目录
前言
一、components和component的区别?
二、components使用的步骤
1.创建组件vue文件
2.引入组件
3.注册组件
4.应用组件
总结
前言
本文章,只是初步了解记录components的使用步骤。
一、components和component的区别?
components ,它的意思是组件;component,它的意思是组成部分,俩者不一样,使用的位置也不同。
二、components使用的步骤
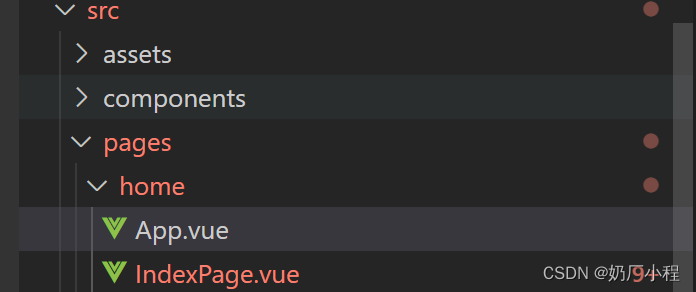
1.创建组件vue文件

代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.引入组件
在需要引入组件的vue文件中引入组件文件,如在App.vue中引入IndexPage.vue

import header from '@/views/header/header'3.注册组件
在App.vue文件中的script部分,找到export default ,在里面写入注册代码
代码如下(示例):
data = pd.read_csv(
'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv')
print(data.head())
export default {
name: 'App',
components: {
LightView,
IndexPage
},
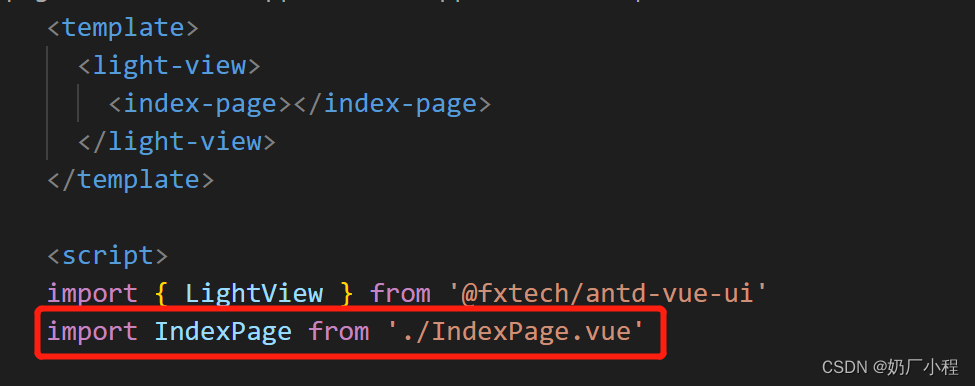
}4.应用组件
在App.vue的代码部分,应用indexPage组件
<template>
<light-view>
<index-page></index-page>
</light-view>
</template>总结
本文章,只是初步了解记录components的使用步骤。