CSS
- 1. 外边距合并 margin
- 2. 浮动和清除浮动
- 3. CSS 属性书写顺序(重点)
- 4. 页面布局分析
- 5. 定位
- 定位模式
- 子绝父相:
- z-index
- 定位的拓展
- 6. 元素的显示与隐藏
- 7. 精灵图 sprites
- 8. 字体图标 iconfont
- 9. 居中
- 10. 文字溢出处理情况
- 11.HTML5 和CSS3 新增标签
- 12.品优购
- 1. 项目规划
- 2. 首页制作
- 3. 列表页制作
- 5. 域名注册与网站上传
- 只有块元素才可以设置width和height,行内元素是无法设置width和height的。(我们这里不考虑inline-block元素)。 要是没有给块元素设置width,那么块元素就会延伸到整一行。 行内元素设置的width和height无法生效,它的宽度和高度只能由内容区撑起来。
- width height只是设置了content内容的大小,所以如果给盒子指定了padding margin就会把盒子撑大。 如果保证盒子跟效果图大小保持一致,则让
width/height 减去多出来的padding margin大小即可。 - line-height 等于 height ,就可以居中显示
- padding内边距可以撑开盒子,我们可以做非常巧妙的运用。因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适.(例如通过设置5px,使得每个导航栏间距一样
盒子本身没有指定width/height属性,这时盒子宽度和父亲一样, 则此时padding不会撑开盒子大小(因为padding是内边距)(但是如果指定盒子宽度,eg:父亲100px,儿子90px,如果设儿子padding 30px,那么儿子会超出父亲变为120 - 清除内外边距:网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /*清除内边距*/
margin:0; /* 清除外边距 */
}
1. 外边距合并 margin
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。(注意:设置为float浮动的元素不会有这种情况)
主要有两种情况:
① 相邻块元素垂直外边距的合并 (解决方案:尽量只给一个盒子添加margin 值)
② 嵌套块元素垂直外边距的塌陷
- 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,,则他们之间的垂直间距不是margin-bottom 与margin-top 之和。而是取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并
解决方案:尽量只给一个盒子添加margin 值。- 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。例如:父亲上外边距50,儿子上外边距100,那么会选择100
解决方案:①可以为父元素定义上边框。
②可以为父元素定义上内边距。
③可以为父元素添加 overflow: hidden;
2. 浮动和清除浮动
-
添加浮动后,无论原先是行内元素还是块元素,都变为行内块元素。
eg:span为行内元素,是不能直接设置height width等,但是加了float:left;变为行内块元素,则可以设置height和width -
浮动和标准流的父盒子搭配。
一个元素浮动float了,理论上其余的兄弟元素也要浮动。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
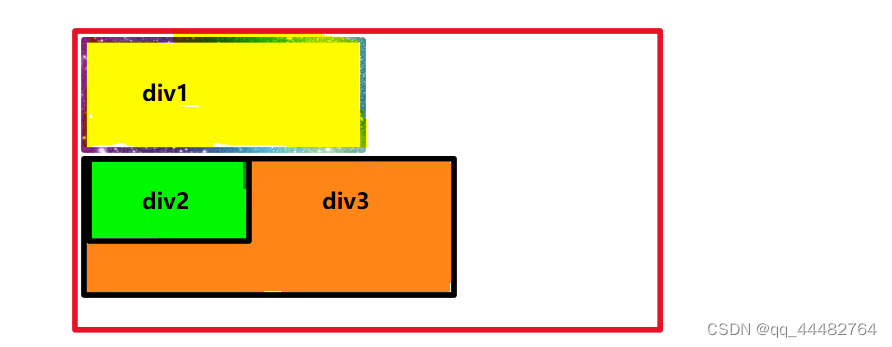
(如下图:如果盒子有三个儿子div,其中第一个儿子div1还是标准流,而第二个div2变为浮动,这时div2会压住div1吗?答案不会,因为div1独占一行,所以div2浮动不会影响它,但是会影响div3,导致div2会压住div3)只会影响后面标准流,不会影响前面

-
所有的父盒子都必须有高度吗?
理想中的状态, 让子盒子撑开父亲. 有多少孩子,我父盒子就有多高.
但是不给父盒子高度会有问题吗?….
当父盒子没有高度,而子盒子又浮动,脱标,就不会撑开盒子。由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
这时就需要清除浮动
为什么需要清除浮动?
①父级没高度 ② 子盒子浮动了 ③影响下面布局了,我们就应该清除浮动了
清除浮动方法:
- 额外标签法也称为隔墙法: 在浮动元素末尾添加一个空的标签。例如
<div style=”clear:both”></div>,或者其他标签(如<br/>等)。- 父级添加overflow属性
- 父级添加after伪元素
- 父级添加双伪元素
3. CSS 属性书写顺序(重点)
- 布局定位属性:display / position / float / clear / visibility / overflow(建议display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white-space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
4. 页面布局分析
为了提高网页制作的效率,布局时通常有以下的布局流程:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局,就是一行行罗列而成的。
- 制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
- 开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
通过盒子模型,清楚知道大部分html标签是一个盒子。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。 - 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。 - 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。

常见布局技巧
1.margin 负值的运用 :让每个盒子margin往左侧移动-1px正好压住相邻盒子边缘
2.文字围绕浮动元素: 巧妙运用浮动元素不会压住文字的特性
3.行内块的巧妙运用:
页码在页面中间显示:
(1) 把这些链接盒子转换为行内块,之后给父级指定text-align:center;
(2) 利用行内块元素中间有缝隙,并且给父级添加text-align:center; 行内块元素会水平会居中
4.CSS 三角强化
三角强化实例:
5. 定位
定位: 将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。
边偏移则决定了该元素的最终位置。边偏移就是定位的盒子移动到最终位置。有top、bottom、left 和right 4 个属性。
定位 vs 浮动
浮动:可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
定位:可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位模式
有4种:
- static: 静态定位,是元素的默认定位方式,无定位的意思。静态定位=标准流
- relative :相对定位,是元素在移动位置的时候,相对于它原来的位置(移动时参照点是自己原来的位置)。
注意:原来在标准流的位置继续占有(原本位置继续占有,占标),后面的盒子仍然以标准流的方式对待它 - absolute: 绝对定位,是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。(eg:父亲没有定位,爷爷有定位,则应该以爷爷为参考点)
- 绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
- fixed:固定定位,以浏览器的可视窗口为参照点移动元素。(跟父元素没有任何关系,不随滚动条滚动)
- 固定定位不再占有原先的位置。固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
- 固定定位不一定是依据浏览器可视窗口定位,有时要求以版心为参照点。
固定在版心右侧位置 小技巧:
第一步:让固定定位的盒子left: 50%. 走到浏览器可视区(也可以看做版心)的一半位置。
第二步:让固定定位的盒子margin-left: 版心宽度的一半。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
- sticky:以浏览器的可视窗口为参照点移动元素(固定定位特点)。占有原先的位置(占标)
必须添加top 、left、right、bottom 其中一个才有效跟页面滚动搭配使用(必须有一个)。兼容性较差,IE 不支持。
| 注意两点:是否占有位置(脱标1否);以谁为基准点移动位置。 | |
|---|---|
| static | 静态定位,无定位。静态定位 = 标准流 |
| relative | 相对定位,凭自己位置 占标 |
| absolute | 绝对定位,凭爹型,脱标 |
| fixed | 固定定位,凭浏览器可视窗口,脱标 |
| sticky | 粘性定位,凭可视窗口,占标,必须有top,left等至少其中一个值 |
子绝父相:
子级是绝对定位的话,父级要用相对定位。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
数字后面不能加单位
只有定位的盒子才有z-index 属性
定位的拓展
- 绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto水平居中,但是可以通过以下计算方法实现水平和垂直居中。
①left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
②margin-left: -100px;:让盒子向左移动自身宽度的一半。- 定位特殊特性→定位后变成 行内块元素
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。(也就是变成 inline-block)
- 脱标的盒子不会触发外边距塌陷(脱标=定位后不再占有原先位置)。浮动元素、绝对定位,固定定位 元素的都不会触发外边距合并的问题。
- 绝对定位(固定定位)会完全压住盒子
- 浮动元素float:只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
- 但是绝对定位(固定定位):会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。
文字会围绕浮动元素
6. 元素的显示与隐藏
- display :
display: none;隐藏对象
display:block;除了转换为块级元素之外,同时还有显示元素的意思。
display 隐藏元素后,不再占有原来的位置。 - visibility :隐藏元素后,继续占有原来的位置。(相当于只是看不见,但是还在那占位)
- overflow:出显示隐藏 但是只是对于溢出的部分处理
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容,也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐臧掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
7. 精灵图 sprites
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
移动背景图片位置,使用 background-position 。
background: url(img/picture.jpg) no-repeat;
background-position:-360px -550px; (分别代表右 下)
也可以合并为:
background: url(img/picture.jpg) no-repeat -360px -550px;
8. 字体图标 iconfont
字体图标,展示的是图标,本质属于字体(把它看作字来调)
9. 居中
- 块元素居中:margin 使盒子居中:
margin:0 auto; - 行内/行内块元素居中:给它的父亲添加
text-align: center; - vertical-align 属性:用于设置图片或者表单(行内块元素)和文字垂直对齐。(用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效)
解决图片底部默认空白缝隙问题(图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。)
主要解决方法有两种:①给图片添加vertical-align:middle | top| bottom等。② 把图片转换为块级元素display: block;
10. 文字溢出处理情况
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 如果文字显示不开自动换行 */
/* white-space: normal; */
/* --单行文本溢出显示省略号--必须满足三个条件---------------- */
white-space: nowrap; /* 1.意思是如果文字显示不开也必须强制一行内显示 */
overflow: hidden; /* 2.溢出的部分隐藏起来 */
text-overflow: ellipsis;/* 3. 文字溢出的时候用省略号来显示 */
}
11.HTML5 和CSS3 新增标签

1.图片变模糊 filter:函数(); 例如:filter:blur(5px); blur模糊处理数值越大越模糊
2.计算盒子宽度width:calc函数 width: calc(100% - 80px);
3.过渡(重点)transition (过渡的使用口诀:谁做过渡给谁加)
transition:要过渡的属性 花费时间 运动曲线 何时开始 ;
1.属性:想要变化的css属性,宽度高度 背景颜色 内外边距都可以。如果想要所有的属性都变化过渡,写一个all 就可以。
2.花费时间:单位是秒(必须写单位)比如 0.5s
3.运动曲线:默认是ease(可以省略)
4.何时开始:单位是秒(必须写单位)可以设置延迟触发时间 默认是0s(可以省略)
12.品优购
重点学习开发过程中的路线,和需要注意的点,经常遇到的问题
1. 项目规划
1.1 品优购项目整体介绍(制作首页、列表页、注册页三个页面)
学习目的: 大量的布局技术,包括布局方式、常见效果以及周边技术。
创建文件夹:
1. 创建文件夹:fonts,css,js,upload(产品类图片文件夹),images(样式类图片文件夹) (注意分清两个图片文件夹)
2. 创建文件:index.html(首页),base.css(css初始化样式),common.css(css共同样式)
3. 模块化开发:
- 有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
- 这里最典型的应用就是common.css 公共样式。写好一个样式,其余的页面用到这些相同的样式,具有复使用、修改方便等优点
- common.css 公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。
1.2 网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化。页面必须有三个标签用来符合SEO 优化。这三大标签TDK为title,description,keyword
title:网页标题
description:描述中出现关键词,与正文内容相关,这部分内容是给人看的
keyword : 页面关键词
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
1.3 字体图标
https://www.iconfont.cn
在图标选中加入购物车后,建立项目

选择font class方法,点击复制代码,在浏览器中打开

再把上面的复制,建立一个css文件,把上面复制的写入就可以
应用方式 <span class="iconfont icon-appreciate"></span> 其中 icon-appreciate是你想要用的那个图标的名字
2. 首页制作
开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
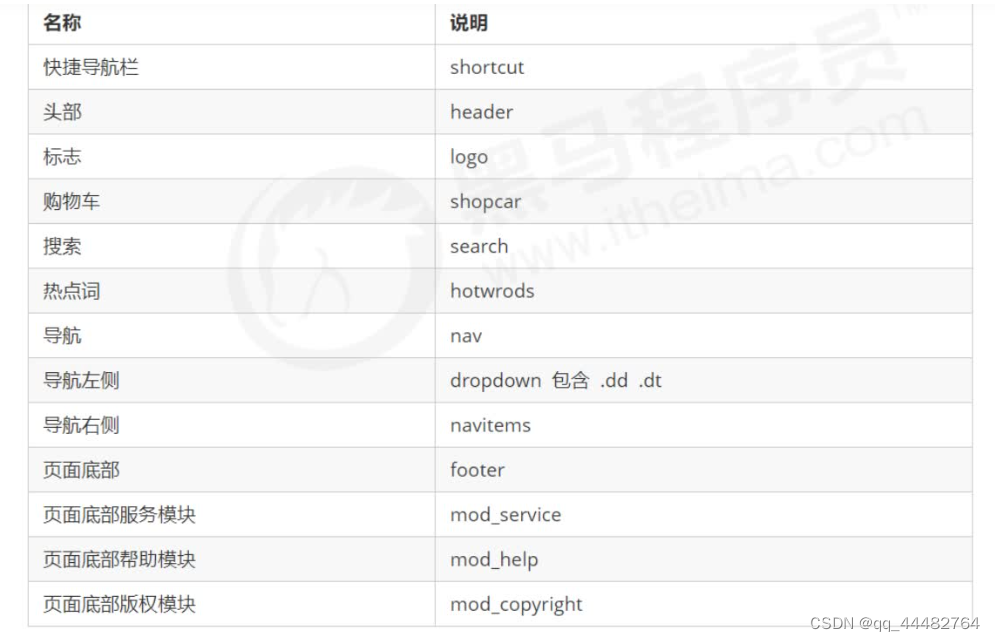
2.1 常用模块类名命名:

先把板块分出来:
(1)先用注释分好板块
<!-- 快捷导航模块 -->
<!-- header头部模块制作 -->
<!-- nav模块制作 -->
<!-- 首页专有的模块 main -->
<!-- 推荐模块 -->
<!-- 楼层区域制作start -->
<!-- 底部模块的制作 start -->
(2)注意在哪个部分加 w 版心
(3)一些有名称的就直接用名称,如section,header,nav,footer
<body>
<!-- 快捷导航模块 -->
<section class="shortcut">
<div class="w"></div>
</section>
<!-- header头部模块制作 -->
<header class="header w"></header>
<!-- nav模块制作 -->
<nav class="nav">
<div class="w"></div>
</nav>
<!-- 首页专有的模块 main -->
<div class="w">
<div class="main"></div>
</div>
<!-- 推荐模块 -->
<div class="w recom"></div>
<!-- 楼层区域制作start -->
<div class="floor">
<!-- 1楼家用电器楼层 -->
<div class="w jiadian"></div>
<!-- 2楼手机楼层 -->
<div class="w shouji"></div>
</div>
<!-- 底部模块的制作 start -->
<footer class="footer">
<div class="w"></div>
</footer>
</body>
2.2 LOGO SEO 优化
- logo 里面首先放一个
h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。 - h1 里面再放一个
链接,可以返回首页的,把logo 的背景图片给链接即可。 - 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
方法1:text-indent 移到盒子外面(text-indent: -9999px) ,然后overflow:hidden,淘宝的做法。
方法2:直接给font-size: 0;就看不到文字了,京东的做法。 - 最后给链接一个title属性,这样鼠标放到 logo 上就可以看到提示文字了。
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<style>
.logo a{
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* font-size: 0;京东的做法*/
/* 淘宝的做法让文字隐藏 */
text-indent: -9999px; /* 缩进 注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。 */
overflow: hidden;
}
</style>
遇到的小tips:
- “免费注册”字体颜色是红色,这样我们可以设置一个
class=“style_red"类型,在css中.style_red{ color: #c81623;}这样以后只要想变成这个红的,直接加一个class=“style_red"就可以- 先写公共样式部分,如先写shortcut,header,nav,footer,这些写在common.css里面
- 焦点图focus中,以后肯定图片是轮播的,所以img必须加到ul li中
<ul> <li><img src="upload/focus1.png"></li> </ul>- 注意这个floor,不要给高度,内容有多少,算多少
楼层区 floor 制作

3. 列表页制作
- 列表不限制图片多少,所以不给高度
- 因为图片多少不确定,注意要清除浮动:给lest.html的图ul部分加上
class="clearfix" - 鼠标放上去会选中盒子,边框变为红色。
有一个注意点,当鼠标放上去盒子会移动一下,原因是原先盒子没有边框且位置固定,当鼠标移上去,有了边框,盒子原来的位置就变了
解决鼠标移上去盒子位置变化的一个方法:原先就给盒子加上边框,只不过边框是透明的,那么之后hover再给盒子加边框就不会导致盒子位置变化
ul li{
float: left;
overflow: hidden;
width: 290px;
height: 460px;
margin-right: 13px;
border: 1px solid transparent;
/* 先给盒子加一个透明边框*/
}
ul li:hover{
border: 1px solid #b1191a;
/* 鼠标移上去给盒子加一个红色边框*/
}

5. 域名注册与网站上传
pink老师前端视频 p354 讲解免费网站
脱标:定位后,不再占有原先位置 ↩︎