$forceUpdate()
迫使vue实例重新(rander)渲染虚拟dom,注意并不是重新加载组件。
结合vue的生命周期,调用 $forceupdate 后只会触发beforeupdate和updated这两个钩子函数,不会触发其他的钩子函数。它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件
页面传的数值动态改变,接口接受的参数也就动态更改,但接收的数据有时候不会及时不变,通过this.$forceUpdate()页面强制刷新来解决这个问题
首先我们知道在vue中,数据的绑定都不用我们操心,例如在data中有一个msg的变量,你修改它,那么在页面上,msg的内容就会自动发生变化。但是如果对于一个复杂的对象,例如一个对象数组,你直接去给数组上某一个元素增加属性,或者直接把数组的length变成0,vue就无法知道发生了改变。
change: function(index) {//增加性别属性
this.list[index].sex = '男';
},
clear: function() {//清空数组
this.list.length = 0;
}
使用$forceUpdate()
change: function(index) {
this.list[index].sex = '男';
this.$forceUpdate();
},
clear: function() {
this.list.length = 0;
this.$forceUpdate();
}
使用$set
change: function(index) {//增加性别属性
this.$set(this.list[index],'sex','男')
},
clear: function() {//清空数组
this.list=[];
}
注意:但是$forceUpdate()这种做法并不推荐,官方说如果你现在的场景需要用$forceupdate方法,那么99%是你的操作有问题,比如data里不显示声明对象的属性,之后添加属性时正确的做法时用 vm.$set() 方法,所以$forceupdate请慎用。
相关问题
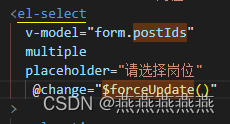
在使用Element-Ui的select组件时,在设置了初始值后,重新选择select下拉后出现了下拉无法回显的情况,但是在进行了表单的其他项的操作后,select的选择就马上回显了
经过排查也不是下拉框绑定的值有问题
最后发现是data数据的层级过深,导致无法响应式显示
解决方法一:
this.$set(this.form, 'postIds', res.postIds)
解决方法二:
在对应的select组件增加@change事件,事件对应为$forceUpdate()即可