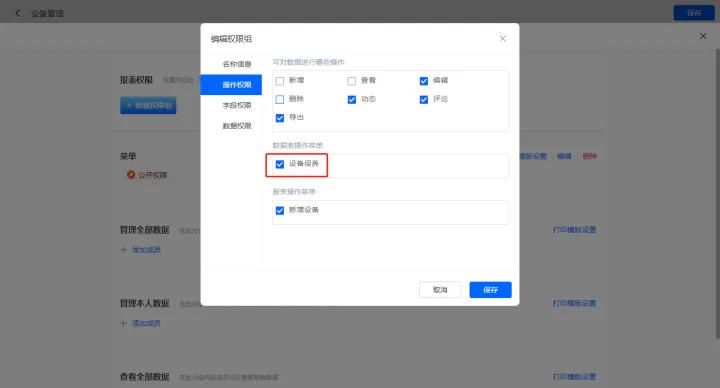
4)设置报表的权限,填入权限组名称菜单,选择可操作的数据表菜单;

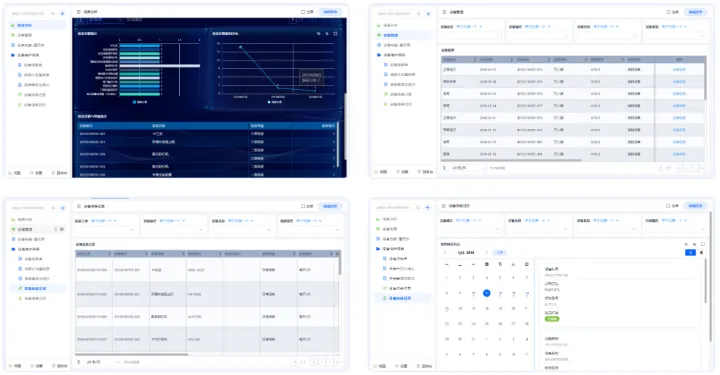
2.6、效果演示