大家好啊,我是测评君,欢迎来到web测评。
上一期给大家分享了java版likeadmin的server端本地搭建运行,宝塔部署的方式,今天来给大家分享admin前端vue在本地搭建,与打包发布到宝塔的方法。感兴趣的朋友可以自行下载学习。
技术架构
- vscode + node16+ + vue3 + elementPlus + vite + typescript + yarn
- cnetos7以上 + 宝塔面板
文字搭建教程
- 下载vscode编辑器,本地电脑安装node16版本以上,如果不会的同学,可以翻一下我以往的教程,里面有教大家怎么下载。
- 用vscode打开admin目录,新建终端,输入 yarn install 安装依赖,如果没有安装yarn,可以输入 npm install -g yarn 这个命令来全局安装yarn。
- 依赖安装好以后,修改.env.development与.env.production的接口地址。接口地址为server端的地址。
- 输入 yarn dev 本地运行。
- 发布到线上,输入 yarn build 执行打包操作,打包好后会生成一个public文件夹,把文件夹里的文件压缩上传到宝塔。
- 宝塔新添加一个静态网站,把压缩好的前端代码上传解压缩。设置伪静态规则成以下:
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}
- 后台默认账号密码:admin 123456
系统介绍
likeadmin可以通过可视化的代码生成器,快速的生成后端CRUD代码,前端页面代码。
通过可视化的表单设计器,拖拉拽DIY设计各种类型表单界面,并且生成对应代码。减少基础开发工作量,缩短整体开发时间。
自适应手机、平板、电脑端。更多特性持续集成中,选择likeadmin进行项目开发,可以长期提高单位人效,同样的时间做更多的事情,工作更专注,休息更轻松。
当程序开发聚焦业务本身时,生产力就能充分释放,软件需求即可加速实现了。
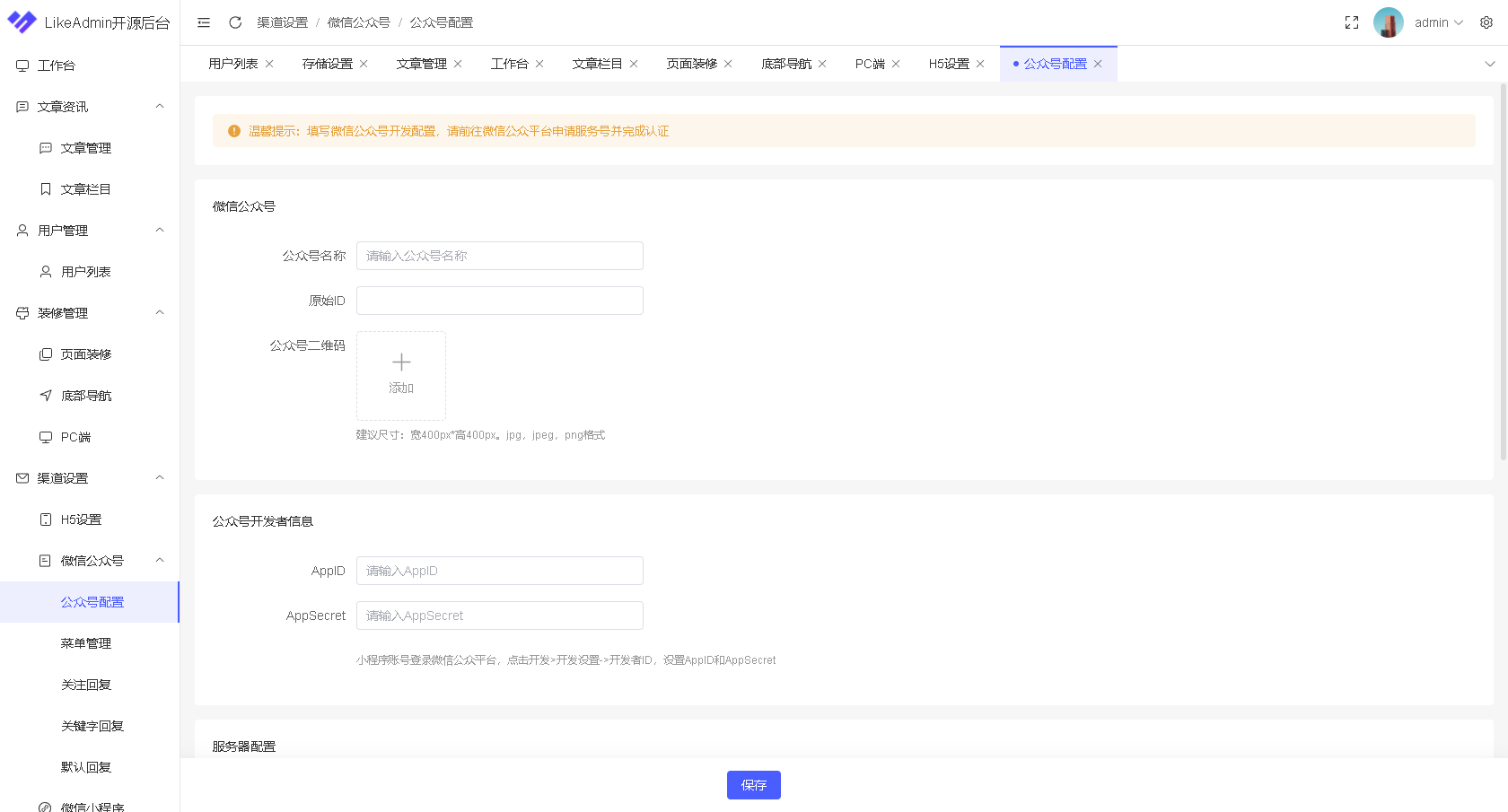
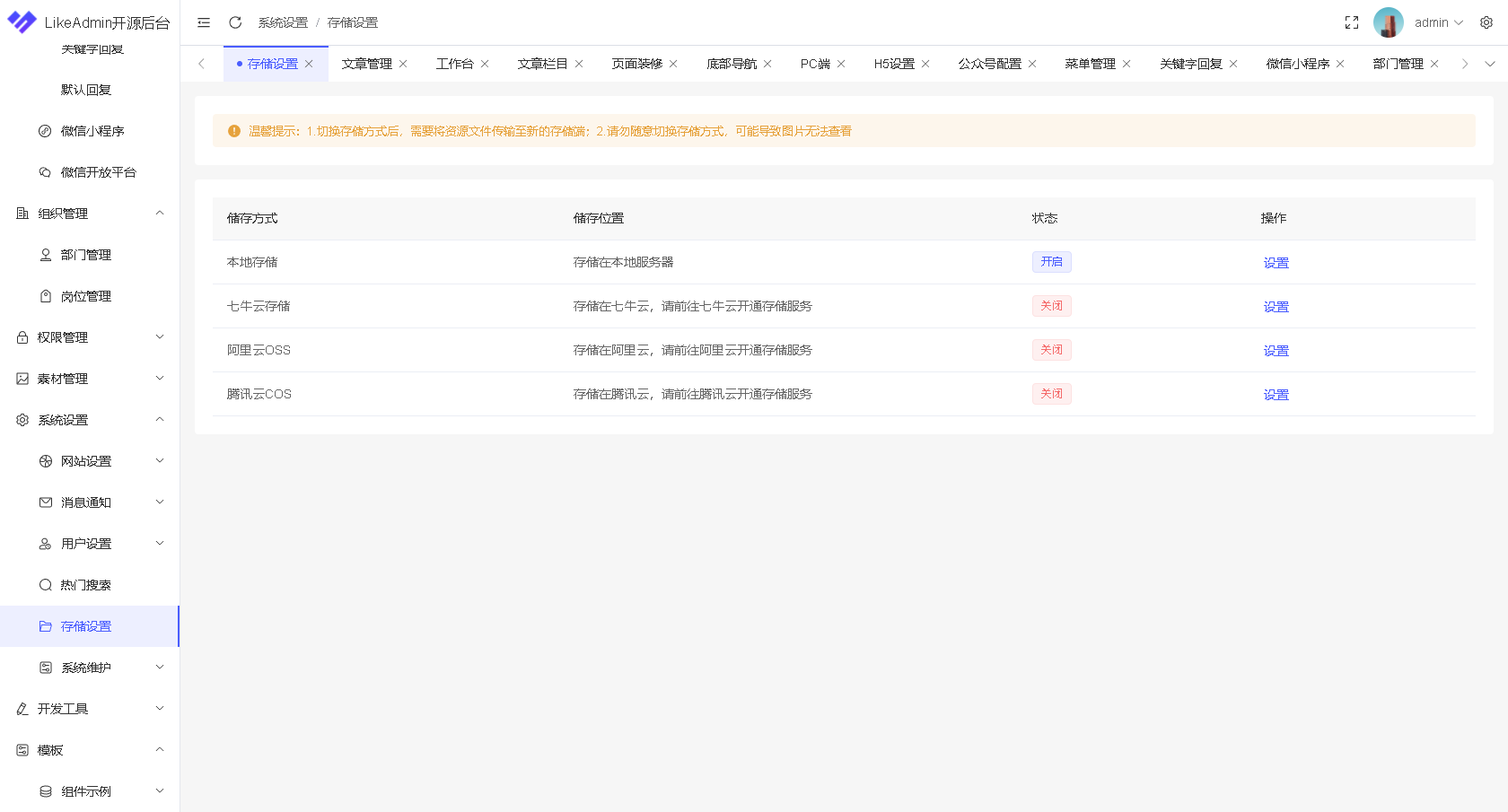
系统实测截图




获取方式
https://ceping.club/5096.html