Vue 过滤器 filter 使用教程
一、过滤器
1.1 过滤器使用的背景
过滤器提供给我们的一种数据处理方式。过滤器功能不是必须要使用的,因为它所实现的功能也能用计算属性或者函数调用的方式来实现。
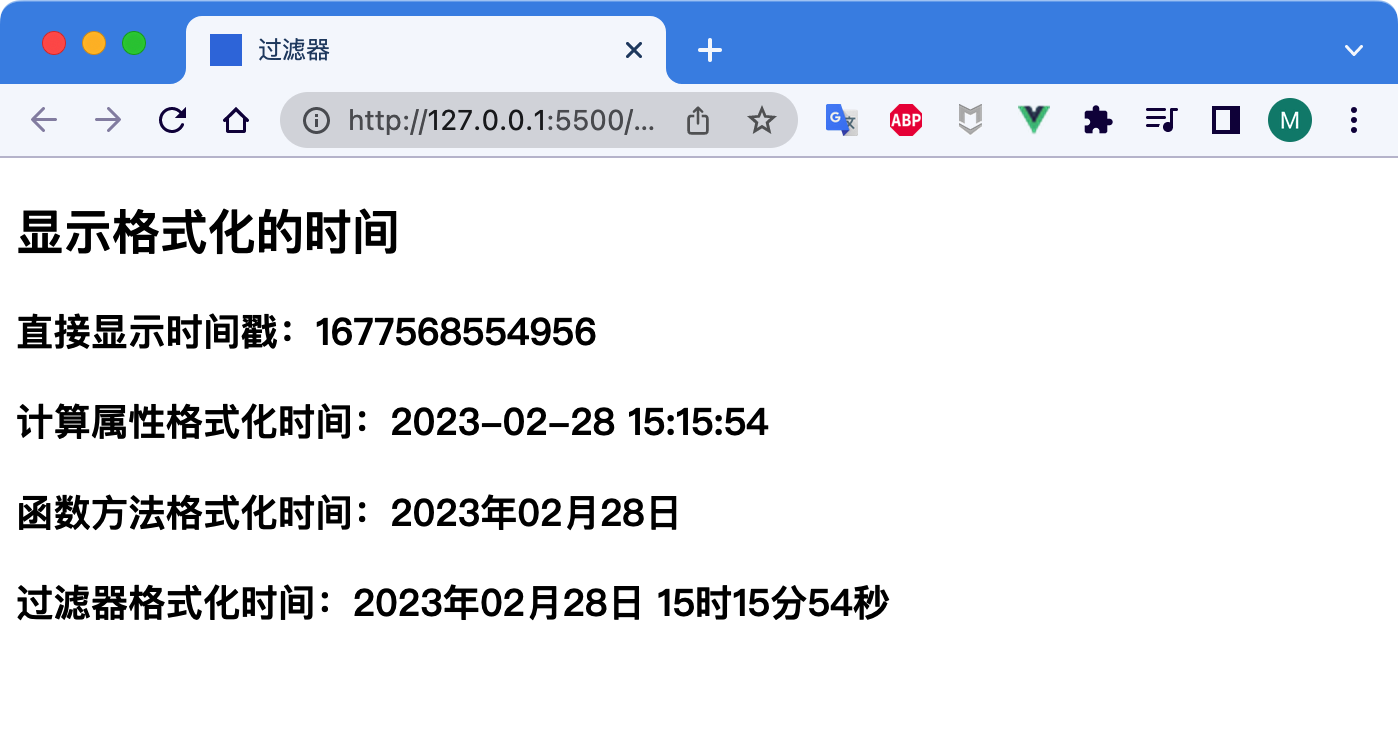
例如我们要在页面显示格式化的时间样式,如图所示:下面三种格式化的时间格式都是由时间戳处理而来。

使用Date.now() 能获得当前时间戳(1677565572026)信息。年月日时分秒这些时间信息都存储在这个时间戳数字里。时间戳直接展示出来人们是看不懂的,需要对它进行处理操作,翻译成我们期待的格式。
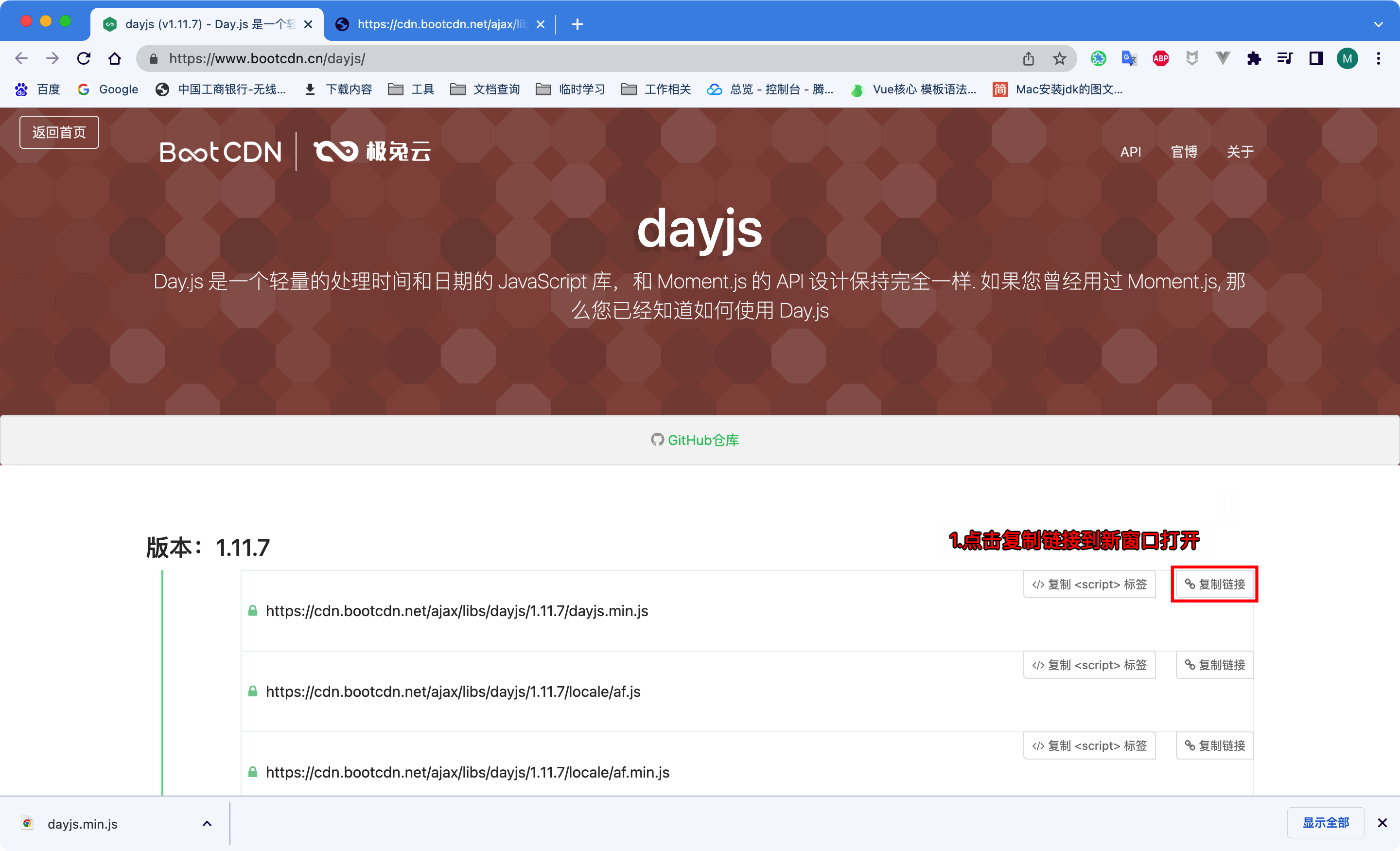
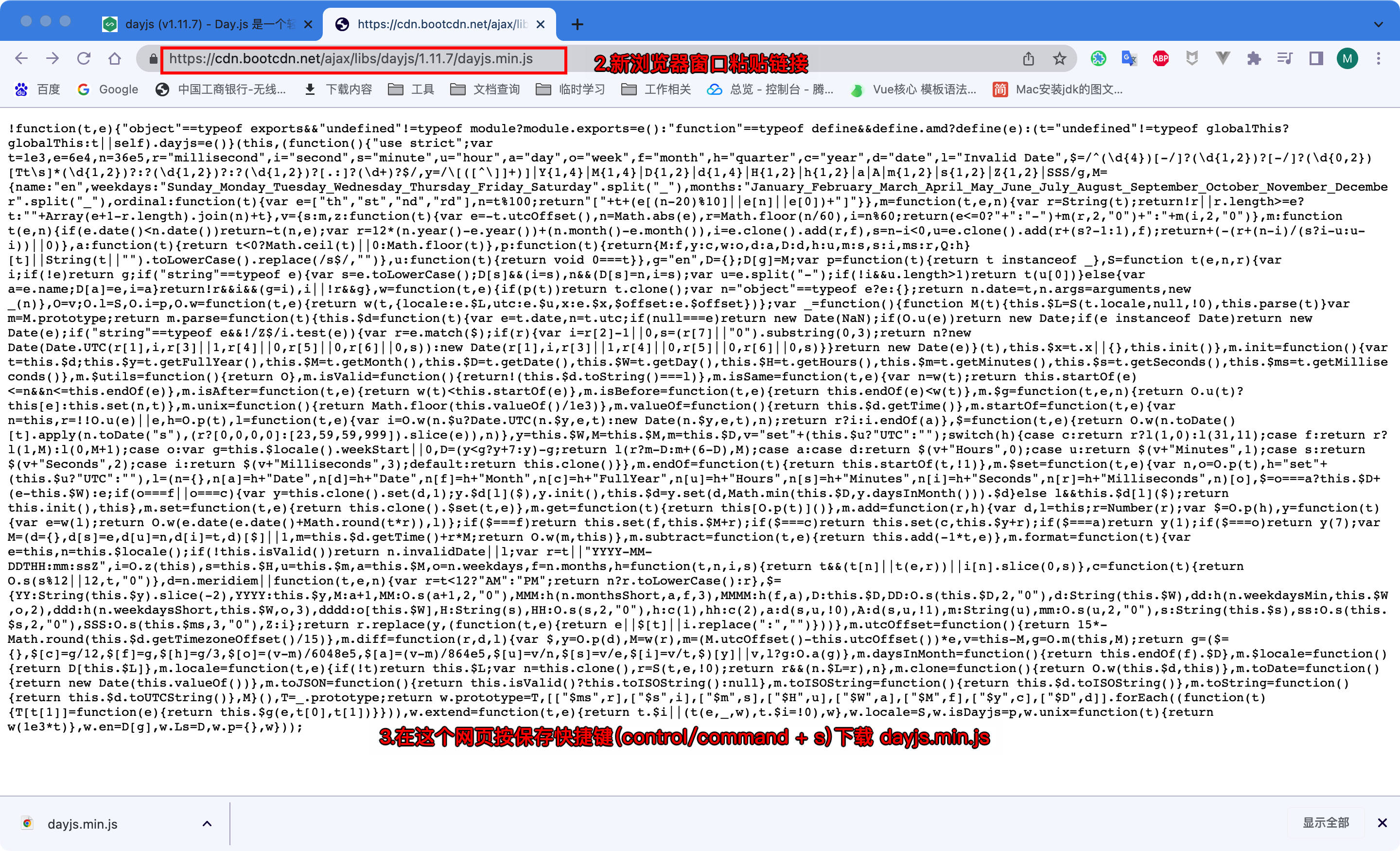
我们自己可以去对时间戳进行处理翻译成我们想要的格式,但一般在开发过程中都有第三方库来完成这种常见的功能。在 bootcdn.cn 网站上提供了很多前端成熟稳定的开源库。例如 moment.js(一个 JavaScript 日期处理类库,用于解析、检验、操作、以及显示日期) 和 dayjs(一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样 ) 来实现对日期的处理。


dayjs的完整功能参考文档:dayjs
1.2 格式化时间的不同实现
<div id="root">
<h2>显示格式化的时间</h2>
<h3>直接显示时间戳:{{ time }}</h3>
<h3>计算属性格式化时间:{{ fmtTime }}</h3>
<h3>函数方法格式化时间:{{ getFmtTime() }}</h3>
<h3>过滤器格式化时间:{{ time | timeFormater }}</h3>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:"#root",
data:{
time:1677568554956 // 时间戳
},
computed:{
// 计算属性实现时间的格式化
// dayjs()入参是时间戳,没有入参则是当前时间的时间戳
fmtTime(){
return dayjs(this.time).format("YYYY-MM-DD HH:mm:ss")
}
},
methods:{
// 函数方法实现时间的格式化
getFmtTime(){
return dayjs(this.time).format("YYYY年MM月DD日")
}
},
filters:{
// 过滤器实现时间的格式化
timeFormater(val){
return dayjs(val).format("YYYY年MM月DD日 HH时mm分ss秒")
}
}
})
</script>
1.3 过滤器的使用
Vue.js 允许我们自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”(|)符号指示:
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
你可以在一个组件的 filters 选项中定义本地的过滤器(局部过滤器):只能在本组件或本 Vue 实例使用。
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
或者在创建 Vue 实例之前通过 Vue.filter(“过滤器名字”,过滤器函数) 创建全局过滤器:所有 Vue 实例都能使用。
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
new Vue({
// ...
})
当全局过滤器和局部过滤器重名时,会采用局部过滤器。
过滤器函数总接收表达式的值 (之前的操作链的结果) 作为第一个参数。在上述例子中,capitalize 过滤器函数将会收到 message 的值作为第一个参数。
过滤器可以串联:
{{ message | filterA | filterB }}
在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
过滤器是 JavaScript 函数,因此可以接收参数:
{{ message | filterA('arg1', arg2) }}
这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
1.4 过滤器总结
-
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
-
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:{{xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
-
备注:
- 过滤器也可以接受额外参数、多个过滤器可以串连使用
- 并没有改变原本的数据,是产生新的对应的数据