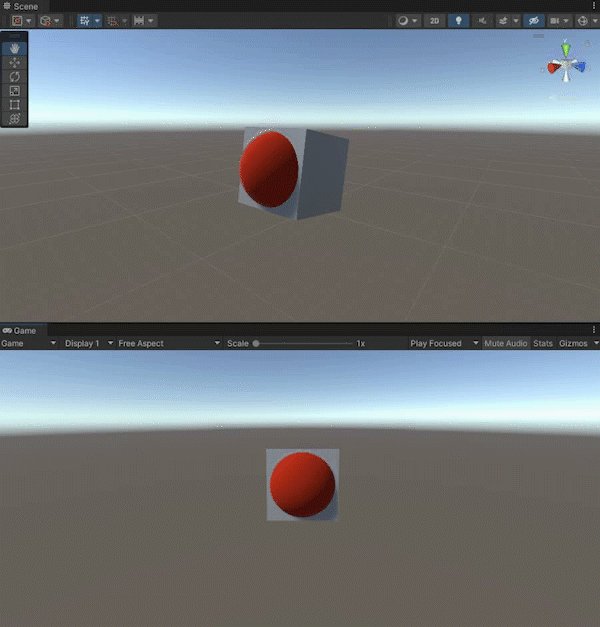
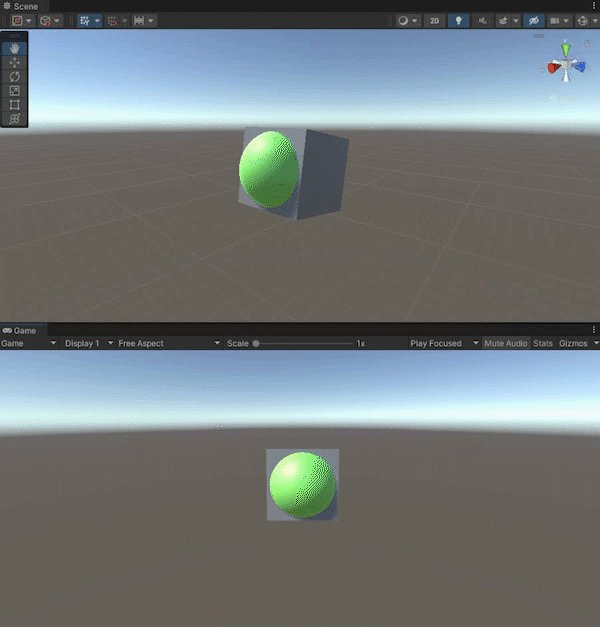
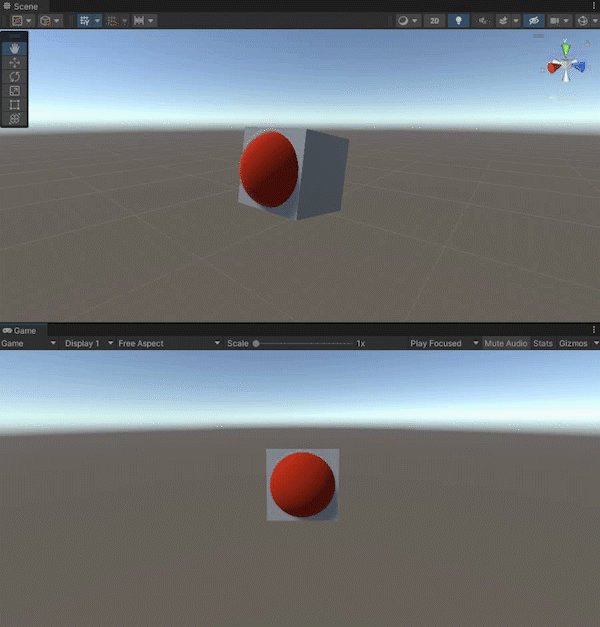
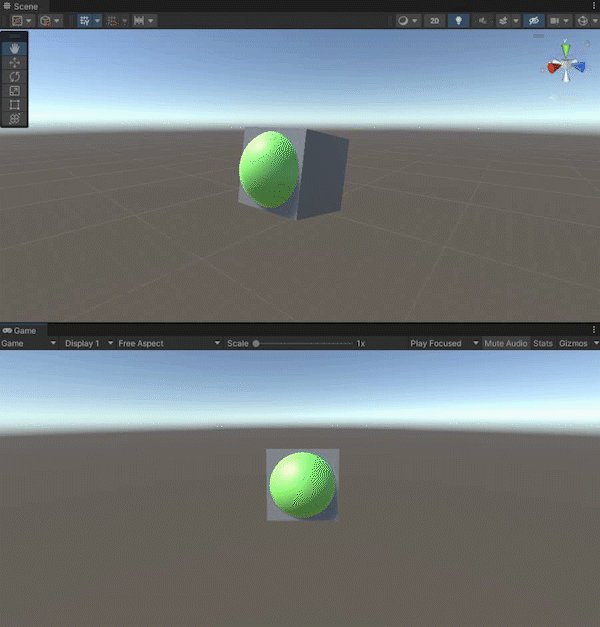
效果图
与该类红绿灯相似。


前提准备
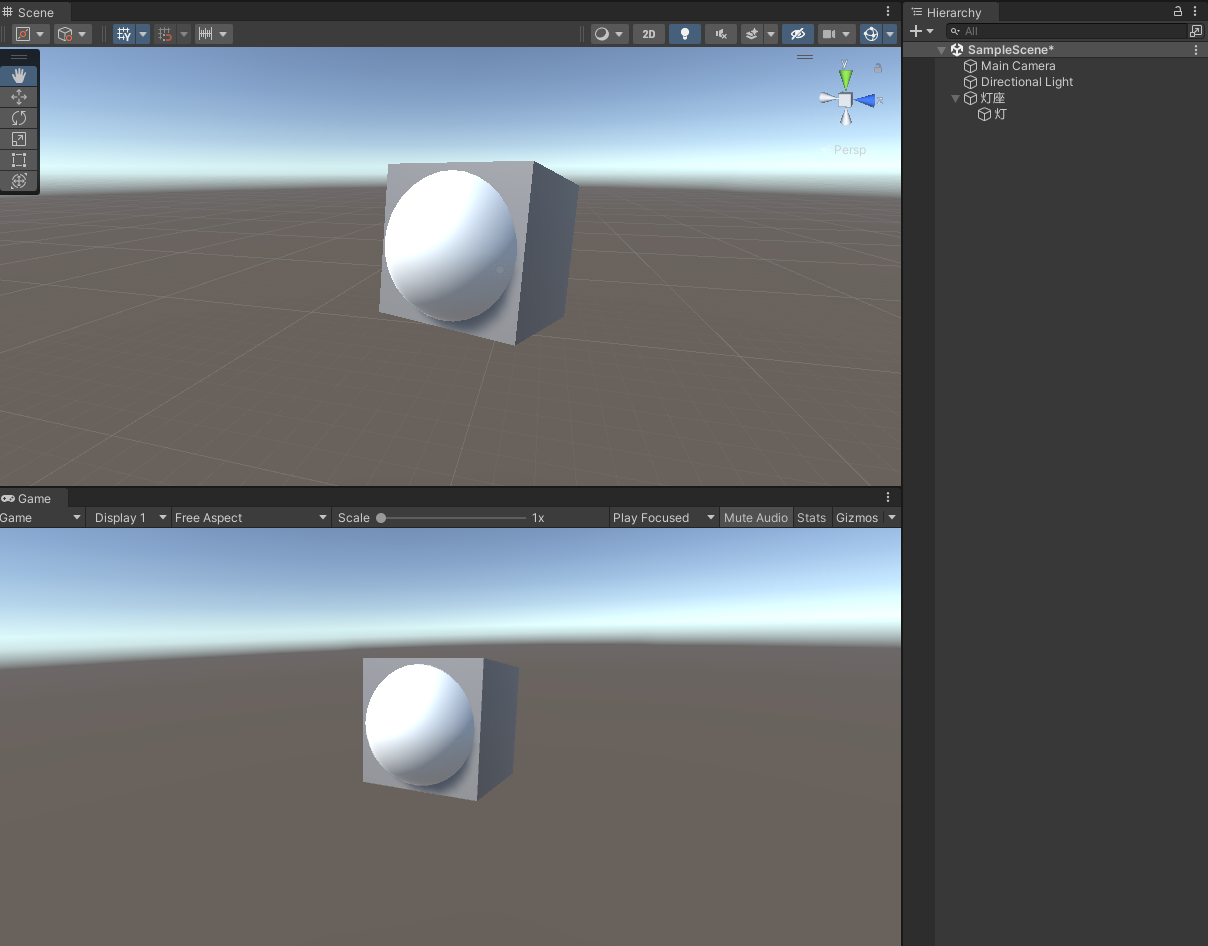
首先在场景中,创建一个正方体(灯座),球体(作为灯),把其放置成红绿灯结构。

创建四个材质球,基础色分别赋为灰色,红色,黄色,绿色。其中灰色作为灯座颜色,红、黄、绿材质球作为红绿灯变换的材质。

基本思想
我们日常的红绿灯,是变红,3秒黄灯,变绿,3秒黄灯,变红……,周而复始。这一看就是要用到循环,由于红绿灯一天都在工作,所以循环应该没有结束条件。我们创建了三个颜色的材质球,只要按着红黄绿黄红黄绿……分别赋给灯就行啦,如何在规定时间完成一个操作,这就要用到了Invoke()函数。
public void Invoke (string methodName, float time);
描述:在 time 秒后调用 methodName 方法。
这里涉及一个难点,就是黄灯的问题,因为不管是红灯过后还是绿灯过后一定是黄灯,但怎么确定黄灯后是红灯还是绿灯?为了解决这个问题,设计了一个标记,flag=1代表黄灯上一个是红灯,flag=0代表黄灯上一个是绿灯。
具体步骤
1.创建C#文件Test Script,代码如下。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TestScript : MonoBehaviour
{
public Material[] materialss;
int m_index = 0;//材质下标
int flag = 1;//标记
void Start()
{
changecolor();
}
void Update()
{
}
private void changecolor()
{
MeshRenderer mr = GetComponent<MeshRenderer>();
mr.material = materialss[m_index];
if (m_index == 0)//red
{
Invoke("changecolor",10);
m_index = 1;
}
else if (m_index == 1)//yellow
{
Invoke("changecolor", 3);
if (flag == 0)
{
m_index = 0;
flag = 1;
}else
{
m_index = 2;
flag = 0;
}
}
else if(m_index == 2)//green
{
Invoke("changecolor", 10);
m_index = 1;
}
}
}
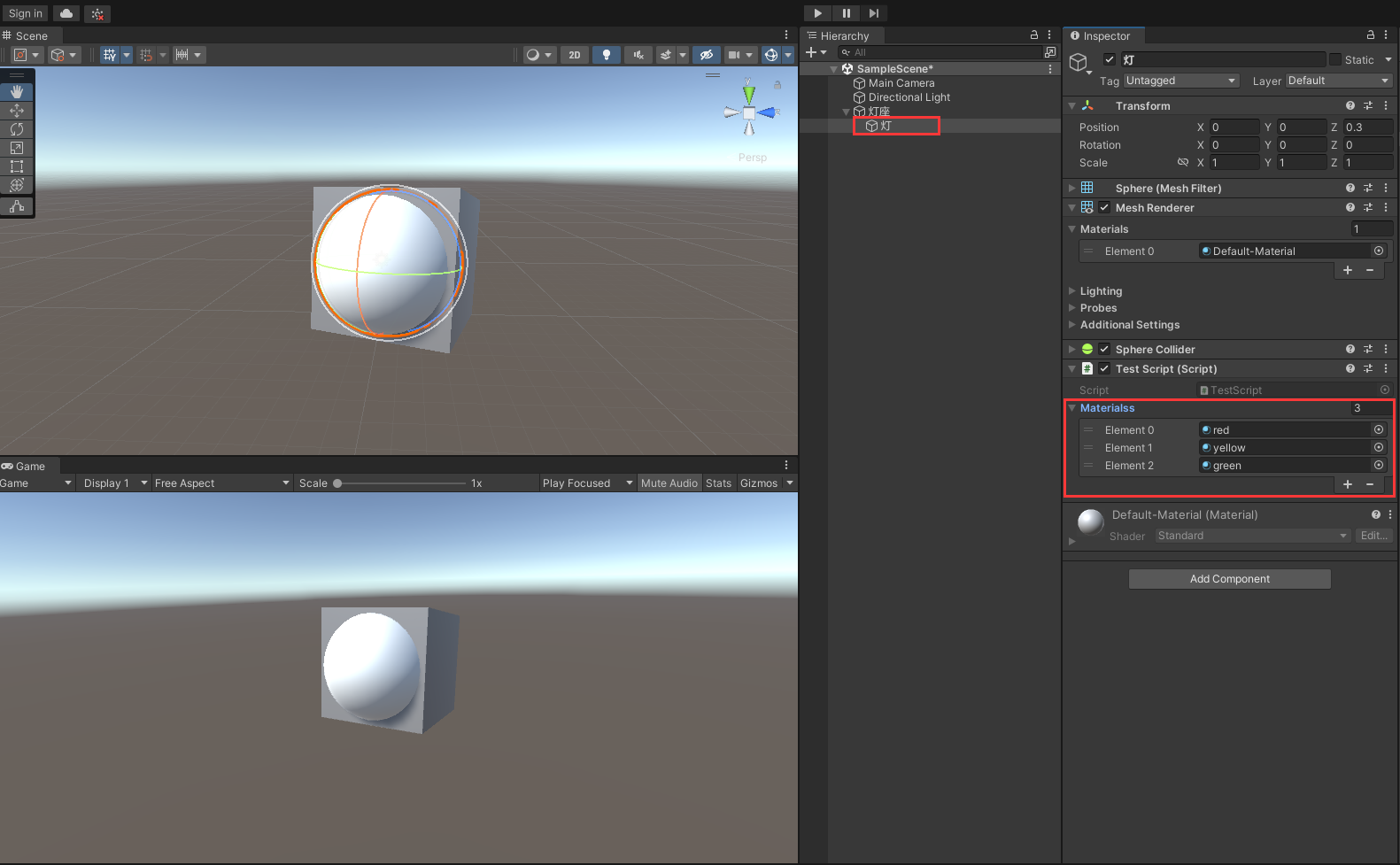
2.把脚本添加在灯节点上,并把三个材质添加到脚本中。

2. 点击运行即可。