这是我目前公司的开发配置文档大家可以参考:
前端文档
1 搭建前端环境
1.1 安装nodejs
1.1.1 nodejs下载地址
https://nodejs.org/dist/v10.15.3/node-v10.15.3-x64.msi(win64)
https://nodejs.org/dist/v10.15.3/node-v10.15.3.pkg(mac)
(注: 12版本及以下均可)
1.1.2 node环境变量配置
参考文档 https://www.cnblogs.com/coder-lzh/p/9232192.html
1.1.3 配置淘宝镜像 (可选)
npm config set registry https://registry.npm.taobao.org
1.1.4 安装cnpm, yarn (可选)
npm install -g cnpm -registry=https://registry.npm.taobao.org
npm install -g yarn
1.1.5 安装nvm(可选, 切换node版本)
1.2 安装代码编辑器(可选, 不要使用盗版软件, 建议使用vscode)
1.2.1 WebStorm下载地址
WebStorm(2018.1.1版本)下载地址:
https://download.jetbrains.com/webstorm/WebStorm-2018.1.1.exe
https://download.jetbrains.com/webstorm/WebStorm-2018.1.1.dmg
破解补丁下载地址:
https://www.aliyundrive.com/s/oLn3p8xZf3Z
汉化插件参考(可选)
https://jingyan.baidu.com/article/d5c4b52bb21b8dda560dc501.html
1.2.2 安装与破解
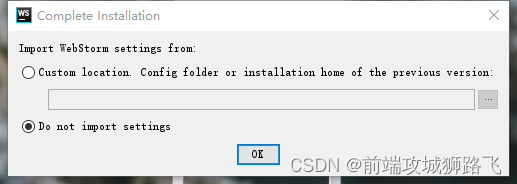
● 双击安装, 安装完成后不要运行
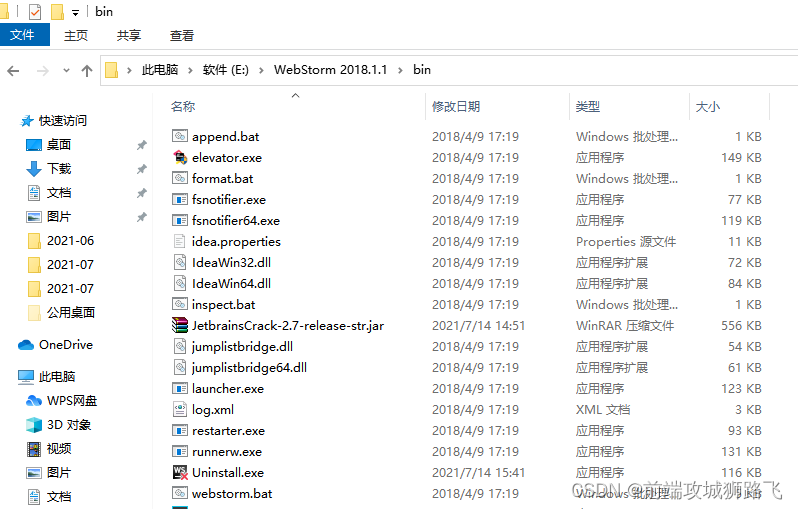
● 将JetbrainsCrack-2.7-release-str.jar文件复制到webstorm的安装目录的bin目录下

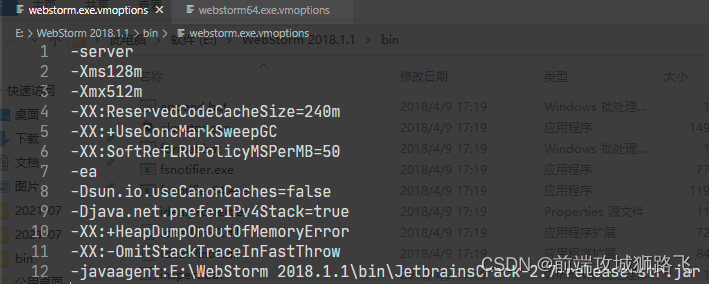
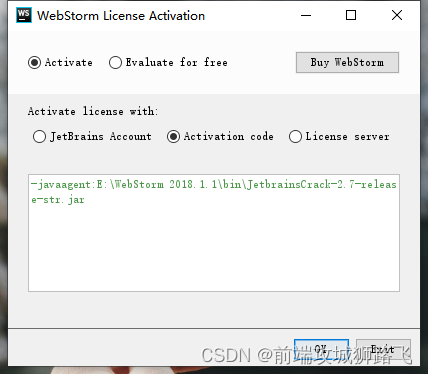
- 找到bin目录下的webstorm.exe.vmoptions和webstorm64.exe.vmoptions这两个文件,分别通过记事本打开,在这两个文件的末尾都加上-javaagent:E:\WebStorm 2018.1.1\bin\JetbrainsCrack-2.7-release-str.jar这句代码,注意其中E:\WebStorm 2018.1.1\bin这个路径是你在自己的电脑上安装webstorm的路径,而并非一定是我的这个路径,修改完之后,记得保存文件

- 重启webstorm,将刚刚加入到那两个文件中的哪一行代码-javaagent:E:\WebStorm 2018.1.1\bin\JetbrainsCrack-2.7-release-str.jar复制到Activation code中就OK了


1.3 Chrome安装与跨域配置
1.3.1 chrome下载
使用90版本或者之前的版本
1.3.2 跨域配置
1.3.2.1 强制跨域
以强制跨域方式打开Chrome浏览器,强制跨域方法见详见此文https://jingyan.baidu.com/article/148a1921c9dbf24d71c3b11f.html
1.3.2.2 cookie设置
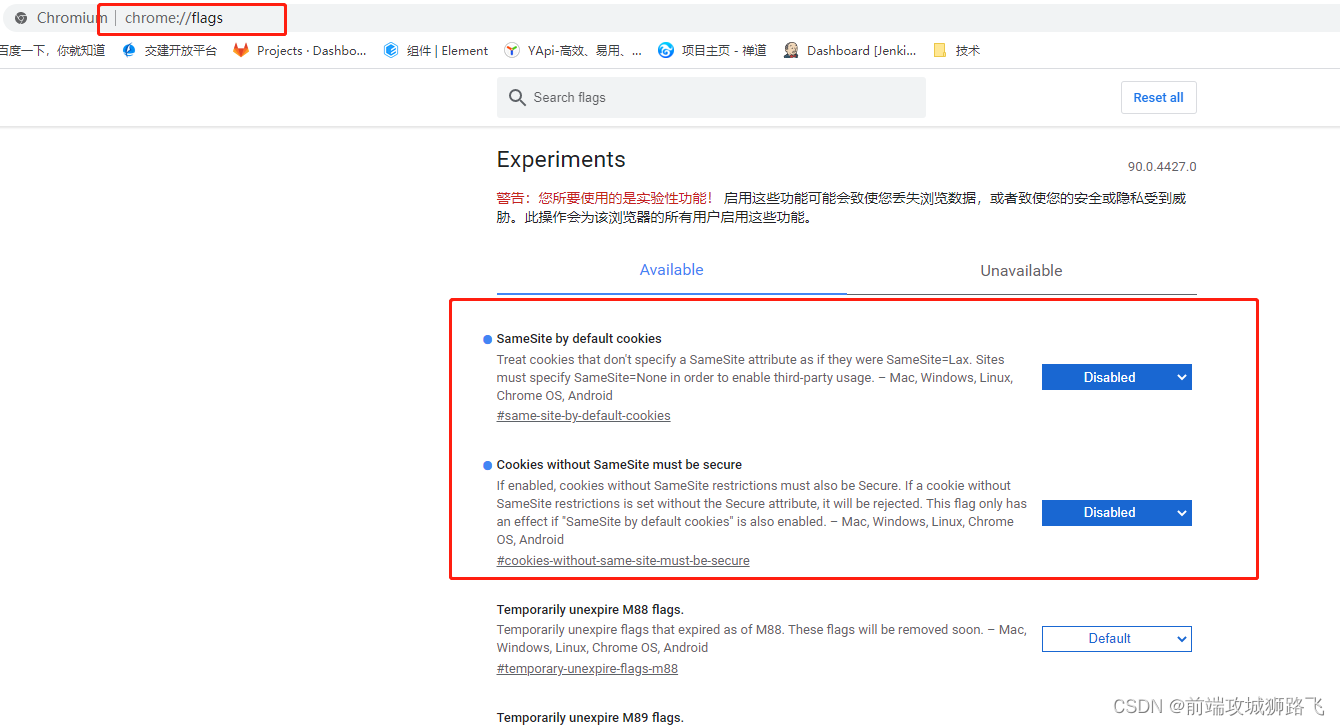
打开chrome浏览器, 输入chrome://flags/, 搜索cookies, 找到SameSite by default cookies和Cookies without SameSite must be secure两项, 设置为disabled, 重启浏览器即可

1.3.3 配置hosts文件(推荐, 高版本浏览器也可使用)
● 127.0.0.1 dev01-local.iccec.cn
● 127.0.0.1 test01-local.iccec.cn
● 127.0.0.1 uat01-local.iccec.cn
● 127.0.0.1 local.iccec.cn
2 常用工具准备
2.1 git
2.1.1 下载地址
https://git-scm.com/download/win
https://git-scm.com/download/mac
2.1.2 使用文档
使用教程 https://juejin.cn/post/6974184935804534815
异常处理 https://www.infoq.cn/article/TyhfN89z02pqiz4hBllh
2.2 sourceTree (可选)
使用说明详见https://blog.csdn.net/m0_46156566/article/details/126124862
本文参考:https://www.yuque.com/zhumoshimowangzhu/uhm5mo/qdfwu2?