jQuery 常用API
Date: January 19, 2023
Sum: jQuery选择器、样式操作、效果、属性操作、文本属性值、元素操作、尺寸、位置操作
目标:
能够写出常用的 jQuery 选择器
能够操作 jQuery 样式
能够写出常用的 jQuery 动画
能够操作 jQuery 属性
能够操作 jQuery 元素
能够操作 jQuery 元素尺寸、位置
jQuery 选择器
jQuery 基础选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号

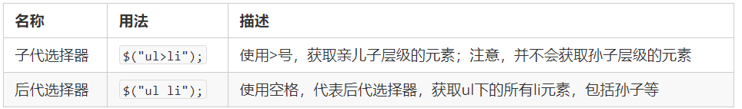
jQuery 层级选择器

jQuery 设置样式
$('div').css('属性', '值')
隐式迭代(重要)
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再
进行循环,简化我们的操作,方便我们调用。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> </head> <body> <div>惊喜不,意外不</div> <div>惊喜不,意外不</div> <div>惊喜不,意外不</div> <div>惊喜不,意外不</div> <ul> <li>相同的操作</li> <li>相同的操作</li> <li>相同的操作</li> </ul> <script> // 1. 获取四个div元素 console.log($("div")); // 2. 给四个div设置背景颜色为粉色 jquery对象不能使用style $("div").css("background", "pink"); // 3. 隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法 $("ul li").css("color", "red"); </script> </body> </html>
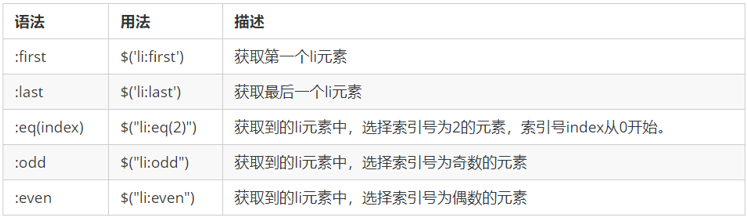
jQuery 筛选选择器

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> </head> <body> <ul> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> </ul> <ol> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> <li>多个里面筛选几个</li> </ol> <script> $(function() { $("ul li:first").css("color", "red"); $("ul li:eq(2)").css("color", "blue"); $("ol li:odd").css("color", "skyblue"); $("ol li:even").css("color", "pink"); }) </script> </body> </html>
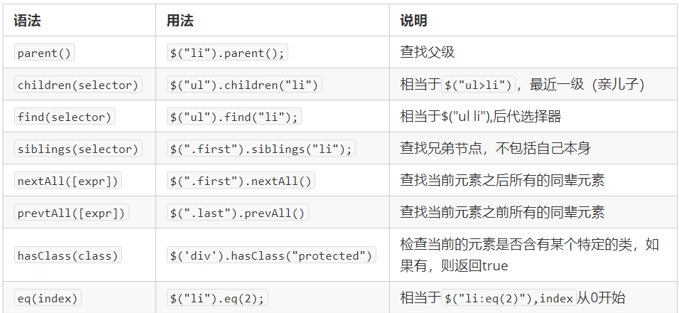
jQuery 筛选方法(重点)

重点记住: parent() children() find() siblings() eq()
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> </head> <body> <div class="yeye"> <div class="father"> <div class="son">儿子</div> </div> </div> <div class="nav"> <p>我是屁</p> <div> <p>我是p</p> </div> </div> <script> // 注意一下都是方法 带括号 $(function() { // 1. 父 parent() 返回的是 最近一级的父级元素 亲爸爸 console.log($(".son").parent()); // 2. 子 // (1) 亲儿子 children() 类似子代选择器 ul>li // $(".nav").children("p").css("color", "red"); // (2) 可以选里面所有的孩子 包括儿子和孙子 find() 类似于后代选择器 $(".nav").find("p").css("color", "red"); // 3. 兄 }); </script> </body> </html>
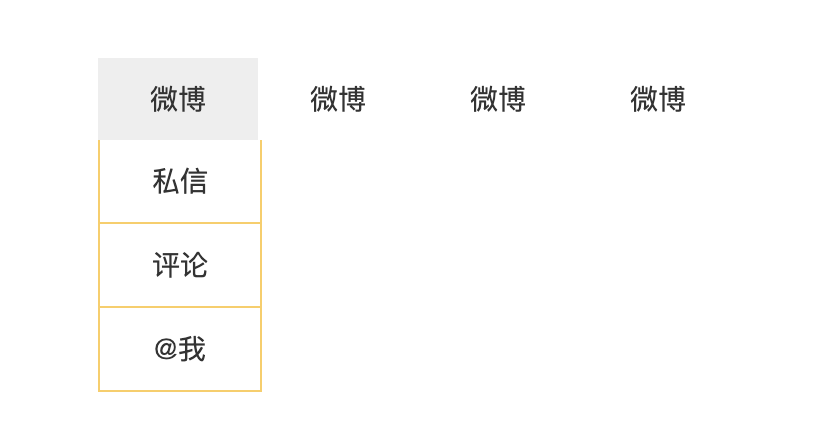
案例:新浪下拉菜单:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } a { text-decoration: none; font-size: 14px; } .nav { margin: 100px; } .nav>li { position: relative; float: left; width: 80px; height: 41px; text-align: center; } .nav li a { display: block; width: 100%; height: 100%; line-height: 41px; color: #333; } .nav>li>a:hover { background-color: #eee; } .nav ul { display: none; position: absolute; top: 41px; left: 0; width: 100%; border-left: 1px solid #FECC5B; border-right: 1px solid #FECC5B; } .nav ul li { border-bottom: 1px solid #FECC5B; } .nav ul li a:hover { background-color: #FFF5DA; } </style> <script src="jquery.min.js"></script> </head> <body> <ul class="nav"> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> </ul> <script> $(function() { // 鼠标经过 $(".nav>li").mouseover(function() { // $(this) jQuery 当前元素 this不要加引号 // show() 显示元素 hide() 隐藏元素 $(this).children("ul").show(); }); // 鼠标离开 $(".nav>li").mouseout(function() { $(this).children("ul").hide(); }) }) </script> </body> </html>
jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> </head> <body> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <script> $(function() { // 1. 隐式迭代 给所有的按钮都绑定了点击事件 $("button").click(function() { // 2. 当前的元素变化背景颜色 $(this).css("background", "pink"); // 3. 其余的兄弟去掉背景颜色 隐式迭代 $(this).siblings("button").css("background", ""); }); }) </script> </body> </html>
案例:淘宝服饰精品案例

- 核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。
- 需要得到当前小li 的索引号,就可以显示对应索引号的图片
- jQuery 得到当前元素索引号 $(this).index()
- 中间对应的图片,可以通过 eq(index) 方法去选择
- 显示元素 show() 隐藏元素 hide()
-
Code:
链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
使用链式编程一定注意是哪个对象执行样式.
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> </head> <body> woshi body 的文字 <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <button>快速</button> <script> $(function() { // 1. 隐式迭代 给所有的按钮都绑定了点击事件 $("button").click(function() { // 2. 让当前元素颜色变为红色 // $(this).css("color", "red"); // 3. 让其余的姐妹元素不变色 // $(this).siblings().css("color", ""); // 链式编程 // $(this).css("color", "red").siblings().css("color", ""); // 我的颜色为红色, 我的兄弟的颜色为空 // $(this).siblings().css('color', 'red'); // 我的兄弟变为红色 ,我本身不变颜色 $(this).siblings().parent().css('color', 'blue'); // 最后是给我的兄弟的爸爸 body 变化颜色 }); }) </script> </body> </html>
jQuery 样式操作
操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
- 参数只写属性名,则是返回属性值
$(this).css(''color'');
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号,
$(this).css({ "color":"white","font-size":"20px"});
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> <style> div { width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div></div> <script> // 操作样式之css方法 $(function() { console.log($("div").css("width")); // $("div").css("width", "300px"); // $("div").css("width", 300); // $("div").css(height, "300px"); 属性名一定要加引号 $("div").css({ width: 400, height: 400, backgroundColor: "red" // 如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号 }) }) </script> </body> </html>
设置类样式方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
- 添加类
$(“div”).addClass(''current'');
- 移除类
$(“div”).removeClass(''current'');
- 切换类
$(“div”).toggleClass(''current'');
注:如果有这个类,点击就把它去了,如果没有,点击就把它加上。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 150px; height: 150px; background-color: pink; margin: 100px auto; transition: all 0.5s; } .current { background-color: red; transform: rotate(360deg); } </style> <script src="jquery.min.js"></script> </head> <body> <div class="current"></div> <script> $(function() { // 1. 添加类 addClass() // $("div").click(function() { // // $(this).addClass("current"); // }); // 2. 删除类 removeClass() // $("div").click(function() { // $(this).removeClass("current"); // }); // 3. 切换类 toggleClass() $("div").click(function() { $(this).toggleClass("current"); }); }) </script> </body> </html>
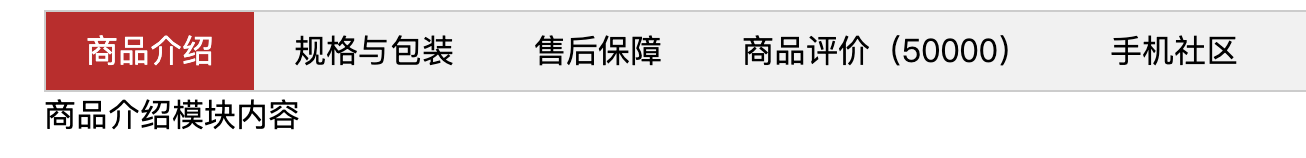
案例:tab 栏切换
步骤:
- 点击上部的li,当前li 添加current类,其余兄弟移除类。
- 点击的同时,得到当前li 的索引号
- 让下部里面相应索引号的item显示,其余的item隐藏

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } .tab { width: 978px; margin: 100px auto; } .tab_list { height: 39px; border: 1px solid #ccc; background-color: #f1f1f1; } .tab_list li { float: left; height: 39px; line-height: 39px; padding: 0 20px; text-align: center; cursor: pointer; } .tab_list .current { background-color: #c81623; color: #fff; } .item_info { padding: 20px 0 0 20px; } .item { display: none; } </style> <script src="jquery.min.js"></script> </head> <body> <div class="tab"> <div class="tab_list"> <ul> <li class="current">商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评价(50000)</li> <li>手机社区</li> </ul> </div> <div class="tab_con"> <div class="item" style="display: block;"> 商品介绍模块内容 </div> <div class="item"> 规格与包装模块内容 </div> <div class="item"> 售后保障模块内容 </div> <div class="item"> 商品评价(50000)模块内容 </div> <div class="item"> 手机社区模块内容 </div> </div> </div> <script> $(function() { // 1.点击上部的li,当前li 添加current类,其余兄弟移除类 $(".tab_list li").click(function() { // 链式编程操作 $(this).addClass("current").siblings().removeClass("current"); // 2.点击的同时,得到当前li 的索引号 var index = $(this).index(); console.log(index); // 3.让下部里面相应索引号的item显示,其余的item隐藏 $(".tab_con .item").eq(index).show().siblings().hide(); }); }) </script> </body> </html>
类操作与className区别
原生 JS 中 className 会覆盖元素原先里面的类名。
jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .one { width: 200px; height: 200px; background-color: pink; transition: all .3s; } .two { transform: rotate(720deg); } </style> <script src="jquery.min.js"></script> </head> <body> <div class="one two"></div> <script> // var one = document.querySelector(".one"); // one.className = "two"; // $(".one").addClass("two"); 这个addClass相当于追加类名 不影响以前的类名 $(".one").removeClass("two"); </script> </body> </html>
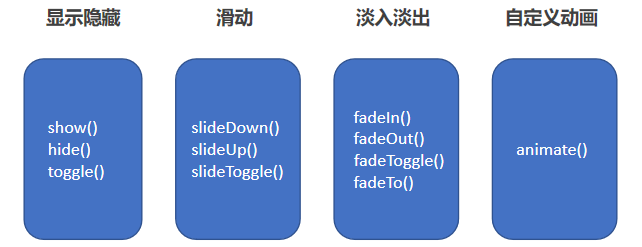
jQuery 效果
jQuery 给我们封装了很多动画效果,最为常见的如下:

显示隐藏效果
- 显示语法规范
show([speed,[easing],[fn]])
- 显示参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 隐藏语法规范
hide([speed,[easing],[fn]])
- 隐藏参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 切换语法规范
toggle([speed,[easing],[fn]])
- 切换参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
建议:平时一般不带参数,直接显示隐藏即可。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 150px; height: 300px; background-color: pink; } </style> <script src="jquery.min.js"></script> </head> <body> <button>显示</button> <button>隐藏</button> <button>切换</button> <div></div> <script> $(function() { $("button").eq(0).click(function() { $("div").show(1000, function() { alert(1); }); }) $("button").eq(1).click(function() { $("div").hide(1000, function() { alert(1); }); }) $("button").eq(2).click(function() { $("div").toggle(1000); }) // 一般情况下,我们都不加参数直接显示隐藏就可以了 }); </script> </body> </html>
滑动效果
- 下滑效果语法规范
slideDown([speed,[easing],[fn]])
- 下滑效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画
时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参
数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 上滑效果语法规范
slideUp([speed,[easing],[fn]])
- 上滑效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 滑动切换效果语法规范
slideToggle([speed,[easing],[fn]])
- 滑动切换效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 150px; height: 300px; background-color: pink; display: none; } </style> <script src="jquery.min.js"></script> </head> <body> <button>下拉滑动</button> <button>上拉滑动</button> <button>切换滑动</button> <div></div> <script> $(function() { $("button").eq(0).click(function() { // 下滑动 slideDown() $("div").slideDown(); }) $("button").eq(1).click(function() { // 上滑动 slideUp() $("div").slideUp(500); }) $("button").eq(2).click(function() { // 滑动切换 slideToggle() $("div").slideToggle(500); }); }); </script> </body> </html>
事件切换
hover([over,]out)
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
(3)如果只写一个函数,则鼠标经过和离开都会触发它
-
Code:
动画队列及其停止排队方法
1. 动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2. 停止排队
stop()
(1)stop() 方法用于停止动画或效果。
(2) 注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } a { text-decoration: none; font-size: 14px; } .nav { margin: 100px; } .nav>li { position: relative; float: left; width: 80px; height: 41px; text-align: center; } .nav li a { display: block; width: 100%; height: 100%; line-height: 41px; color: #333; } .nav>li>a:hover { background-color: #eee; } .nav ul { display: none; position: absolute; top: 41px; left: 0; width: 100%; border-left: 1px solid #FECC5B; border-right: 1px solid #FECC5B; } .nav ul li { border-bottom: 1px solid #FECC5B; } .nav ul li a:hover { background-color: #FFF5DA; } </style> <script src="jquery.min.js"></script> </head> <body> <ul class="nav"> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="">私信</a> </li> <li> <a href="">评论</a> </li> <li> <a href="">@我</a> </li> </ul> </li> </ul> <script> $(function() { // 鼠标经过 // $(".nav>li").mouseover(function() { // // $(this) jQuery 当前元素 this不要加引号 // // show() 显示元素 hide() 隐藏元素 // $(this).children("ul").slideDown(200); // }); // // 鼠标离开 // $(".nav>li").mouseout(function() { // $(this).children("ul").slideUp(200); // }); // 1. 事件切换 hover 就是鼠标经过和离开的复合写法 // $(".nav>li").hover(function() { // $(this).children("ul").slideDown(200); // }, function() { // $(this).children("ul").slideUp(200); // }); // 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数 $(".nav>li").hover(function() { // stop 方法必须写到动画的前面 $(this).children("ul").stop().slideToggle(); }); }) </script> </body> </html>
淡入淡出效果
1. 淡入效果语法规范
fadeIn([speed,[easing],[fn]])
2. 淡入效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
-
Code:
1. 淡出效果语法规范
fadeOut([speed,[easing],[fn]])
2. 淡出效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
1. 渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])
2. 效果参数
(1)opacity 透明度必须写,取值 0~1 之间。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 150px; height: 300px; background-color: pink; display: none; } </style> <script src="jquery.min.js"></script> </head> <body> <button>淡入效果</button> <button>淡出效果</button> <button>淡入淡出切换</button> <button>修改透明度</button> <div></div> <script> $(function() { $("button").eq(0).click(function() { // 淡入 fadeIn() $("div").fadeIn(1000); }) $("button").eq(1).click(function() { // 淡出 fadeOut() $("div").fadeOut(1000); }) $("button").eq(2).click(function() { // 淡入淡出切换 fadeToggle() $("div").fadeToggle(1000); }); $("button").eq(3).click(function() { // 修改透明度 fadeTo() 这个速度和透明度要必须写 $("div").fadeTo(1000, 0.5); }); }); </script> </body> </html>
自定义动画 animate
1. 语法
animate(params,[speed],[easing],[fn])
2. 参数
(1)params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> <style> div { position: absolute; width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <button>动起来</button> <div></div> <script> $(function() { $("button").click(function() { $("div").animate({ left: 500, top: 300, opacity: .4, width: 500 }, 500); }) }) </script> </body> </html>
案例:王者荣耀手风琴效果
- 鼠标经过某个小li 有两步操作:
- 当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入
- 其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出

-
Code:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>手风琴案例</title> <style type="text/css"> * { margin: 0; padding: 0; } img { display: block; } ul { list-style: none; } .king { width: 852px; margin: 100px auto; background: url(images/bg.png) no-repeat; overflow: hidden; padding: 10px; } .king ul { overflow: hidden; } .king li { position: relative; float: left; width: 69px; height: 69px; margin-right: 10px; } .king li.current { width: 224px; } .king li.current .big { display: block; } .king li.current .small { display: none; } .big { width: 224px; display: none; } .small { position: absolute; top: 0; left: 0; width: 69px; height: 69px; border-radius: 5px; } </style> </head> <body> <script src="js/jquery.min.js"></script> <script type="text/javascript"> $(function() { // 鼠标经过某个小li 有两步操作: $(".king li").mouseenter(function() { // 1.当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入 $(this).stop().animate({ width: 224 }).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn(); // 2.其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出 $(this).siblings("li").stop().animate({ width: 69 }).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut(); }) }); </script> <div class="king"> <ul> <li class="current"> <a href="#"> <img src="images/m1.jpg" alt="" class="small"> <img src="images/m.png" alt="" class="big"> </a> </li> <li> <a href="#"> <img src="images/l1.jpg" alt="" class="small"> <img src="images/l.png" alt="" class="big"> </a> </li> <li> <a href="#"> <img src="images/c1.jpg" alt="" class="small"> <img src="images/c.png" alt="" class="big"> </a> </li> <li> <a href="#"> <img src="images/w1.jpg" alt="" class="small"> <img src="images/w.png" alt="" class="big"> </a> </li> <li> <a href="#"> <img src="images/z1.jpg" alt="" class="small"> <img src="images/z.png" alt="" class="big"> </a> </li> <li> <a href="#"> <img src="images/h1.jpg" alt="" class="small"> <img src="images/h.png" alt="" class="big"> </a> </li> <li> <a href="#"> <img src="images/t1.jpg" alt="" class="small"> <img src="images/t.png" alt="" class="big"> </a> </li> </ul> </div> </body> </html>