引言
项目使用的模板是element-template,由于业务需要,我将路由的hash模式更改为了history模式,然后在打包部署项目时就出现了问题
个人发现是资源的访问路径有问题,在部署之后发现每次访问的js资源路径前都会自动携带上我路由的部分参数
经过查阅资料后发现该问题的发生与路由的两种模式有关
遇到的问题
问题如下:

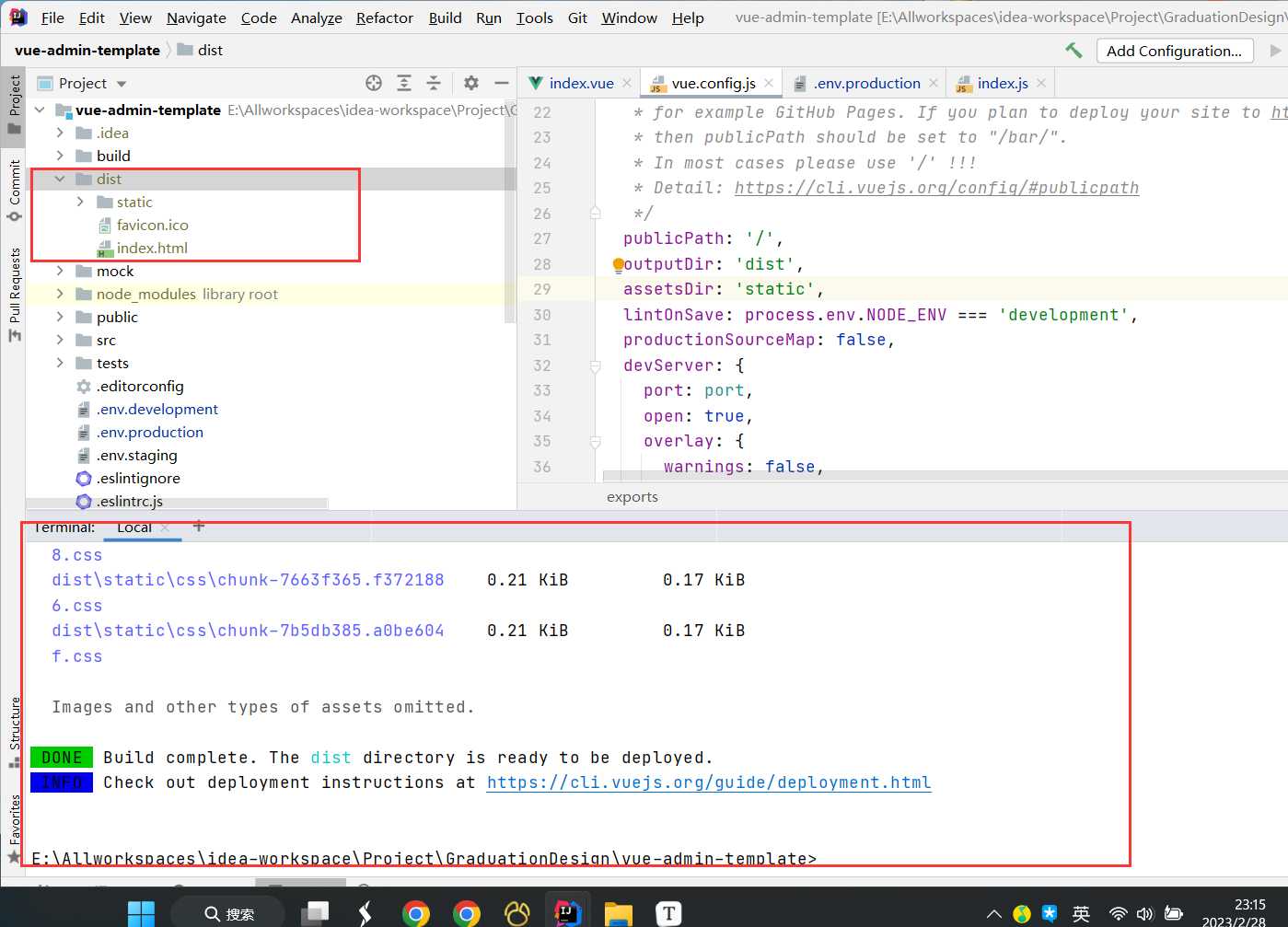
在我执行npm run build:prod打包项目完成后,在本地打开dist目录下的index.html文件是无法打开的,我试过将publicPath修改为./,修改后依旧无效

但是项目部署到服务器上后可以正常打开,只是进入页面后在切换路由时会出现爆红然后卡死(根据f12可以看出是访问js资源和css资源路径有问题)
问题原因
大概原因就是路由的hash模式和history模式对路由方式的处理不一样,所以导致我出现了这个问题
再具体的可以到网上去搜索:vue中路由的hash模式与history模式打包部署项目区别
解决问题
-
将
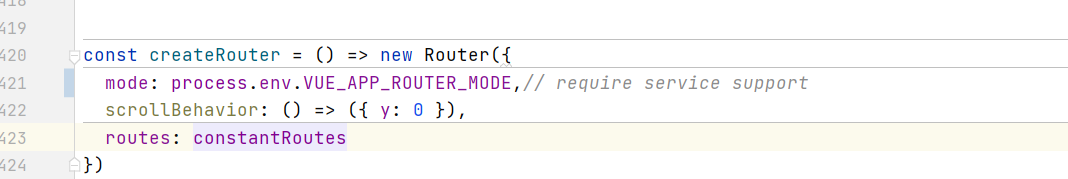
vue.config.js中的publicPath参数修改成了/,不能是./ -
在部署项目时在nginx中增加配置如下
location / { try_files $uri $uri/ /index.html; } -
最后部署访问后发现项目没有问题
**注意:**如果项目不是部署在服务器的根路径下,在路由的配置位置需要加上base: /包的位置/,同时vue.config.js中的publicPath参数也需要设置成这个
示例:项目部署在服务器的vue包下,那么路由配置中需要加base: /vue/,publicPath需要设置成/vue/

总结
-
路由的hash模式与history模式打包时差异如下,
-
hash
- publicPath配置为
./ - 打包完成后
可以直接运行dist包下的index.html且有界面显示 - 部署时直接使用宝塔部署即可,无需配置其它
- publicPath配置为
-
history
-
publicPath配置为
/或项目在服务器根下路径 -
打包完成后
不可直接运行dist包下的index.html,必须要部署到服务器才行 -
部署时还需要自己去配置nginx,实现服务端的映射
location / { try_files $uri $uri/ /index.html; }
-
-





![【项目设计】高并发内存池(三)[CentralCache的实现]](https://img-blog.csdnimg.cn/96c9976b1cc3481586600144cb247250.png)