▒ 目录 ▒
- 🛫 导读
- 需求
- 1️⃣ jQuery
- 2️⃣ XPATH(document.evaluate)
- 3️⃣ 原生js(querySelectorAll & Array)
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
因业务需要,根据元素的文本内容,删选出来想要的元素。以
bing.com为例,找到带国际版的元素:
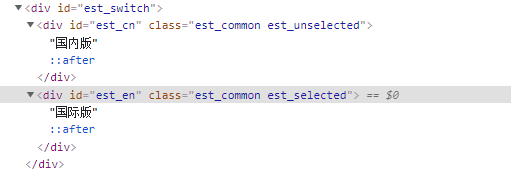
其中,元素对应html如下:
1️⃣ jQuery
jQuery作为老牌强大的js库,提供了丰富的元素查询接口,也包含了根据元素内容定位元素的功能。
引入jQuery。bing.com没有引入该库,我们需要手动执行该库,打开任意版本的jquery(小编使用的是jquery-2.0.0.min.js),复制所有代码,在控制台中执行即可。
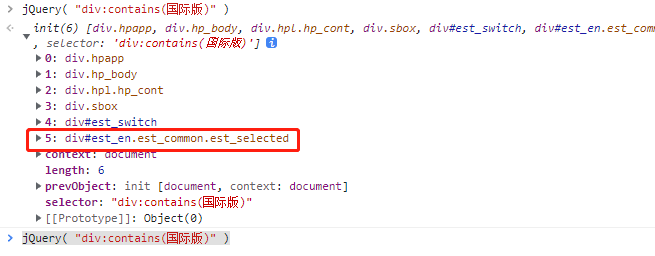
- 执行jQuery函数定位元素:
jQuery( "div:contains(国际版)" )。
由于页面中包含了大量的div对象,所以返回结果中除了目标元素(第五项)以外,目标元素的任意父元素,只要是div,都会被搜索到。
因为:contains()只判断是否含有目标字符串,而不是全等。
2️⃣ XPATH(document.evaluate)
XPATH,内置了一些函数,可以方便的处理文本。操作流程如下:
document.evaluate执行xpath,获取XPathResult。.iterateNext()遍历结果。
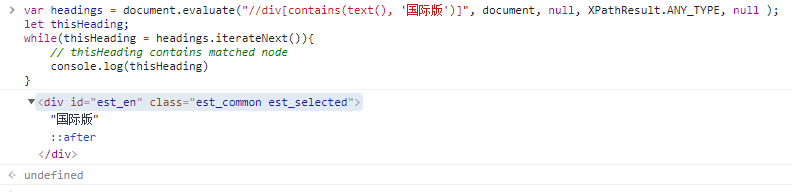
可以直接获取到目标,效果如下:
代码如下:
var headings = document.evaluate("//div[contains(text(), '国际版')]", document, null, XPathResult.ANY_TYPE, null );
let thisHeading;
while(thisHeading = headings.iterateNext()){
// thisHeading contains matched node
console.log(thisHeading)
}
3️⃣ 原生js(querySelectorAll & Array)
最优雅的实现,直接使用原生js:
document.querySelectorAll删选目标列表Array.from将目标列表转换为数组Array.filter将目标数组过滤,生成最终的目标数组- 对命中目标执行
Array.forEach,遍历元素执行响应的操作
代码如下:
Array.from(document.querySelectorAll('div'))
.filter(el => el.textContent==='国际版')
.forEach(el => el.click());
🛬 文章小结
本文中提到的三种方案,各有优劣。
不过原生js方案,通过Array的各种方法,将代码通过链式调用,已经很优雅了;而且通过箭头函数自定义过滤条件,非常的灵活,值得推荐。
基础就是王道,灵活运用js基础,一样可以优雅高效的实现各种任务。
📖 参考资料
:contains()选择子文档: https://api.jquery.com/contains-selector/- Javascript .querySelector find by innerTEXT https://errorsandanswers.com/javascript-queryselector-find-by-innertext/
**ps:**文章中内容仅用于技术交流,请勿用于违规违法行为。