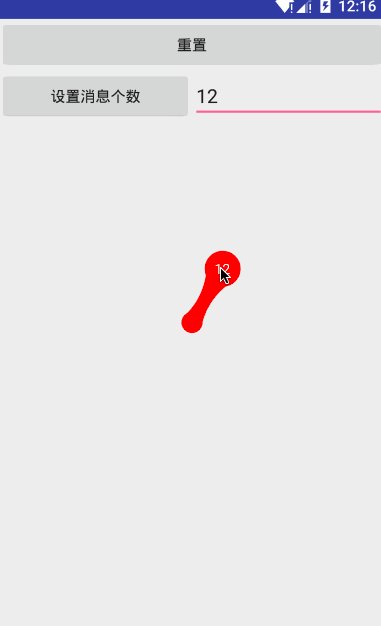
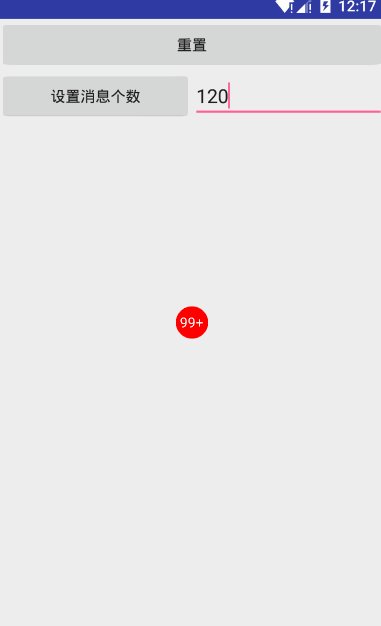
效果图

原理分析
首先是在指定某个位置画一个圆出来,手指按到这个圆的时候再绘制一个可以根据手指位置移动的圆,随着手指的移动两个圆逐渐分离,分离的过程中两圆中间出现连接带,随着两圆圆心距的增大,半径也是根据某一比例系数扩大或缩小,当超过临界点的时候起始圆消失,只剩手指所在位置的圆,然后手指松开圆消失。
根据上面的分析我们得出绘制步骤:
1、在指定位置绘制起始圆(圆中间可以带数字)
2、使用贝塞尔曲线绘制两圆之间的连接带
3、处理onTouchEvent事件(down、move、up)
4、添加一些动画特效
1、绘制起始圆
当然我们要实现定义一些常量,画笔等的初始化代码我就不再展示了
//是否可拖拽
private boolean mIsCanDrag = false;
//是否超过最大距离
private boolean isOutOfRang = false;
//最终圆是否消失
private boolean disappear = false;
//两圆相离最大距离
private float maxDistance;
//贝塞尔曲线需要的点
private PointF pointA;
private PointF pointB;
private PointF pointC;
private PointF pointD;
//控制点坐标
private PointF pointO;
//起始位置点
private PointF pointStart;
//拖拽位置点
private PointF pointEnd;
//根据滑动位置动态改变圆的半径
private float currentRadiusStart;
private float currentRadiusEnd;
private Rect textRect = new Rect();
//消息数
private int msgCount = 0;画圆大家应该都不陌生,一行代码搞定,传入圆心坐标,半径,画笔即可
/**
* 画起始小球
*
* @param canvas 画布
* @param pointF 点坐标
* @param radius 半径
*/
private void drawStartBall(Canvas canvas, PointF pointF, float radius) {
canvas.drawCircle(pointF.x, pointF.y, radius, circlePaint);
}
/**
* 画拖拽结束的小球
*
* @param canvas 画布
* @param pointF 点坐标
* @param radius 半径
*/
private void drawEndBall(Canvas canvas, PointF pointF, float radius) {
canvas.drawCircle(pointF.x, pointF.y, radius, circlePaint);
}初始化一些常量,我们demo演示以屏幕中心为圆心
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
startX = w / 2;
startY = h / 2;
maxDistance = dp2px(100);
radiusStart = dp2px(15);
radiusEnd = dp2px(15);
currentRadiusEnd = radiusEnd;
currentRadiusStart = radiusStart;
}这样我们就在屏幕中心处绘制了一个圆
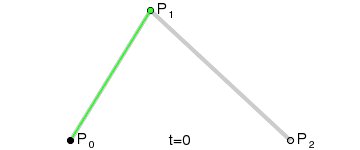
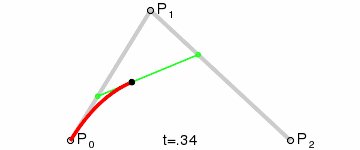
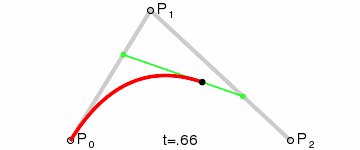
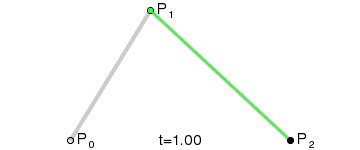
2、根据贝塞尔曲线绘制连接带
这是本文的重点,计算过程会讲解的非常详细,通俗易懂
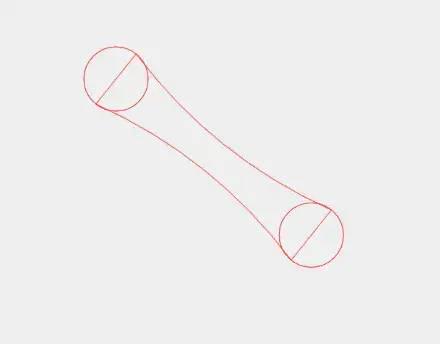
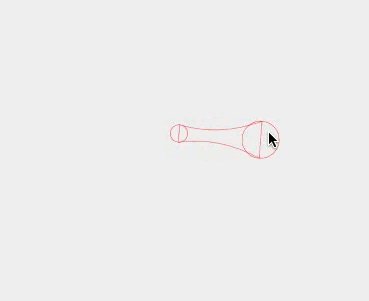
我们先看下画出了是什么样的再去分析

两个圆我们知道怎么画的了,现在就来分析一下连接带的实现,可以看到是两段平滑的过渡,这样的弧度使用贝塞尔再好不过了,我们在简单回顾一下贝塞尔曲线的样子

看到这个效果是不是会心一笑,这就是我们要的效果
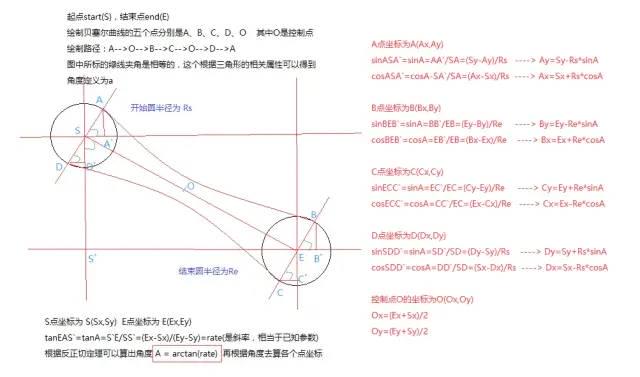
下边看下我画的一个分析图,可以说是目前网上最详细的图文解释了(配上骄傲的表情)

已知起点圆心S(Sx,Sy),终点圆心E(Ex,Ey),E就是手指滑动所在的位置,
可以根据event.getX()和event.getY()取到为了加深理解我在描述一下图中的意思:
起点圆我们定义为圆S(start的缩写),对应的圆心坐标为S(Sx,Sy),可拖拽圆也就是终点圆定义为圆E(end的缩写),圆心坐标为E(Ex,Ey)。连接带的路径可以从图上看出来是:A-->O-->B-->C-->O-->D-->A,其中O为AOB和COD这两段二阶贝塞尔曲线的控制点,图中绿线标注了五个角度,这五个角度是相等的,可以根据三角形的相关定理得出,为了充分说明我们是史上最详细的解释,我就举个例子说明一下为什么角度相等,数学不错的伙伴可以跳过这段啦,角ASA1+ A1SE=90度=A1SE+ESD1可以推出角ASA1=ESD1,同理可以的出其余标示角度相等,我们定义为角A,后边我们就是根据角度计算各个点的
已知起点圆心S(Sx,Sy),终点圆心E(Ex,Ey),E就是手指滑动所在的位置,
可以根据event.getX()和event.getY()取到我们以角ESS1为例进行计算:
tanESS1=tanA=S1E/SS1=(Ex-Sx)/(Ey-Sy)=rate,rate就是这个角的斜率,然后根据反正切得出角A,A=arctan(rate),这是反正切公式,忘记的可以去百度百科温故一下哦。
知道了角度A就可以根据角度加上正余弦函数算出各个点的坐标了,这个计算推倒过程我已写在图上了,下边就把上述计算过程用代码实现一下
/**
* 设置贝塞尔曲线的相关点坐标 计算方式参照结算图即可看明白
* (ps为了画个清楚这个图花了不少功夫哦)
*/
private void setABCDOPoint() {
//控制点坐标
pointO.set((pointStart.x + pointEnd.x) / 2.0f, (pointStart.y + pointEnd.y) / 2.0f);
float x = pointEnd.x - pointStart.x;
float y = pointEnd.y - pointStart.y;
//斜率 tanA=rate
double rate;
rate = x / y;
//角度 根据反正切函数算角度
float angle = (float) Math.atan(rate);
pointA.x = (float) (pointStart.x + Math.cos(angle) * currentRadiusStart);
pointA.y = (float) (pointStart.y - Math.sin(angle) * currentRadiusStart);
pointB.x = (float) (pointEnd.x + Math.cos(angle) * currentRadiusEnd);
pointB.y = (float) (pointEnd.y - Math.sin(angle) * currentRadiusEnd);
pointC.x = (float) (pointEnd.x - Math.cos(angle) * currentRadiusEnd);
pointC.y = (float) (pointEnd.y + Math.sin(angle) * currentRadiusEnd);
pointD.x = (float) (pointStart.x - Math.cos(angle) * currentRadiusStart);
pointD.y = (float) (pointStart.y + Math.sin(angle) * currentRadiusStart);
}至此关于贝塞尔曲线这部分就介绍完了,下边把圆个弧度代码串联起来就ok了,还费什么话先看看效果咋样,先把终点圆坐标定死在一个位置看下效果,为了方便看到绘制的路径我们把画笔样式设为STROKE

3、处理onTouchEvent事件
3.1、处理ACTION_DOWN事件
手指按下的时候我们要判断手指所在位置是不是在起点圆上,只有按到起点圆上之后拖拽才有效,还记得我们文章开始的时候定义的变量mIsCanDrag吧
case MotionEvent.ACTION_DOWN:
setIsCanDrag(event);
break;
/**
* 判断是否可以拖拽
*
* @param event event
*/
private void setIsCanDrag(MotionEvent event) {
Rect rect = new Rect();
rect.left = (int) (startX - radiusStart);
rect.top = (int) (startY - radiusStart);
rect.right = (int) (startX + radiusStart);
rect.bottom = (int) (startY + radiusStart);
//触摸点是否在圆的坐标域内
mIsCanDrag = rect.contains((int) event.getX(), (int) event.getY());
}3.2、处理ACTION_MOVE事件
手指按在起点圆是可move的前提,然后根据手指滑动取出移动点位置的坐标,这就是可拖拽的终点圆的坐标
if (mIsCanDrag) {
currentX = event.getX();
currentY = event.getY();
//设置拖拽圆的坐标
pointEnd.set(currentX, currentY);
}然后知道了起点圆的坐标和终点圆的坐标就可以得出所需要的各个点的坐标了,其中两圆圆心距也可以计算出来,然后根据圆心距与可拖拽最大距离的比例系数去设置两个圆的半径,当拖拽距离超过了最大距离我们通过改变状态去控制只绘制拖拽圆,否则绘制出两圆和中间的连接带,下面代码注释的很清楚了
/**
* 设置当前计算的到的半径
*/
private void setCurrentRadius() {
//两个圆心之间的距离
float distance = (float) Math.sqrt(Math.pow(pointStart.x - pointEnd.x, 2) + Math.pow(pointStart.y - pointEnd.y, 2));
//拖拽距离在设置的最大值范围内才绘制贝塞尔图形
if (distance <= maxDistance) {
//比例系数 控制两圆半径缩放
float percent = distance / maxDistance;
//之所以*0.6和0.2只为了设置拖拽过程圆变化的过大和过小这个系数是多次尝试的出的
//你也可以适当调整系数达到自己想要的效果
currentRadiusStart = (1 - percent * 0.6f) * radiusStart;
currentRadiusEnd = (1 + percent * 0.2f) * radiusEnd;
isOutOfRang = false;
} else {
isOutOfRang = true;
currentRadiusStart = radiusStart;
currentRadiusEnd = radiusEnd;
}
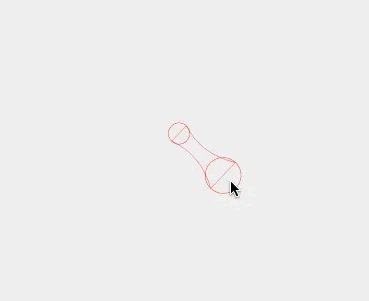
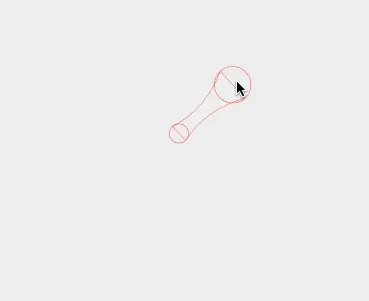
}看下写到这一步的时候的效果:

我们发现手指松开的时候圆并没有消失或者重置,因为我们还没出来up事件。
3.3、处理ACTION_UP事件
手指抬起的时候我们要判断抬起的时候终点圆所在位置和起点圆的圆心距是否超过设置最大距离,如果没有超过就还原拖拽状态,只保留一个起点圆,如果超过了最大距离就让圆消失
if (mIsCanDrag) {
if (isOutOfRang) {
//消失动画
disappear = true;
invalidate();
} else {
disappear = false;
//归位,重置各个点的坐标为开始状态
pointEnd.set(pointStart.x,pointStart.y);
setCurrentRadius();
setABCDOPoint();
invalidate();
}
}
看到这里核心的代码基本已经完成了,但是总感觉哪里不是很完美,哦,动画,少了一些动画效果看上去好生硬,我们就在手指离开的时候出来归位的动画
4、动画效果,锦上添花
在拖拽范围内归位的时候我们设置动画让终点圆坐标从当前位置逐渐变化到起点位置,设置BounceInterpolator让动画出现跳动效果。并且在超过可拖拽范围并且释放消失的时候加上回调方法,我们可以在消失的时候出来自己的业务逻辑
case MotionEvent.ACTION_UP:
if (mIsCanDrag) {
if (isOutOfRang) {
//消失动画
disappear = true;
if (onDragBallListener != null) {
onDragBallListener.onDisappear();
}
invalidate();
} else {
disappear = false;
//回弹动画
final float a = (pointEnd.y - pointStart.y) / (pointEnd.x - pointStart.x);
ValueAnimator valueAnimator = ValueAnimator.ofFloat(pointEnd.x, pointStart.x);
valueAnimator.setDuration(500);
valueAnimator.setInterpolator(new BounceInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float x = (float) animation.getAnimatedValue();
float y = pointStart.y + a * (x - pointStart.x);
pointEnd.set(x, y);
setCurrentRadius();
setABCDOPoint();
invalidate();
}
});
valueAnimator.start();
}
}
break;
这样看着也不是很爽,就把画笔模式调成FILL_AND_STROKE再来看下

模拟器显示效果不是很好,真机效果很好看哦
我们可以继续完善一下,在圆中间添加数字实现消息效果
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
pointStart.set(startX, startY);
if (isOutOfRang) {
if (!disappear) {
drawEndBall(canvas, pointEnd, currentRadiusEnd);
}
} else {
drawStartBall(canvas, pointStart, currentRadiusStart);
if (mIsCanDrag) {
drawEndBall(canvas, pointEnd, currentRadiusEnd);
drawBezier(canvas);
}
}
if (!disappear) {
if (msgCount > 0) {
drawText(canvas, msgCount, pointEnd);
}
}
}
带数字消息的效果
追求完美的人看到这里肯定会说消失的时候少个动画,对,QQ上消失的时候有个气泡破裂的感觉,这个用几张不同状态的图,加上帧动画顺序播放就可以实现,由于我这没有图片资源就不演示这个了,帧动画的写法比属性动画简单多了哦。
完整代码
public class DragBallView extends View {
private Paint circlePaint;
private Paint textPaint;
private int circleColor = Color.RED;
private float radiusStart;
private float radiusEnd;
private Path path;
private int startX;
private int startY;
//是否可拖拽
private boolean mIsCanDrag = false;
//是否超过最大距离
private boolean isOutOfRang = false;
//最终圆是否消失
private boolean disappear = false;
//两圆相离最大距离
private float maxDistance;
//贝塞尔曲线需要的点
private PointF pointA;
private PointF pointB;
private PointF pointC;
private PointF pointD;
//控制点坐标
private PointF pointO;
//起始位置点
private PointF pointStart;
//拖拽位置点
private PointF pointEnd;
//根据滑动位置动态改变圆的半径
private float currentRadiusStart;
private float currentRadiusEnd;
private Rect textRect = new Rect();
//消息数
private int msgCount = 0;
private OnDragBallListener onDragBallListener;
public DragBallView(Context context) {
this(context, null);
}
public DragBallView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public DragBallView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
initPoint();
}
/**
* 初始化所有点
*/
private void initPoint() {
pointStart = new PointF(startX, startY);
pointEnd = new PointF(startX, startY);
pointA = new PointF();
pointB = new PointF();
pointC = new PointF();
pointD = new PointF();
pointO = new PointF();
}
/**
* 初始化画笔
*/
private void initPaint() {
circlePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
circlePaint.setColor(circleColor);
circlePaint.setAntiAlias(true);
circlePaint.setStyle(Paint.Style.FILL_AND_STROKE);
path = new Path();
initTextPaint();
}
/**
* 初始化文字画笔
*/
private void initTextPaint() {
textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
textPaint.setTextSize(sp2px(13));
textPaint.setColor(Color.WHITE);
textPaint.setTextAlign(Paint.Align.CENTER);
textPaint.setAntiAlias(true);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
startX = w / 2;
startY = h / 2;
maxDistance = dp2px(100);
radiusStart = dp2px(15);
radiusEnd = dp2px(15);
currentRadiusEnd = radiusEnd;
currentRadiusStart = radiusStart;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
pointStart.set(startX, startY);
if (isOutOfRang) {
if (!disappear) {
drawEndBall(canvas, pointEnd, currentRadiusEnd);
}
} else {
drawStartBall(canvas, pointStart, currentRadiusStart);
if (mIsCanDrag) {
drawEndBall(canvas, pointEnd, currentRadiusEnd);
drawBezier(canvas);
}
}
if (!disappear) {
if (msgCount > 0) {
if (pointEnd.x==0||pointEnd.y==0){
drawText(canvas, msgCount, pointStart);
}else {
drawText(canvas, msgCount, pointEnd);
}
}
}
}
/**
* 绘制文字
*
* @param canvas 画布
*/
private void drawText(Canvas canvas, int msgCount, PointF point) {
textRect.left = (int) (point.x - radiusStart);
textRect.top = (int) (point.y - radiusStart);
textRect.right = (int) (point.x + radiusStart);
textRect.bottom = (int) (point.y + radiusStart);
Paint.FontMetricsInt fontMetrics = textPaint.getFontMetricsInt();
int baseline = (textRect.bottom + textRect.top - fontMetrics.bottom - fontMetrics.top) / 2;
//文字绘制到整个布局的中心位置
canvas.drawText(msgCount > 99 ? "99+" : msgCount + "", textRect.centerX(), baseline, textPaint);
}
/**
* 画起始小球
*
* @param canvas 画布
* @param pointF 点坐标
* @param radius 半径
*/
private void drawStartBall(Canvas canvas, PointF pointF, float radius) {
canvas.drawCircle(pointF.x, pointF.y, radius, circlePaint);
}
/**
* 画拖拽结束的小球
*
* @param canvas 画布
* @param pointF 点坐标
* @param radius 半径
*/
private void drawEndBall(Canvas canvas, PointF pointF, float radius) {
canvas.drawCircle(pointF.x, pointF.y, radius, circlePaint);
}
/**
* 画贝塞尔曲线
*
* @param canvas 画布
*/
private void drawBezier(Canvas canvas) {
path.reset();
path.moveTo(pointA.x, pointA.y);
path.quadTo(pointO.x, pointO.y, pointB.x, pointB.y);
path.lineTo(pointC.x, pointC.y);
path.quadTo(pointO.x, pointO.y, pointD.x, pointD.y);
path.lineTo(pointA.x, pointA.y);
path.close();
canvas.drawPath(path, circlePaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float currentX;
float currentY;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
setIsCanDrag(event);
break;
case MotionEvent.ACTION_MOVE:
if (mIsCanDrag) {
currentX = event.getX();
currentY = event.getY();
//设置拖拽圆的坐标
pointEnd.set(currentX, currentY);
if (!isOutOfRang) {
setCurrentRadius();
setABCDOPoint();
}
invalidate();
}
break;
case MotionEvent.ACTION_UP:
if (mIsCanDrag) {
if (isOutOfRang) {
//消失动画
disappear = true;
if (onDragBallListener != null) {
onDragBallListener.onDisappear();
}
invalidate();
} else {
disappear = false;
//回弹动画
final float a = (pointEnd.y - pointStart.y) / (pointEnd.x - pointStart.x);
ValueAnimator valueAnimator = ValueAnimator.ofFloat(pointEnd.x, pointStart.x);
valueAnimator.setDuration(500);
valueAnimator.setInterpolator(new BounceInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float x = (float) animation.getAnimatedValue();
float y = pointStart.y + a * (x - pointStart.x);
pointEnd.set(x, y);
setCurrentRadius();
setABCDOPoint();
invalidate();
}
});
valueAnimator.start();
}
}
break;
}
return true;
}
/**
* 设置当前计算的到的半径
*/
private void setCurrentRadius() {
//两个圆心之间的距离
float distance = (float) Math.sqrt(Math.pow(pointStart.x - pointEnd.x, 2) + Math.pow(pointStart.y - pointEnd.y, 2));
//拖拽距离在设置的最大值范围内才绘制贝塞尔图形
if (distance <= maxDistance) {
//比例系数 控制两圆半径缩放
float percent = distance / maxDistance;
//之所以*0.6和0.2只为了放置拖拽过程圆变化的过大和过小这个系数是多次尝试的出的
//你也可以适当调整系数达到自己想要的效果
currentRadiusStart = (1 - percent * 0.6f) * radiusStart;
currentRadiusEnd = (1 + percent * 0.2f) * radiusEnd;
isOutOfRang = false;
} else {
isOutOfRang = true;
currentRadiusStart = radiusStart;
currentRadiusEnd = radiusEnd;
}
}
/**
* 判断是否可以拖拽
*
* @param event event
*/
private void setIsCanDrag(MotionEvent event) {
Rect rect = new Rect();
rect.left = (int) (startX - radiusStart);
rect.top = (int) (startY - radiusStart);
rect.right = (int) (startX + radiusStart);
rect.bottom = (int) (startY + radiusStart);
//触摸点是否在圆的坐标域内
mIsCanDrag = rect.contains((int) event.getX(), (int) event.getY());
}
/**
* 设置贝塞尔曲线的相关点坐标 计算方式参照结算图即可看明白
* (ps为了画个清楚这个图花了不少功夫哦)
*/
private void setABCDOPoint() {
//控制点坐标
pointO.set((pointStart.x + pointEnd.x) / 2.0f, (pointStart.y + pointEnd.y) / 2.0f);
float x = pointEnd.x - pointStart.x;
float y = pointEnd.y - pointStart.y;
//斜率 tanA=rate
double rate;
rate = x / y;
//角度 根据反正切函数算角度
float angle = (float) Math.atan(rate);
pointA.x = (float) (pointStart.x + Math.cos(angle) * currentRadiusStart);
pointA.y = (float) (pointStart.y - Math.sin(angle) * currentRadiusStart);
pointB.x = (float) (pointEnd.x + Math.cos(angle) * currentRadiusEnd);
pointB.y = (float) (pointEnd.y - Math.sin(angle) * currentRadiusEnd);
pointC.x = (float) (pointEnd.x - Math.cos(angle) * currentRadiusEnd);
pointC.y = (float) (pointEnd.y + Math.sin(angle) * currentRadiusEnd);
pointD.x = (float) (pointStart.x - Math.cos(angle) * currentRadiusStart);
pointD.y = (float) (pointStart.y + Math.sin(angle) * currentRadiusStart);
}
/**
* 设置消息数
*
* @param count 消息个数
*/
public void setMsgCount(int count) {
msgCount = count;
invalidate();
}
public void reset() {
msgCount = 0;
mIsCanDrag = false;
isOutOfRang = false;
disappear = false;
pointStart.set(startX, startY);
pointEnd.set(startX, startY);
setABCDOPoint();
invalidate();
}
public void setOnDragBallListener(OnDragBallListener onDragBallListener) {
this.onDragBallListener = onDragBallListener;
}
/**
* 回调事件
*/
public interface OnDragBallListener {
void onDisappear();
}
/**
* dp 2 px
*
* @param dpVal
*/
protected int dp2px(int dpVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dpVal, getResources().getDisplayMetrics());
}
/**
* sp 2 px
*
* @param spVal
* @return
*/
protected int sp2px(int spVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
spVal, getResources().getDisplayMetrics());
}
}源码地址
https://github.com/lygttpod/AndroidCustomView/blob/master/app/src/main/java/com/allen/androidcustomview/widget/DragBallView.java