前言
之前HTML 页面的布局基本上都是通过 Flexbox 来实现的,能轻松的解决复杂的 Web 布局。 现在又出现了一个构建 HTML 最佳布局体系的新竞争者。就是强大的CSS Grid 布局。
grid和flex区别是什么?适用什么场景?
- Flexbox 是一维布局系统,适合做局部布局,比如导航栏组件。
- Grid 是二维布局系统,通常用于整个页面的规划。
- 二者从应用场景来说并不冲突。虽然 Flexbox 也可以用于大的页面布局,但是没有 Grid 强大和灵活。二者结合使用更加轻松。
特点:
- 固定和灵活的轨道尺寸;
- 可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置;
- 可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。
缺点:
兼容性比较差。
简单画一张图:
flex布局:

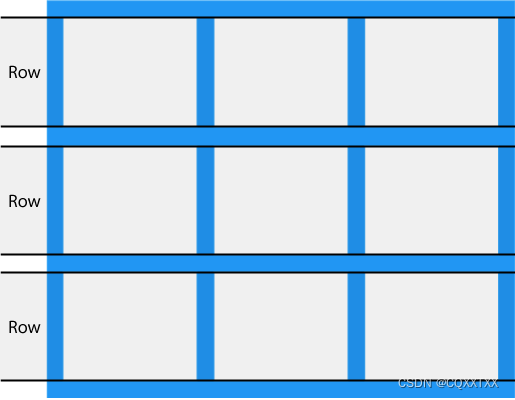
grid布局:

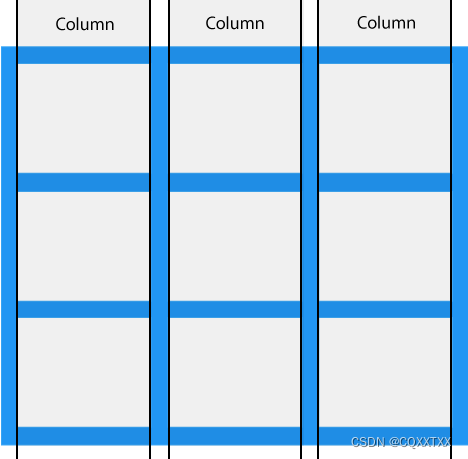
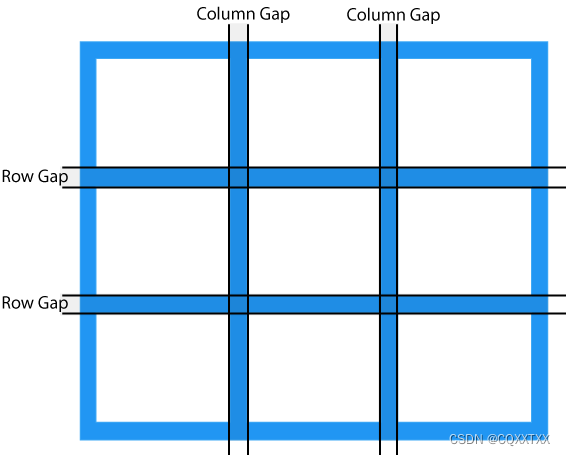
网格列
网格元素的垂直线方向称为列。

网格行
网格元素的水平线方向称为行。

网格间距
网格间距指的是两个网格单元之间的网格横向间距或网格纵向间距。

我们可以使用以下属性给元素调整间隙的大小
- grid-column-gap
- grid-row-gap
- grid-gap
我们之前使用的弹性布局 一次只能处理一个维度上的元素布局,一行或者一列。
而现在的grid布局(网格布局)可以更自由的去设置一个容器所站的位置
例如:

如果使用flex布局去实现排版方法就需要嵌套很多个div去一块一块的区分这些
而现在使用grid布局的话,可以省下很多div的布局,直接将元素所站的位置区分开
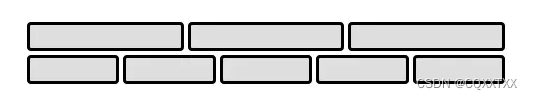
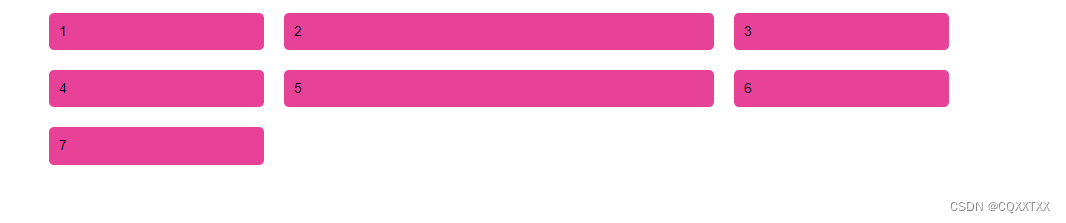
基础示例:

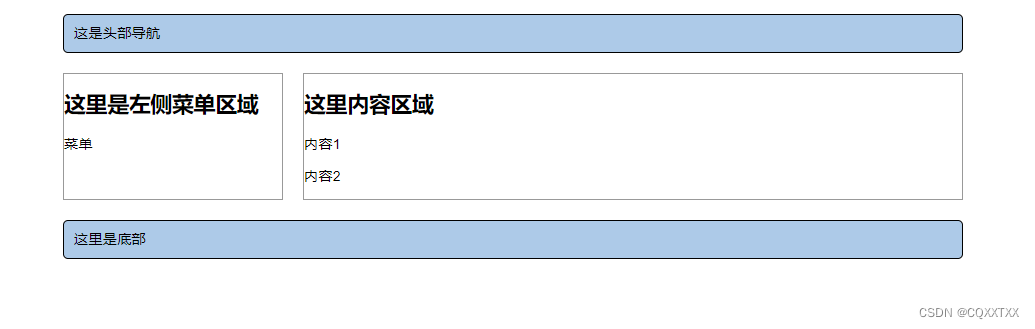
使用grid布局实现图中排版:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>grid</title>
<style>
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: .9em/1.2 Arial, Helvetica, sans-serif;
}
.container > div {
border-radius: 5px;
padding: 10px;
background-color: rgb(232, 66, 152);
}
.container{
display:grid;
gap:20px;
grid-template-columns:1fr 2fr 1fr ;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
</body>
</html>我们只需要在父元素中添加display:grid;属性,其元素下的子元素就会跟着变
fr:他是grid布局中的专属属性,用来平均分配容器所占位置
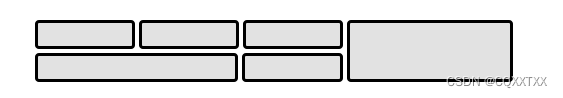
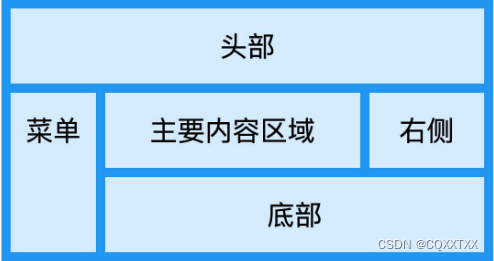
示例:

如图所示,这种布局方式使用弹性布局来实现相对来说是比较麻烦的,但我们使用grid布局就简单很多了
代码如下:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid</title>
<style>
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: 0.9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
grid-template-columns: 1fr 3fr;
/* fr单位是frid布局专用的长度单位,可以平均的区分配每个容器所站的位置 */
/* 每列改怎么去分配位置,例如菜单和内容区,side(这里定义的是菜单,那么他就占用1fr的位置,content(内容)他占3fr的位置,所以在图中我们可以看到内容区要比菜单区域更宽一些) */
gap: 20px;
grid-template-areas:'header header'/* header就是头部 */
'side content'/* side菜单,content内容 */
'footer footer'/* footer底部 */
;
}
/* 给每个容器设置一个名称 */
header{
grid-area:header;
}
footer{
grid-area:footer;
}
aside{
grid-area:side;
}
article{
grid-area:content;
}
header,
footer {
border-radius: 5px;
padding: 10px;
background-color: rgb(173, 202, 232);
border: 1px solid #000;
}
aside,article {
border: 1px solid #999;
}
</style>
</head>
<body>
<div class="container">
<header>这是头部导航</header>
<article>
<h1>这里内容区域</h1>
<p>
内容1
</p>
<p>
内容2
</p>
</article>
<aside>
<h2>这里是左侧菜单区域</h2>
<p>
菜单
</p>
</aside>
<footer>这里是底部</footer>
</div>
</body>
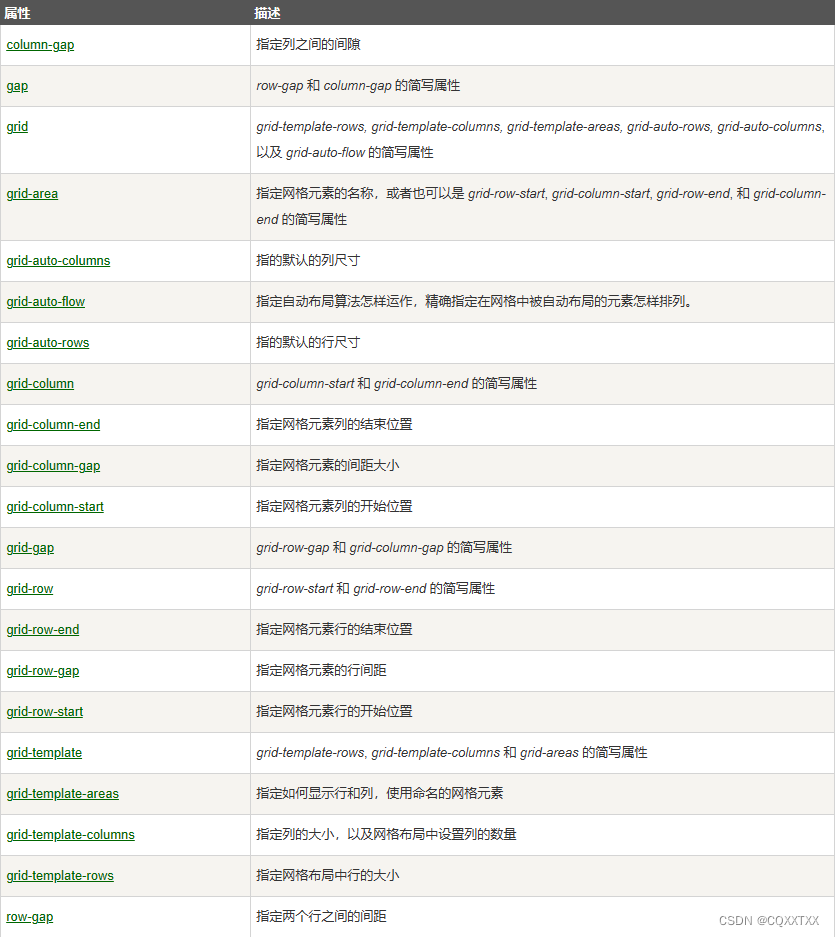
</html>grid布局属性:

参考某教程:grid布局
总结:
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Grid 可以做Flexbox做不了的事,Flexbox 比 Grid 兼容性更好,他们可以共同工作。Grid item可以成为flexbox容器,flex item可以成为grid 容器。
可以根据业务场景需要选择相应布局。







![[MatLab]变量与数据结构](https://img-blog.csdnimg.cn/38f0cb1985394e9499caf91ed7c240a9.png)