DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm 已正式发布了重大版本v22.2,此版本升级数据展示的相关组件——Data Grid(数据网格)、DirectX表单、Data Editors(数据编辑器)等,欢迎下载最新版控件体验!
DevExpress WinForm v22.2官方正式版下载(Q技术交流:674691612)
Data Grid(数据网格)
在需求上启用/禁用和显示/隐藏详细选项卡
在GridView.DetailTabStyle事件中的新选项允许开发者根据特定的条件启用/禁用和显示/隐藏单个详细选项卡(在代码中)。
C#
void GridView_DetailTabStyle(object sender, DetailTabStyleEventArgs e) {
if (e.Caption == "Notes" && <CUSTOM_CONDITION>)
e.Visible = false;
if (e.Caption == "Users" && <CUSTOM_CONDITION>)
e.Enabled = false;
}Master-Detail - 将显示属性应用于列表属性
现在开发人员可以应用“Display”数据注释属性来列出数据对象中的属性。
C#
public class Category {
public int ID { get; set; }
public string Name { get; set; }
[Display(Name="PRODUCTS")]
public List<Product> Products { get; set; }
[Display(AutoGenerateField=false)]
public List<Note> Notes { get; set; }
}BandPositionChanged事件
当一个波段改变了它的位置或可见性时,BandPositionChanged事件会触发:
用户拖动表波段并将其放到不同的位置。
用户在自定义表单中隐藏或拖动波段。
在代码中修改了波段可见性。
DirectX表单
支持Bar Item
表单标题现在可以显示Bar Item,像工具栏表单一样,DirectX表单头部包括两个可以接受Bar Item的区域,最左边的区域可以在表单图标旁边显示Bar Item,最右边的区域可以在表单的最小化-最大化-关闭按钮之前显示Bar Item。
支持对接
新版本继续扩展DirectX兼容控件和组件的列表,这些控件和组件可以放置/显示在DirectX表单中,同时DirectX Form(表单)同时支持DevExpress Dock和Document Manager组件。
其他增强功能
此版本增强了设计时体验,用户现在可以在各种DirectX表单区域上放置控件。
<input>标签支持HTML和CSS模板。
增强了与WinForms Scheduler控件的交互。
Data Editors(数据编辑器)
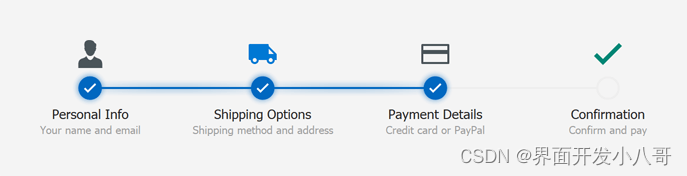
步骤进度条 - 发光的阴影
新的ShadowDrawMode为指示器和连接器添加了发光效果,用户可以对激活元素、非激活元素或激活/非激活元素同时应用发光效果。

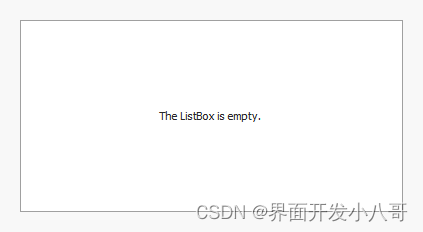
ListBox - 显示自定义内容时列表是空的
全新的CustomDrawEmptyForeground事件允许开发者在ListBox控件中显示不包含项目的自定义内容,用户可以使用标准自定义绘制API或在列表框中呈现HTML模板。
Example 1 - 传统自定义绘制
C#
void ListBoxControl1_CustomDrawEmptyForeground(object sender, ListBoxDrawEmptyForegroundEventArgs e) {
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
e.Appearance.DrawString(e.Cache, "The ListBox is empty.", e.Bounds);
}
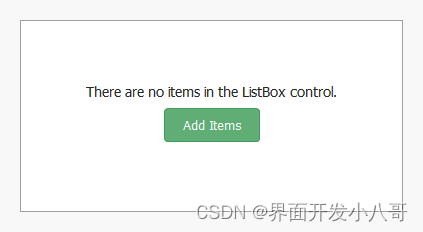
Example 2 - 渲染HTML模板
C#
// Local painting context that contains HTML tree state.
DxHtmlPainterContext ctx = new DxHtmlPainterContext();
// Draw HTML template.
HtmlTemplate htmlTemplate = new HtmlTemplate(LoadTemplate("ListBoxEmptyForeground.html"), LoadTemplate("ListBoxEmptyForeground.css"));
void ListBoxControl1_CustomDrawEmptyForeground(object sender, ListBoxDrawEmptyForegroundEventArgs e) {
e.DrawHtml(htmlTemplate, ctx);
}
static string LoadTemplate(string fileName) {
return File.ReadAllText(fileName);
}
void ListBoxControl1_MouseMove(object sender, MouseEventArgs e) {
ListBoxControl listControl = sender as ListBoxControl;
if(listControl.ItemCount == 0) {
ctx.OnMouseMove(e);
listControl.Cursor = ctx.GetCursor(e.Location);
listControl.Invalidate();
} else listControl.Cursor = Cursors.Default;
}
// Handle the 'Add Items' button's click.
void ListBoxControl1_MouseDown(object sender, MouseEventArgs e) {
ListBoxControl listControl = sender as ListBoxControl;
if(listControl.ItemCount == 0 && e.Button == MouseButtons.Left) {
var clickInfo = ctx.CalcHitInfo(e.Location);
if(clickInfo != null && clickInfo.ParentHasId("btnAdd"))
listControl.Items.AddRange(new string[] {
"Item 1",
"Item 2",
"Item 3"
});
}
}HTML
<div class="container">
<div class="title">There are no items in the ListBox control</div>
<div class="button" id="btnAdd">Add Items</div>
</div>CSS
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
}
.title {
font-size: 14px;
}
.button {
background-color: @green;
color: @white;
opacity: 0.8;
border: 1px solid @green;
border-radius: 4px;
padding: 8px 18px;
font-size: 13px;
margin: 8px;
text-align: center;
cursor: pointer;
}
.button:hover {
background-color: @green;
box-shadow: 0px 0px 3px @green;
opacity: 0.9;
}
列表编辑器 - 排序项目升序、降序和自定义顺序
WinForms CheckedComboBoxEdit现在支持在解除绑定模式下的排序操作,使用其新的SortOrder属性来升序或降序对项目进行排序。
新版本还在ListBox、Checked ListBox、Image ListBox和Checked Combobox控件中添加了CustomSort事件,处理此事件来使用自定义排序逻辑对列表项进行排序。
C#
using DevExpress.XtraEditors.Controls;
void CheckedListBoxControl1_CustomSort(object sender, CheckedListBoxCustomSortEventArgs e) {
if(e.Item1.CheckState == e.Item2.CheckState)
e.Result = ((string)e.Value1).CompareTo((string)e.Value2);
else
e.Result = e.Item1.CheckState == CheckState.Checked ? -1 : 1;
}
void CheckedListBoxControl1_ItemCheck(object sender, DevExpress.XtraEditors.Controls.ItemCheckEventArgs e) {
checkedListBoxControl1.Sort();
}
void Form1_Load(object sender, EventArgs e) {
checkedListBoxControl1.Items.AddRange(new CheckedListBoxItem[] {
new CheckedListBoxItem(){ Value = "Bart Arnaz" },
new CheckedListBoxItem(){ Value = "Leah Simpson" },
new CheckedListBoxItem(){ Value = "Arnie Schwartz" },
new CheckedListBoxItem(){ Value = "Billy Zimmer" },
new CheckedListBoxItem(){ Value = "Samantha Piper" },
new CheckedListBoxItem(){ Value = "Maggie Boxter" },
new CheckedListBoxItem(){ Value = "Brad Farkus" },
});
checkedListBoxControl1.CheckOnClick = true;
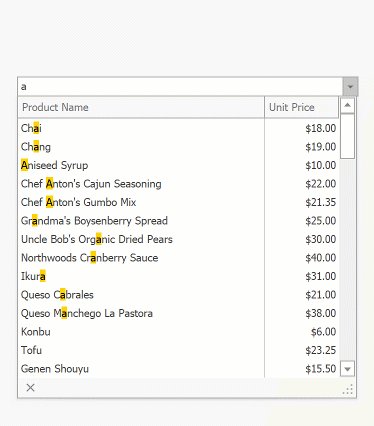
}增强查找功能
不兼容的值类型异常
现在当绑定到不兼容的类型值时,所有查找编辑器(LookUpEdit、SearchLookUpEdit、TreeListLookUpEdit和GridLookUpEdit)都提供警告。
开发者还可以启用ThrowExceptionOnInvalidLookUpEditValueType选项来检测数据类型问题并抛出异常。
在Delete/Backspace键上清除值
如果编辑器允许用户用键盘重置其值,用户现在可以通过按Delete或Backspace键清除查找值(AllowNullInput选项启用)。
Dropdown窗口中的SVG支持
LookUpEdit现在可以在下拉菜单中显示SVG图形(开箱即用)。
在Enter键上选择First Item
新的SelectFirstRowOnEnterKey选项允许用户在搜索操作后按Enter键时选择下拉列表中的第一个项目。

文本编辑中的新日期/时间掩码(.NET 6+)
新的Date-Time掩码帮助开发者编辑DateOnly和TimeOnly数据结构,当使用其中一个掩码时,文本编辑器自动将其EditValue转换为适当的类型。
DateOnly和TimeOnly掩码类型可以在 .NET 6+应用中使用。








![[神经网络]图神经网络(GNN)](https://img-blog.csdnimg.cn/86e1ac61a8834618b98496a97a681f3c.png)