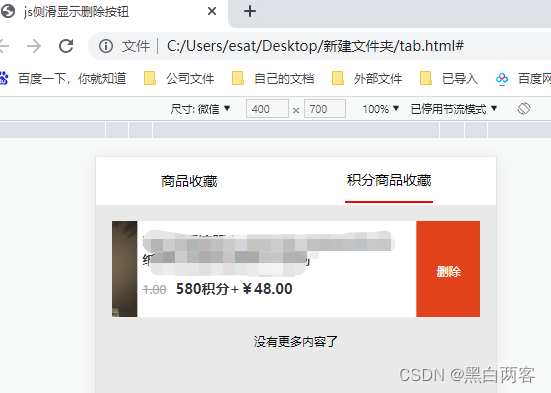
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>js侧滑显示删除按钮</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
font-size: .14rem;
background: #e9e9e9;
}
li {
list-style: none;
}
i {
font-style: normal;
}
a {
color: #393939;
text-decoration: none;
}
.list_box{
overflow: auto;
height: 92vh;
}
.list {
overflow: hidden;
margin-top: .2rem;
margin: .3rem;
}
.list .list_img {
width: 1.8rem;
height: 1.8rem;
float: left;
background: #000;
}
.list li {
overflow: hidden;
width: 128%;
height: 1.8rem;
border-bottom: 1px solid #eee;
background: #fff;
/* padding-left: 0.2rem; */
}
.list li a {
display: block;
height: 1.4rem;
/* line-height: 1.4rem; */
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.list li i {
float: right;
width: 1.8rem;
height: 1.9rem;
line-height: 1.9rem;
background: #E2421B;
color: #fff;
text-indent: 0.38rem;
}
.swipeleft {
transform: translateX(-15%);
-webkit-transform: translateX(-15%);
}
.top_box {
height: 0.9rem;
display: flex;
justify-content: space-around;
align-items: center;
background: #fff;
}
.top_box span {
display: inline-block;
height: 0.8rem;
line-height: 0.8rem;
padding: 0 2px;
font-family: Microsoft Yahei, sans-serif;
font-size: 14px;
}
.text_size {
float: left;
width: 55%;
font-size: 14px;
padding: 10px 5px 0 5px;
}
.text_size .span {
width: 100%;
display: inline-block;
font-weight: bold;
overflow: hidden;
text-overflow: ellipsis;
/* 将对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
/* -webkit-line-clamp 其实是一个不规范属性,使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;*/
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
.text_size p {
padding-top: 10px;
}
</style>
<script>
//计算根节点HTML的字体大小
function resizeRoot() {
var deviceWidth = document.documentElement.clientWidth,
num = 750,
num1 = num / 100;
if (deviceWidth > num) {
deviceWidth = num;
}
document.documentElement.style.fontSize = deviceWidth / num1 + "px";
}
//根节点HTML的字体大小初始化
resizeRoot();
window.onresize = function () {
resizeRoot();
};
</script>
</head>
<body>
<div class="top_box">
<span class="top_box_l">商品收藏</span>
<span class="top_box_r" style="border-bottom: 2px solid red;">积分商品收藏</span>
</div>
<div class="list_box">
<div class="list">
<ul>
<li>
<a href="#">
<div class="list_img">
<img src="https://wanfeng-images.oss-cn-hangzhou.aliyuncs.com/fileupload/20220427/165104494531186.jpg"
alt="" style="width:100%;height:100%;">
</div>
<div class="text_size">
<span class="span">
晚峰书屋清明上河图书签中国风创意古风纸质纪念品礼品制作小礼物
</span>
<p>
<span style="text-decoration: line-through;color: #a5a5a5;
font-size: 12px;">1.00</span> <span style="display: inline-block;color: #333;font-size: 14px;
padding-left: 5px;font-weight: bold;">580积分+¥48.00</span>
</p>
</div>
<i>删除</i>
</a>
</li>
</ul>
<p style="text-align: center;padding:15px 0;">没有更多内容了</p>
</div>
</div>
<script>
//侧滑显示删除按钮
var expansion = null; //是否存在展开的list
var container = document.querySelectorAll('.list li a');
for (var i = 0; i < container.length; i++) {
var x, y, X, Y, swipeX, swipeY;
container[i].addEventListener('touchstart', function (event) {
x = event.changedTouches[0].pageX;
y = event.changedTouches[0].pageY;
swipeX = true;
swipeY = true;
if (expansion) { //判断是否展开,如果展开则收起
expansion.className = "";
}
});
container[i].addEventListener('touchmove', function (event) {
X = event.changedTouches[0].pageX;
Y = event.changedTouches[0].pageY;
// 左右滑动
if (swipeX && Math.abs(X - x) - Math.abs(Y - y) > 0) {
// 阻止事件冒泡
event.stopPropagation();
if (X - x > 10) { //右滑
event.preventDefault();
this.className = ""; //右滑收起
}
if (x - X > 10) { //左滑
event.preventDefault();
this.className = "swipeleft"; //左滑展开
expansion = this;
}
swipeY = false;
}
// 上下滑动
if (swipeY && Math.abs(X - x) - Math.abs(Y - y) < 0) {
swipeX = false;
}
});
}
</script>
</body>
</html>